فیلتر وب گرید با استفاده از Dropdownlist به همراه صفحه بندی در MVC
یکشنبه 11 مرداد 1394در این مقاله یاد خواهیم گرفت که داده های موجود در وب گردید را چگونه با استفاده از Dropdownlist فیلتر کنیم و همچنین امکان صفحه بندی اطلاعات در MVC را آموزش خواهیم داد.

بسیاری از برنامه نویسان جدید در MVC بایک مشکل اساسی همیشه روبه رو هستند و آن مشکل طریقه جابه جابه جایی اطلاعات بین کنترلر و View هست که در این مقاله سعی شده است توضیحی در این رابطه نیز داشته باشم .
برای استفاده از صفحه بندی از کتابخانه PagedList.MVC استفاده میکنیم
مراحل انجام کار:
1-انجام مراحل با تکنولوژی MVC
2- کار با ADO.Net.Entity
3-کار با PagedList.MVC
4-کار با Dropdownlist
ابزار های مورد استفاده شده :
ویژوال استادیو 2012
SQl Server 2008
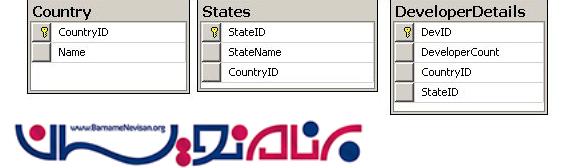
حال در این مرحله جداول را به صورت زیر طراحی میکنیم

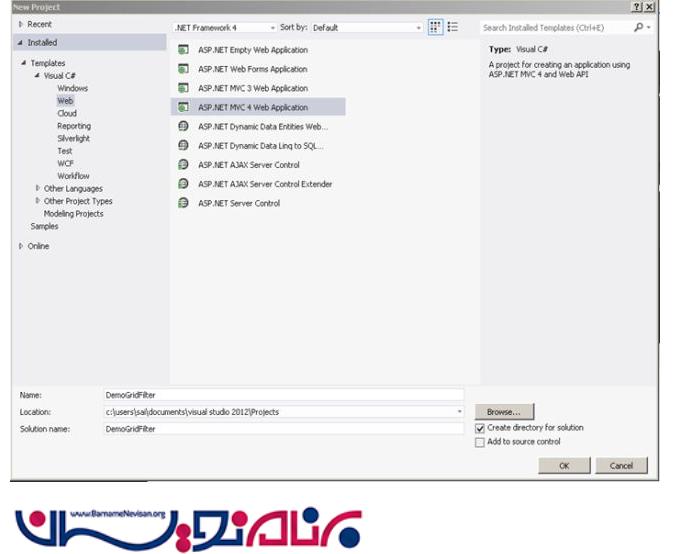
حال ویژوال استادوی را باز کرده و برای کار با تکنولوژی MVC در قسمت web>ASp.Net.MVC را انتخاب کرده و یک پروژه به نام DemoGeidFilter ایجاد میکنیم.

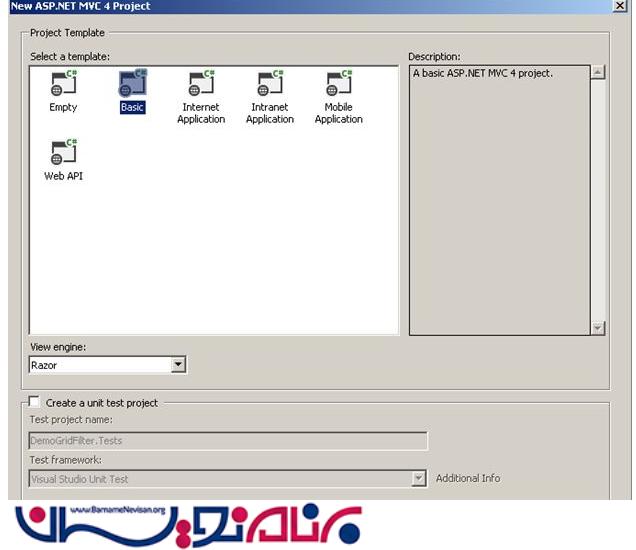
پس از زدن دکمه Ok با صفحه مانند زیر روبه رومیشویم که انواع دسترسی ها را نشان میدهد که در این مرحله ما Basic را انتخاب میکنیم

