آمار بازدید سایت در MVC
پنجشنبه 15 مرداد 1394در این مقاله قصد داریم آمار سایت از قبیل بازدید امروز ، بازدید دیروز ، بازدید کل و افراد آنلاین را به صورت واقعی در MVC بررسی کنیم .

ابتدا یک DataBase با نام StateSite_MVC_DB ایجاد میکنیم و جدول زیر را در آن ایجاد میکنیم
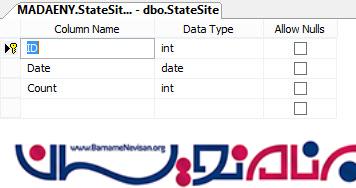
نام جدول : StateSite

میتوانید بعد از ساختن بانک اسکریپت زیر را روی بانک اجرا نمایید تا جدول ساخته شود
USE [StateSite_MVC_DB] GO /****** Object: Table [dbo].[StateSite] Script Date: 08/06/2015 10:02:27 ******/ SET ANSI_NULLS ON GO SET QUOTED_IDENTIFIER ON GO CREATE TABLE [dbo].[StateSite]( [ID] [int] IDENTITY(1,1) NOT NULL, [Date] [date] NOT NULL, [Count] [int] NOT NULL, CONSTRAINT [PK_StateSite] PRIMARY KEY CLUSTERED ( [ID] ASC )WITH (PAD_INDEX = OFF, STATISTICS_NORECOMPUTE = OFF, IGNORE_DUP_KEY = OFF, ALLOW_ROW_LOCKS = ON, ALLOW_PAGE_LOCKS = ON) ON [PRIMARY] ) ON [PRIMARY] GO
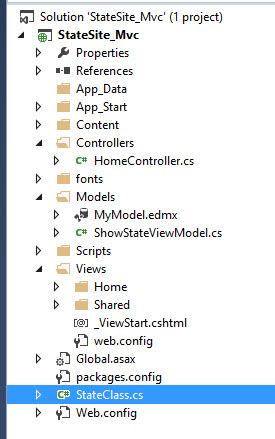
سپس یک پروژه جدید با نام StateSite_Mvc ایجاد کنید
جهت محسابه و افزایش بازدید یک کلاس با نام StateClass.cs ایجاد میکنیم

