آشنایی و شروع کار با SignalR2 در Asp.Net MVC (پیاده سازی چت آنلاین)
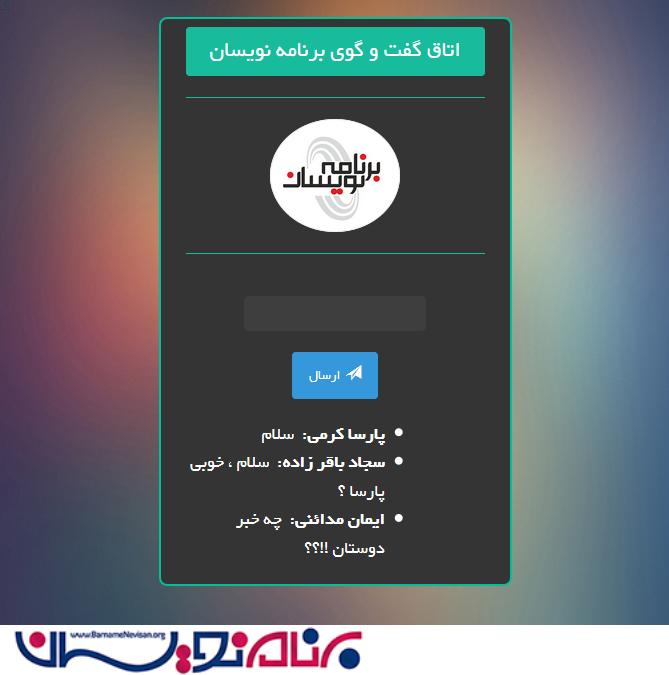
پنجشنبه 8 مرداد 1394در این مقاله قصد داریم با SignalR2 و نحوه کار آن با Asp.Net MVC آشنا شده تا بتوانیم از آن به بهترین نحو استفاده کنیم.برای نمونه در این مقاله یک اتاق گفت و گوی مجازی را به صورت Real-Time راه اندازی خواهیم کرد.

SignalR یکی از راه های ارتباط پیوسته و Real-Time در نرم افزار های تحت وب است که به بیان ساده به صورت تونل با سرور ایجاد ارتباط می کند. و می توان در موارد کاربردی و متعددی از قبیل اتاق گفت و گو و دریافت اطلاع (Notification) و ... در نرم افزار های تحت وب استفاده کرد.

