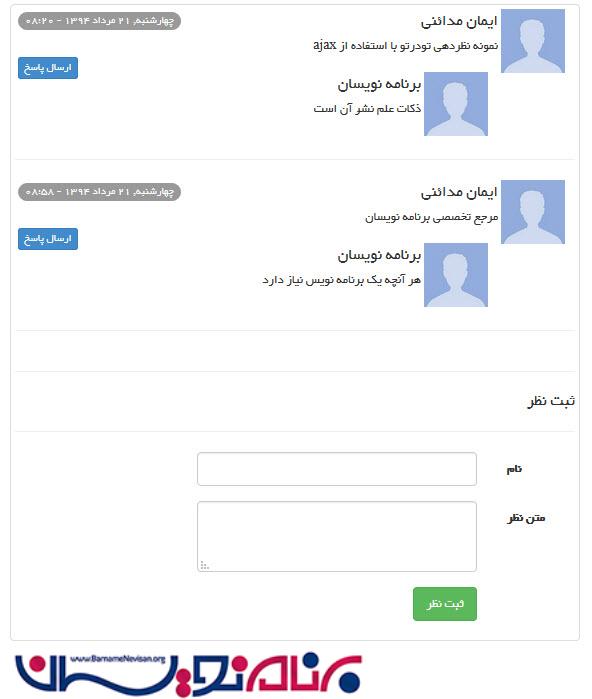
ارسال نظر به صورت Ajax در Asp.Net MVC
چهارشنبه 21 مرداد 1394در این آموزش قصد دارم کد مربوط به ارسال دیدگاه یا کامنت رو به صورت Ajax در Asp.net MVC4 آموزش بدم. هر سایتی به قابلیت ارسال دیدگاه نیاز دارد تا بتواند بازخوردها و نظرات مربوط به مطالب خود را دریافت نمایید و باعث تعامل بهتر با کاربران شود.

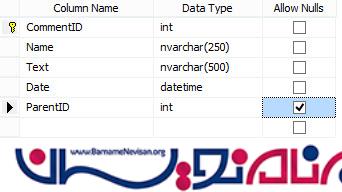
ابتدا یک بانک اطلاعاتی با نام CommentsMvc_DB ایجاد میکنیم و در آن یک Table با نام Comments ایجاد میکنیم .

اسکریپت زیر برای ایجاد جدول میباشد
USE [CommentsMvc_DB] GO /****** Object: Table [dbo].[Comments] Script Date: 08/12/2015 09:02:35 ******/ SET ANSI_NULLS ON GO SET QUOTED_IDENTIFIER ON GO CREATE TABLE [dbo].[Comments]( [CommentID] [int] IDENTITY(1,1) NOT NULL, [Name] [nvarchar](250) NOT NULL, [Text] [nvarchar](500) NOT NULL, [Date] [datetime] NOT NULL, [ParentID] [int] NULL, CONSTRAINT [PK_Comments] PRIMARY KEY CLUSTERED ( [CommentID] ASC )WITH (PAD_INDEX = OFF, STATISTICS_NORECOMPUTE = OFF, IGNORE_DUP_KEY = OFF, ALLOW_ROW_LOCKS = ON, ALLOW_PAGE_LOCKS = ON) ON [PRIMARY] ) ON [PRIMARY] GO ALTER TABLE [dbo].[Comments] WITH CHECK ADD CONSTRAINT [FK_Comments_Comments1] FOREIGN KEY([ParentID]) REFERENCES [dbo].[Comments] ([CommentID]) GO ALTER TABLE [dbo].[Comments] CHECK CONSTRAINT [FK_Comments_Comments1] GO

سپس یک پروژه با نام NestedComments_MVC ایجاد میکنیم
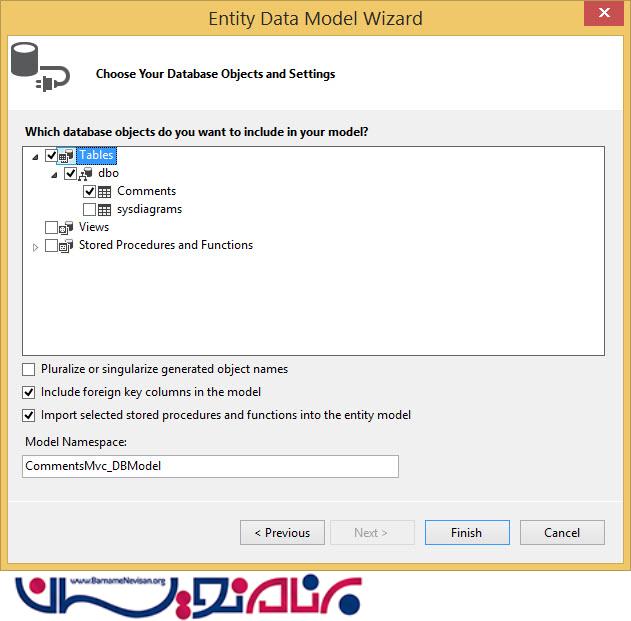
در پوشه مدل یک مدل Entity ایجاد میکنیم

