معرفی و آشنایی با Asp.Net MVC
چهارشنبه 14 مرداد 1394در این مقاله، سه مفهوم کلیدی Model View و Controller یعنی (MVC) در ASP.Net را مرور خواهیم کرد.
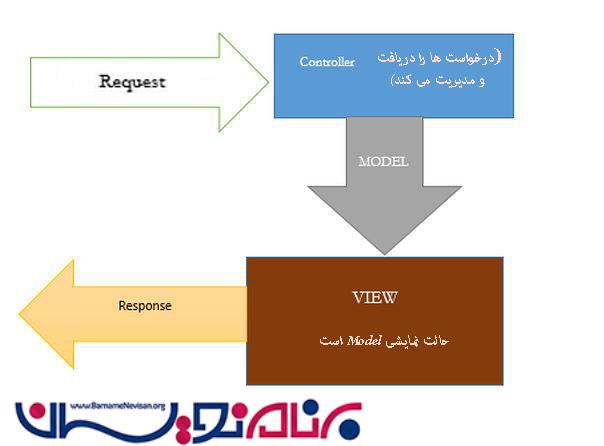
شمای کلی MVC:

مخفی سازی (encapsulate) داده ها و اشیا به عهده Model است.
View، رابط های کاربری مانند جدول ها و فرم ها و... را تولید می کند.
Controller به طور تعاملی با اعمال کاربر کار می کند و به همه اتفاقاتی که می افتد، توجه می کند. درخواست و اطلاعات را از کاربر می گیرد و اگر نیاز باشد، آن را به Model ارسال می کند. سپس اجازه می دهد که Model کار خودش را انجام دهد و سپس Controller آن را به View ارسال می کند و View داده ها را نمایش می دهد.
تذکر:
- محیط گرافیکی View را براساس منطق HTML خود می توانیم کنترل کنیم.
- تمام کدها در فایل های cshtml. و cs. می باشد.
- در MVC، کنترل دقیقی روی HTML و URLs داریم.
Controller:
controller، بلاک اصلی پروژه MVC ماست. کلاسی است که در فضای نام System.Web.Mvc ارائه می شود. تمام درخواست های رسیده، توسط controller مدیریت می شوند.
نحوه ایجاد یک controller:
گام اول:
Visual Studio را باز کرده و روی New Project کلیک می کنیم.

گام دوم:
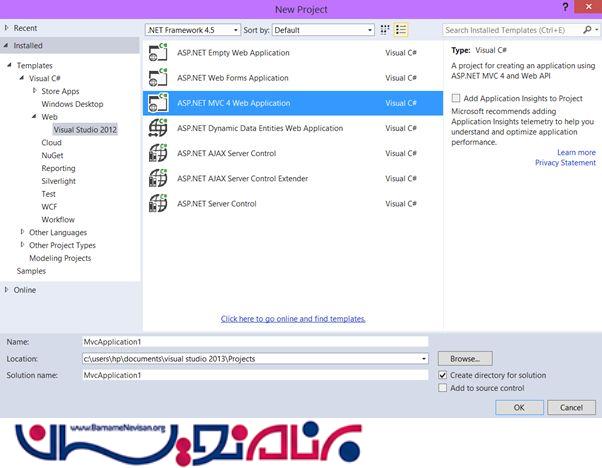
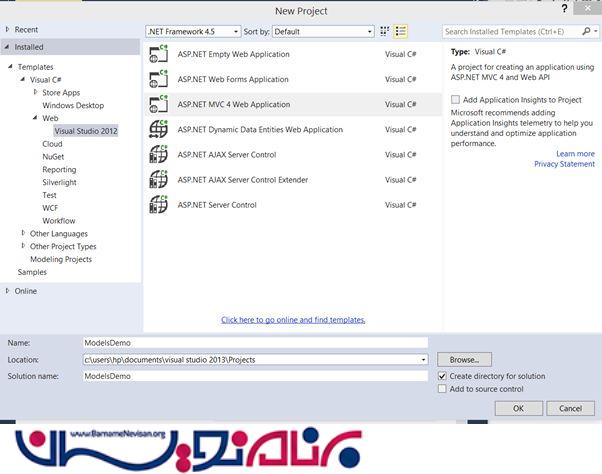
در قالب های آماده، Visual #C را باز کرده، Web را انتخاب می کنیم. روی Visual Studio 2012 کلیک کرده و ASP.NET MVC 4 web application را انتخاب می کنیم. یک نام مناسب برای آن انتخاب کرده و Ok را کلیک می کنیم.