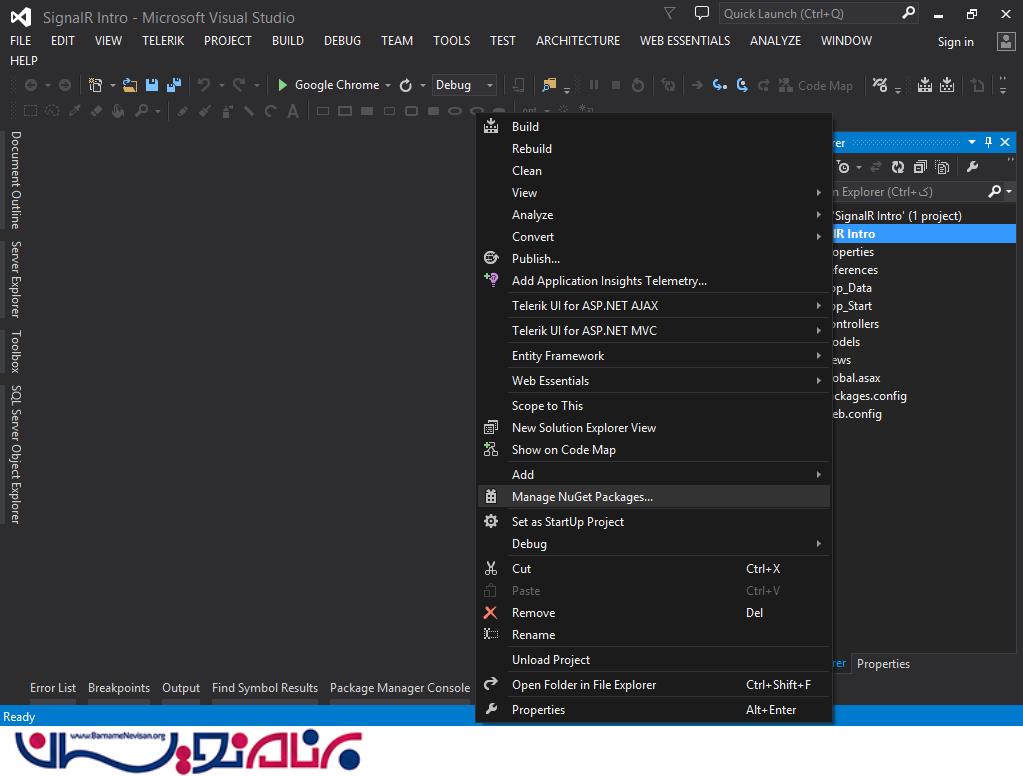
در ابتدا پروژه ای از نوع MVC به نام SignalR Intro ایجاد میکنیم سپس با کلیک راست بر روی نام پروژه اقدام به اضافه کردن کتابخانه SignalR با نام (Microsoft ASP.NET SignalR) می کنیم ، بعد از کلیک راست بر روی گزینه Manage NuGet Packages تصویر زیر را مشاهده می کنیم.

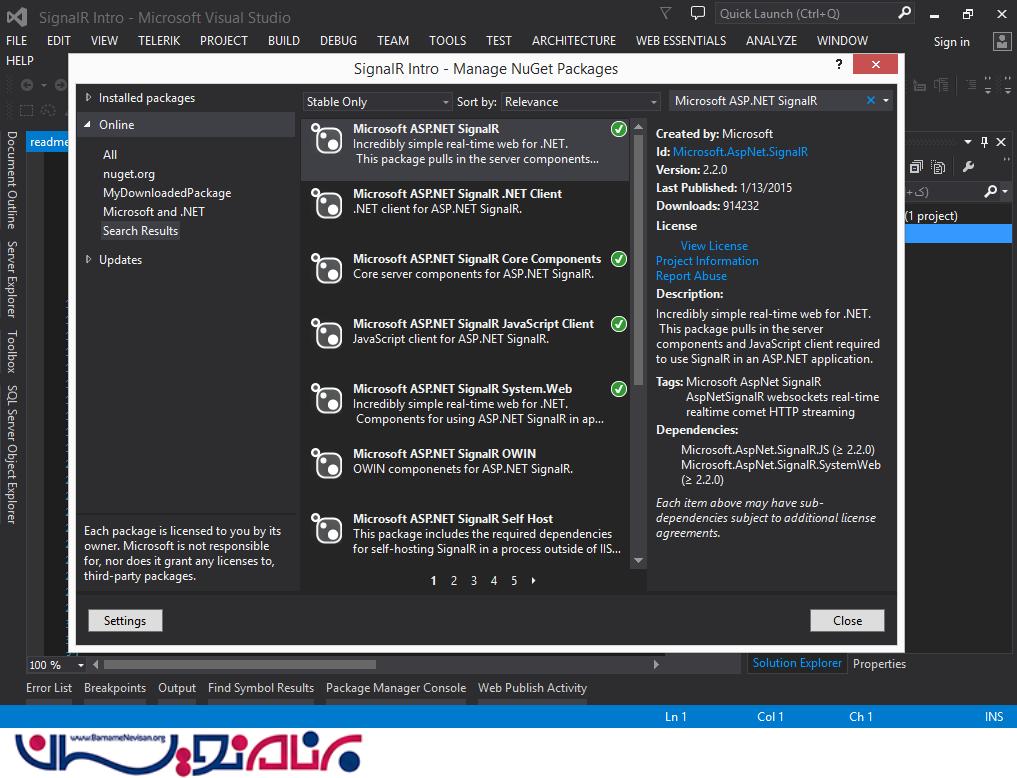
سپس عبارت (Microsoft ASP.NET SignalR) را جست و جو می کنیم.و اولین گزینه را نصب می کنیم.در مرحله بعدی بر روی I Acepted کلیک میکنیم تا مجوز را تایید کنیم.
