ایجاد فرم های ثبت نام چند مرحله ای با الگوی Kendo UI MVVM و با استفاده از Web API2 و EF5
دوشنبه 15 تیر 1394در این مقاله به بررسی نحوه ایجاد فرم های ثبت نام چند مرحله ای با الگوی Kendo UI MVVM و با استفاده از Web API2 و EF5 می پردازیم.

در این بحث میخواهیم مراحل ایجاد فرم های ثبت نام که به صورت مرحله به مرحله برای کاربر به نمایش در خواهند آمد را برای شما شرح دهیم. این برنامه با الگوی Kendo UI MVVM و با استفاده از Web API 2 و EF5 انجام پذیر خواهد بود. حال به همراه ما مراحل را پیش ببرید.
بخش اول:
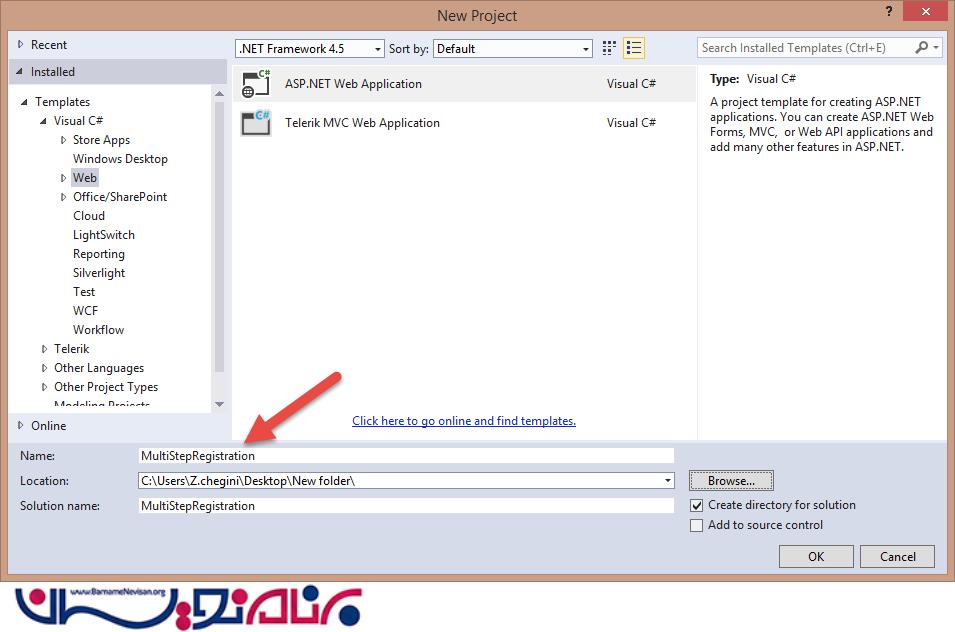
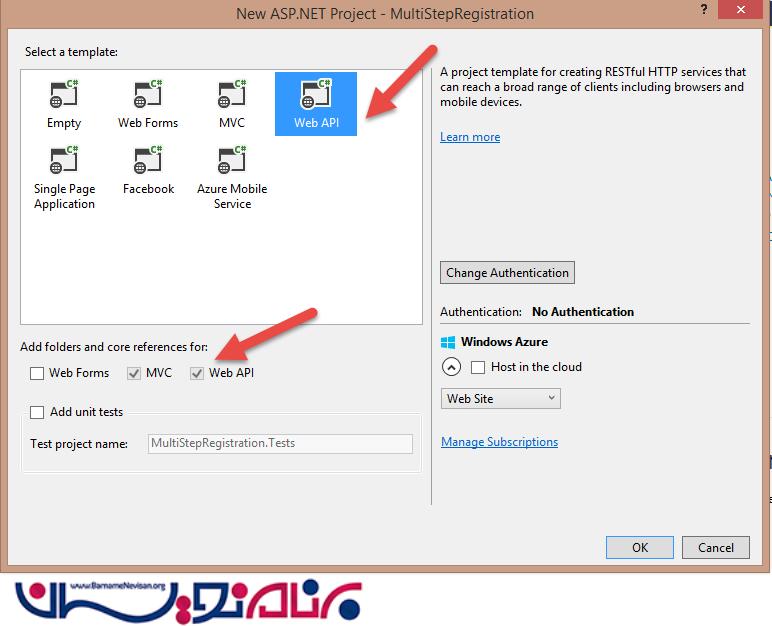
در ابتدای کار یک برنامه کاربردی تحت Web API ایجاد کنید نام آن را MultiStepRegistration بنامید.