حال بعد از انتخاب با صفحه ای مانند زیر باید روبه رومیشوید

حال نوبت اضافه کردن رفرنس PagedList.MVC به برنامه است که از امکان خود ویژوال استادیو به نام NuGet Package Manager. استفاده میکنیم
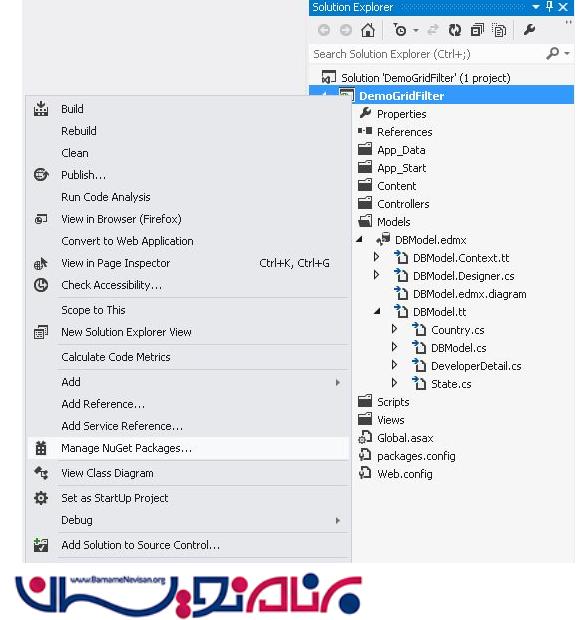
برای اضافه کردن رفرنس PagedList روی اسم پروژه راست کلیک کرده در قسمت Add>Manage NuGet Packages را انتخاب میکنیم

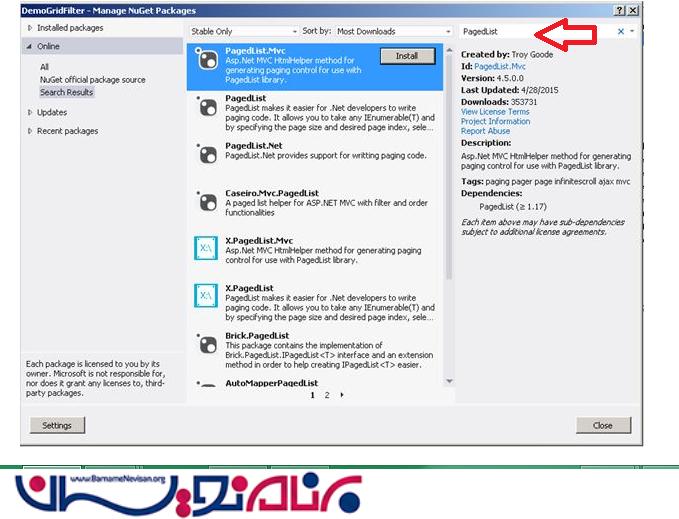
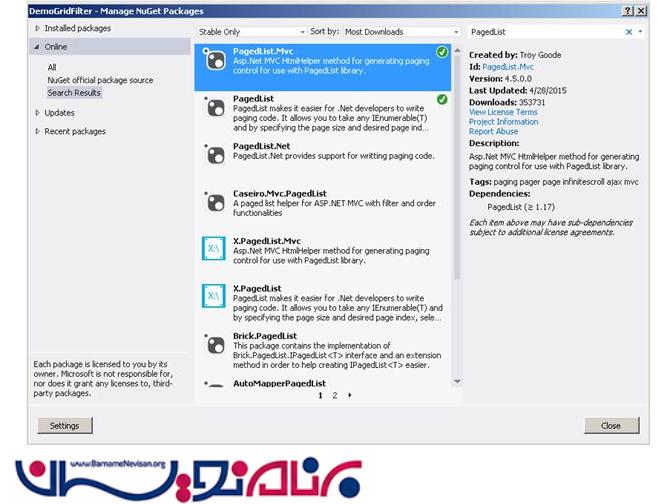
حال بعد از انتخاب گزینه Manage NuGet Packages با صفحه مانند زیر روبه رومیشویم که درقسمت جستجو ،PagedList.MVC را جستجو میکنیم.