در تصویر زیر لیستی از کتابخانه های نصب شده در سطح برنامه را مشاهده می کنید.

با افزودن فایل کلاس به نام (SignalR Hub Class (v2 پروژه را برای استفاده از SignalR استفاده می کنیم.
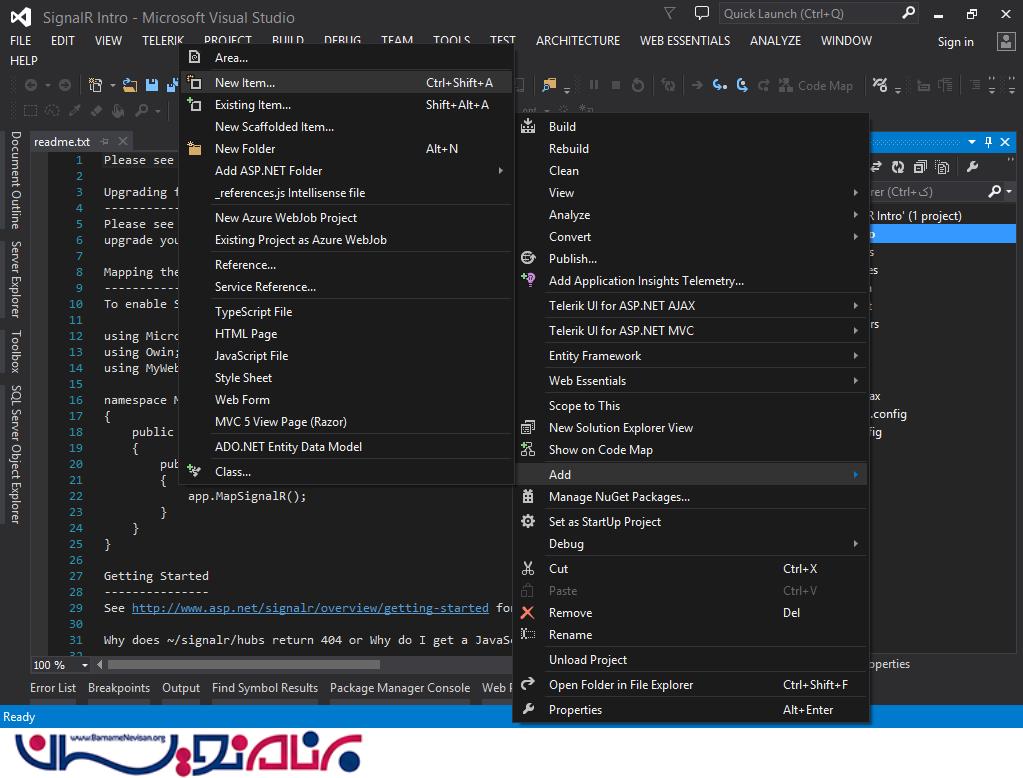
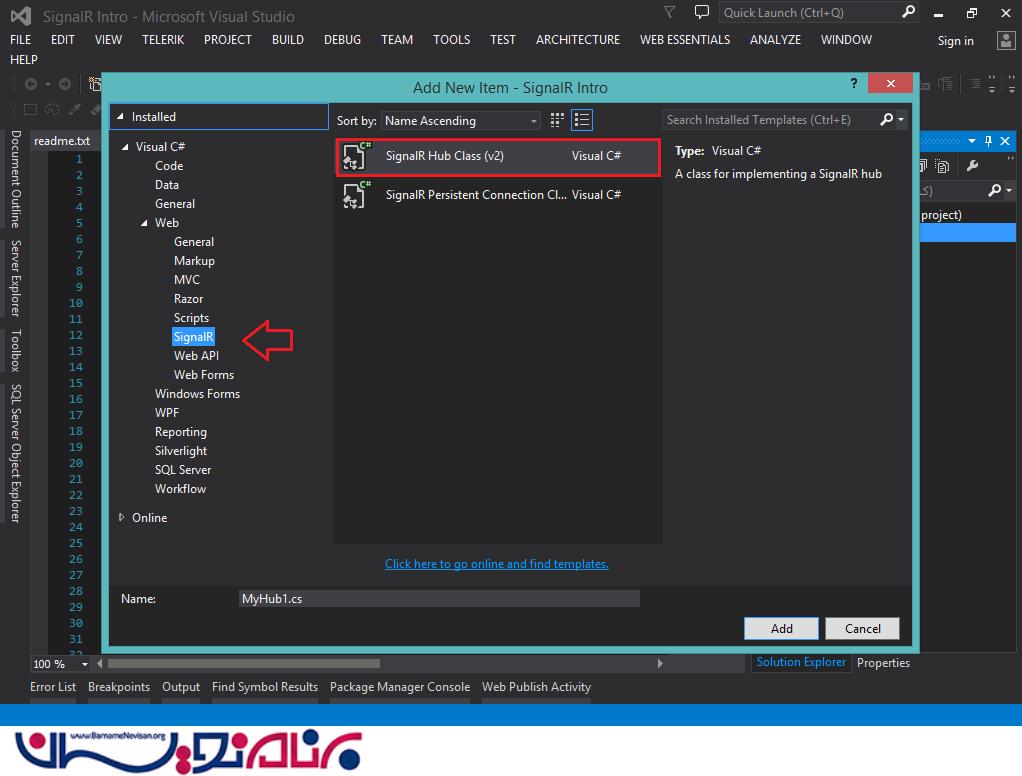
مانند تصویر با کلیک راست بر روی پروژه ==> Add ==> کلیک بر روی New Item کلیک می کنیم.
 سپس از پنجره ظاهر شده برروی SignalR رفته و کلاس (SignalR Hub Class (v2 را به پروژه اضافه می کنیم.
