نمایش Modal Popup با استفاده از jQuery و JSON در ASP.NET
چهارشنبه 24 تیر 1394در این مقاله به بررسی نحوه نمایش یک صفحه Modal در ASP.NET و با استفاده از jQuery می پردازیم.

در اینجا نحوه نمایش یک پنجره فرزند برروی پنجره والد و همینطور نمایش یک پنجره والد برروی پنجره فرزند می پردازیم. به عبارت دیگر زمانی که ما پنجره فرزند (صفحه Modal) را باز می کنیم، سپس قادر هستیم اطلاعات زیادی را از پنجره والد بخوانیم و همچنین می توانیم این مقادیر را به صفحه Modal ارسال کنیم. و بعد از انجام عملیات برروی پنجره فرزند، یا همان صفحه Modal ما قادر خواهیم بود صفحه والد را با یک پایگاه داده بروزرسانی شده دوباره اجرا کنیم.
برای ادامه کار ما یک جدول با نام Employee و جدول دیگری با نام Project داریم. این دو جدول با هم ارتباط دارند. یعنی اگر بخواهیم یک مورد جدید به جدول Employee اضافه کنیم در ابتدا باید رکوردهایی را در جدول Project درج کنیم. به عبارت دیگر پر کردن فیلدهای جدول Project وابسته به پر کردن فیلدهای جدول Employee است.
دو جدول مورد نیاز ما شامل موارد زیر است.
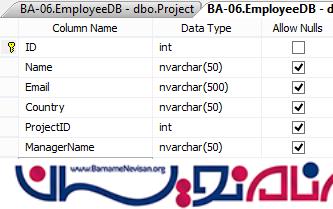
1- جدول Employee:

کدهای زیر دستورات مربوط به ایجاد جدول در پایگاه داده است.
CREATE TABLE [dbo].[Employee]( [ID] [int] IDENTITY(1,1)NOTNULL, [Name] [varchar](50)NULL, [Email] [varchar](500)NULL, [Country] [varchar](50)NULL, [ProjectID] [int] NULL, [ManagerName] [varchar](50)NULL, CONSTRAINT [PK_Employee] PRIMARYKEYCLUSTERED ( [ID] ASC )WITH (PAD_INDEX=OFF,STATISTICS_NORECOMPUTE=OFF,IGNORE_DUP_KEY=OFF,ALLOW_ROW_LOCKS=ON,ALLOW_PAGE_LOCKS=ON)ON [PRIMARY] )ON [PRIMARY] GO
2- جدول Project:

CREATE TABLE [dbo].[Project](
[ProjectID] [int] IDENTITY(1,1)NOTNULL,
[ProjectName] [varchar](50)NULL,
[ProjectLeader] [varchar](50)NULL,
CONSTRAINT [PK_Project] PRIMARYKEYCLUSTERED
(
[ProjectID] ASC
)WITH (PAD_INDEX=OFF,STATISTICS_NORECOMPUTE=OFF,IGNORE_DUP_KEY=OFF,ALLOW_ROW_LOCKS=ON,ALLOW_PAGE_LOCKS=ON)ON [PRIMARY]
)ON [PRIMARY]
GO
حال یک برنامه کاربردی تحت وب ایجاد کنید.
یک فرم جدی ایجاد کرده و کدهای زیر را در بخش design آن وارد نمایید.
