آموزش کار با Multiple Table ها در MVC با استفاده از فریم ورک Entity
شنبه 24 مرداد 1394در این مقاله نحوه کار با Multiple Table ها در MVC با استفاده از فریم ورک Entity را خواهید آموخت.

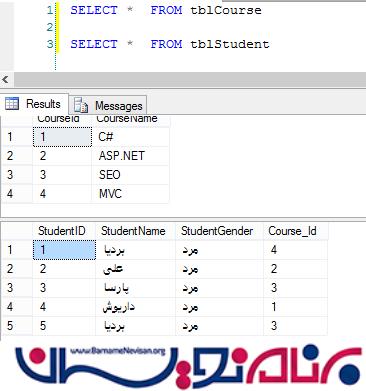
در همه برنامه های MVC کنترلرها مهمترین نقش را بر عهده دارند. آنها همه درخواست های کاربر را مدیریت می کنند. اگر لازم باشد مدل را صدا می زند و به مدل می گوید کاری انجام دهد و پس از پایان کار کنترلر اطلاعات را به ویو می فرستد و ویو خروجی را به صورت Html روی مانیتور کاربر نمایش می دهد. در این مقاله خواهید دید که چگونه رکوردها را از Multiple Table ها فراخوانی نماییم. برای این کار از دو جدول زیر استفاده می نماییم.

در جدول های بالا StudentId و CourseId در جداول tblStudent و TblCourse کلید اصلی می باشند. همچنین Course_Id در tblStudent کلید خارجی برای ارتباط میان دو جدول می باشد.
مراحل کار
مرحله 1
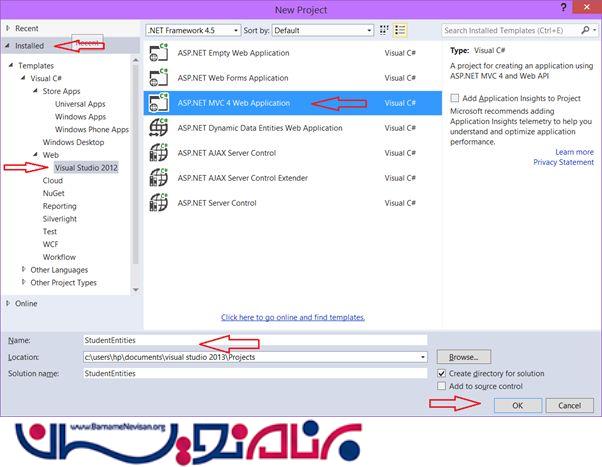
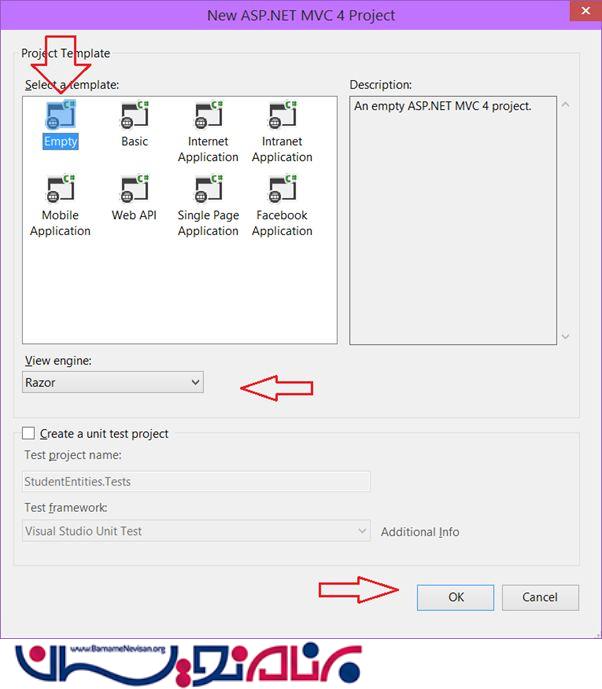
یک پروژه از نوع MVC ایجاد نمایید.