گام سوم:
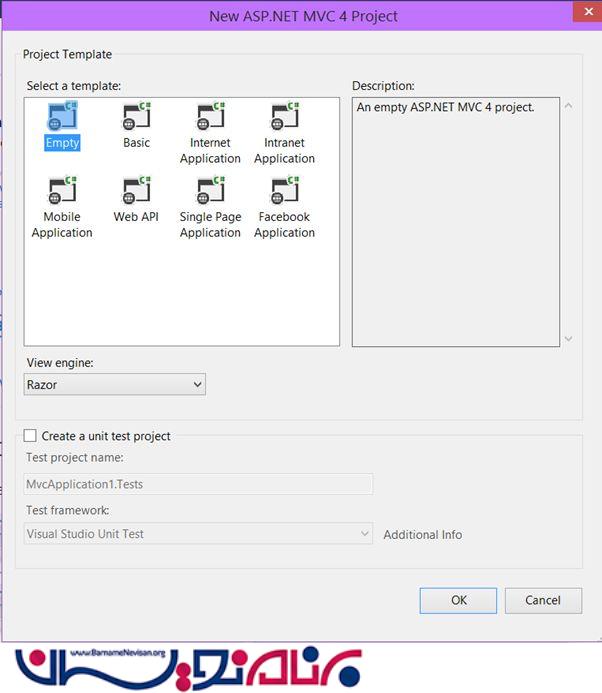
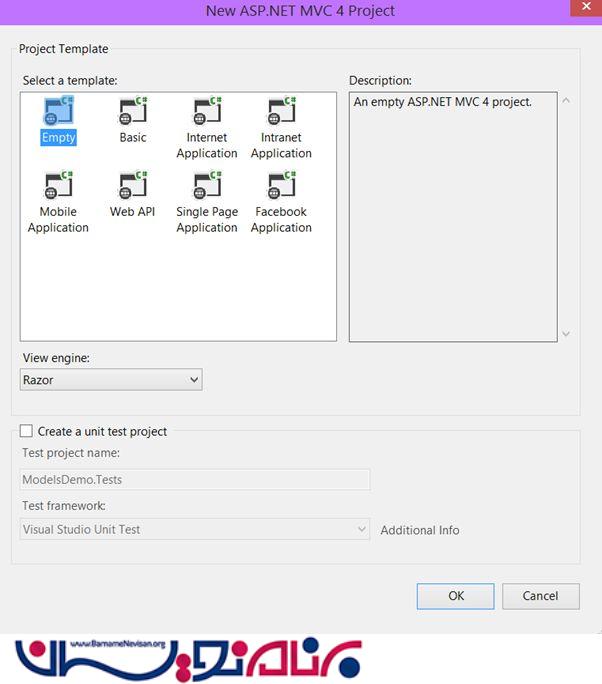
قالب Empty را انتخاب می کنیم و View engin را روی Razor تنظیم کرده و Ok می کنیم.

گام چهارم:
Visual Studio یک پروژه با کمترین لایه می سازد که به طور خودکار، پوشه های Model، View و controllers را می سازد.

گام پنجم:
در MVC، بسیار مهم است که از قوانین نام گذاری پیروی کنید. به طور پیش فرض، نام هر controller باید پسوند controller داشته باشد و در پوشه controllers قرار گیرد.
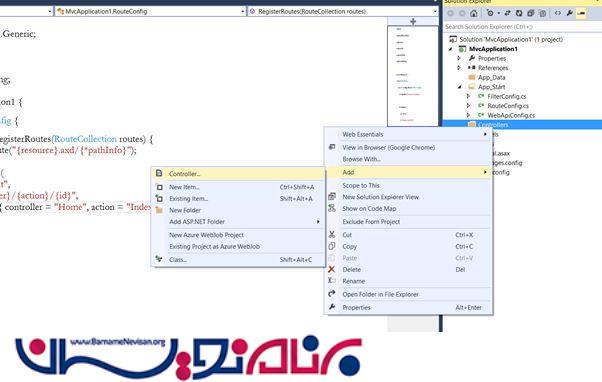
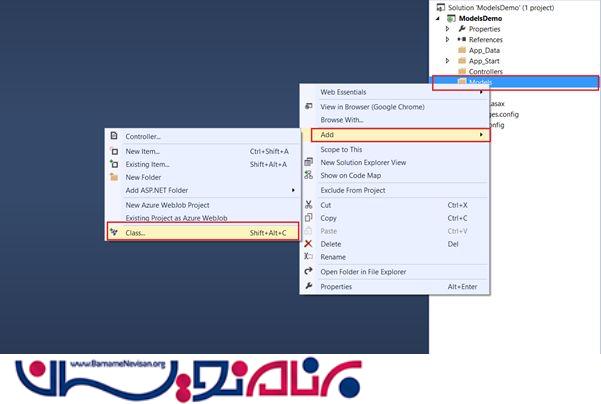
برای اضافه کردن یک controller، روی پوشه controllers راست کلیک کرده و Add را انتخاب و روی controller کلیک می کنیم.