<%@ Page Language="C#" AutoEventWireup="true" CodeBehind="ManageEmployee.aspx.cs" Inherits="jQueryPopUp.ManageEmployee" EnableEventValidation="false" %>
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head runat="server">
<title> Jquery در Modal PopUp</title>
<script src="Scripts/jquery-2.1.4.min.js"></script>
<link href="R-ModalPopUp.css" rel="stylesheet" />
<script src="Scripts/jquery-ui.min.js"></script>
<style type="text/css">
.auto-style1 {
width: auto;
position: relative;
left: 20px;
width: 100%;
}
</style>
<script type="text/javascript">
$(document).ready(function () {
$("#ddlProject").append($("<option></option>").val('0').html("--Select Project--"));
//Filling Manager Drop Down List
$.ajax({
type: "POST",
contentType: "application/json; charset=utf-8",
url: "ManageEmployee.aspx/BindManager",
data: "{}",
dataType: "json",
success: function (data) {
$("#ddlManager").append($("<option></option>").val('0').html("--Select Manager--"));
$.each(data.d, function (key, value) {
$("#ddlManager").append($("<option></option>").val(value.ManagerName).html(value.ManagerName));
});
},
error: function (result) {
alert("Error");
}
});
$('#ddlManager').change(function () {
var SelectedText = $(this).find(":selected").text();
var SelectedValue = $(this).val();
var JSONObject = { "ManagerID": SelectedText };
var jsonData = JSON.stringify(JSONObject);
$.ajax({
type: "POST",
contentType: "application/json; charset=utf-8",
url: "ManageEmployee.aspx/BindManagerProject",
data: jsonData,
dataType: "json",
success: function (data) {
$('#ddlProject').empty();
$("#ddlProject").append($("<option></option>").val('0').html("--Select Project--"));
$.each(data.d, function (key, value) {
$("#ddlProject").append($("<option></option>").val(value.ProjectID).html(value.ProjectName));
});
},
error: function (result) {
alert("Error");
}
});
});
$('#gvData').empty();
$.ajax({
type: "POST",
contentType: "application/json; charset=utf-8",
url: "ManageEmployee.aspx/BindEmployees",
data: "{}",
dataType: "json",
success: function (result) {
$("#gvData").append("<tr style='background-color:red; color:white; font-weight:bold;'><td style='text-align:left;'>ID</td><td style='text-align:left;'>Name</td><td style='text-align:left;'>Email</td><td style='text-align:left;'>Country</td><td style='text-align:left;'>Project name</td><td style='text-align:left;'>Manager Name</td></tr>");
for (var i = 0; i < result.d.length; i++) {
if (i % 2 == 0) {
$("#gvData").append("<tr style='background-color:#F5FBEF; font-family:Verdana; font-size:10pt ;'><td style='text-align:left;'>" + result.d[i].ID + "</td><td style='text-align:left;'>" + result.d[i].Name + "</td><td style='text-align:left;'>" + result.d[i].Email + "</td><td style='text-align:left;'>" + result.d[i].Country + "</td><td style='text-align:left;'>" + result.d[i].ProjectID + "</td><td style='text-align:left;'>" + result.d[i].ManagerName + "</td></tr>");
}
else {
$("#gvData").append("<tr style='background-color:skyblue; font-family:Verdana; font-size:10pt ;'><td style='text-align:left;'>" + result.d[i].ID + "</td><td style='text-align:left;'>" + result.d[i].Name + "</td><td style='text-align:left;'>" + result.d[i].Email + "</td><td style='text-align:left;'>" + result.d[i].Country + "</td><td style='text-align:left;'>" + result.d[i].ProjectID + "</td><td style='text-align:left;'>" + result.d[i].ManagerName + "</td></tr>");
}
}
},
error: function (result) {
alert("Error");
}
});
$('#btnAddProject').click(function () {
var id = '#dialog';
var ManagerName = $('#ddlManager').val();