بخش دوم:
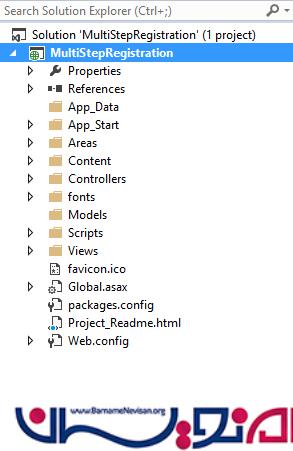
ساختار ظاهری پروژه چیزی شبیه شکل زیر خواهد بود.

بخش سوم:
در اینجا از تکنیک Entity Framework Code First برای اتصال به پایگاه داده استفاده می کنیم.
یک کلاس در پوشه Model با نام RegistrationMultiStep.cs ایجاد کنید.
کدهای زیر را در کلاس جدید وارد نمایید.
public class RegistrationMultiStep
{
[Key]
[DatabaseGenerated(DatabaseGeneratedOption.Identity)]
public int UserID {
get;
set;
}
[Required]
public string FirstName {
get;
set;
}
[Required]
public string LastName {
get;
set;
}
[Required]
public string Email {
get;
set;
}
[Required]
public DateTime DOB {
get;
set;
}
public string State {
get;
set;
}
public string City {
get;
set;
}
[Required]
public string Country {
get;
set;
}
[Required]
public string UserName {
get;
set;
}
}
حال رشته اتصال به بانک اطلاعاتی را براساس اطلاعات مربوط به سیستم خود تنظیم نمایید.
<connectionStrings> <add name="TestConnection" connectionString="Data Source=Server name;Initial Catalog=Database Name;Integrated Security=True" providerName="System.Data.SqlClient" /> </connectionStrings>
بخش چهارم:
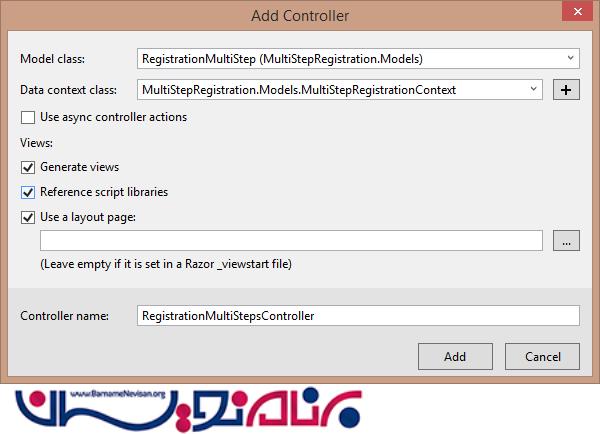
به برنامه کاربردی که ایجاد کردیم یک کنترل scaffolding شبیه مرحله زیر بیافزایید.

بخش پنجم:
روش قبل یک کنترل با تمام امکانات موردنیاز از قبیل متدهای درخواست HTTP GET، POST، PUT و DELETE از روی مدل RegistrationMultiStep برای ما ایجاد میکند. کد را براساس نیازهای برنامه کاربردی خود تعریف نمایید.