سپس از پنجره ظاهر شده برروی SignalR رفته و کلاس (SignalR Hub Class (v2 را به پروژه اضافه می کنیم.
 کد زیر را در کلاس ایجاد شده می نویسیم.
کد زیر را در کلاس ایجاد شده می نویسیم.
public void Send(string name, string message)
{
// ارسال متد برای بروزرسانی
Clients.All.broadcastMessage(name, message);
}
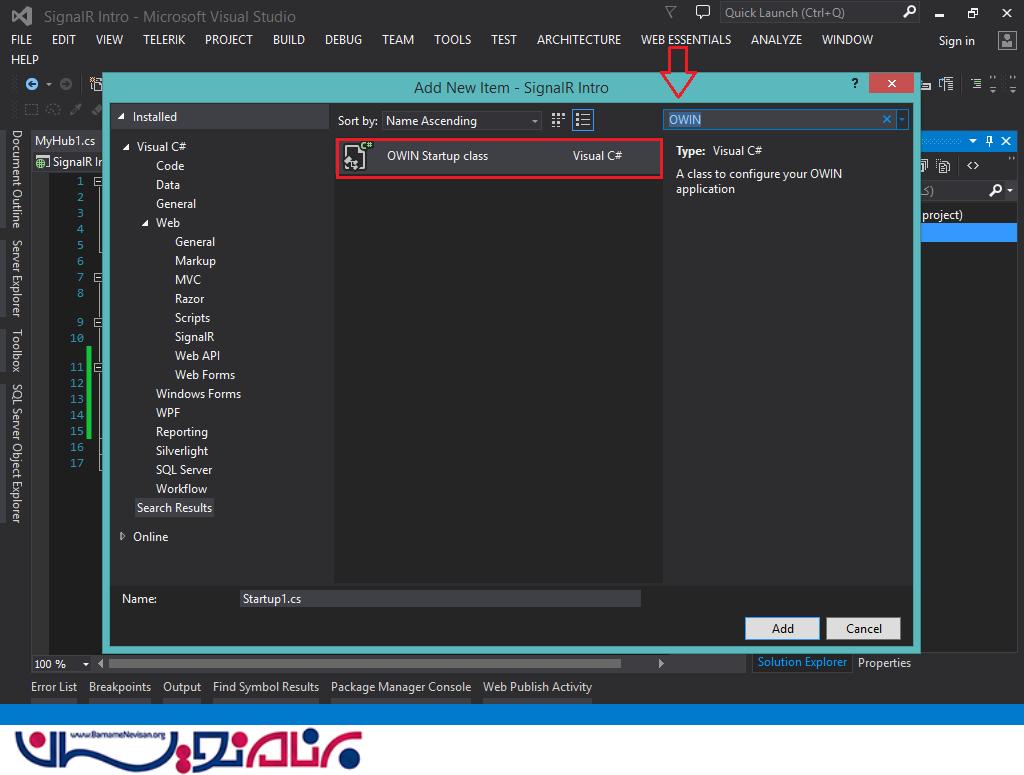
سپس در پروژه کلاسی جدید به نام OWIN Startup Class اضافه می کنیم که این کلاس در VS2013 وجود دارد ولی در VS2012 باید آن را به صورت دستی ایجاد کنید.