حال بعد از انتخاب دکمه Instal در قسمت رفرنس ها ، PagedList.MVC اضافه شده است


حال وقت اضاضه کردن بانک اطلاعاتی از طریق ADO.Net.Entity.Net به برنامه است
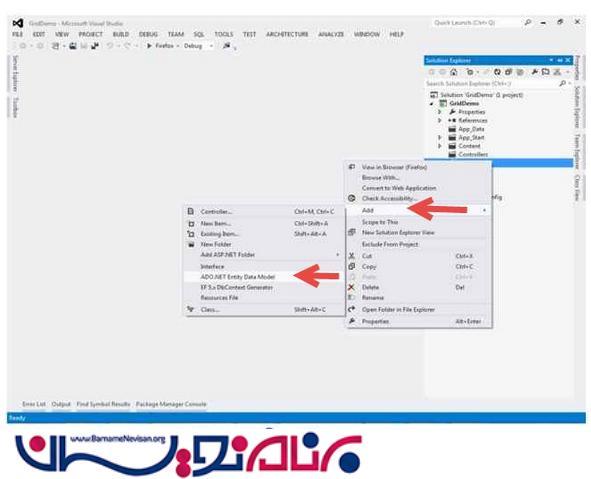
برای اضافه کردن Entity در قسمت Model راست کلیک کرده ودر قسمت Add>NewIitem>ADO.Net.Entity.Data.Model را انتخاب میکینم

در این مرحله اسم مدل را مینوسیم

سپس صفحه ای مانند زیر باز میشود که گزینه Generate from database را انتخاب میکنیم.

و سپس در صفحه ای که باز شده است روی گزینه NewConection کلیک کنید

حال در این مرحله بایستی بانک اطلاعاتی خود را به برنامه اضافه کنید اگر به امکانات این صفحه آشنایی ندارید اینجا کلیک کنید


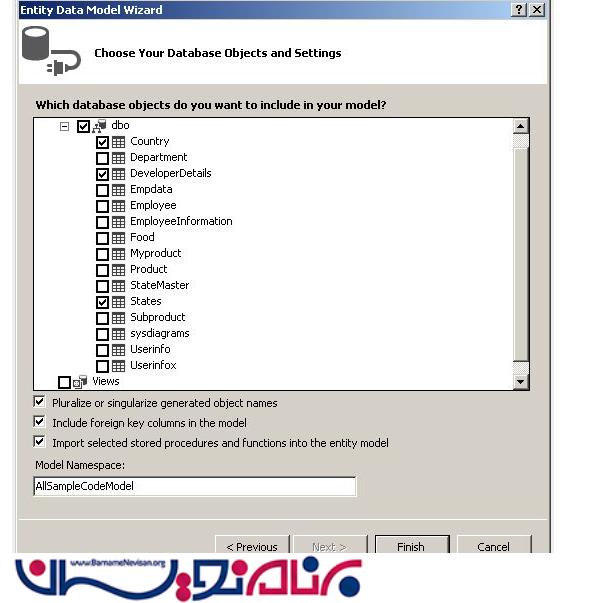
حال در این مرحله اسم جدول را انتخاب میکنیم

حال جداول انتخاب شده در صفحه ORM به نمایش گذاشته میشود

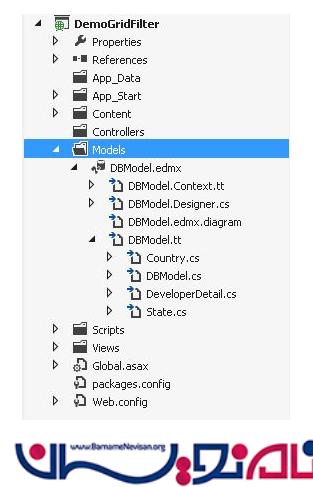
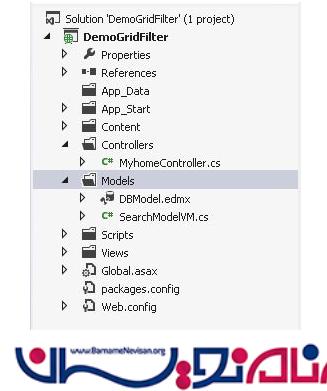
حال بانک اطلاعاتی در قسمت Model قابل مشاهده است

