نحوه ایجاد TreeView در ASP.Net با استفاده از بانک اطلاعاتی SQL
یکشنبه 18 مرداد 1394در این مقاله بررسی خواهیم کرد که چگونه در ASP.Net و با استفاده از جدول های بانک اطلاعاتی SQL یک TreeView ایجاد کنیم.

کنترل TreeView یک ابزار مفید درASP.Net است. در این پروژه می خواهیم اطلاعات موجود در جدول بانک اطلاعاتی را به صورت درختی(TreeView) در خروجی برنامه نمایش دهیم. ما در برنامه خود از نمایش نام استان و شهرها استفاده می کنیم.
برای ساخت یک TreeView مراحل زیر را انجام می دهیم.
مرحله اول: بانک اطلاعاتی
ابتدا مانند زیر جدول ها را در بانک اطلاعاتی ایجاد می کنیم.
جدول اول:
create table IN_State ( S_Id int identity(1,1) primary key, S_Name nvarchar(30) )
جدول دوم:
create table IN_City ( C_Id int identity(1,1) primary key, C_Name nvarchar(30), S_Id int foreign key references IN_State(S_Id) )
لازم به ذکر است برای دوستانی که زمان ساخت بانک اطلاعاتی را ندارند، یک فایل اجرایی در فایل ضمیمه قرار داده شده است.
مرحله دوم: Visual Studio
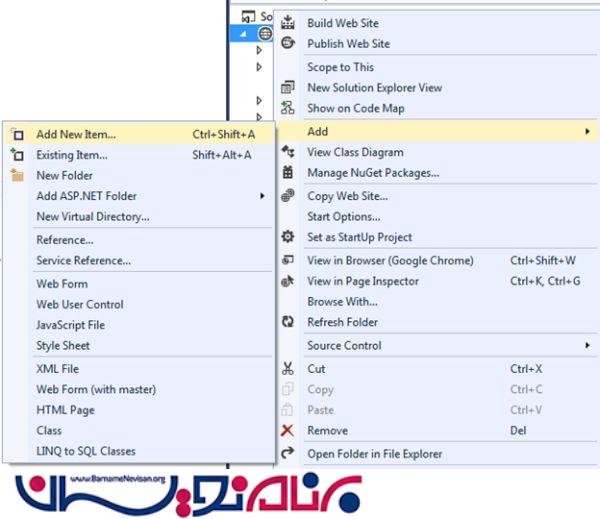
مانند تصویر زیر در Solution Explorer روی پروژه قرار گرفته، راست کلیک کنید و گزینه Add New Item را انتخاب کنید.

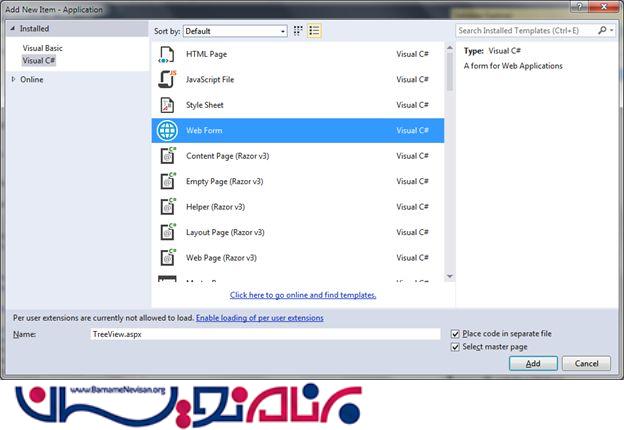
گزینه Web Form انتخاب کنید.

مرحله سوم: رابط کاربری
حالا یک کنترل TreeView در صفحه aspx. مانند زیر اضافه کنید.
<%@ Page Title="" Language="C#" MasterPageFile="~/Master/Master.master" AutoEventWireup="true" CodeFile="TreeView.aspx.cs" Inherits="UI_TreeView" %>
<asp:Content ID="Content1" ContentPlaceHolderID="head" Runat="Server">
</asp:Content>
<asp:Content ID="Content2" ContentPlaceHolderID="ContentPlaceHolder1" Runat="Server">
<asp:TreeView runat="server" ID="tview">
</asp:TreeView>
</asp:Content>
مرحله چهارم: دستور
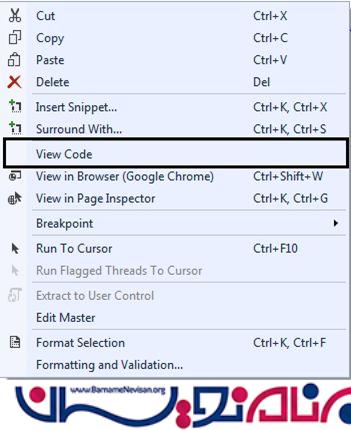
روی page design راست کلیک کنید و روی گزینه View Code کلیک کنید.

کد
using System;
using System.Collections.Generic;
using System.Linq;
using System.Web;
using System.Web.UI;
using System.Web.UI.WebControls;
using System.Configuration;
using System.Data;
using System.Data.SqlClient;
public partial class UI_TreeView : System.Web.UI.Page
{
protected void Page_Load(object sender, EventArgs e)
{
if (!Page.IsPostBack)
{
string connection = ConfigurationManager.ConnectionStrings["connstring"].ConnectionString;
using (SqlConnection Conn = new SqlConnection(connection))
{
string State = "Select * from IN_State";
string City = "Select * from IN_City";
string Treeview = State + ";" + City;
DataSet ds = new DataSet();
SqlDataAdapter da = new SqlDataAdapter(Treeview, Conn);
da.Fill(ds);
ds.Tables[0].TableName = "IN_State";
ds.Tables[1].TableName = "IN_City";
DataRelation dr = new DataRelation("StateCity", ds.Tables["IN_State"].Columns["S_Id"], ds.Tables["IN_City"].Columns["S_Id"]);
ds.Relations.Add(dr);
foreach (DataRow drState in ds.Tables["IN_State"].Rows)
{
TreeNode NDState = new TreeNode();
NDState.Text = drState["S_Name"].ToString();
NDState.Value = drState["S_Id"].ToString();
tview.Nodes.Add(NDState);
foreach (DataRow drCity in drState.GetChildRows("StateCity"))
{
TreeNode NDCity = new TreeNode();
NDCity.Text = drCity["C_Name"].ToString();
NDCity.Value = drCity["C_Id"].ToString();
NDState.ChildNodes.Add(NDCity);
}
}
}
}
}
}
لطفا یک connection string مانند زیر در پروژه ایجاد کنید.
<connectionStrings>
<add name="connstring" connectionString="Data Source=.; Initial Catalog=TreeView; Integrated Security=true;"/>
</connectionStrings>
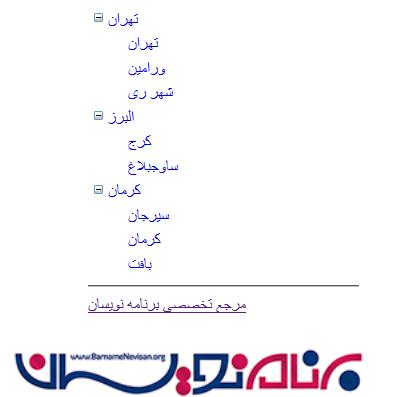
حالا کنترل TreeView کامل شده است. برنامه را اجرا کنید تا TreeView ساخته شده را در خروجی برنامه مشاهده نمایید.

- ASP.net
- 3k بازدید
- 5 تشکر
