آپلود همزمان چند فایل با استفاده از jQuery AJAX و JQueryUI در ASp.Net
پنجشنبه 15 مرداد 1394در این مقاله قصد داریم با استفاده از JQuery و JQueryUI چند فایل را به صورت همزمان در ASp.Net آپلود کنیم

هدف:
هدف از این مقاله این است که چند فایل را به صورت همزمان آپلود کرده و فایل های آپلود شده را در یک پوشه در برنامه ذخیره کنیم و پس از آپلود فایل یک نوار پیشرفت به منظور تکمیل فرایند آپلود به کاربر نشان دهیم.
روش کار:
در این مقاله تکنولوژی مورد استفاده ASp.Net است که یک پوشه در روت پروژه برای ذخیره فایل ها و عکس ها در آن ایجاد میکنیم که با استفاده از jQuery AJAX فایل ها را در ان ذخیره میکنیم و با استفاده از JQueryUI نوار پیشرفت کار را به کاربر نشان میدهیم.
مرحله 1:
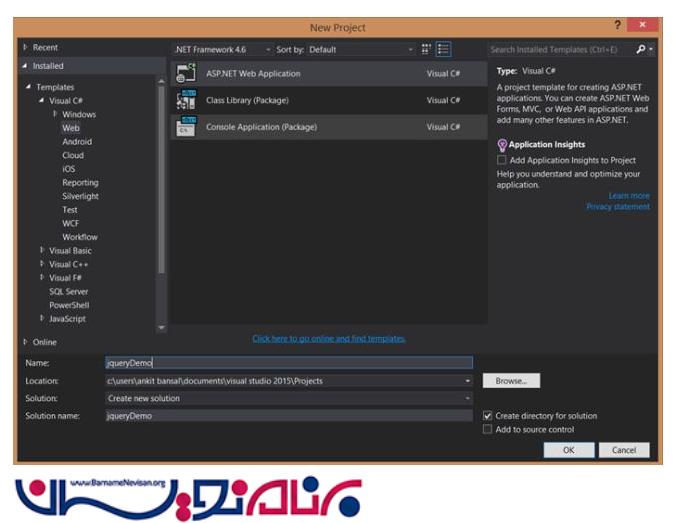
ویژوال استادیو را باز کرده و یک پروژه از نوع ASP.NET web application ایجاد میکنیم.

در سایت jqueryui.com رفته در قسمت download ها رفته و آخرین ورژن JqueryUI ر امانند زیر دانلود کنید .


پس از دانلود، یک فایل Zip به شما میدهد که آن را UnZip کنید ودر روت برنامه بندازید .

یک کلاس با نام ploadHandler ایجاد کرده و کد زیر را برای آپلود فایل و نوار پیشرفت در آن مینویسیم
using System.Web;
namespace MulFileUpJqueryASPHandler
{
public class UploadsHandler : IHttpHandler
{
public void ProcessRequest(HttpContext context)
{
if (context.Request.Files.Count > 0)
{
HttpFileCollection UploadedFilesCollection = context.Request.Files;
for (int i = 0; i < UploadedFilesCollection.Count; i++)
{
System.Threading.Thread.Sleep(2000);
HttpPostedFile PostedFiles = UploadedFilesCollection[i];
string FilePath = context.Server.MapPath("~/UploadedFiles/" + System.IO.Path.GetFileName(PostedFiles.FileName));
PostedFiles.SaveAs(FilePath);
}
}
}
public bool IsReusable
{
get
{
return false;
}
}
}
}
حال در این مرحله روی پروژه راست کلیک کرده و در Add>webForm را انتخاب میکنیم.

حال در پوشه jQuery Package رفته و مانند زیر اسکریپت های لازم را به پروژه اضافه میکنیم.

