منوی بازشو به همراه تصویر با استفاده از Jquery
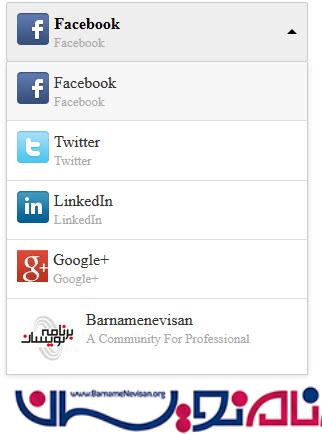
چهارشنبه 31 تیر 1394در این مقاله قصد داریم یک منوی زیبای بازشو (DropDownList) زیبا با استفاده از جی کوئری ایجاد کنیم .

برای ساخت نمونه نیاز به کتابخانه jquery.ddslick.min.js داریم
<script src="Scripts/jquery.ddslick.min.js" type="text/javascript"></script>
با استفاده از تابع زیر آیتم های منو را ایجاد میکنیم
$(function () {
var ddlData = [
{
text: "Facebook",
value: 1,
description: "Facebook",
imageSrc: "Social/facebook.png"
},
{
text: "Twitter",
value: 2,
description: "Twitter",
imageSrc: "Social/twitter.png"
},
{
text: "LinkedIn",
value: 3,
description: "LinkedIn",
imageSrc: "Social/linkedin.png"
},
{
text: "Google+",
value: 3,
description: "Google+",
imageSrc: "Social/GooglePlus2.jpg"
},
{
text: "c-SharpCorner",
value: 4,
description: "A Community For Professional",
imageSrc: "Social/cSharp.png"
}
];
$('#ddlSocial').ddslick({
data: ddlData,
width: 300,
imagePosition: "left",
onSelected: function (selectedData) {
//Write your logic on Selection index change.
}
});
});
میتوانید از منوی باز شوی زیبا آیتم ها را انتخاب کنید

برای نوشتن رویداد برای تغییر آیتم انتخاب شده میتوانید کد ها را در بخش زیر بنویسید
onSelected: function (selectedData) {
//Write your logic on Selection index change.
}
- Jquery
- 1k بازدید
- 6 تشکر