var ManagerText = $('#ddlManager :selected').text();
$("#lblManagerName").text(ManagerName);
var maskHeight = $(document).height();
var maskWidth = $(document).width();
$('#mask').css({ 'width': maskWidth, 'height': maskHeight });
//transition effect
$('#mask').fadeIn(1000);
$('#mask').fadeTo("slow", 0.8);
//Get the window height and width
var winH = $(window).height();
var winW = $(window).width();
//Set the popup window to center
$(id).css('top', winH / 2 - $(id).height() / 2);
$(id).css('left', winW / 2 - $(id).width() / 2);
//transition effect
$(id).fadeIn(2000);
return false;
//if close button is clicked
});
$('.window .close').click(function (e) {
e.preventDefault();
$('#mask').hide();
$('.window').hide();
});
$('#btnUpdate').click(function (e) {
var Manager = $('#lblManagerName').text();
var Project = $('#txtProjectName').val();
var JSONObject = { "Manager": Manager, "Project": Project };
var jsonData = JSON.stringify(JSONObject);
$.ajax({
type: "POST",
contentType: "application/json; charset=utf-8",
url: "ManageEmployee.aspx/AddProjectWithManager",
data: jsonData,
dataType: "json",
success: function (data) {
},
error: function (result) {
alert("Error");
}
});
var JSONObject = { "ManagerID": $("#lblManagerName").text() };
var jsonData = JSON.stringify(JSONObject);
$.ajax({
type: "POST",
contentType: "application/json; charset=utf-8",
url: "ManageEmployee.aspx/BindManagerProject",
data: jsonData,
dataType: "json",
success: function (data) {
$('#ddlProject').empty();
$("#ddlProject").append($("<option></option>").val('0').html("--Select Project--"));
$.each(data.d, function (key, value) {
$("#ddlProject").append($("<option></option>").val(value.ProjectID).html(value.ProjectName));
});
},
error: function (result) {
alert("Error");
}
});
e.preventDefault();
$('#mask').hide();
$('.window').hide();
});
//Add Employee
$('#btnAddEmployee').click(function (e) {
var empName = $('#txtName').val();
var email = $('#txtEmail').val();
var country = $('#ddlCountry').val();
var project = $('#ddlProject').val();
var manager = $('#ddlManager').val();
var JSONObject = { "Name": empName, "Email": email, "Country": country, "Project": project, "Manager": manager };
var jsonData = JSON.stringify(JSONObject);
$.ajax({
type: "POST",
contentType: "application/json; charset=utf-8",
url: "ManageEmployee.aspx/AddNewEmployee",
data: jsonData,
dataType: "json",
success: function (data) {
},
error: function (result) {
alert("Error");
}
});
$('#gvData').empty();
$.ajax({
type: "POST",
contentType: "application/json; charset=utf-8",
url: "ManageEmployee.aspx/BindEmployees",
data: "{}",
dataType: "json",
success: function (result) {
for (var i = 0; i < result.d.length; i++) {
$("#gvData").append("<tr><td>" + result.d[i].ID + "</td><td>" + result.d[i].Name + "</td><td>" + result.d[i].Email + "</td><td>" + result.d[i].Country + "</td><td>" + result.d[i].ProjectID + "</td><td>" + result.d[i].ManagerName + "</td></tr>");
}
},
error: function (result) {
alert("Error");
}
});
});
});
</script>
</head>
<body dir="rtl">
<form id="form1" runat="server">
<div>
<table style="width: 100%; text-align: center; border: solid 5px red; background-color: yellow; vertical-align: top;">
<tr>
<td>
<div>
<fieldset style="width: 99%;">
<legend style="font-size: 20pt; color: red; font-family: Verdana">نمایش jQuery Modal Popup با مقادیر وابسته</legend>
<table style="width: 100%;">
<tr>
<td style="vertical-align: top; width: 20%;">
<table style="background-color: skyblue; width: 100%; text-align: left;">
<tr>