گام ششم:
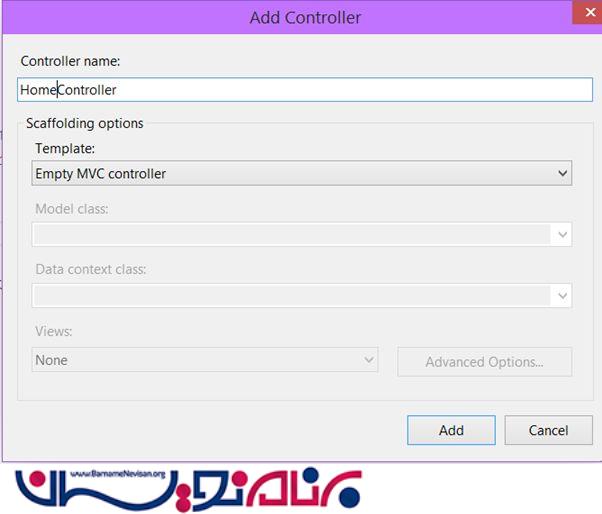
نام مناسبی برای آن انتخاب می کنیم مثلا HomeController و گزینه scaffolding آن را روی Empty MVC controller تنظیم می کنیم.

می توانید در Solution Explorer، پوشه App_Start را ببینید. این پوشه، شامل کلاسی به نام RouteConfig می باشد که شامل تنظیمات Routing است که هر برنامه کاربردی MVC از آن پیروی می کند.

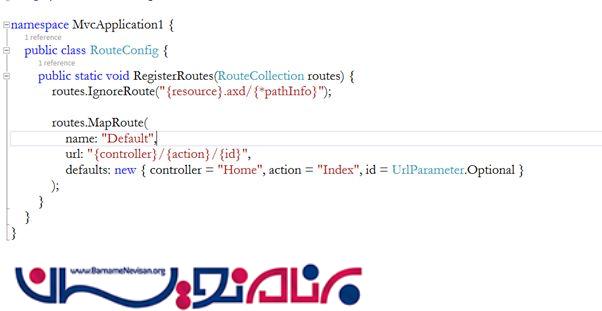
همان طور که مشاهده می کنید، متدی با نام ()RegisterRoutes وجود دارد که حاوی اطلاعات Routing است. دو property به نام IgnoreRoute و MapRoute وجود دارند که MapRoute شامل اطلاعات Routing برنامه کاربردی است.
- Name: نام Route
- URL: فرمتی که باید کاربران، آدرس خود را در آدرس بار مرورگر وارد کنند.
- Defaults: تنظیمات پیش فرض Routing است.
- controller: به طور پیش فرض، صفحه Home است، به این معنی که زمانی که برنامه را اجرا می کنیم به عنوان Home controller نمایش داده می شود، اما قابل سفارشی سازی است.
- Action: به طور پیش فرض، Index متد Action است که HomeController ما آن را دنبال خواهد کرد.
- Id: مقدار پارامتری است که ممکن است کاربر مشخص کند یا نکند، این گزینه اختیاری است.
گام هفتم:
فایل HomeController.cs را باز کرده و آماده کار کردن با آن می شویم.
زمانی که کلاس HomeController را می سازیم، از کلاس controller که در System.Web.Mvc قرار دارد ارث بری می کند که متد public (عمومی) Index را در اختیار ما می گذارد. متد Action باید public باشد و هر متد public در Controller یک Action در نظر گرفته می شود. به طور پیش فرض، این متدها اشیای ActionResult را برمی گردانند.