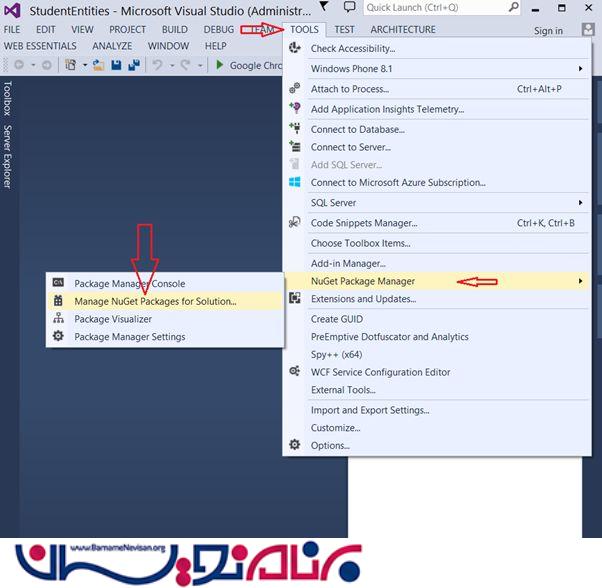
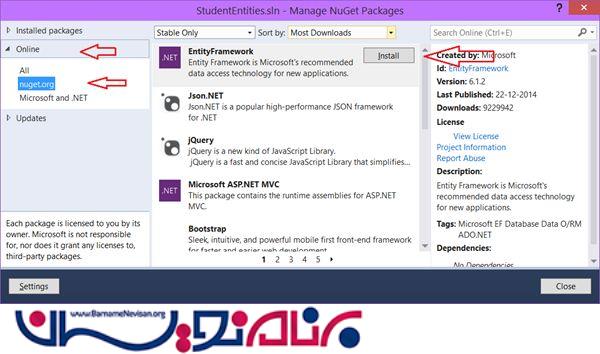
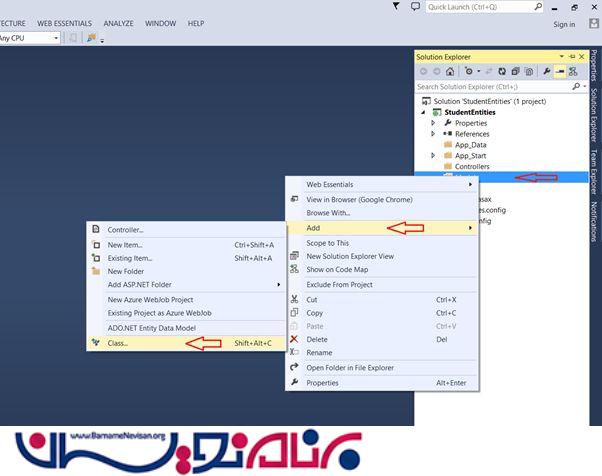
همخانطور که می دانید ما رکوردها از بانک اطلاعاتی را توسط فریم ورک Entity واکشی می نماییم پس برای استفاده از آن باید مانند شکل زیر آن را به پروژه اضافه نماییم.






