استفاده از ReCaptcha گوگل در MVC
چهارشنبه 31 تیر 1394دراین مقاله با ReCaptcha برای شناسایی ربات ها و جلوگیری از نفوذ آن ها به سامانه آشنا خواهید شد. ReCaptcha یکی از محصولات گوگل است که ما در این مقاله با نحوه استفاده از آن در Asp.Net MVC آشنا می شویم.

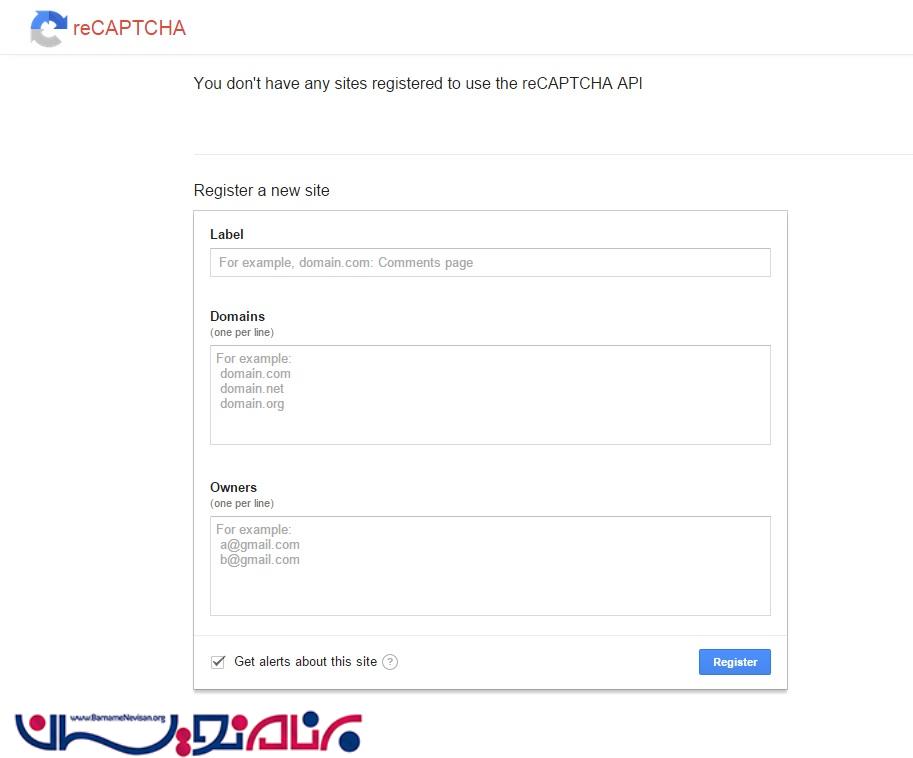
برای استفاده از ReCaptcha ابتدا باید با استفاده از این آدرس برای وبسایت یا نرم افزار تحت وب خود ثبت نام کنید .
 بعد از وارد کردن اطلاعت با استفاده از کلید Register اقدام به ثبت نام می کنیم.
بعد از وارد کردن اطلاعت با استفاده از کلید Register اقدام به ثبت نام می کنیم.
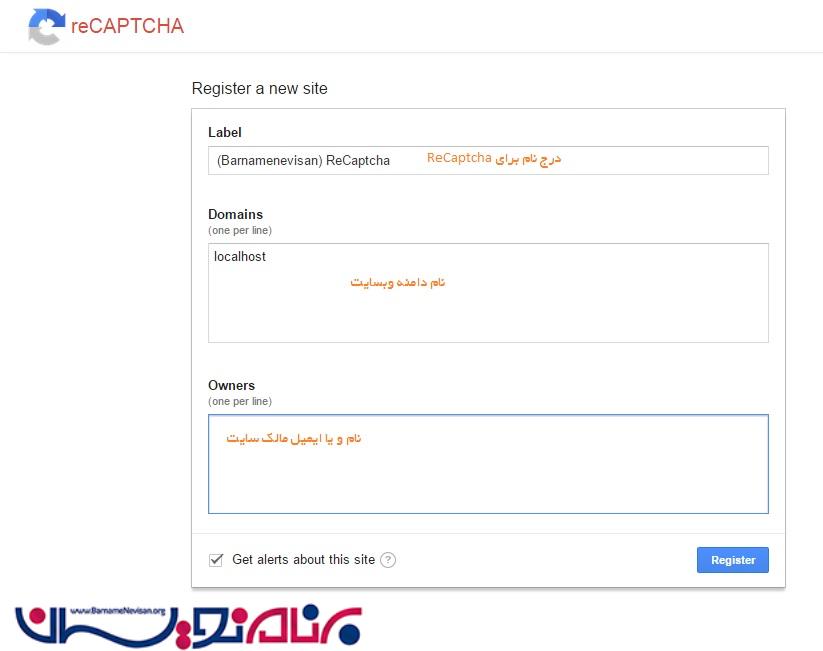
به عنوان مثال من اطلاعات سایتی را در تصویر زیر به صورت نمونه وارد کرده ام :
نکته حائز اهمیت این است که بخاطر استفاده از LocalHost بجای نام دامین از کلمه localhost استفاده می کنیم ، در نظر داشته باشید به منظور استفاده از ReCaptcha در وبسایت باید از نام دامین بجای کلمه localhost استفاده کرد.