using System;
using System.Collections.Generic;
using System.Linq;
using System.Web;
using System.Web.Mvc;
namespace MvcApplication1.Controllers {
public class HomeController : Controller {
public ActionResult Index() {
//to display a content, we can use the content method
return Content("This is a content");
//file download
return File(Server.MapPath("~/App_Data/ABC.pdf"), contentType: "application/pdf", fileDownloadName: "A.pdf");
//to redirect to other action method, use RedirectToAction
return RedirectToAction("GetDetails");
}
public ActionResult GetDetails() {
return Content("GetDetails");
}
}
}
می توانیم متدهای متفاوت اما با نام یکسان داشته باشیم، به شرطی که امضای (signiture) متد متفاوت باشد که آن را به نام Onerloading می شناسیم.
حال به نظر شما، می توانیم این منطق را اینجا هم استفاده کنیم؟ مثال زیر را مشاهده کنید:
public class HomeController : Controller {
public string Index() {
return "IndexOne output";
}
public string Index(string id) {
return id;
}
}
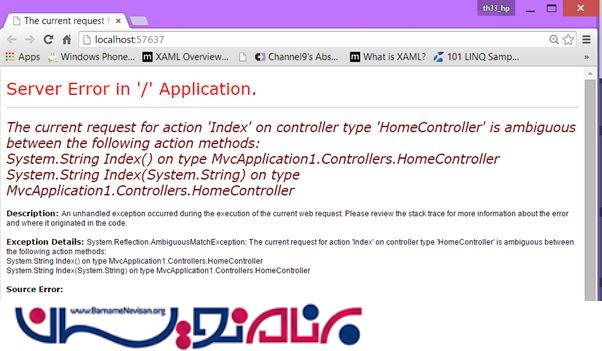
حال، برنامه را اجرا می کنیم. همان طور که می بینید با ambiguous error که به دلیل ابهام در استفاده متد است، مواجه شدیم.

برای حل این مشکل، می توانیم از صفت ActionName استفاده کنیم.
public class HomeController : Controller {
public string Index() {
return "IndexOne output";
}
[ActionName("Index_Two")]
public string Index(string id) {
return "My value " + id;
}
}
اجرای برنامه:
زمانی که برنامه را اجرا می کنیم، MVC دنبال routeConfig پیش فرضی می گردد که نام controller آن، Home و متد Action آن، Index است، می گردد. اگر آن را پیدا کند، محتوا را نمایش می دهد.

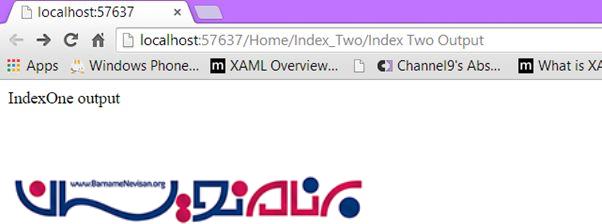
ActionNameای با نام “Index_Two”، مانند متد Actionای به عنوان دومین متد Index رفتار می کند. و اگر می خواهید، به متد Index دیگری بروید، آدرس زیر را تایپ کنید.

Enter می کنیم.

Model:
نکته اصلی که باید درباره Model بدانید، این است که Model تنها یک فایل کلاس است که می تواند انواع داده ای ساده (simple data type) و پیچیده (complex data type) را نگه دارد.
مدل ها می توانند، entity (موجودیت) و یا Business object باشند.
زمانی که کاربر یک URL درخواست می کند، controller به URL Request پاسخ می دهد و اگر نیاز باشد، داده ها را از مدل می گیرد و آن را به view ارسال می کند. سپس view داده ها را بارگذاری کرده و با فرمت HTML به کاربران نمایش می دهد.
مراحل اضافه کردن یک مدل:
گام اول:
همان طور که در شکل زیر می بینید، یک پروژه ASP.NET MVC 4 web application باز می کنیم و یک نام مناسب برای آن انتخاب می کنیم.

گام دوم:
قالب پروژه را Empty و view engin را Razor انتخاب می کنیم.