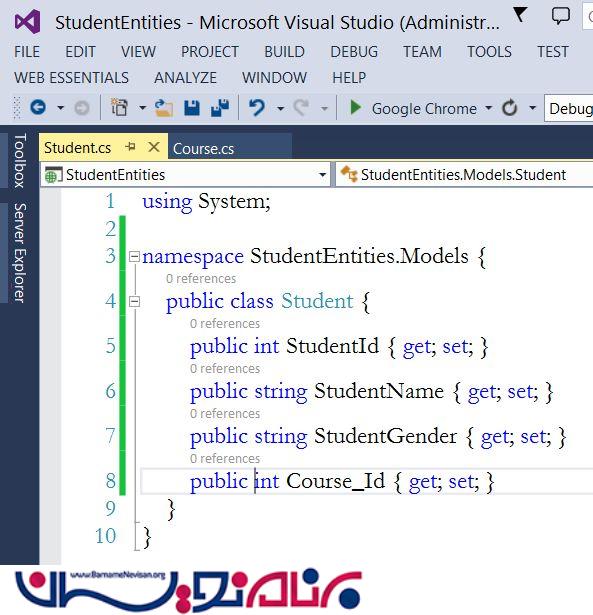
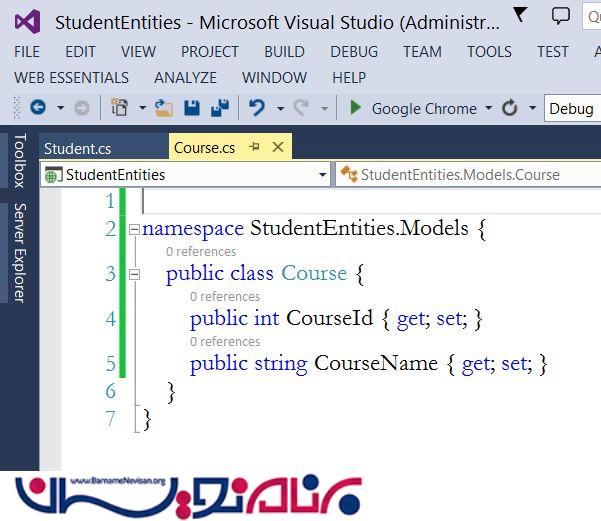
حال باید 2 کلاس در پوشه Models بسازیم.
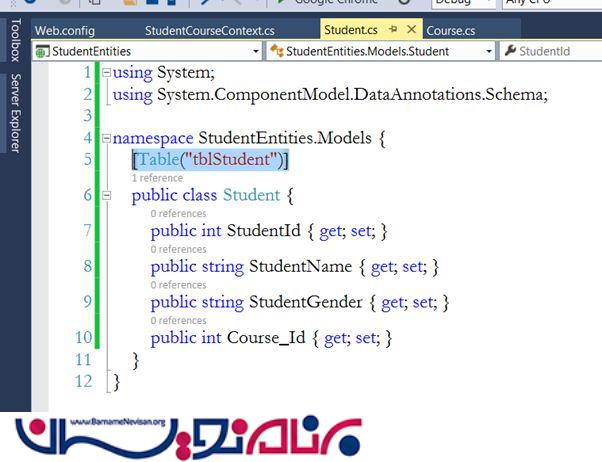
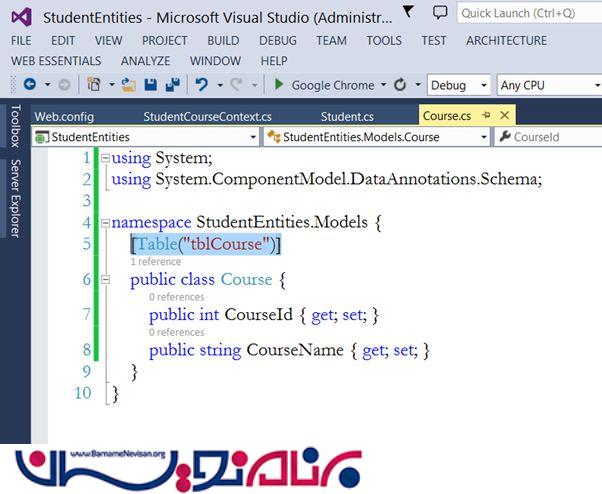
یکی با نام Student و دیگری با نام Course . دقت داشته باشید که پروپرتی ها از نوع Auto-implemented بوده و این کلاس باید همنام جداول tblStudent و tblCourse باشند.