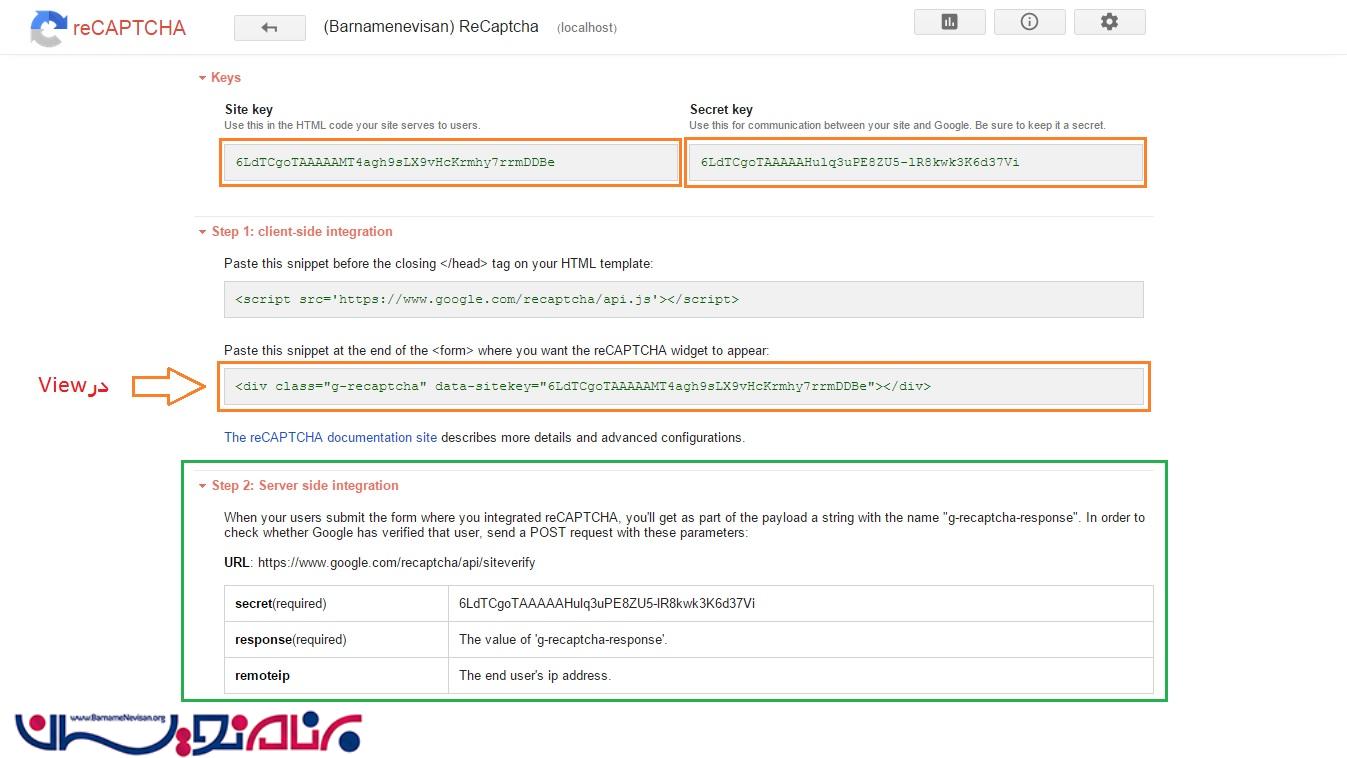
 بعد از وارد کردن اطلاعات و انجام دادن عملیات ثبت نام به صفحه زیر منتقل خواهید شد در این صفحه کد Api استفاده از ReCaptcha برای قراردادن در سایت شما وجود دارد. تصویر زیر نشان دهنده این مطلب است .