حال نویت به اضافه کردن کنترلر Myhome به برنامه است
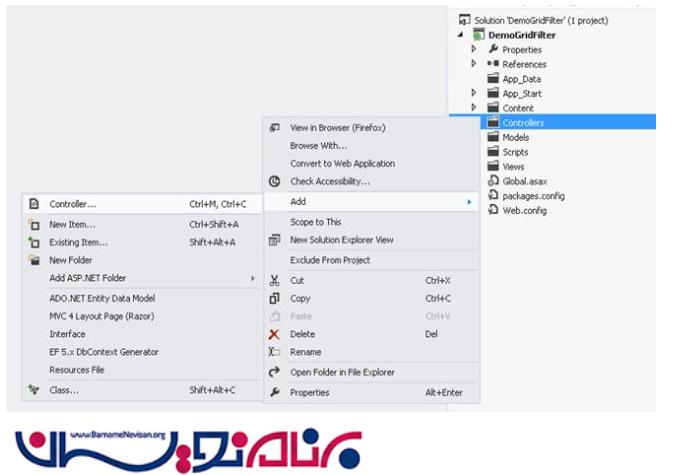
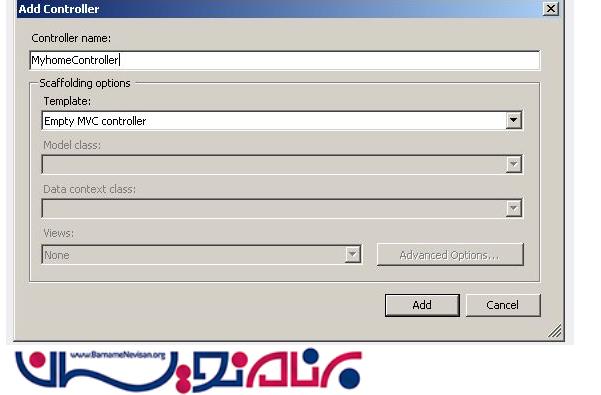
برای اضافه کردن کنترلر روی Controller راست کلیک کرده و در قسمت Add>Controlle رانتخاب میکنیم و یک کنترلر از نوع Empty MVC ایجاد میکنیم


حال بعد از زدن دکمه add با صفحه ای مانند زیر رو رو میشویم که یک متد به صورت پیش فرض به نام Index میسازد.
using System;
using System.Collections.Generic;
using System.Linq;
using System.Web;
using System.Web.Mvc;
namespace DemoGridFilter.Controllers
{
public class MyhomeController : Controller
{
//
// GET: /Myhome/
public ActionResult Index()
{
return View();
}
}
}
حال در این مرحله یک View Model به نام SearchModelVM ایجاد میکنیم
برای اضافه کردن ViewModel روی Model راست کلیک کرده در Add>Class را انتخاب میکنیم و در قسمت calssName اسم کلاس به SearchModelVM تغیر میدهیم

حال بعد از اضافه کردن با صفحه ای مانند زیر رو به رو میشویم.
using System;
using System.Collections.Generic;
using System.Linq;
using System.Web;
namespace DemoGridFilter.Models
{
public class SearchModelVM
{
}
}
حال متغیر های زیر به کلاس SearchModel VM اضافه میکنیم
using System;
using System.Collections.Generic;
using System.Linq;
using System.Web;
using PagedList;
namespace DemoGridFilter.Models
{
public class SearchModelVM
{
public int? Page { get; set; }
public string DeveloperCount { get; set; }
public string DevID { get; set; }
public IPagedList<DeveloperDetail> SearchResults { get; set; }
public string SearchButton { get; set; }
public IEnumerable<Country> ListCountry { get; set; }
public int? SelectedCountryID { get; set; }
public int? SelectedStateID { get; set; }
}
}
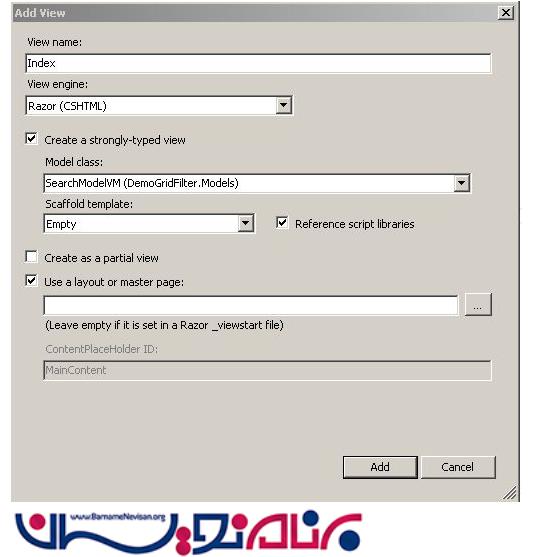
حال برای اضافه کردن View به برنامه روی متد Index راست کلیک کرده ودر AddView یک View از نوع کلاس SearchModelVM ایجادمیکنیم