برای درج اطلاعات در داخل جدول RegistrationMultiStep ما باید از درخواست HTTP POST استفاده کنیم. قبل از اجرای این درخواست، Kendo UI بررسی می کند که آیا سرویس موردنظر در مرحله Postman یا Fiddler قرار دارد یا خیر.
UI را برای استفاده از سرویس طراحی نمایید.
ما در این برنامه از KendoUI به همراه الگوی MVVM استفاده می کنیم.
به کدهای زیر توجه نمایید.
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<script type='text/javascript' src='http://ajax.googleapis.com/ajax/libs/jquery/1.10.2/jquery.min.js'></script>
<link rel="stylesheet" href="http://cdn.kendostatic.com/2014.3.1316/styles/kendo.common.min.css" />
<link rel="stylesheet" href="http://cdn.kendostatic.com/2014.3.1316/styles/kendo.default.min.css" />
<link rel="stylesheet" href="http://cdn.kendostatic.com/2014.3.1316/styles/kendo.dataviz.min.css" />
<link rel="stylesheet" href="http://cdn.kendostatic.com/2014.3.1316/styles/kendo.dataviz.default.min.css" />
<script src="http://cdn.kendostatic.com/2014.3.1316/js/jquery.min.js"></script>
<script src="http://cdn.kendostatic.com/2014.3.1316/js/kendo.all.min.js"></script>
<link href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.5/css/bootstrap.min.css" rel="stylesheet">
<script src="Js/ViewModel/RegisterViewModel.js"></script>
<script src="Js/Model/RegisterData.js"></script>
<link rel="stylesheet" href="//maxcdn.bootstrapcdn.com/font-awesome/4.3.0/css/font-awesome.min.css">
<title></title>
</head>
<body dir="rtl">
<div>
<div class="container" id="example1">
</div>
<div id="Uploadwindow"></div>
</div>
<div id="example" style="align-content:center;margin:20px 20px 10px 10px">
<div id="RegistrationForm">
<div id="step1" class="container" style="align-content:center">
<h3>اطلاعات شخصی </h3>
<br />
<div class="row">
<div class="col-lg-8">
<input type="text" id="fname" name="FirstName" data-bind="value: firstName" class="k-textbox" required/>
</div>
<div class="col-lg-1">
<span class="k-invalid-msg" data-for="fname"></span>
</div>
<div class="col-lg-3">
<label for="fname" class="required">نام *:</label>
</div>
</div>
<br />
<br />
<div class="row">
<div class="col-lg-8">