<td colspan="2" style="background-color: #DF0101; color: white; border: 1px solid red; font-weight:bold; padding-left: 5px;">افزودن مورد جدید</td>
</tr>
<tr>
<td style="text-align: left; padding-left: 5px;">
<asp:Label ID="lblName" runat="server" Text="نام:" Width="80px"></asp:Label></td>
<td style="text-align: left;">
<asp:TextBox ID="txtName" runat="server"></asp:TextBox></td>
</tr>
<tr>
<td style="text-align: left; padding-left: 5px;">
<asp:Label ID="Label1" runat="server" Text="ایمیل:" Width="80px"></asp:Label></td>
<td style="text-align: left;">
<asp:TextBox ID="txtEmail" runat="server"></asp:TextBox></td>
</tr>
<tr>
<td style="text-align: left; padding-left: 5px;">
<asp:Label ID="Label2" runat="server" Text="کشور:" Width="80px"></asp:Label></td>
<td style="text-align: left;">
<asp:DropDownList ID="ddlCountry" runat="server">
<asp:ListItem Text="ایران" Value="Iran"></asp:ListItem>
<asp:ListItem Text="ایالات متحده آمریکا" Value="USA"></asp:ListItem>
<asp:ListItem Text="کانادا" Value="South Africa"></asp:ListItem>
<asp:ListItem Text="سنگاپور" Value="Singapore"></asp:ListItem>
</asp:DropDownList></td>
</tr>
<tr>
<td style="text-align: left; padding-left: 5px;">
<asp:Label ID="Label3" runat="server" Text="مدیر:" Width="80px"></asp:Label></td>
<td style="text-align: left;">
<asp:DropDownList ID="ddlManager" runat="server">
</asp:DropDownList>
</td>
</tr>
<tr>
<td style="text-align: left; padding-left: 5px;">
<asp:Label ID="Label4" runat="server" Text="پروژه:" Width="80px"></asp:Label></td>
<td style="text-align: left;">
<asp:DropDownList ID="ddlProject" runat="server">
</asp:DropDownList>
<br />
<input id="btnAddProject" type="submit" value="افزودن پروژه" style="width: 100px;" class="btn btn-info" />
</td>
</tr>
<tr>
<td></td>
<td>
<input type="submit" value="افزودن مورد" id="btnAddEmployee" style="width: 140px;" class="btn btn-info" />
</td>
</tr>
</table>
</td>
<td style="vertical-align: top; background-color: green; text-align: center;">
<asp:GridView ID="gvData" runat="server" CellPadding="4" ShowHeaderWhenEmpty="True" BackColor="White" BorderColor="#CC9966" BorderStyle="None" Width="100%" BorderWidth="1px">
<Columns>
<asp:BoundField DataField="ID"></asp:BoundField>
<asp:BoundField DataField="Name" HeaderText="Name"></asp:BoundField>
</Columns>
<FooterStyle BackColor="#FFFFCC" ForeColor="#330099" />
<HeaderStyle BackColor="#990000" Font-Bold="True" ForeColor="#FFFFCC" />
<PagerStyle BackColor="#FFFFCC" ForeColor="#330099" HorizontalAlign="Center" />
<RowStyle BackColor="White" ForeColor="#330099" />
<SelectedRowStyle BackColor="#FFCC66" Font-Bold="True" ForeColor="#663399" />
<SortedAscendingCellStyle BackColor="#FEFCEB" />
<SortedAscendingHeaderStyle BackColor="#AF0101" />
<SortedDescendingCellStyle BackColor="#F6F0C0" />
<SortedDescendingHeaderStyle BackColor="#7E0000" />
</asp:GridView>
</td>
</tr>
</table>
</fieldset>
</div>
</td>
</tr>
</table>
</div>
<div id="boxes">
<div id="mask">
<div id="dialog" class="window">
<div id="headerBorder">
افزودن پروژه جدید #
<div id="close" class="close">[X]</div>
</div>
<table class="auto-style1">
<tr>
<td style="text-align: left;">نام مدیر: </td>
<td>
<asp:Label ID="lblManagerName" runat="server"></asp:Label>
</td>
</tr>
<tr>
<td style="text-align: left;">نام پروژه: </td>
<td>
<input type="text" style="width: 300px;" id="txtProjectName" />
</td>
</tr>
<tr>
<td></td>
</tr>
<tr>
<td></td>
<td>
<button id="btnUpdate">افزودن پروژه</button>
</td>
</tr>
</table>
</div>
</div>
</div>
</form>
</body>
</html>
همچنین دستورات زیر را در صفحه aspx.cs وارد نمایید.