بعد ازاضافه کردن view ساخته شده به صورت زیر است .
@model DemoGridFilter.Models.SearchModelVM
@{
ViewBag.Title = "Index";
}
<h2>Index</h2>
حال در این مرحله به ایجاد Dropdownlist میپردازیم
برای این کار از یک متد به نام BindCountriesName استفاده میکنیم،در این مقاله ما قصد داریم که وقتی کاربر نام یک کشور را انتخاب کرد شهر های مربوط به آن کشور در Dropdownlist بعدی به نمایش در آید
public void BindCountriesName(SearchModelVM model)
{
List<Country> listCountry = new List<Country> {
new Country { CountryID = 0 , Name ="انتخاب کنید " }
};
var entities = new AllSampleCodeEntities();
var Countrieslist = (from ad in entities.Countries select ad).ToList();
foreach (var item in Countrieslist)
{
Country objcon = new Country();
objcon.CountryID = item.CountryID;
objcon.Name = item.Name;
listCountry.Add(objcon);
}
model.ListCountry = listCountry;
}
در قسمت بالا یک List ای از جدول Country ایحاد کردیم که یک فیلد اضافی درDropdownlist بامضمون "اضافه کنید " به نمایش در می اید.
public JsonResult GetStates(string id)
{
if (id == null)
{
id = "0";
}
int CountryID = Convert.ToInt32(id);
AllSampleCodeEntities objord = new AllSampleCodeEntities();
var states = (from slist in objord.States
where (slist.CountryID == CountryID)
select new { slist.StateID , slist.StateName}).ToList();
return Json(new SelectList(states, "StateID", "StateName"));
}
قطعه کد بالا برای برقراری ارتباط بین Dropdownlist ها کاربرد دارد
const int RecordsPerPage = 1;
public ActionResult Index(SearchModelVM model, FormCollection fc)
{
BindCountriesName(model);
if (!string.IsNullOrEmpty(model.SearchButton) || model.Page.HasValue)
{
ViewData["Selectedstate"] = model.SelectedStateID;
decimal mprice = Convert.ToDecimal(model.SelectedStateID);
var entities = new AllSampleCodeEntities();
var results = entities.DeveloperDetails
.Where(p => (p.CountryID == model.SelectedCountryID || model.SelectedCountryID == null) && (p.StateID == mprice || mprice == null))
.OrderBy(p => p.CountryID);
var pageIndex = model.Page ?? 1;
model.SearchResults = results.ToPagedList(pageIndex, RecordsPerPage);
}
return View("Index", model);
}
همان طور که مشاهده میکنید از یک حلقه If در متد Index استفاده کردیم که در این حلقه چک کردیم که اگر دکمه SearchButton انتخاب شده بود (در واقع بررسی کردیم که اگر حاوی مقدار بود) اطلاعات مربوط به Dropdownlist ها در وب گرید به نمایش بگذارد.
حال بعد از نوشتن کد های بالا نیاز داریم که یک View از متد Index ایجاد کنیم این نکته را یاداوری کنم که مدل ما حتما باید از جنس SearchModelVM باشد.
@model DemoGridFilter.Models.SearchModelVM
@using PagedList.Mvc
@{
ViewBag.Title = "Index";
Layout = "~/Views/Shared/_Layout.cshtml";
}
دراین قسمت Dropdownlist های مربوط به شهر و استان را در View ایجاد میکنیم.
<table style="border: 0px; width: 500px;">
<tr>
<td>
<div class="editor-label">
@Html.Label("Country")
</div>
<div class="editor-field">
@Html.DropDownListFor(model => model.SelectedCountryID, new SelectList(Model.ListCountry, "CountryID", "Name"))
</div>
</td>
<td>
<div class="editor-label">
@Html.Label("States")
</div>
<div class="editor-field">
@Html.DropDownList("SelectedStateID", new SelectList(string.Empty, "StateID", "StateName"), "Select State", new { style = "width:250px", @class = "dropdown1" })
</div>
</td>
<td style="vertical-align: bottom;">