<input id="lname" name="LastName" data-bind="value: lastName" class="k-textbox" required />
</div>
<div class="col-lg-1">
<span class="k-invalid-msg" data-for="lname"></span>
</div>
<div class="col-lg-3">
<label for="lname">نام خانوادگی *:</label>
</div>
</div>
<br />
<div class="row">
<div class="col-lg-8">
<input type="email" name="Email" id="Email" data-bind="value: Email" class="k-textbox" required/>
</div>
<div class="col-lg-1">
<span class="k-invalid-msg" data-for="email"></span>
</div>
<div class="col-lg-3">
<label for="email">ایمیل *:</label>
</div>
</div>
<br />
<div class="row">
<div class="col-lg-8">
<input id="Dob" name="DOB" data-role="datepicker"
data-bind="visible: isVisible, enabled: isEnabled, value: selectedDate" required/>
<span class="k-invalid-msg" data-for="DOB"></span>
</div>
<div class="col-lg-1">
<span class="k-invalid-msg" data-for="Dob"></span>
</div>
<div class="col-lg-3">
<label for="DOB">تاریخ تولد *:</label>
</div>
</div>
<br />
<input type="button" value="ادامه" id="continue" onclick="ValidatePersonal()" class="btn btn-default button">
</div>
<!--end step 1-->
<div id="step2" style="display:none;align-content:center">
<br />
<br />
<h3> اطلاعات تماس </h3>
<br />
<div class="row">
<div class="col-lg-8">
<input id="City" data-bind="value: City" class="k-textbox" name="City" />
<span class="k-invalid-msg" data-for="City"></span>
</div>
<div class="col-lg-3">
<label for="City">شهر:</label>
</div>
</div>
<br />
<div class="row">
<div class="col-lg-8">
<input id="State" data-bind="value: State" class="k-textbox" name="State"/>
<span class="k-invalid-msg" data-for="State"></span>
</div>
<div class="col-lg-3">
<label for="State">منطقه:</label>
</div>
</div>
<br />
<div class="row">
<div class="col-lg-8">
<input id="Country" data-bind="value: Country" name="Country" required class="k-textbox"/>
<span class="k-invalid-msg" data-for="Country"></span>
</div>
<div class="col-lg-3">
<label for="Country">کشور*:</label>
</div>
</div>
<br />
<br />
<input type="button" value="بازگشت" id="Back" class="btn btn-default button" onclick="BackAddress()">