بعد از وارد کردن اطلاعات و انجام دادن عملیات ثبت نام به صفحه زیر منتقل خواهید شد در این صفحه کد Api استفاده از ReCaptcha برای قراردادن در سایت شما وجود دارد. تصویر زیر نشان دهنده این مطلب است .
قسمتی که با فلش مشخص شده است برای قرار دادن در صفحه با پسوند .cshtml یا همان View های در MVC است ، قسمت بالایی را نیز در head صفحه قرار می دهیم.
کادر سبز هم مربوط به تنظیمات سرور است.
 دو قسمت فوق هم برای قرار دادن تنظیمات در فایل Web.Config است.
دو قسمت فوق هم برای قرار دادن تنظیمات در فایل Web.Config است.
مشاهده می کنید که ما دو کلید به نام های Site key و Secret key داریم که مقادیر آنها برابر با:
Site key : 6LdTCgoTAAAAAMT4agh9sLX9vHcKrmhy7rrmDDBe
Secret key :6LdTCgoTAAAAAHulq3uPE8ZU5-lR8kwk3K6d37Vi
دقت داشته باشید که مقدار Site key باید در مشخصه data-sitekey در Div که در View قرار داده ایم قرار گیرد.
<div class="g-recaptcha" data-sitekey="6LdTCgoTAAAAAMT4agh9sLX9vHcKrmhy7rrmDDBe"></div>
و سپس هر دو مقدار نیز در Web.Config پروژه اضافه شوند مانند زیر :
مرحله اول : تنظیمات Web.Config
داخل تگ <AppSetting> در Web.Config با استفاده از کد زیر Site Key , Secret Key را قرار می دهیم.
<add key="recaptchaPublicKey" value="6LdTCgoTAAAAAMT4agh9sLX9vHcKrmhy7rrmDDBe" />
<add key="recaptchaPrivateKey" value="6LdTCgoTAAAAAHulq3uPE8ZU5-lR8kwk3K6d37Vi" />
مرحله دوم : قرار دادن اطلاعات در View
<script src='https://www.google.com/recaptcha/api.js'></script>
<div class="g-recaptcha" data-sitekey=@System.Configuration.ConfigurationManager.AppSettings["recaptchaPublicKey"]></div>
برای جلوگیری از خطاهایی که امکان دارد بعدا ایجاد شود Site key را از Web.Config می خوانیم.
@model MVCSample.Models.EmpRegistration
@{
ViewBag.Title = "Create";
}
<h2>
Create</h2>
<script src="@Url.Content("~/Scripts/jquery.validate.min.js")" type="text/javascript"></script>
<script src="@Url.Content("~/Scripts/jquery.validate.unobtrusive.min.js")" type="text/javascript"></script>
<script type="text/javascript" src='https://www.google.com/recaptcha/api.js'></script>
@using (Html.BeginForm())
{
@Html.ValidationSummary(true)
<fieldset>
<legend>EmpRegistration</legend>
<div class="editor-label">
@Html.LabelFor(model => model.Id)
</div>
<div class="editor-field">
@* @Html.EditorFor(model => model.Id)
@Html.ValidationMessageFor(model => model.Id)*@
</div>
<div class="editor-label">
@Html.LabelFor(model => model.Name)
</div>
<div class="editor-field">
@Html.EditorFor(model => model.Name)
@Html.ValidationMessageFor(model => model.Name)
</div>
<div class="editor-label">
@Html.LabelFor(model => model.Address)
</div>
<div class="editor-field">
@Html.EditorFor(model => model.Address)
@Html.ValidationMessageFor(model => model.Address)
</div>
<div class="editor-label">
@Html.LabelFor(model => model.City)
</div>
<div class="editor-field">
@Html.EditorFor(model => model.City)
@Html.ValidationMessageFor(model => model.City)
</div>
<div class="g-recaptcha" data-sitekey=@System.Configuration.ConfigurationManager.AppSettings["recaptchaPublicKey"]></div>
<p>
<input type="submit" value="Create" />
</p>
</fieldset>
}
<div>
@Html.ActionLink("Back to List", "Index")
</div>
مرحله سوم :
در این مرحله کلاسی برای ایجاد پاسخ و بررسی صحت آن ایجاد می کنیم و نام آن را Captcha Response قرار می دهیم.
