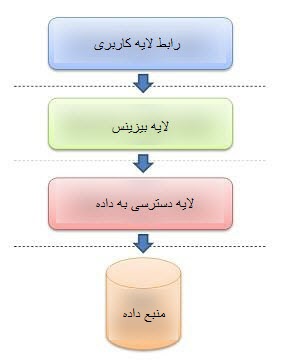
معماری سه لایه در ASP.Net
یکشنبه 4 مرداد 1394در این مقاله می خواهیم به آموزش مختصری در مورد معماری سه لایه در Asp.Net بپردازیم.

Visual Studio را باز کرده و یک پروژه ASP.NET Web Application ایجاد کنید. سپس در قسمت Solution راست کلیک کرده و یک New Project اضافه کنید. نام آن را DAL بگذارید. بعد ازاین کلاس را اضافه کنید و کدهای زیر را در آن اضافه کنید.
using System;
using System.Collections.Generic;
using System.Linq;
using System.Text;
using System.Data.SqlClient;
using System.Data;
using System.Configuration;
namespace DAL
{
public class Class1
{
SqlConnection con = new SqlConnection(ConfigurationManager.ConnectionStrings["DefaultConnection"].ToString());
SqlCommand cmd;
DataTable dt;
public DataTable Person(int Id)
{
using (cmd = new SqlCommand("Three_Tier_Test", con))
{
try
{
cmd.CommandType = CommandType.StoredProcedure;
cmd.Parameters.AddWithValue("@Id", Id);
if(con.State.Equals(ConnectionState.Closed))
con.Open();
SqlDataAdapter da=new SqlDataAdapter(cmd);
dt=new DataTable();
da.Fill(dt);
return dt;
}
catch(Exception ex)
{
throw ex;
}
}
}
}
}
ساخت این لایه
دوباره به همان روش، کلاس BAL را ایجاد کرده و کدهای زیر را در آن وارد کنید:
using System;
using System.Collections.Generic;
using System.Linq;
using System.Text;
using System.Data;
namespace BAL
{
public class Class1
{
public DataTable Persons(int Id)
{
try
{
DAL.Class1 objDAL = new DAL.Class1();
return objDAL.Person(Id);
}
catch (Exception ex)
{
throw ex;
}
}
}
}
حالا یک Web Form ایجاد کنید و یک Button، Gridview، Label و یک Text Box به فرم اضافه کنید.
<%@ Page Language="C#" AutoEventWireup="true" CodeBehind="WebForm1.aspx.cs" Inherits="WebApplication10.WebForm1" %>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html
xmlns="http://www.w3.org/1999/xhtml">
<head runat="server">
<title></title>
</head>
<body>
<form id="form1" runat="server">
<div>
<table>
<tr>
<td>
<asp:Label ID="lblId" runat="server" Text="User Id"></asp:Label>
</td>
<td>
<asp:TextBox ID="txtId" runat="server"></asp:TextBox>
</td>
</tr>
<tr>
<td>
<asp:Button ID="btnSubmit" runat="server" Text="Submit" onclick="btnSubmit_Click" />
</td>
</tr>
<tr>
<td>
<asp:GridView ID="gvDisplay" runat="server" AutoGenerateColumns="true"></asp:GridView>
</td>
</tr>
</table>
</div>
</form>
</body>
</html>
اینها، code behind در صفحه CS هستند. بعد از آن، کدهای زیر را بنویسید:
using System;
using System.Collections.Generic;
using System.Linq;
using System.Web;
using System.Web.UI;
using System.Web.UI.WebControls;
namespace WebApplication10
{
public partial class WebForm1 : System.Web.UI.Page
{
protected void Page_Load(object sender, EventArgs e)
{
if (!Page.IsPostBack)
{
gvDisplay.Visible = false;
}
}
protected void btnSubmit_Click(object sender, EventArgs e)
{
BAL.Class1 objBal = new BAL.Class1();
gvDisplay.DataSource= objBal.Persons(Convert.ToInt32(txtId.Text));
gvDisplay.DataBind();
gvDisplay.Visible = true;
}
}
}
برنامه را اجرا کنید. فراموش نکنید که((reference رفرنسDAL و BAL را در برنامه اضافه کنید. همچنین رفرنس DAL را در BAL که در آن متد DLA را فراخوانی کردیم، اضافه کنید.
- ASP.net
- 4k بازدید
- 8 تشکر