<input type="button" value="ادامه" id="continue1" class="btn btn-default button" onclick="ValidateAddress()">
</div> <!--end step2-->
<div id="step3" style="display:none">
<h3>اطلاعات ورود به سیستم</h3>
<br />
<div class="row">
<div class="col-lg-8">
<input id="UserName" data-bind="value: UserName" name="Username" class="k-textbox" required/>
<span class="k-invalid-msg" data-for="Username"></span>
</div>
<div class="col-lg-3">
<label for="UserName">نام کاربری *:</label>
</div>
</div>
<br />
<div class="row">
<div class="col-lg-8">
<input required type="password" id="Password" name="Password" data-bind="value: Passsword" class="k-textbox"/>
<span class="k-invalid-msg" data-for="Password"></span>
</div>
<div class="col-lg-3">
<label for="password">رمز عبور *:</label>
</div>
</div>
<br />
<div class="row">
<div class="col-lg-8">
<input required type="password" name="Confirmpassword" id="Confirmpassword" data-bind="value: ConfirmPwd" class="k-textbox"/>
<span class="k-invalid-msg" data-for="Confirmpassword"></span>
</div>
<div class="col-lg-3">
<label for="ConfirmPwd">تائید رمز عبور *:</label>
</div>
</div>
<br />
<input type="button" value="بازگشت" id="Back3" class="btn btn-default button" onclick="BackUser()">
<input type="button" onclick="RegisterUser()" class="btn btn-default button" value="ارسال" />
</div>
</div>
</div>
</body>
</html>
دستورات مربوط به View Model Script:
$(document).ready(function() {
var viewModel = kendo.observable({
firstName: "",
MiddleName: "",
Email: null,
selectedDate: null,
isPrimitive: false,
isVisible: true,
isEnabled: true,
confirmed: false,
City: null,
State: null,
Country: null,
UserName: null,
Passsword: null,
ConfirmPwd: null,
});
kendo.bind($("#example"), viewModel);
});
اعتبارسنجی Kendo و دستورات Script:
function RegisterUser() {
var validator = $("#RegistrationForm").kendoValidator({
rules: {
PasswordRequired: function (input) {
var ret = true;
if (input.is("[id=Password]")) {
ret = $("#Password").val().length > 0;
}
return ret;
},
PasswordLength: function (input) {
var ret = true;
if (input.is("[id=Password]")) {
ret = $("#Password").val().length > 6;
}
return ret;
},