ما تصمیم داریم که آمار بازدید دقیقی ایجاد کنیم به همین علت باید هر شخص در هر روز یکبار شمارش شود.
ابتدا یک متد با نام CountUpState برای افزایش بازدید ایجاد میکنیم که بعد از صدا زده شدن یک واحد به بازدید سایت و تاریخ امروز اضافه میکند
static void CountUpState()
{
using (StateSite_MVC_DBEntities db = new StateSite_MVC_DBEntities())
{
DateTime dt = new DateTime(DateTime.Now.Year, DateTime.Now.Month, DateTime.Now.Day);
var state = db.StateSite.FirstOrDefault(f => f.Date == dt);
if (state != null)
{
state.Count += 1;
}
else
{
db.StateSite.Add(new StateSite()
{
Date = dt,
Count = 1
});
}
db.SaveChanges();
}
}
سپس یک متد با نام CounterState ایجاد میکنیم
public static void CounterState()
{
DateTime dt = new DateTime(DateTime.Now.Year, DateTime.Now.Month, DateTime.Now.Day);
if (HttpContext.Current.Request.Cookies["StateSite"] != null)
{
if (Convert.ToDateTime(HttpContext.Current.Request.Cookies["StateSite"].Value.ToString()) != dt)
{
HttpCookie cookieCode = new HttpCookie("StateSite", dt.ToString());
HttpContext.Current.Response.Cookies.Add(cookieCode);
CountUpState();
}
}
else
{
CountUpState();
HttpCookie cookie = new HttpCookie("StateSite");
cookie.Value = dt.ToString();
HttpContext.Current.Response.Cookies.Add(cookie);
}
}
کد بالا توسط کوکی چک میکند که کاربر امروز بادید داشته یا خیر ، اگر خیر بود متد CountUpState را صدا زده و سپس یک کوکی با تاریخ امروز ست میکند
سپس در Global.asax در رویداد Session_Start متد را صدا میزنیم
protected void Session_Start()
{
StateClass.CounterState();
}
برای محاسبه افراد آنلاین در همان Global و در رویداد Application_Start یک کالکشن از Application ایجاد میکنیم برای نگهداری افراد آنلاین
protected void Application_Start()
{
HttpContext.Current.Application["OnlineUser"] = 0;
}
در رویداد Session_Start یک واحد به افراد آنلاین اضافه میکنیم
protected void Session_Start()
{
HttpContext.Current.Application["OnlineUser"] = ((int) HttpContext.Current.Application["OnlineUser"] + 1);
}
و در Session_End یک واحد کم کینیم
protected void Session_End()
{
HttpContext.Current.Application["OnlineUser"] = ((int)HttpContext.Current.Application["OnlineUser"] - 1);
}
سپس برای نمایش یک کلاس با نام ShowStateViewModel ایجاد میکنیم
public class ShowStateViewModel
{
public int SeeToday { get; set; }
public int SeeYesterday { get; set; }
public int SeeSum { get; set; }
public int OnlineUser { get; set; }
}
یک متد در کلاس StateClass با نام ShowState جهت جمع آوری اطلاعات بازدید امروز ، دیروز ، کل و افراد آنلاین ایجاد میکنیم
public static ShowStateViewModel ShowState()
{
using (StateSite_MVC_DBEntities db = new StateSite_MVC_DBEntities())
{
DateTime dt = new DateTime(DateTime.Now.Year, DateTime.Now.Month, DateTime.Now.Day);
DateTime dt2 = dt.AddDays(-1);
return new ShowStateViewModel()
{
OnlineUser = (int)HttpContext.Current.Application["OnlineUser"],
SeeSum = db.StateSite.Sum(s=>s.Count),
SeeToday = db.StateSite.First(s=>s.Date==dt).Count,
SeeYesterday = db.StateSite.Where(s => s.Date == dt2).Select(s => s.Count).FirstOrDefault()
};
}
}
سپس در کنترل Home یک اکشن با نام ایجاد ShowState میکنیم که خروجی آن یک PartialView است
public ActionResult ShowState()
{
return PartialView(StateClass.ShowState());
}
کد View :
@model StateSite_Mvc.Models.ShowStateViewModel
<ul class="list-group">
<li class="list-group-item">
<span class="badge">@Model.SeeToday</span>
بازدید امروز
</li>
<li class="list-group-item">
<span class="badge">@Model.SeeYesterday</span>
بازدید دیروز
</li>
<li class="list-group-item">
<span class="badge">@Model.SeeSum</span>
بازدید کل
</li>
<li class="list-group-item">
<span class="badge">@Model.OnlineUser</span>
افراد آنلاین
</li>
</ul>
در View ایندکس پارشیال را صدا میزنیم
<div class="row">
<div class="col-md-4 col-md-offset-4">
@Html.Action("ShowState","Home",new{area=""})
</div>
</div>
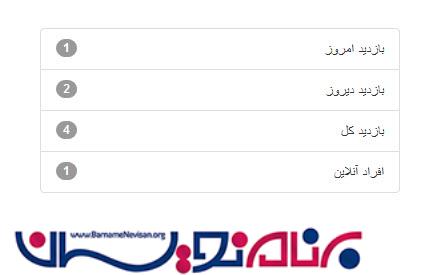
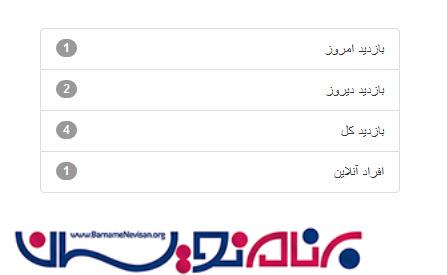
خروجی کار به شکل زیر است

- ASP.net MVC
- 6k بازدید
- 32 تشکر
