تغییر رنگ منوها بعد از کلیک برروی هر منو با استفاده از ASP.Net Menu control
پنجشنبه 11 تیر 1394در این مقاله نحوه استفاده از کنترل ASP.Net Menu با منو و زیر منوها را شرح خواهیم داد. کنترل ASP.Net Menu برای استفاده در Sitemap و کنترل SP.Net SiteMapDataSource بسیار محبوب خواهد بود.

این مقاله نحوه تغییر رنگ آیتم های انتخاب شده در منوها را با استفاده از کنترل ASP.Net Menu شرح خواهد داد.
کدهای HTML :
در زیر کدهای HTML مربوط به Master Page را مشاهده می کنید. Master حاوی کنترل Menu به عنوان کنترل SiteMapDataSource است.
<asp:SiteMapDataSource ID="SiteMapDataSource1" runat="server" ShowStartingNode="false"/>
<asp:Menu ID="Menu" runat="server" DataSourceID="SiteMapDataSource1" Orientation="Horizontal"
OnMenuItemDataBound="OnMenuItemDataBound">
<LevelMenuItemStyles>
<asp:MenuItemStyle CssClass="main_menu" />
<asp:MenuItemStyle CssClass="level_menu" />
</LevelMenuItemStyles>
</asp:Menu>
<hr />
<asp:ContentPlaceHolder ID="ContentPlaceHolder1" runat="server">
</asp:ContentPlaceHolder>
افزودن Sitemap و نحوه استفاده از آن:
Sitemap نقشه سایت شما است. یک فایل XML است که تمام صفحات موجود در سایت را دارا می باشد. هرزمانی که یک صفحه جدید به سایت شما اضافه شد، شما باید جزئیات صفحه جدید را به فایل Sitemap XMLاضافه نمایید و کنترل ASP.Net Menu به صورت اتوماتیک صفحه جدید را نمایش می دهد.
شما به راحتی با کلیک راست برروی نام پروژه و انتخاب Add New Item یک Sitemap به پروژه اضافه نمایید.

در زیر کدهای Sitemap استفاده شده در این مقاله را خواهید دید.
<?xml version="1.0" encoding="utf-8" ?>
<siteMap xmlns="http://schemas.microsoft.com/AspNet/SiteMap-File-1.0" >
<siteMapNode url="" title="خانه" description="">
<siteMapNode url="Home.aspx" title="صفحه اصلی" description="Home Page" />
<siteMapNode url="javascript:;" title="سرویس ها" description="Services Page">
<siteMapNode url ="Consulting.aspx" title="جزئیات" description="Consulting Page"></siteMapNode>
<siteMapNode url ="Outsourcing.aspx" title="خروجی ها" description="Outsourcing Page"></siteMapNode>
</siteMapNode>
<siteMapNode url="About.aspx" title="درباره ما" description="About Us Page" />
<siteMapNode url="Contact.aspx" title="تماس با ما" description="Contact Us Page" />
</siteMapNode>
</siteMap>
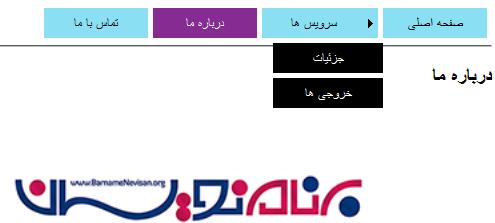
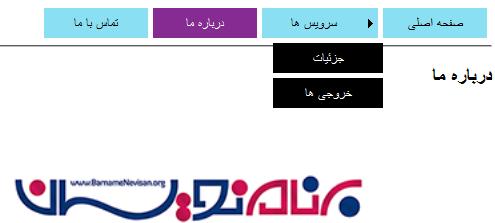
ظاهر کنترل ASP.Net Menu:
ما برای Master Page سایت خود، تنظیمات CSS زیر را در نظر گرفته ایم. شما می توانید با سلیقه خود تغییراتی اعمال کنید.
در بخش کدهای HTML دیدید که از یک <LevelMenuItemStyles> که خود شامل دو MenuItemStyle است استفاده کردیم. اولی برای کلاس CSS منوی بالایی اصلی است و دیگری برای زیر منوی پایینی است.
<style type="text/css">
body
{
font-family: Arial;
font-size: 10pt;
}
.main_menu
{
width: 100px;
background-color: #8AE0F2;
color: #000;
text-align: center;
height: 30px;
line-height: 30px;
margin-right: 5px;
}
.level_menu
{
width: 110px;
background-color: #000;
color: #fff;
text-align: center;
height: 30px;
line-height: 30px;
margin-top: 5px;
}
.selected
{
background-color: #852B91;
color: #fff;
}
</style>
در کدهای HTML بالا نکته دیگری وجود داشت که به آن توجه می کنیم. در این کدها از رویداد OnMenuItemDataBound که مربوط به کنترل ASP.Net Menu است استفاده کرده ایم. در ادامه کدهای مربوط به این رویداد را خواهیم دید.
protected void OnMenuItemDataBound(object sender, MenuEventArgs e)
{
if (SiteMap.CurrentNode != null)
{
if (e.Item.Text == SiteMap.CurrentNode.Title)
{
if (e.Item.Parent != null)
{
e.Item.Parent.Selected = true;
}
else
{
e.Item.Selected = true;
}
}
}
}
در زیر خروجی مربوط به پروژه را خواهیم دید.

- ASP.net
- 3k بازدید
- 1 تشکر