گام سوم:
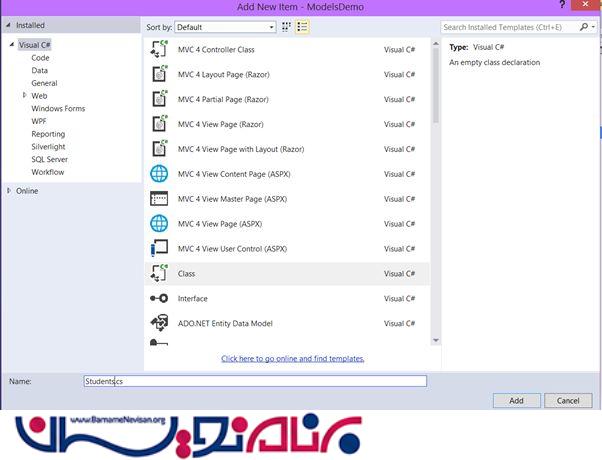
همان طور که پیش از این، برای ساختن یک controller روی پوشه controllers راست کلیک کرده، Add را انتخاب کردیم و پس از آن controller را اضافه کردیم، برای ایجاد مدل نیز، باید همین کار را تکرار کنیم. با این تفاوت که این بار یک کلاس اضافه می کنیم.

در اینجا، ما می خواهیم یک Student Model ایجاد کنیم.

گام چهارم:
کد زیر را در مدل می نویسیم.
public class Students {
public int StudentId { get; set; }
public string Name { get; set; }
public double TotalMarks { get; set; }
}
توجه داشته باشید که کد درون کلاس، چیزی جز چند property که به صورت خودکار پیاده سازی شده اند، نیست.
به همین ترتیبی که مشاهده کردید، مدل ما ساخته شد.
در حالت عادی، داده ها را با استفاده از مدل، از دیتابیس بازیابی می کنیم. اما اینجا، مقادیر را در کلاس controller قرار دادیم.
گام پنجم:
مرحله بعدی، اضافه کردن cotroller است. دلیل اضافه کردن cotroller این است، که بدون آن نمی توانیم داده های مدل را به view ارسال کنیم.
بنابراین روی پوشه controllers راست کلیک کرده و Add و سپس controller را انتخاب می کنیم. نام آن را HomeController می گذاریم و scaffolding آن را روی Empty MVC controller می گذاریم.
در متد Index متعلق به HomeController، شی ای از کلاس student می سازیم و مقادیر را به proertyها ارسال می کنیم. اما پیش از آن، یک نکته است که باید به آن توجه کنید.
برای استفاده از کلاس student در controller، باید فضای نام آن را با استفاده از using به پروژه اضافه کنیم.
using ModelsDemo.Models;
کد زیر را در متد Index می نویسیم.
using ModelsDemo.Models;
using System.Web.Mvc;
namespace ModelsDemo.Controllers {
public class HomeController : Controller {
public ActionResult Index() {
Students student = new Students() {
StudentId = 2,
Name = "Max Payne",
TotalMarks = 450.5
};
return View(student);//pass the object student to the view
}
}
}
View:
Viewها چیزی جز یک فایل HTML نیستند.
برای نمایش داده های درخواستی به کاربران استفاده می شود. به بیان ساده تر، هر چیزی که ما به عنوان خروجی در مرورگر می بینیم، View است.
گام هفتم:
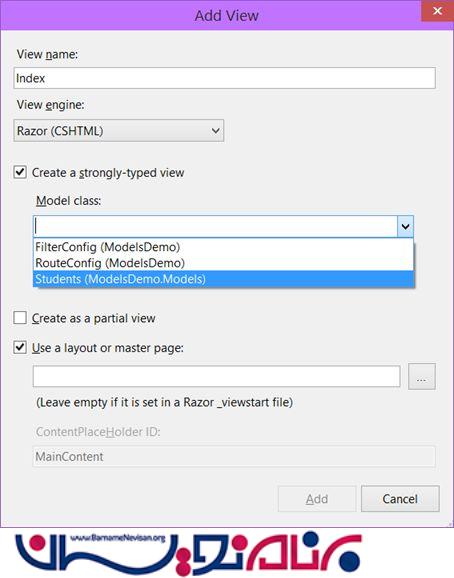
مرحله آخر، ساخت یک view است و تمام کاری که برای ساختن آن باید انجام دهیم این است که، روی متد Index راست کلیک کرده و Add view را انتخاب کنیم. نام view باید با متد متناظر آن یکسان باشد و view engin باید Razor باشد. گزینه Create a strongly-typed view را نیز تیک می زنیم و نام کلاس مدل خود را هم انتخاب می کنیم.

اگر کلاس مدل student را در منوی شکل بالا پیدا نکردید، دکمه Cancel را بزنید و پروژه را Build کنید و دوباره این کار را تکرار کنید.

