نمایش اطلاعات سطرهای GridView در jQuery Modal Dialog
دوشنبه 26 مرداد 1394در این مقاله قصد داریم نشان دهیم، چگونه در asp.net می توان مقادیر سطر انتخاب شده در GridView را در jQuery Modal Dialog نمایش دهیم.

برای این کار، ویژوال استودیو را باز کرده و یک پروژه جدید می سازیم.
- روی ASP.NET Web Application کلیک کرده و یک پروژه Empty ایجاد می کنیم و نام مناسبی برای آن انتخاب می کنیم. در اینجا، ما پروژه ای به نام DisplayGridViewRowDataInjQueryDialogModalPopup ایجاد کردیم.
- حال روی نام پروژه کلیک کرده، Add New Item را انتخاب و یک Web Form اضافه می کنیم.
- سپس کد زیر را بین تگ <Form> در صفحه WebForm1.aspx می نویسیم:
<div align="center">
<asp:GridView ID="GridView1" HeaderStyle-BackColor="#3AC0F2" HeaderStyle-ForeColor="White" runat="server" AutoGenerateColumns="false">
<Columns>
<asp:BoundField DataField="EmpId" ItemStyle-CssClass="EmpId" HeaderText="EmpId" />
<asp:BoundField DataField="EmpName" ItemStyle-CssClass="EmpName" HeaderText="EmpName" />
<asp:BoundField DataField="EmpSalary" ItemStyle-CssClass="EmpSalary" HeaderText="EmpSalary" />
<asp:BoundField DataField="Dept" ItemStyle-CssClass="Dept" HeaderText="Department" />
<asp:TemplateField>
<ItemTemplate>
<asp:LinkButton Text="View" ID="lnkView" runat="server" />
</ItemTemplate>
</asp:TemplateField>
</Columns>
</asp:GridView>
<div id="dialog" style="display: none">
<table>
<tr>
<td>EmpId</td>
<td>
<asp:Label ID="lblEmpId" runat="server"></asp:Label>
</td>
</tr>
<tr>
<td>EmpName</td>
<td>
<asp:Label ID="lblEmpName" runat="server"></asp:Label>
</td>
</tr>
<tr>
<td>EmpSalary</td>
<td>
<asp:Label ID="lblEmpSalary" runat="server"></asp:Label>
</td>
</tr>
<tr>
<td>Department</td>
<td>
<asp:Label ID="lblDept" runat="server"></asp:Label>
</td>
</tr>
</table>
</div>
</div>
- و کدهای زیر را هم در رویداد Page load این صفحه قرار می دهیم.
protected void Page_Load(object sender, EventArgs e)
{
if (!this.IsPostBack)
{
DataTable dt = new DataTable();
dt.Columns.Add("EmpId");
dt.Columns.Add("EmpName");
dt.Columns.Add("EmpSalary");
dt.Columns.Add("Dept");
dt.Rows.Add(1, "بزرگمهر", 75000, "تحقیقات");
dt.Rows.Add(2, "رادمنش", 18000, "حسابداری");
dt.Rows.Add(3, "افشار", 32000, "فروش");
dt.Rows.Add(4, "رادمهر", 14000, "بایگانی");
GridView1.DataSource = dt;
GridView1.DataBind();
}
}
- یک تگ <script> بین تگ <Head> ایجاد کرده و Refrence مربوط به jQuery را در آن قرار می دهیم.
<head runat="server">
<script type="text/javascript" src="http://ajax.googleapis.com/ajax/libs/jquery/1.7.2/jquery.min.js"></script>
<script src="http://ajax.aspnetcdn.com/ajax/jquery.ui/1.8.9/jquery-ui.js" type="text/javascript"></script>
<link href="http://ajax.aspnetcdn.com/ajax/jquery.ui/1.8.9/themes/start/jquery-ui.css" rel="stylesheet" type="text/css" />
</head>
- تگ <script> دیگری باز کرده و کد زیر را در آن می نویسیم.
<script type="text/javascript">
$(document).on("click", "[id*=lnkView]", function () {
$("[id*=lblEmpId]").html($(".EmpId", $(this).closest("tr")).html());
$("[id*=lblEmpName]").html($(".EmpName", $(this).closest("tr")).html());
$("[id*=lblEmpSalary]").html($(".EmpSalary", $(this).closest("tr")).html());
$("[id*=lblDept]").html($(".Dept", $(this).closest("tr")).html());
$("#dialog").dialog({
title: "View Employee Details",
buttons: {
Ok: function () {
$(this).dialog('close');
}
},
modal: true
});
return false;
});
</script>
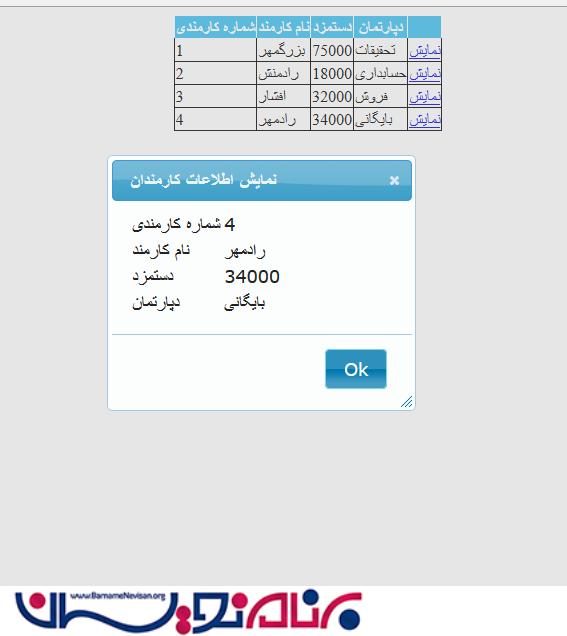
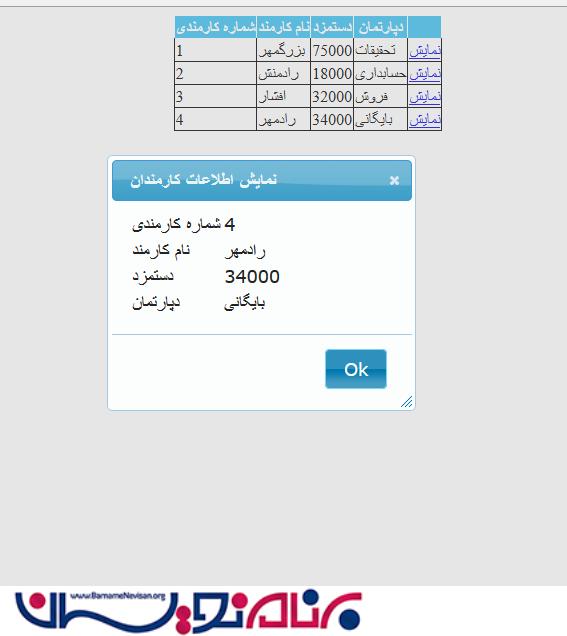
حال اگر برنامه را اجرا کنید، تصویری شبیه به شکل زیر را در مرورگر خواهید دید.

حال اگر روی لینک نمایش، سطر چهارم کلیک کنیم اطلاعات نفر چهارم در jQuery UI Modal Dialog نمایش داده می شود.

- ASP.net
- 2k بازدید
- 2 تشکر