یک کنترلر با نام Home ایجاد میکنیم .
یک اکشن با نام Showcomment که یک PartialView برمیگرداند جهت نمایش لیست نظر ها ایجاد میکنیم
public ActionResult Showcomment()
{
return PartialView(db.Comments.Where(c => c.ParentID == null).ToList());
}
در شرط کوئری رکوردهای والد نمایش داده خواهند شد
کد View :
@model IEnumerable<NestedComments_MVC.Models.Comments>
@foreach (var item in Model)
{
<div class="media">
<div class="media-left">
<a href="#">
<img alt="64x64" class="media-object" style="width: 64px; height: 64px;" src="/Content/anonymous_user_profile.jpg" data-holder-rendered="true">
</a>
</div>
<div class="media-body" id="Comment_@(item.CommentID)" style="padding: 3px;width: 100%">
<h4 class="media-heading">
@item.Name
<label class="badge pull-left" style="font-weight: normal">@item.Date.ToString("dddd, dd MMMM yyyy - HH:mm")</label>
</h4>
<div class="clearfix">
@item.Text
</div>
<a class="btn btn-xs pull-left btn-primary" onclick="NestedComment(@item.CommentID)" style="clear: both">ارسال پاسخ</a>
@foreach (var child in item.Comments1.ToList())
{
<div class="media">
<div class="media-left">
<a href="#">
<img alt="64x64" class="media-object" style="width: 64px; height: 64px;" src="/Content/anonymous_user_profile.jpg" data-holder-rendered="true">
</a>
</div>
<div class="media-body" style="padding: 3px;width: 100%">
<h4 class="media-heading">@child.Name</h4>
<div class="clearfix">
@child.Text
</div>
</div>
</div>
}
</div>
</div>
<hr class="clearfix"/>
}
داخل حلقه اول یک حلقه دیگر جهت نمایش زیر مجموعه ها قرار داده شده است .
در Div اصلی والد قسمت ID را برابر کد همین نظر قرار دادیم تا با زدن کلید پاسخ بتوانیم قسمت ثبت نظر را در انتهای این Div اضافه کنیم
یک اکشن دیگر در Home با نام InsertComment جهت ثبت نظر ایجاد میکنیم
public ActionResult InsertComment(int parentid=0)
{
if (parentid != 0)
{
return PartialView(new Comments()
{
ParentID = parentid
});
}
return PartialView();
}