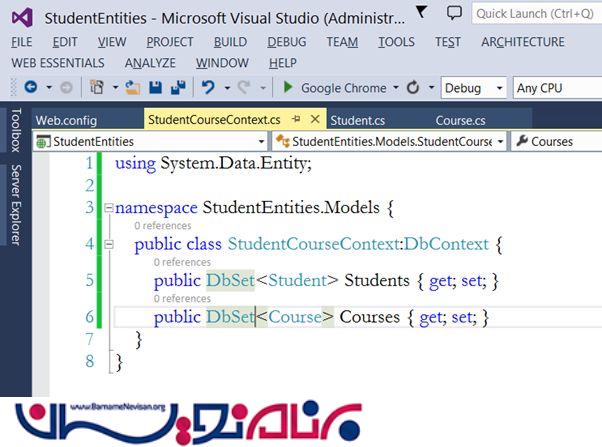
همچنین یک کلاس با نام StudentCourseContext می سازیم. هدف از ساخت این کلاس ایجاد ارتباط میان برنامه و بانک اطلاعاتی می باشد.
همچنین برای واکشی رکوردها از جداول باید از دو کلاس آماده در فضای نام System.Data.Entity استفاده نماییم.
DbSet
DbContext کارهای سخت را برای ما انجام خواهد داد. این یک ارتباط با بانک برقرار می نماید. تمام کاری که باید انجام شود این است که ما نیاز داریم تا برای StudentCourseContext از کلاس DbContext ارث بری کنیم و یک رشته اتصال در فایل Web.Config اضافه نماییم.
<add name="StudentCourseContext" connectionString="server = .; database= MultipleTableDB; integrated security = sspi" providerName="System.Data.SqlClient"/>

به صورت پیش فرض فریم ورک Entity در بانک اطلاعاتی به دنبال جداولی با نام Student و Course می گردد. ولی در اینجا نام جداول ما TblStudent و TblCourse می باشد پس با استفاده از صفت [Table] می توان آنها را هماهنگ نمود.


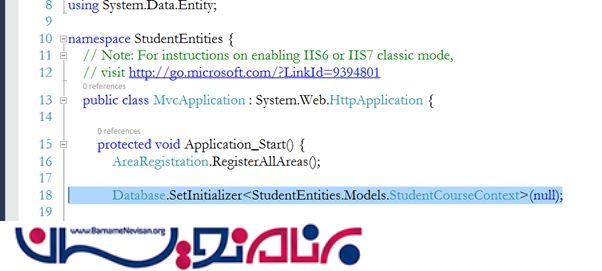
همچنین در فایل global.asax کد زیر را می نویسیم :

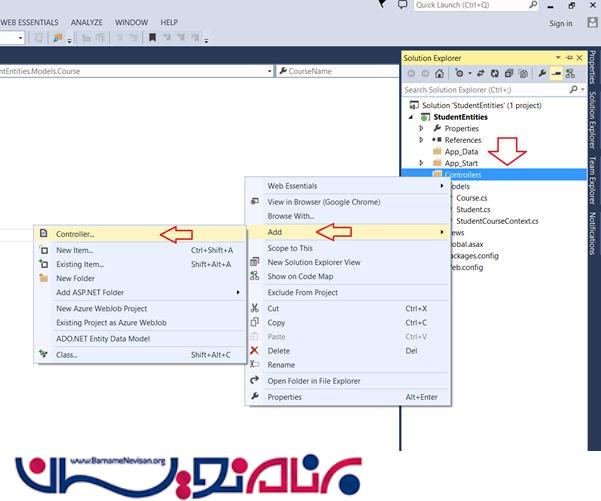
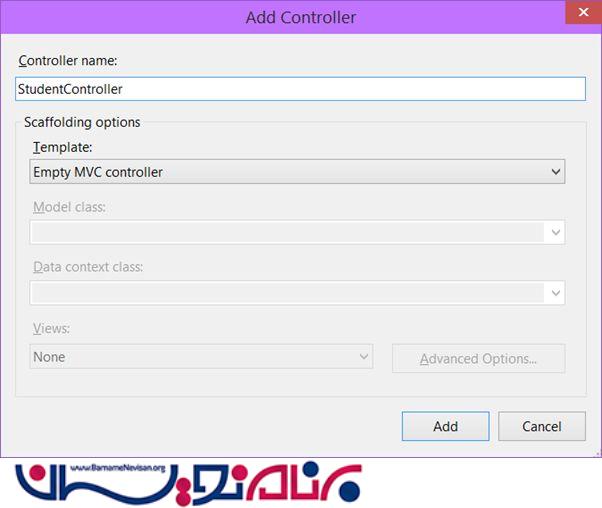
مزحله بعد اضافه کردن کنترلر به برنامه است که برای این کار با راست کلیک کردن روی Controller و Add این کار را انجام می دهیم :