ConfirmPasswordRequired: function (input) {
var ret = true;
if (input.is("[id=Confirmpassword]")) {
ret = $("#Confirmpassword").val().length > 0;
}
return ret;
},
CheckConfirmPassword: function (input) {
var ret = true;
if (input.is("[id=Confirmpassword]")) {
ret = $("#Password").val().trim() == $("#Confirmpassword").val().trim();
}
return ret;
},
RequiredEmail: function (input) {
var ret = true;
if (input.is("[id=Email]")) {
ret = $("#Email").val() != '';
}
return ret;
}
},
messages:
{
PasswordRequired: "پسورد را به درستی وارد کنید",
PasswordLength: "پسورد باید حداقل 7 کاراکتر باشد",
CheckConfirmPassword: "کلمه های عبور با هم یکسان نیستند",
ConfirmPasswordRequired: "لطفا کلمه عبور را به درستی وارد کنید",
RequiredEmail: "آدرس ایمیل را به درستی وارد کنید",
}
}).data("kendoValidator");
if (validator.validate())
{
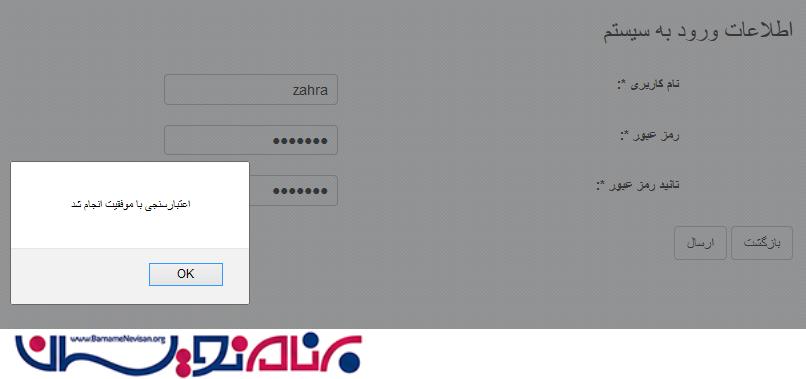
alert("اعتبارسنجی با موفقیت انجام شد")
$("#Uploadwindow").kendoWindow({
content: {
template: "<div class=\"form-inline\"><div class=\"col-lg-5\"><p>لطفا کمی صبر کنید تا ما حساب کاربری شما را ثبت نماییم. </p></div>"
},
modal: true,
width: 500,
title: "User Registration"
});
var uploadWindow = $("#Uploadwindow").data("kendoWindow");
uploadWindow.open();
uploadWindow.center();
$.ajax({
cache: false,
async: false,
type: "POST",
url: "http://localhost:61832/api/MultiStepRegistrations",
data: {
FirstName: $("#fname").val(),
LastName: $("#lname").val(),
Email: $("#Email").val(),
DOB: $("#Dob").val(),
//Address & Contact
City: $("#City").val(),
State: $("#State").val(),
Country: $("#Country").val(),
//Login Information
UserName: $("#UserName").val(),
},
success:function() {
alert("اطلاعات شما به درستی ثبت شد!");
uploadWindow.open();
window.location = SubmitURL;
}
});
}
}
مراحل ثبت نام طی سه مرحله انجام می شود.
مرحله اول:
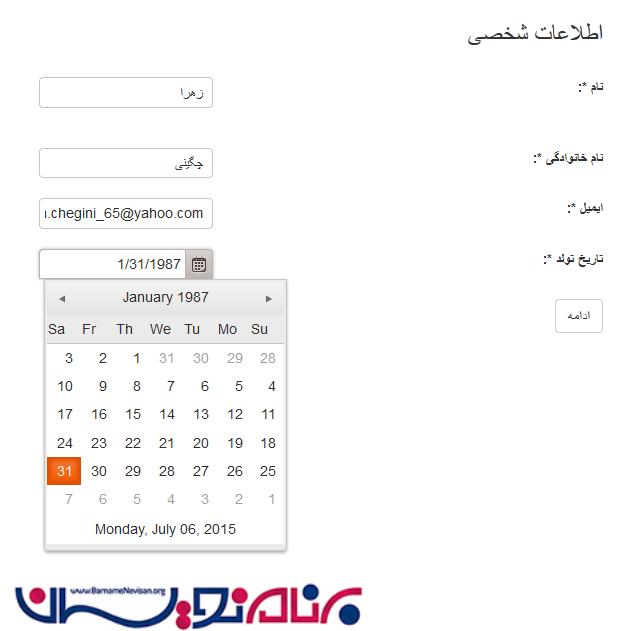
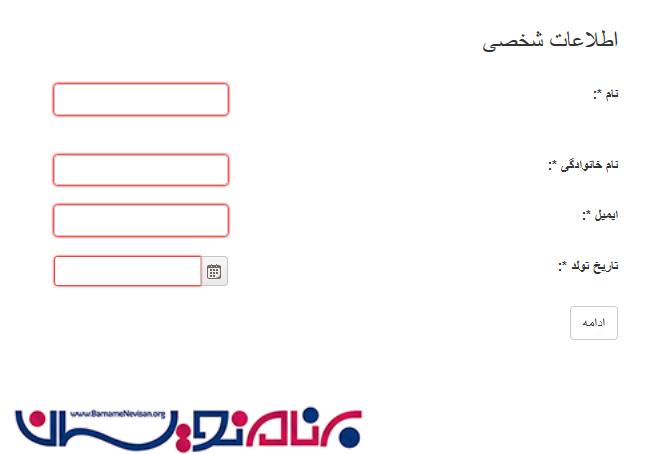
در صفحه اول مرورگر فرم زیر نمایش داده می شود.

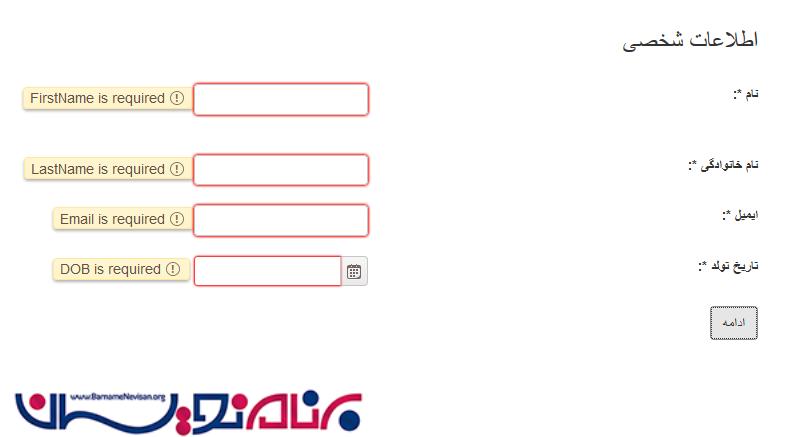
Required Validator های فرم بالا به صورتی که در شکل زیر می بینید نمایان می شود.

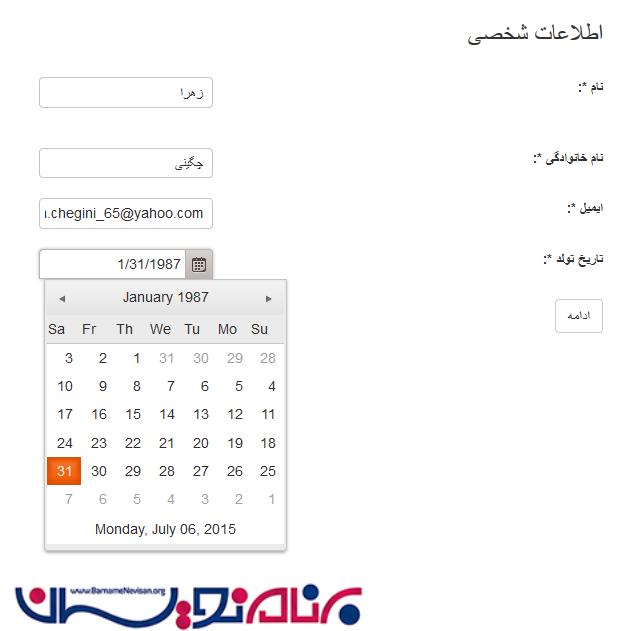
فرم اطلاعات شخصی به صورت زیر مقدار دهی می شود.