ورودی این متد یک ParentID هست که اگر 0 بود یعنی نظر والد است و اگر مقداری داشت یعنی توسط کلید پاسخ یکی از نظرها فراخوانی شده .
فانکشن فراخوانی این متد به شکل زیر است
function NestedComment(ParentID) {
$.ajax({
url: "/Home/InsertComment",
data: { ParentID: ParentID },
type:"Get"
}).done(function(result) {
$('#Comment_' + ParentID).append(result);
});
}
در انتها وارد View برای ثبت نظر میشویم و تصمیم داریم به صورت Ajax اینکار را انجام دهیم
باید Script زیر را یه Layout رفرنس دهیم
<script src="~/Scripts/jquery.unobtrusive-ajax.min.js"></script>
سپس View مربوط به insertComment را کامل میکنیم
@model NestedComments_MVC.Models.Comments
@using (Ajax.BeginForm("InsertComment", "Home",new AjaxOptions()
{
UpdateTargetId = "List",
OnSuccess = "Success"
}))
{
@Html.AntiForgeryToken()
<div class="form-horizontal">
@Html.ValidationSummary(true, "", new { @class = "text-danger" })
<div class="form-group">
<label class="control-label col-md-2" for="Name">نام </label>
<div class="col-md-10">
@Html.EditorFor(model => model.Name, new { htmlAttributes = new { @class = "form-control" } })
@Html.ValidationMessageFor(model => model.Name, "", new { @class = "text-danger" })
</div>
</div>
@Html.HiddenFor(m=>m.ParentID)
<div class="form-group">
<label class="control-label col-md-2" for="Name">متن نظر</label>
<div class="col-md-10">
@Html.TextAreaFor(model => model.Text, new { @class = "form-control" })
@Html.ValidationMessageFor(model => model.Text, "", new { @class = "text-danger" })
</div>
</div>
<div class="form-group">
<div class="col-md-offset-2 col-md-10">
<input type="submit" value="ثبت نظر" class="btn btn-success" />
</div>
</div>
</div>
}
برای ثبت به صورت ایجکس فقط سازنده فرم تغییر کرده است
@using (Ajax.BeginForm("InsertComment", "Home",new AjaxOptions()
{
UpdateTargetId = "List",
OnSuccess = "Success"
}))
{
قسمت UpdateTargetId تعیین کننده ID المانی که قرار است بعد از ثبت بروز رسانی شود است .
قسمت OnSuccess نام یک فانکشن است که بعد از اتمام کار صدا خواهد شد
function Success() {
$('#Name').val('');
$('#Text').val('');
}
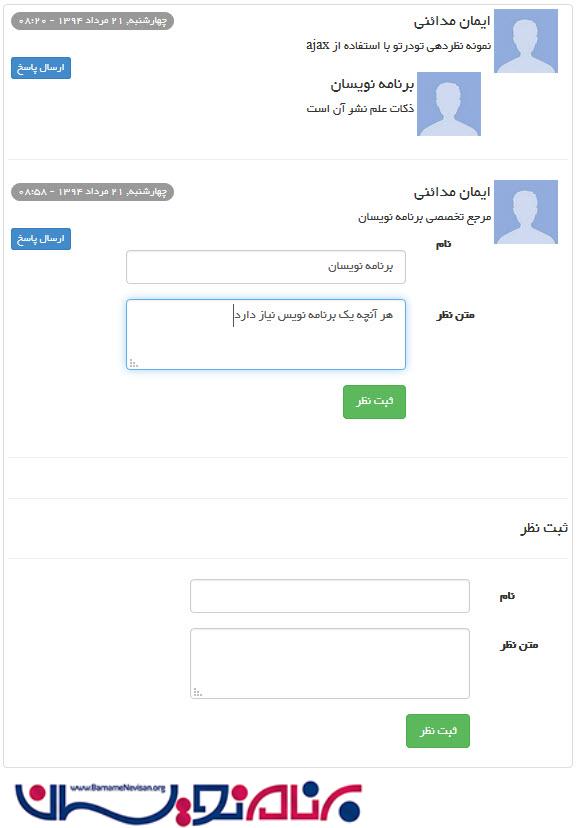
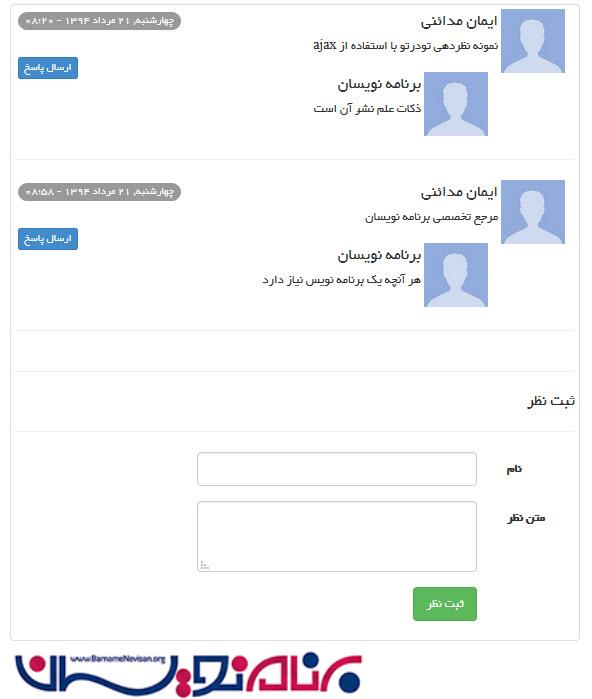
خروجی کار :

امیدوارم این مقاله براتون مفید بوده باشه
نمونه ضمیمه شده است
- ASP.net MVC
- 6k بازدید
- 26 تشکر