کدهای زیر را در این کنترلر کپی نمایید :
public ActionResult Index() {
StudentCourseContext cs = new StudentCourseContext();
List<Course> MyCourse = cs.Courses.ToList();
return View(MyCourse);
}
public ActionResult StudentName(int Id) {
StudentCourseContext cs = new StudentCourseContext();
List<Student> Students = cs.Students.Where(s => s.Course_Id == Id).ToList();
return View(Students);
}
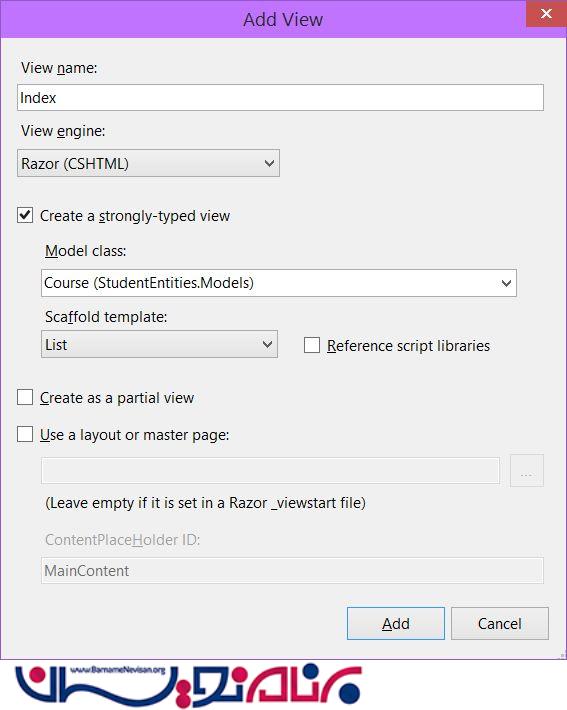
مرحله بعد ساخت ویو می باشد. روی Index راست کلیک کرده و Add View را کلیک نمایید.

Index.cshtml
@model IEnumerable<StudentEntities.Models.Course>
@{
Layout = null;
}
<!DOCTYPE html>
<html>
<head>
<meta name="viewport" content="width=device-width" />
<title>Index</title>
</head>
<body>
<table>
<tr>
<th>
@Html.DisplayNameFor(model => model.CourseName)
</th>
<th></th>
</tr>
@foreach (var item in Model) {
<tr>
<td>
@Html.ActionLink(item.CourseName, "StudentName", new {Id = item.CourseId })
</td>
</tr>
}
</table>
</body>
</html>
همچنین لازم است تغییراتی در App_Start در RouteConfig.cs انجام دهید.

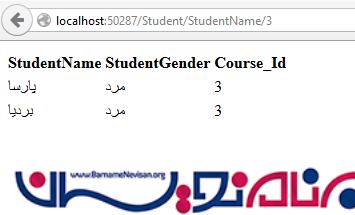
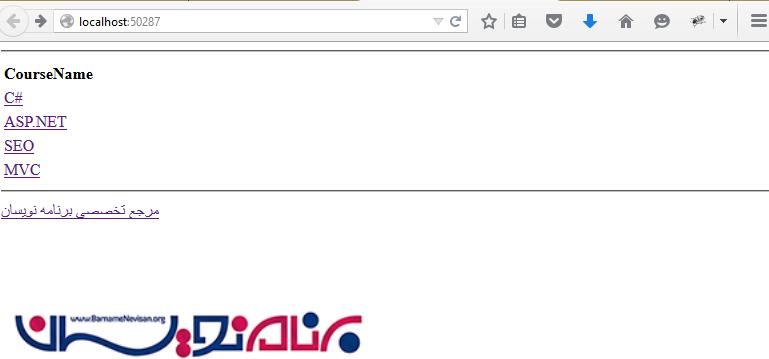
حال اگر برنامه را اجرا نمایید خروجی شما چنین خواهد شد.

- ASP.net MVC
- 3k بازدید
- 1 تشکر