using System;
using System.Collections.Generic;
using System.Data;
using System.Data.SqlClient;
using System.Linq;
using System.Web;
using System.Web.Services;
using System.Web.UI;
using System.Web.UI.WebControls;
namespace jQueryPopUp
{
public partial class ManageEmployee : System.Web.UI.Page
{
protected void Page_Load(object sender, EventArgs e)
{
if (!Page.IsPostBack)
{
BindGridWithDummyRow();
}
}
public void BindGridWithDummyRow()
{
DataTable dt = new DataTable();
dt.Columns.Add("ID");
dt.Columns.Add("Name");
dt.Columns.Add("Email");
dt.Columns.Add("Country");
dt.Columns.Add("ProjectID");
dt.Columns.Add("ManagerName");
gvData.DataSource = dt;
gvData.DataBind();
}
[WebMethod]
public static Employee[] BindEmployees()
{
string connectionString = @"Data Source=.;Initial Catalog=EmployeeDB;Persist Security Info=True;User ID=sa;password=123";
DataTable dt = new DataTable();
List<Employee> employeeList = new List<Employee>();
using (SqlConnection con = new SqlConnection(connectionString))
{
using (SqlCommand command = new SqlCommand("select e.ID, e.Name,e.Email,e.Country,p.ProjectName,e.ManagerName from Employee as e Inner join project as p on e.ProjectID=p.ProjectID", con))
{
con.Open();
SqlDataAdapter da = new SqlDataAdapter(command);
da.Fill(dt);
foreach (DataRow dtrow in dt.Rows)
{
Employee employee = new Employee();
employee.ID = Convert.ToInt32(dtrow["ID"].ToString());
employee.Name = dtrow["Name"].ToString();
employee.Email = dtrow["Email"].ToString();
employee.Country = dtrow["Country"].ToString();
employee.ProjectID = dtrow["ProjectName"].ToString();
employee.ManagerName = dtrow["ManagerName"].ToString();
employeeList.Add(employee);
}
}
}
return employeeList.ToArray();
}
[WebMethod]
public static Employee[] BindManager()
{
string connectionString = @"Data Source=.;Initial Catalog=EmployeeDB;Persist Security Info=True;User ID=sa;password=123";
DataTable dt = new DataTable();
List<Employee> employeeList = new List<Employee>();
using (SqlConnection con = new SqlConnection(connectionString))
{
using (SqlCommand command = new SqlCommand("SELECT DISTINCT ProjectLeader from Project", con))
{
con.Open();
SqlDataAdapter da = new SqlDataAdapter(command);
da.Fill(dt);
foreach (DataRow dtrow in dt.Rows)
{
Employee employee = new Employee();
employee.ManagerName = dtrow["ProjectLeader"].ToString();
employeeList.Add(employee);
}
}
}
return employeeList.ToArray();
}
[WebMethod]
public static Employee[] BindManagerProject(string ManagerID)
{
string connectionString = @"Data Source=.;Initial Catalog=EmployeeDB;Persist Security Info=True;User ID=sa;password=123";
DataTable dt = new DataTable();
List<Employee> employeeList = new List<Employee>();
using (SqlConnection con = new SqlConnection(connectionString))
{
using (SqlCommand command = new SqlCommand("SELECT ProjectID, ProjectName from Project WHERE ProjectLeader='" + ManagerID + "'", con))
{
con.Open();
SqlDataAdapter da = new SqlDataAdapter(command);
da.Fill(dt);
foreach (DataRow dtrow in dt.Rows)
{
Employee employee = new Employee();
employee.ProjectID = dtrow["ProjectID"].ToString();
employee.ProjectName = dtrow["ProjectName"].ToString();
employeeList.Add(employee);
}
}
}
return employeeList.ToArray();
}
[WebMethod]
public static void AddProjectWithManager(string Manager, string Project)
{
string connectionString = @"Data Source=.;Initial Catalog=EmployeeDB;Persist Security Info=True;User ID=sa;password=123";
DataTable dt = new DataTable();
List<Employee> employeeList = new List<Employee>();
using (SqlConnection con = new SqlConnection(connectionString))
{
using (SqlCommand command = new SqlCommand("INSERT INTO Project (ProjectName, ProjectLeader) VALUES ('" + Project + "' , '" + Manager + "')", con))
{
con.Open();
SqlDataAdapter da = new SqlDataAdapter(command);
da.Fill(dt);
}
}
}
[WebMethod]
public static void AddNewEmployee(string Name, string Email, string Country, string Project, string Manager)
{
string connectionString = @"Data Source=.;Initial Catalog=EmployeeDB;Persist Security Info=True;User ID=sa;password=123";
DataTable dt = new DataTable();
List<Employee> employeeList = new List<Employee>();
using (SqlConnection con = new SqlConnection(connectionString))
{
using (SqlCommand command = new SqlCommand("INSERT INTO Employee (Name, Email, Country, ProjectID, ManagerName) VALUES ('" + Name + "' , '" + Email + "' , '" + Country + "' , '" + Project + "' , '" + Manager + "')", con))
{
con.Open();
SqlDataAdapter da = new SqlDataAdapter(command);
da.Fill(dt);
}
}
}
}
}
یک کلاس با نام Employee ایجاد کنید و دستورات زیر را در آن درج نمایید.