مرحله دوم:
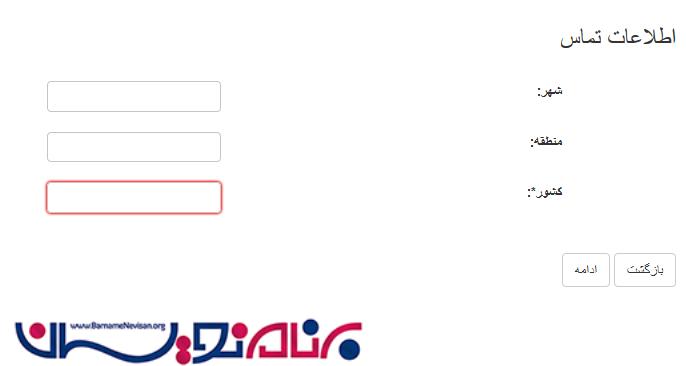
فرم درج اطلاعات تماس به صورت زیر است:

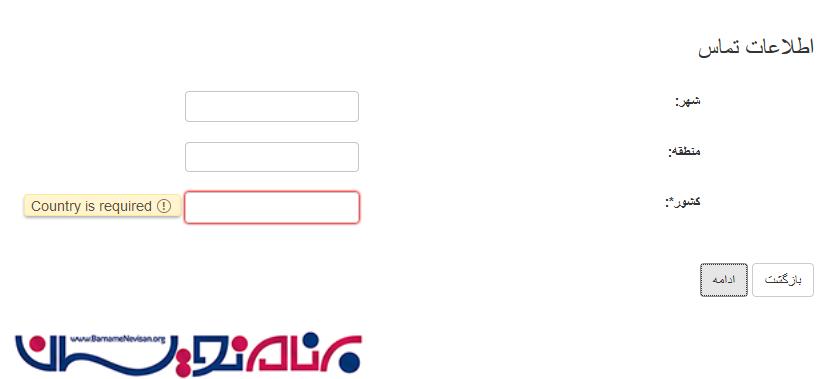
Required Validator های فرم بالا به صورتی که در شکل زیر می بینید نمایان می شود.

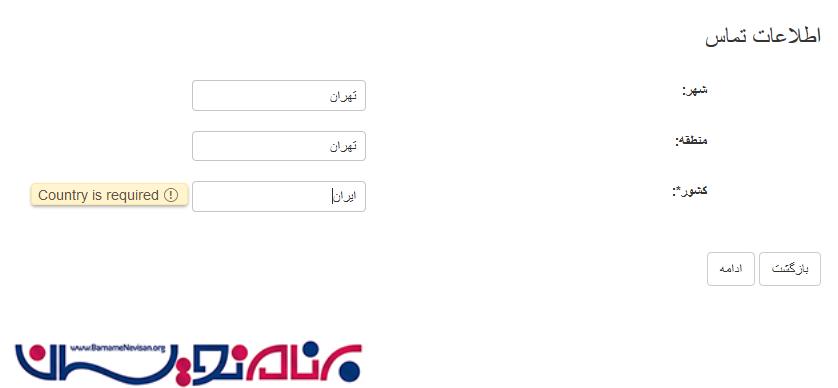
فرم اطلاعات تماس به صورت زیر مقدار دهی می شود.