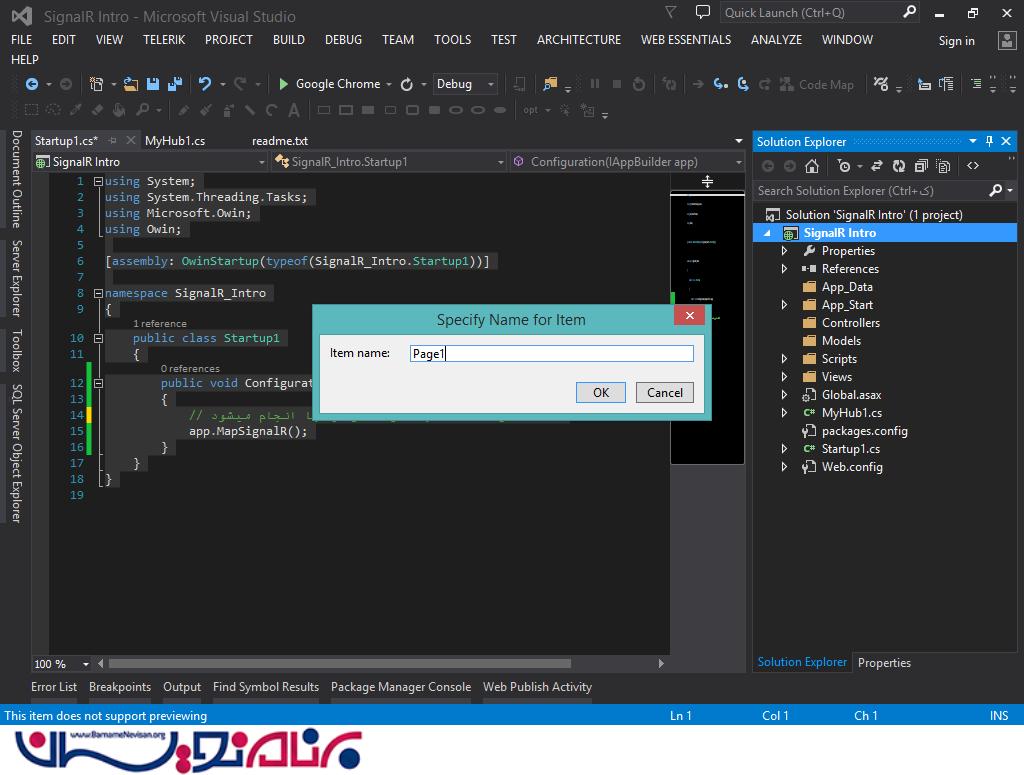
در بدنه کلاس قطعه کد زیر را به کلاس اضافه می کنیم در واقع کلاس به صورت زیر می شود.
using System;
using System.Threading.Tasks;
using Microsoft.Owin;
using Owin;
[assembly: OwinStartup(typeof(SignalR_Intro.Startup1))]
namespace SignalR_Intro
{
public class Startup1
{
public void Configuration(IAppBuilder app)
{
// اضافه کردن اتصال به تونل در اینجا انجام میشود
app.MapSignalR();
}
}
}
سپس صفحه Html به نام Page1 ایجاد می کنیم.

و کد های زیر را در آن قرار می دهیم.