حال ما یک کلاس به منظور بررسی پاسخ کاربر داریم . کد زیر ، نشان دهنده کلاس است :
using System;
using System.Collections.Generic;
using System.Linq;
using System.Web;
using System.ComponentModel.DataAnnotations;
using System.Collections;
using System.Web.Mvc;
using Newtonsoft.Json;
namespace MVCSample.Models
{
public class CaptchaResponse
{
[JsonProperty("success")]
public bool Success { get; set; }
[JsonProperty("error-codes")]
public List<string> ErrorMessage { get; set; }
}
}
و در کنترلر Register شروع به نوشتن یک Action از نوع پست برای اعتبار سنجی وروودی کاربر می کنیم.
کد زیر را برای ایجاد کنترلر خود استفاده می کنیم.
[HttpPost]
public ActionResult Create(EmpRegistration modelEmpRegistration)
{
bool isCapthcaValid = ValidateCaptcha(Request["g-recaptcha-response"]);
try
{
if (isCapthcaValid)
{
if (ModelState.IsValid)
{
//dbContext.AddToEmpRegistrations(modelEmpRegistration);
//dbContext.SaveChanges();
}
return RedirectToAction("Create");
}
else
{
return Content("You have put wrong Captcha,Please ensure the authenticity !!!");
}
//return RedirectToAction("Index");
}
catch
{
return View();
}
}
public static bool ValidateCaptcha(string response)
{
//secret that was generated in key value pair
string secret = WebConfigurationManager.AppSettings["recaptchaPrivateKey"];
var client = new WebClient();
var reply = client.DownloadString(string.Format("https://www.google.com/recaptcha/api/siteverify?secret={0}&response={1}", secret, response));
var captchaResponse = JsonConvert.DeserializeObject<CaptchaResponse>(reply);
return Convert.ToBoolean(captchaResponse.Success);
}
دقت داشته باشید که نوع ActionMethod باید از نوع HttpPost باشد.
مرحله چهارم :
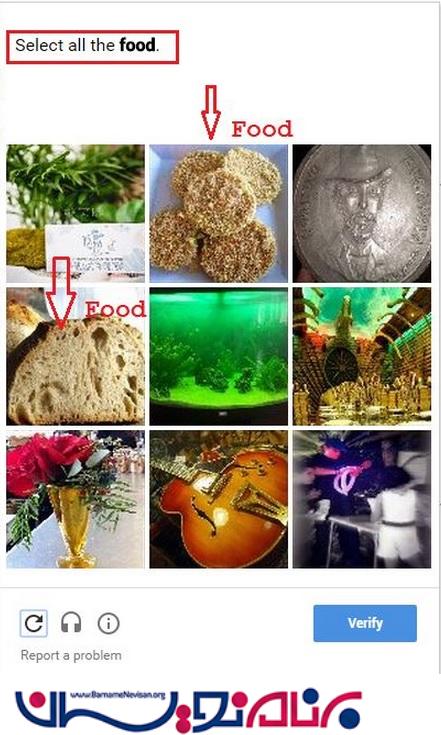
در این مرحله پس از نوشتن کنترلر و کلاس پاسخ گویی اقدام به اجرای برنامه می کنیم ، پس از اجرای برنامه تصویر زیر را مشاهده می کنید.با انتخاب موارد زیر به عنوان Food یا غذا مشاهده می کنید.

بر روی ایجاد کلیک می کنیم و سپس تصویر زیر را مشاهده می کنید.

دقت داشته باشید در صورتی که شما چک باکس I'm Not a Robot را کلیک کنید مقدار بولین Success در کلاس Captcha Response و در متد Validate Captchaبرابر با True و در غیر این صورت برابر با False می شود.
در این صورت پس از اعتبار سنجی توسط ReCaptcha گوگل می توانید با خیال راحت اقدام به ثبت نام کاربر کنید.
- ASP.net MVC
- 6k بازدید
- 12 تشکر