مرحله سوم:
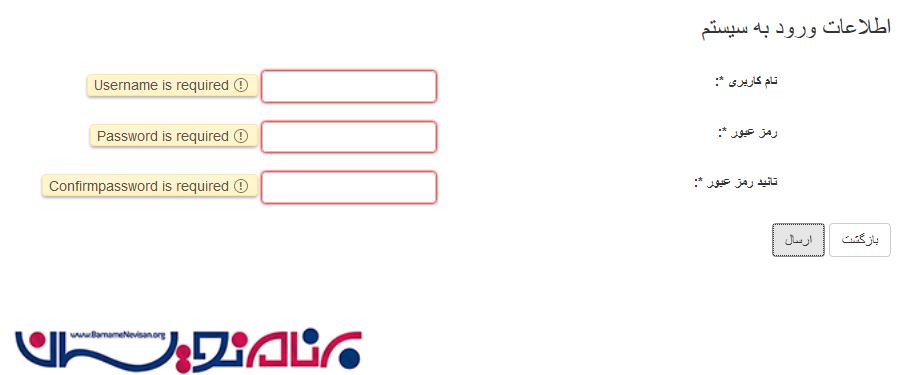
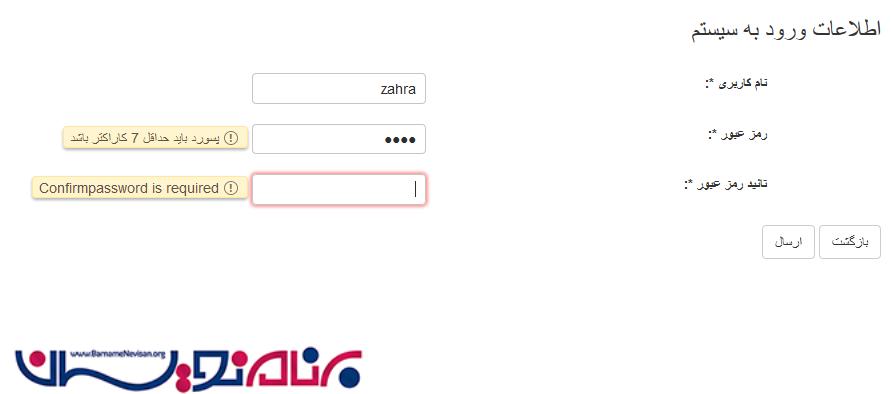
فرم ورود به سیستم به صورت زیر خواهد بود:

Required Validator های فرم بالا به صورتی که در شکل زیر می بینید نمایان می شود.



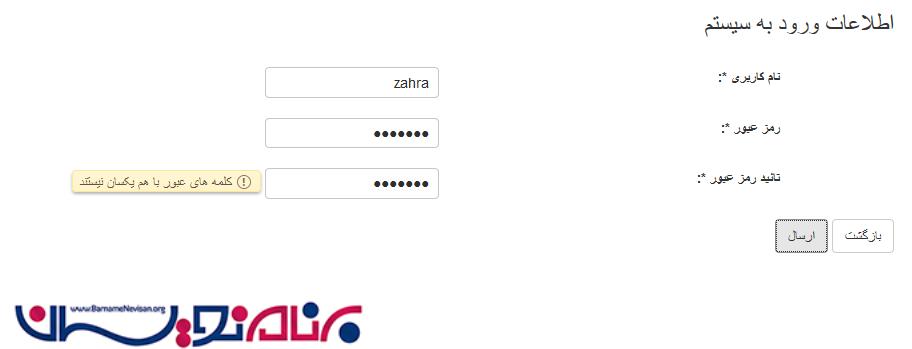
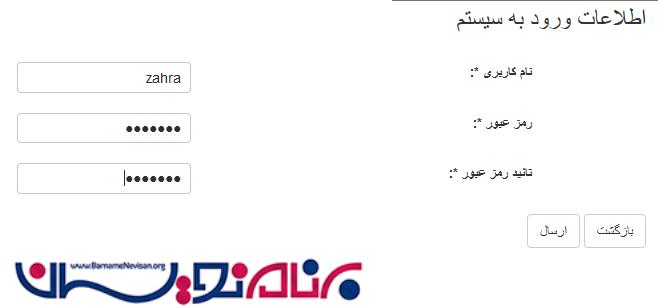
فرم ورود به سیستم به صورت زیر مقدار دهی می شود.


- ASP.net MVC
- 4k بازدید
- 7 تشکر