<!DOCTYPE html>
<html>
<head>
<title>اتاق گفت و گو در SignalR</title>
<style type="text/css">
.container {
background-color: #99CCFF;
border: thick solid #808080;
padding: 20px;
margin: 20px;
}
</style>
</head>
<body>
<div class="container">
<input type="text" id="message" />
<input type="button" id="sendmessage" value="ارسال" />
<input type="hidden" id="displayname" />
<ul id="discussion"></ul>
</div>
<!--Script references. -->
<!--Reference the jQuery library. -->
<script src="Scripts/jquery-1.6.4.min.js"></script>
<!--Reference the SignalR library. -->
<script src="Scripts/jquery.signalR-2.1.0.min.js"></script>
<!--Reference the autogenerated SignalR hub script. -->
<script src="signalr/hubs"></script>
<!--Add script to update the page and send messages.-->
<script type="text/javascript">
$(function () {
// Declare a proxy to reference the hub.
var chat = $.connection.chatHub;
// Create a function that the hub can call to broadcast messages.
chat.client.broadcastMessage = function (name, message) {
// Html encode display name and message.
var encodedName = $('<div />').text(name).html();
var encodedMsg = $('<div />').text(message).html();
// Add the message to the page.
$('#discussion').append('<li><strong>' + encodedName
+ '</strong>: ' + encodedMsg + '</li>');
};
// Get the user name and store it to prepend to messages.
$('#displayname').val(prompt(': نام خود را وارد کنید', ''));
// Set initial focus to message input box.
$('#message').focus();
// Start the connection.
$.connection.hub.start().done(function () {
$('#sendmessage').click(function () {
// Call the Send method on the hub.
chat.server.send($('#displayname').val(), $('#message').val());
// Clear text box and reset focus for next comment.
$('#message').val('').focus();
});
});
});
</script>
</body>
</html>
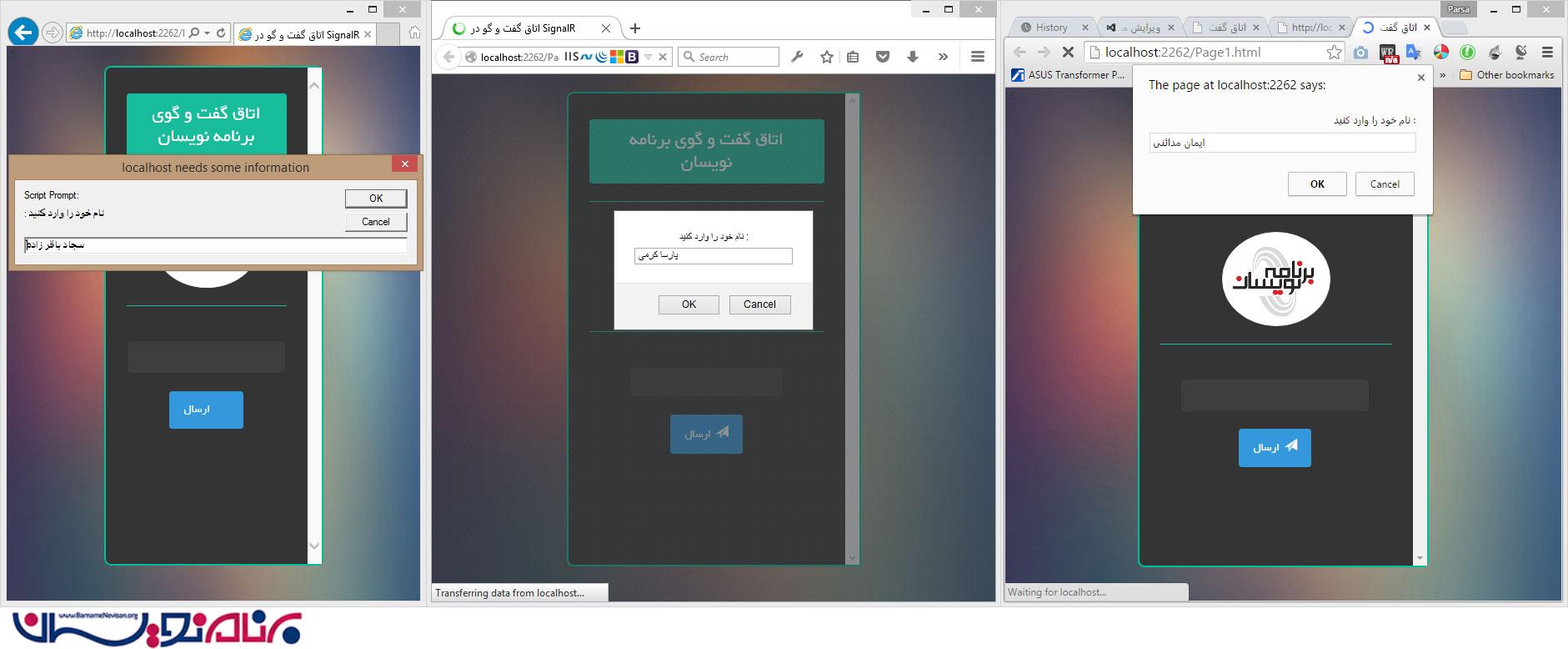
حالا پروژه را اجرا می کنیم.