using System;
using System.Collections.Generic;
using System.Linq;
using System.Web;
namespace jQueryPopUp
{
public class Employee
{
public int ID { get; set; }
public string Name { get; set; }
public string Email { get; set; }
public string Country { get; set; }
public string ProjectID { get; set; }
public string ProjectName { get; set; }
public string ManagerName { get; set; }
}
}
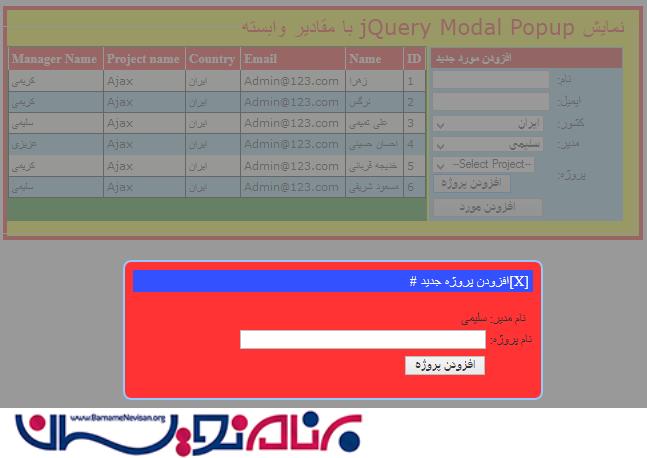
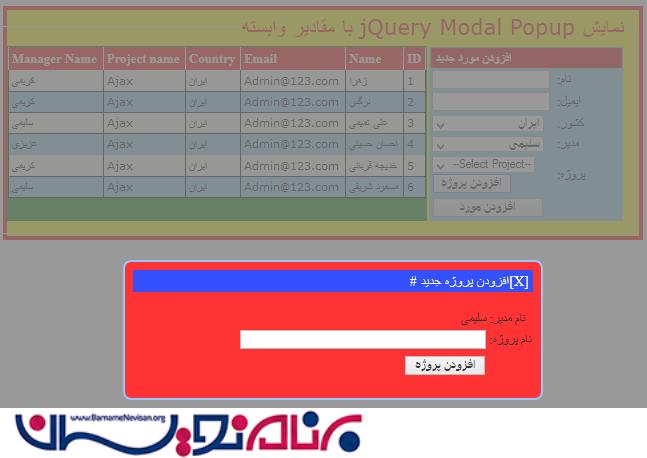
حال برنامه را اجرا نمایید.
در اینجا شما می توانید در صفحه نمایشی لیستی از اطلاعات درج شده در جدول Employee را مشاهده نمایید و همچنین میتوانید از طریق همین صفحه اطلاعاتی را در جدول موردنظر درج نمایید.


برای افزودن پروژه ابتدا نام یک مدیر را انتخاب کرده و بعد از آن دکمه افزودن پروژه را انتخاب کرده و می بینید که صفحه Modal برای شما به نمایش در می آید.
نام پروژه را درج کنید و ادامه کار را پیش ببرید.

- ASP.net
- 3k بازدید
- 6 تشکر