سپس کد های زیر را در صفحه Html وارد میکنیم.
<%@ Page Language="C#" AutoEventWireup="true" CodeBehind="Demo.aspx.cs" Inherits="MulFileUpJqueryASPHandler.Demo" %>
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head runat="server">
<title>jQuery Multiple File Upload</title>
<script src="jQuery%20Package/jquery-2.1.4.js"></script>
<link href="jQuery%20Package/jquery-ui.css" rel="stylesheet" />
<script src="jQuery%20Package/jquery-ui.js"></script>
<link href="jQuery%20Package/jquery-ui.structure.css" rel="stylesheet" />
<link href="jQuery%20Package/jquery-ui.theme.css" rel="stylesheet" />
<script type="text/javascript">
$(document).ready(function () {
$('#btnUpload').click(function (event) {
var uploadedFiles = $('#uploader')[0].files;
if (uploadedFiles.length > 0) {
var formData = new FormData();
for (var i = 0; i < uploadedFiles.length; i++) {
formData.append(uploadedFiles[i].name, uploadedFiles[i]);
}
}
var progressbarLabel = $('#progressbar-label');
var progressbarDiv = $('#progress-bar');
$.ajax
({
url: 'UploadsHandler.ashx',
method: 'post',
contentType: false,
processData: false,
data: formData,
success: function () {
progressbarLabel.text('Uploaded Successfully');
progressbarDiv.fadeOut(2000);
},
error: function (err) {
alert(err.statusText);
}
});
progressbarLabel.text('Please Wait...');
progressbarDiv.progressbar({
value: false
}).fadeIn(1000);
});
});
</script>
</head>
<body>
<form id="form1" runat="server">
<div>
Select the files to be uploaded:
<asp:FileUpload ID="uploader" runat="server" AllowMultiple="true" />
<br />
<br />
<input type="button" id="btnUpload" value="Upload Now" />
</div>
<div style="width:500px">
<div id="progress-bar" style="position: relative; display: none">
<span id="progressbar-label" style="position: absolute; left: 30%; top: 20%;">Please Wait...</span>
</div>
</div>
</form>
</body>
</html>
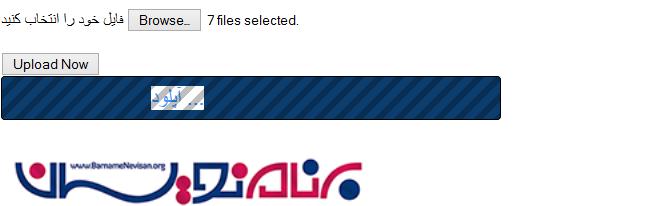
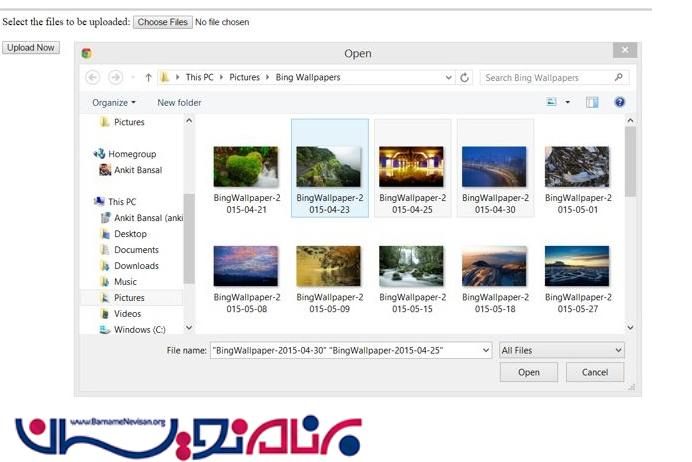
حال با زدن دکمه F5 از برنامه اجرا بگیرید.


توضیحات :
کلاس UploadHandler.cs:
در ایتدا با یک بررسی کردیم که آیا کاربر پیش از چند فایل برای آپلود قرار داده یا نه
سپس فایل های آپلود شده را در HttpFileCollection ذخیره میکنید
و با استفاده از حلقه for در حال تکرار این کار هستیم
سپس بعد از هر بار آپلود مقدار را در Httppostedfile ذخیره میکنیم
و دآخر عکس را با استفاده از Server.MapPath در پوشه ای که در پروژه ساختیم ذخیره میکنیم.
Demo.aspx:
در این صفحه یک فایل آپلود و یکtextbox ایجاد میکنیم.
و سپس یک Progressbar با طول 500px ایجاد کردیم
یک span برای نشان دادن پیام به کاربر ایجاد میکنیم
:jQuery Code
در رویداد کلیک ، یک فایل آپلود برای ذخیره فایل ها ایجاد میکنیم
سپس با استفاده از Ajax ،داده ها را ارسال میکنیم
- ASP.net
- 3k بازدید
- 5 تشکر