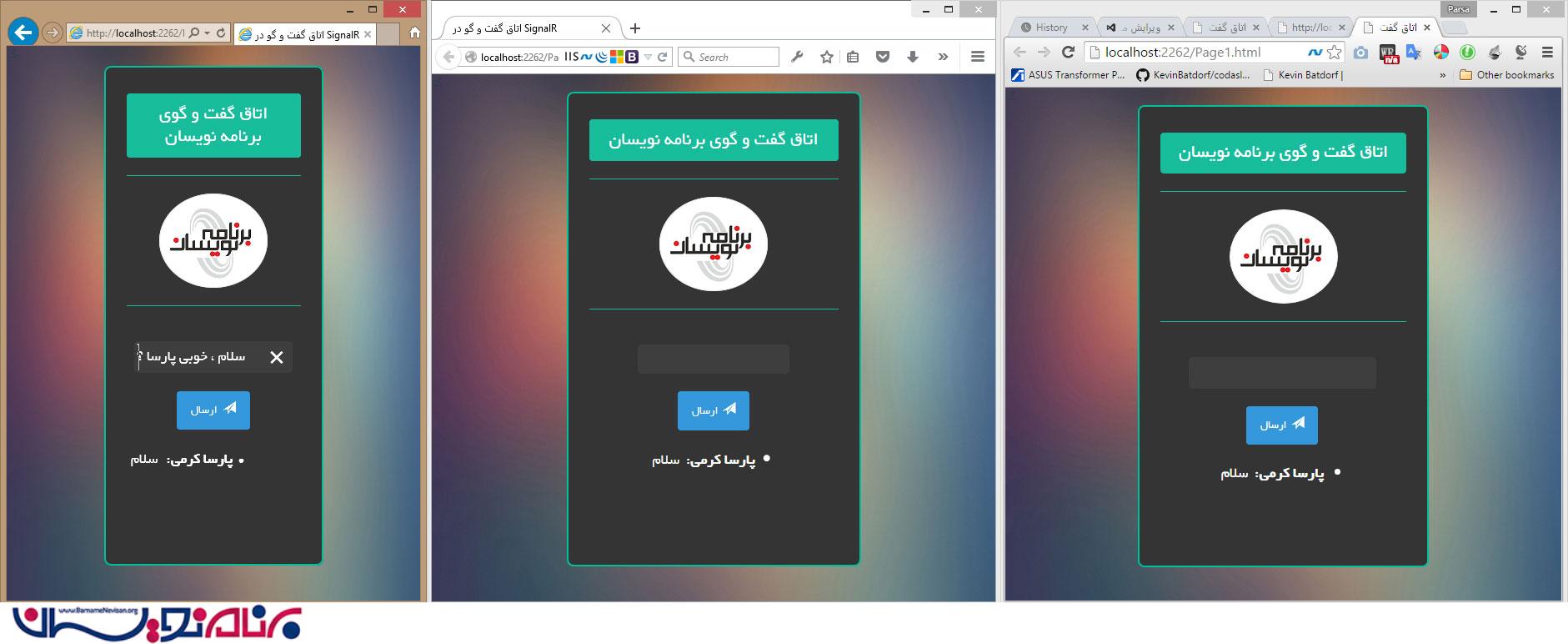
در تصویر زیر اتاق گفت و گو در سه حالت و برای سه کاربر ایجاد شده است ، در ابتدا از هر کاربر نام نمایشی گرفته می شود که می توان در وب سایت های داینامیک به صورت اتوماتیک آن را استفاده کرد.