<input name="SearchButton" type="submit" value="Search" />
</td>
</tr>
</table>
حال بعد از اضافه کردن Dropdownlist ،نوبت به نوشتن جی کوئری های مربوط برای اتصال دو Dropdownlist به یکدیگر است
<link href="~/Content/PagedList.css" rel="stylesheet" />
<script src="~/Scripts/jquery-1.9.1.min.js"></script>
<script src="~/Scripts/jquery.validate.min.js"></script>
<script src="~/Scripts/jquery.validate.unobtrusive.min.js"></script>
<script src="~/Scripts/bootstrap.min.js"></script>
<link href="~/Content/bootstrap.css" rel="stylesheet" />
$(document).ready(function () {
//Dropdownlist Selectedchange event
$("#SelectedCountryID").change(function () {
$("#SelectedStateID").empty();
$.ajax({
type: 'POST',
url: '@Url.Action("GetStates")', // we are calling json method
dataType: 'json',
data: { id: $("#SelectedCountryID").val() },
success: function (states) {
// states contains the JSON formatted list
// of states passed from the controller
$("#SelectedStateID").append('<option value="' + "0" + '">' + "Select State" + '</option>');
debugger;
$.each(states, function (i, state) {
$("#SelectedStateID").append('<option value="' + state.Value + '">' + state.Text + '</option>');
// here we are adding option for States
});
},
error: function (ex) {
alert('Failed to retrieve states.' + ex);
}
});
return false;
})
});
</script>
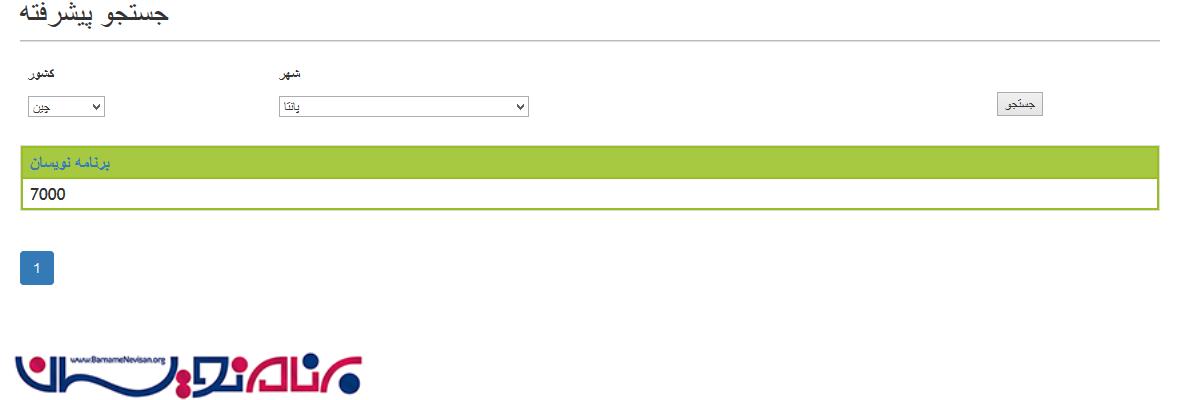
حال بعد از اضافه کردن جی کوئری های مربوط به دراب دان لیست ها یکبار از برنامه اجرا بگیرید.
حال در این مرحله نوبت به اضافه کردن وب گرید و صفحه بندی است که در کد زیر ایتدا وب گرید را به برنامه اضافه کردیم.
var grid = new WebGrid(Model.SearchResults, defaultSort: "DeveloperCount");
@grid.GetHtml(
tableStyle: "grid",
headerStyle: "gvHeading",
rowStyle: "gridrow",
alternatingRowStyle: "gridalt",
columns: grid.Columns(
grid.Column("DeveloperCount", "DeveloperCount")
)
)
حال برای اضافه کردن PageList به برنامه کافی است Id های مربوط به کشور و استان را به آن بفرستیم.
<div class="pagination">
@Html.PagedListPager(Model.SearchResults, page => Url.Action("Index", new RouteValueDictionary()
{
{ "Page", page },
{ "SelectedCountryID", Model.SelectedCountryID },
{ "SelectedStateID", Model.SelectedStateID },
}),
PagedListRenderOptions.MinimalWithPageCountText)
</div>
در نهایت با جی کوئری یک تابع به نام rebindState برای نگه داشتن اطلاعات دراب دان ها ایجاد میکنیم
<script type="text/javascript">
function rebindState() {
debugger;
if ('@ViewData["Selectedstate"]'!= null) {
$("#SelectedCountryID").val('@Model.SelectedCountryID');
$.ajax({
type: 'POST',
url: '@Url.Action("GetStates")',
dataType: 'json',
data: {
id: $("#SelectedCountryID").val()
},
success: function (states) {
$.each(states, function (i, state) {
$("#SelectedStateID").append('<option value="' + state.Value + '">' + state.Text + '</option>');
if ('@ViewData["Selectedstate"]' != 0) {
$("#SelectedStateID").val('@ViewData["Selectedstate"]');
}
});
},
error: function (ex) {
alert('Failed to retrieve states.' + ex);
}
});
}
}
</script>
و کد زیر برای تکمیل کنترلر به کار میرود
using System;
using System.Collections.Generic;
using System.Linq;
using System.Web;
using System.Web.Mvc;
using DemoGridFilter.Models;
using PagedList;
namespace DemoGridFilter.Controllers
{
public class MyhomeController : Controller
{
const int RecordsPerPage = 1;