دلیل اینکه یک view از نوع strongly typed ساختیم این است که از Intellisense و خطاهای زمان کامپایل استفاده کنیم.
گام هشتم:
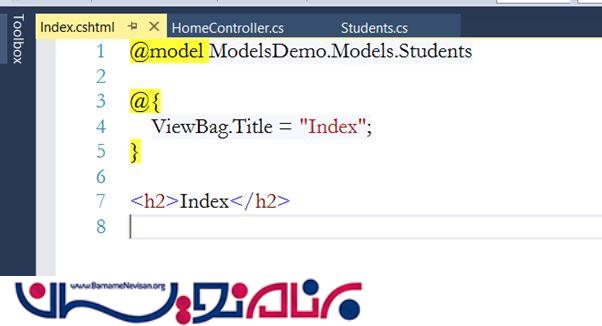
مرحله بعدی، نوشتن یک سری کد HTML و #C است که بارگزاری کرده و به کاربر نمایش می دهیم و برای این کار، ابتدا کدهای زیر را می نویسیم تا یک جدول بسازیم.
@model ModelsDemo.Models.Students
@{
ViewBag.Title = "Index";
}
<h2>Index</h2>
<table>
<tr>
<td><b>Student Id - </b></td>
<td></td>
</tr>
<tr>
<td><b>Student Name - </b></td>
<td></td>
</tr>
<tr>
<td><b>Student Marks - </b></td>
<td></td>
</tr>
</table>
بنابراین، یک لایه داریم که رکوردها را نمایش می دهد. اما رکوردهای student را از کجا بگیریم؟
در متد Index مربوط به controller، اشیا را به عنوان پارامتر به view ارسال کردیم و کلاس student را به عنوان کلاس مدل انتخاب کردیم. بنابراین، مدل ما برای این view، کلاس students است و تمام رکوردها در این مدل ارائه می شوند.
تذکر: برای جابجایی بین HTML و #C از @ استفاده می کنیم.
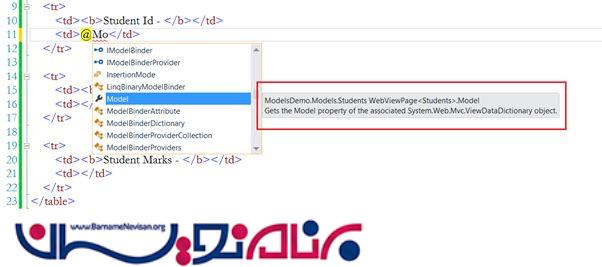
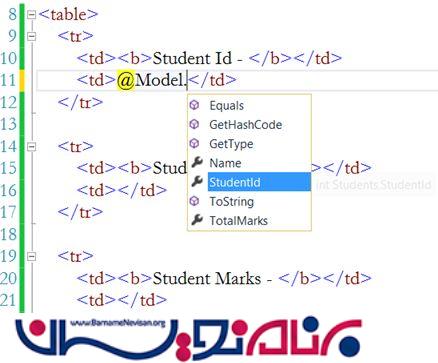
بنابراین می توانیم بنویسیم:
<tr> <td><b>Student Id - </b></td> <td>@Model.</td> </tr>

این، تمام property هایی که در این مدل ارائه می شود، به ما می دهد که یک شی از کلاس student است.
توجه:
این model property، یک get property است که تنها ویژگی های درون شی کلاس را برمی گرداند.

کد مربوط به view:
@model ModelsDemo.Models.Students
@{
ViewBag.Title = "Index";
}
<h2>Index</h2>
<table>
<tr>
<td><b>Student Id - </b></td>
<td>@Model.StudentId</td>
</tr>
<tr>
<td><b>Student Name - </b></td>
<td>@Model.Name</td>
</tr>
<tr>
<td><b>Student Marks - </b></td>
<td>@Model.TotalMarks</td>
</tr>
</table>
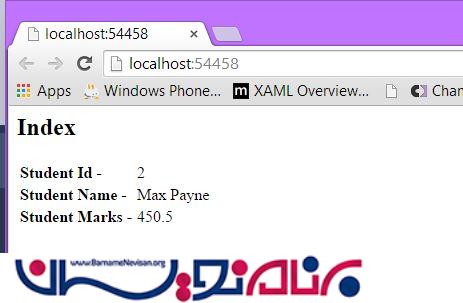
برنامه را Build و سپس Run می کنیم.

- ASP.net MVC
- 2k بازدید
- 2 تشکر