تصویر 1 : ابتدای اجرای پروژه

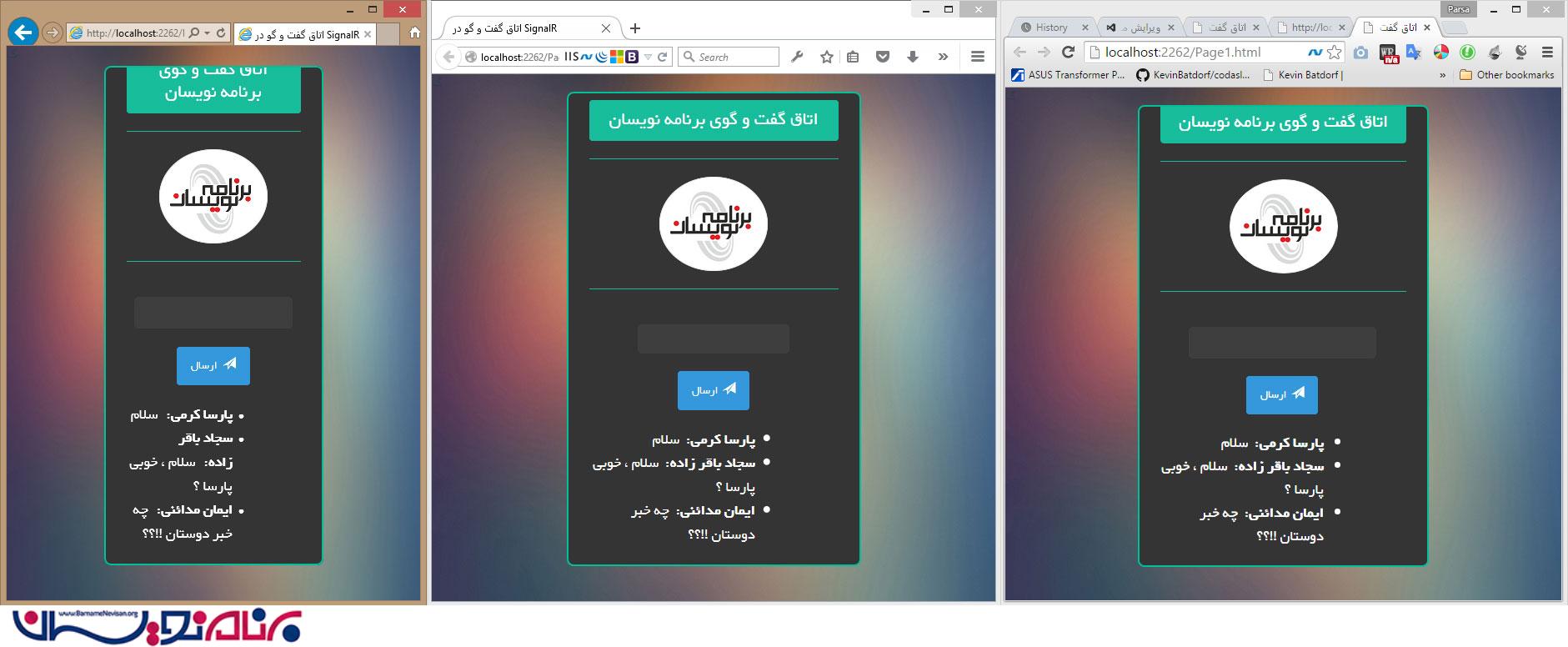
تصویر دوم :

تصویر 3:

- ASP.net MVC
- 4k بازدید
- 13 تشکر