public ActionResult Index(SearchModelVM model, FormCollection fc)
{
BindCountriesName(model);
if (!string.IsNullOrEmpty(model.SearchButton) || model.Page.HasValue)
{
ViewData["Selectedstate"] = model.SelectedStateID;
decimal mprice = Convert.ToDecimal(model.SelectedStateID);
var entities = new AllSampleCodeEntities();
var results = entities.DeveloperDetails
.Where(p => (p.CountryID == model.SelectedCountryID || model.SelectedCountryID == null) && (p.StateID == mprice || mprice == null))
.OrderBy(p => p.CountryID);
var pageIndex = model.Page ?? 1;
model.SearchResults = results.ToPagedList(pageIndex, RecordsPerPage);
}
return View("Index", model);
}
public void BindCountriesName(SearchModelVM model)
{
List<Country> listCountry = new List<Country> {
new Country { CountryID = 0 , Name ="Select" }
};
var entities = new AllSampleCodeEntities();
var Countrieslist = (from ad in entities.Countries select ad).ToList();
foreach (var item in Countrieslist)
{
Country objcon = new Country();
objcon.CountryID = item.CountryID;
objcon.Name = item.Name;
listCountry.Add(objcon);
}
model.ListCountry = listCountry;
}
public JsonResult GetStates(string id)
{
if (id == null)
{
id = "0";
}
int CountryID = Convert.ToInt32(id);
AllSampleCodeEntities objord = new AllSampleCodeEntities();
var states = (from slist in objord.States
where (slist.CountryID == CountryID)
select new { slist.StateID, slist.StateName }).ToList();
return Json(new SelectList(states, "StateID", "StateName"));
}
}
}
و صفحه تکمیل شده View نیز به شکل زیر است
@model DemoGridFilter.Models.SearchModelVM
@using PagedList.Mvc
@{
ViewBag.Title = "Search Developers";
Layout = "~/Views/Shared/_Layout.cshtml";
}
<link href="~/Content/PagedList.css" rel="stylesheet" />
<script src="~/Scripts/jquery-1.9.1.min.js"></script>
<script src="~/Scripts/jquery.validate.min.js"></script>
<script src="~/Scripts/jquery.validate.unobtrusive.min.js"></script>
<script src="~/Scripts/bootstrap.min.js"></script>
<link href="~/Content/bootstrap.css" rel="stylesheet" />
<style type="text/css">
.webgrid-table
{
font-family: "Trebuchet MS", Arial, Helvetica, sans-serif;
font-size: 1.2em;
width: 100%;
display: table;
border-collapse: separate;
border: solid 1px #98BF21;
background-color: white;
}
.webgrid-table td, th
{
border: 1px solid #98BF21;
padding: 3px 7px 2px;
}
.webgrid-header
{
background-color: #A7C942;
color: #FFFFFF;
padding-bottom: 4px;
padding-top: 5px;
text-align: left;
}
.webgrid-footer
{
}
.webgrid-row-style
{
padding: 3px 7px 2px;
}
.webgrid-alternating-row
{
background-color: #EAF2D3;
padding: 3px 7px 2px;
}
</style>
<script type="text/javascript">
$(document).ready(function () {
//Dropdownlist Selectedchange event
$("#SelectedCountryID").change(function () {
$("#SelectedStateID").empty();
$.ajax({
type: 'POST',
url: '@Url.Action("GetStates")', // we are calling json method
dataType: 'json',
data: { id: $("#SelectedCountryID").val() },
success: function (states) {
// states contains the JSON formatted list
// of states passed from the controller
$("#SelectedStateID").append('<option value="' + "0" + '">' + "Select State" + '</option>');
debugger;
$.each(states, function (i, state) {
$("#SelectedStateID").append('<option value="' + state.Value + '">' + state.Text + '</option>');
// here we are adding option for States
});
},
error: function (ex) {
alert('Failed to retrieve states.' + ex);
}
});
return false;
})
});
</script>
<script type="text/javascript">
$(document).ready(function () { rebindState() });
</script>
<script type="text/javascript">
function rebindState() {
debugger;
if ('@ViewData["Selectedstate"]' != null) {
$("#SelectedCountryID").val('@Model.SelectedCountryID');
$.ajax({
type: 'POST',
url: '@Url.Action("GetStates")',
dataType: 'json',
data: {
id: $("#SelectedCountryID").val()
},
success: function (states) {
$.each(states, function (i, state) {
$("#SelectedStateID").append('<option value="' + state.Value + '">' + state.Text + '</option>');
if ('@ViewData["Selectedstate"]' != 0) {
$("#SelectedStateID").val('@ViewData["Selectedstate"]');
}
});
},
error: function (ex) {
alert('Failed to retrieve states.' + ex);
}
});
}
}
</script>
<div class="container">
@using (Html.BeginForm("Index", "Myhome", FormMethod.Get))
{
@Html.ValidationSummary(false)
<div style="border-bottom: 1px solid #bbb">
<h2>Search Developers</h2>
</div>
<table class="table">
<tr>
<td>
<div class="editor-label">
@Html.Label("Country")
</div>
<div class="editor-field">
@Html.DropDownListFor(model => model.SelectedCountryID, new SelectList(Model.ListCountry, "CountryID", "Name"))
</div>
</td>
<td>
<div class="editor-label">
@Html.Label("States")
</div>
<div class="editor-field">
@Html.DropDownList("SelectedStateID", new SelectList(string.Empty, "StateID", "StateName"), "Select State", new { style = "width:250px", @class = "dropdown1" })
</div>
</td>
<td style="vertical-align: bottom;">
<input name="SearchButton" type="submit" value="Search" />
</td>
</tr>
</table>
<div class="table table-bordered .table-striped">
@if (Model.SearchResults != null && Model.SearchResults.Count > 0)
{
var grid = new WebGrid(Model.SearchResults, defaultSort: "DeveloperCount");
@grid.GetHtml(
tableStyle: "webgrid-table",
headerStyle: "webgrid-header",
footerStyle: "webgrid-footer",
alternatingRowStyle: "webgrid-alternating-row",
selectedRowStyle: "webgrid-selected-row",
rowStyle: "webgrid-row-style",
mode: WebGridPagerModes.All,
columns: grid.Columns(
grid.Column("DeveloperCount", "DeveloperCount")))
}
</div>
if (Model.SearchResults != null && Model.SearchResults.Count > 0)
{
@Html.PagedListPager(Model.SearchResults, page => Url.Action("Index", new RouteValueDictionary()
{
{ "Page", page },
{ "SelectedCountryID", Model.SelectedCountryID },
{ "SelectedStateID", Model.SelectedStateID },
}), PagedListRenderOptions.PageNumbersOnly)
}
}
</div>
و کد زیر برای تکمیل وب گرید به کار میرود
if (Model.SearchResults != null && Model.SearchResults.Count > 0)
{
var grid = new WebGrid(Model.SearchResults, defaultSort: "DeveloperCount");
@grid.GetHtml(
tableStyle: "grid",
headerStyle: "gvHeading",
rowStyle: "gridrow",
alternatingRowStyle: "gridalt",
columns: grid.Columns(
grid.Column("DeveloperCount", "DeveloperCount"),
grid.Column("DevID")
)
)
<div class="pagination">
@Html.PagedListPager(Model.SearchResults, page => Url.Action("Index", new RouteValueDictionary()
{
{ "Page", page },
{ "SelectedCountryID", Model.SelectedCountryID },
{ "SelectedStateID", Model.SelectedStateID },
}),
PagedListRenderOptions.MinimalWithPageCountText)
</div>
}
- ASP.net MVC
- 3k بازدید
- 1 تشکر
