نمایش مقادیر بانک اطلاعاتی در جدول با استفاده از MVC Razor
دوشنبه 26 مرداد 1394در این مقاله نحوه واکشی مقادیر از جداول بانک اطلاعاتی توسط Stored Procedure و قرار دادن داده ها در DataTable توسط ویو MVC را خواهید آموخت.

مراحل کار
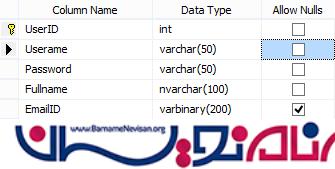
یک بانک اطلاعاتی با یک جدول دارای فیلدهای زیر ایجاد نمایید.

توسط کد زیر یک Stored Procedure می سازیم:
create proc sp_s_reg as begin select UserID,Username,Password,Fullname,EmailID from Registration1 end
همچنین برای کسانی که وقت کافی برای ساخت بانک اطلاعاتی و StoredProcedure را ندارند فایل نصبی ساخت بانک اطلاعاتی درون فایل ضمیمه قرار داده شده است.
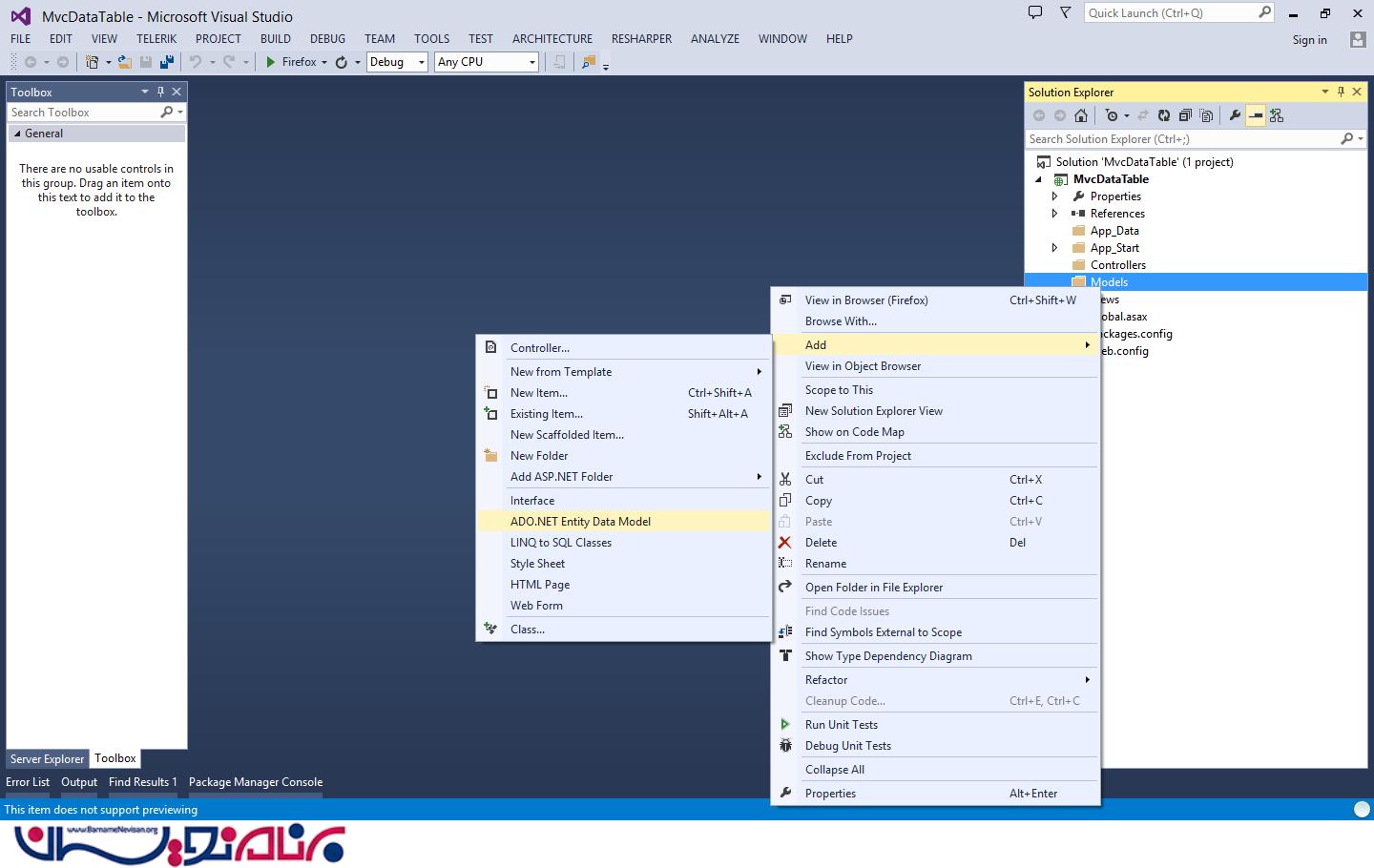
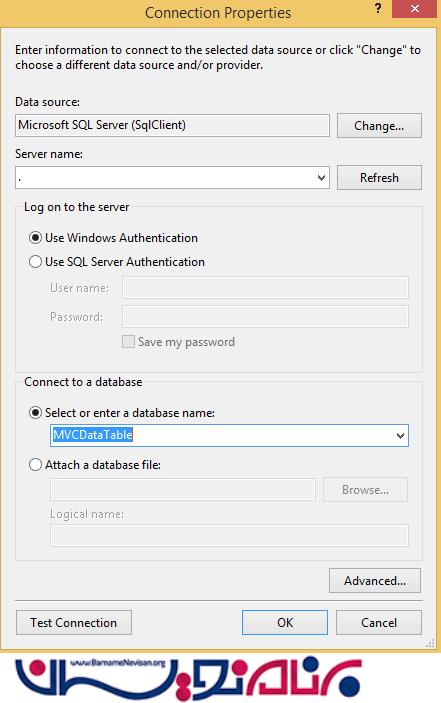
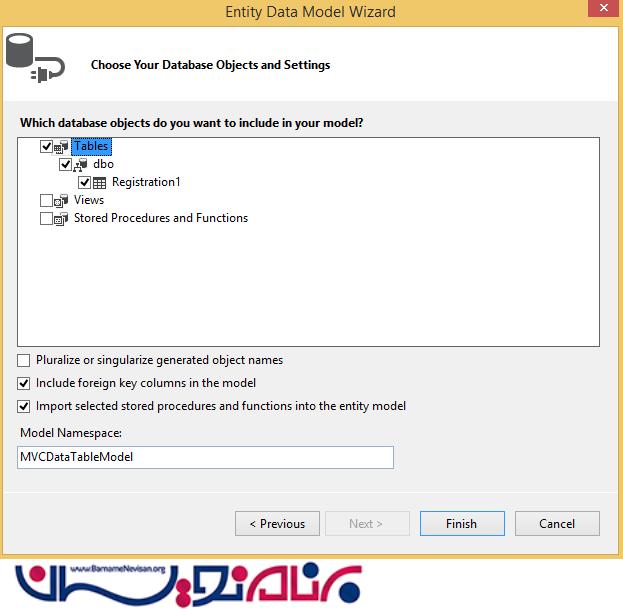
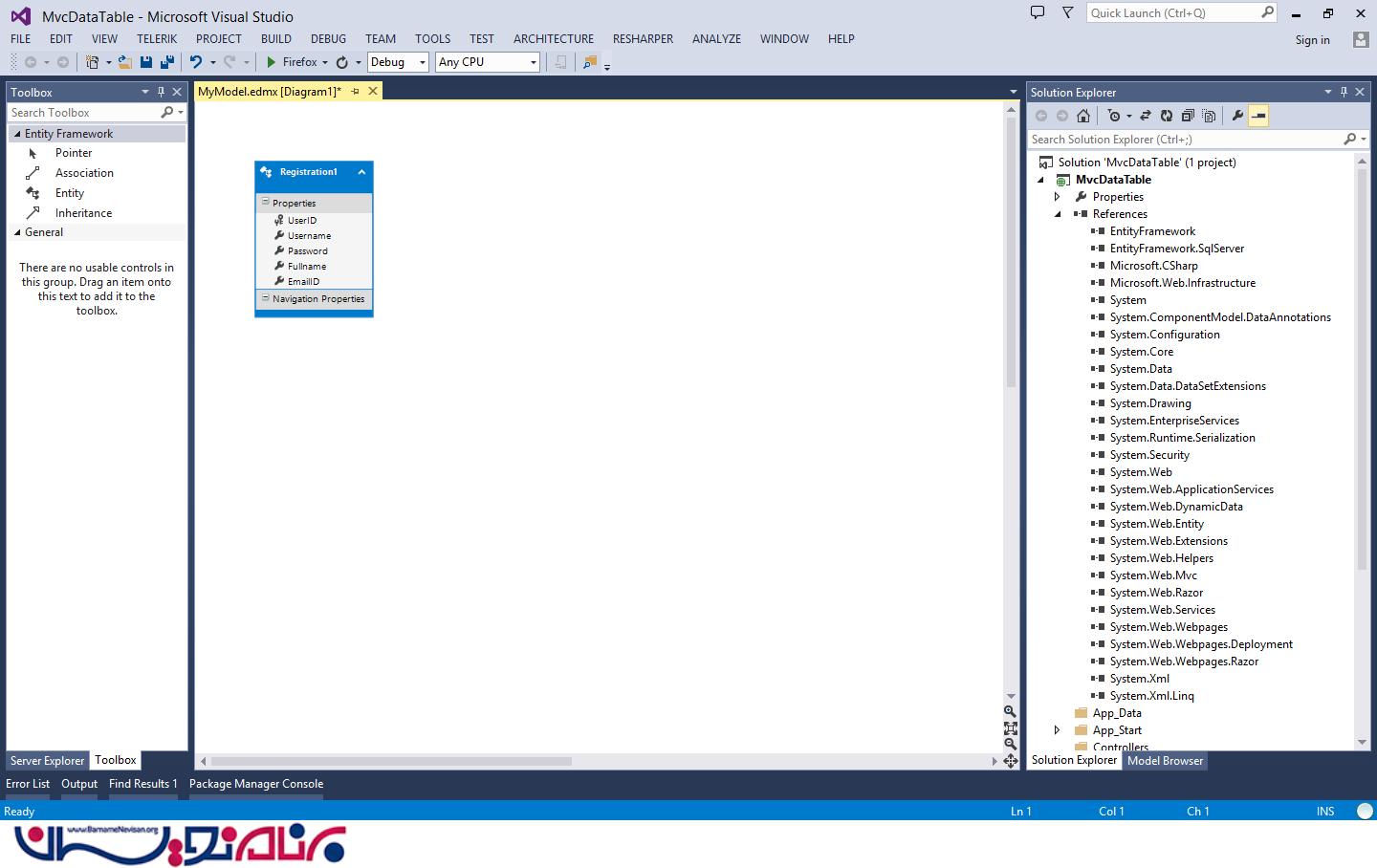
یک پروژه از نوع MVC ایجاد کرده و مانند زیر یک مدل Entity به صفحه اضافه می نماییم.





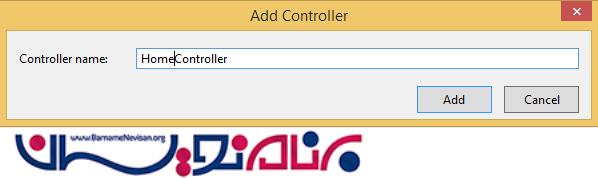
یک کنترلر empty با نام Home ایجاد کرده و کدهای زیر را در آن کپی نمایید.

using System;
using System.Collections.Generic;
using System.Linq;
using System.Web;
using System.Web.Mvc;
using MvcDataTable.Models;
namespace MvcDataTable.Controllers
{
public class HomeController : Controller
{
// GET: Home
public ActionResult Index()
{
MVCDataTableEntities r = new MVCDataTableEntities();
var data = r.sp_s_Reg().ToList();
ViewBag.userdetails = data;
return View();
}
}
}
برای این کنترلر یک ویو مانند زیر می سازیم.
@{
ViewBag.Title = "Show Database value in DataTable";
}
<h2>Show Database value in DataTable</h2>
<div>
<table id="t01">
<thead>
<th>UserID</th>
<th>Username</th>
<th>Password</th>
<th>FullName</th>
<th>EmailID</th>
</thead>
@foreach (var item in ViewBag.userdetails)
{
<tr>
<td>
@item.UserID
</td>
<td>
@item.Username
</td>
<td>
@item.Password
</td>
<td>
@item.FullName
</td>
<td>
@item.EmailID
</td>
</tr>
}
</table>
</div>
<style>
table#t01 {
width: 100%;
background-color: #f1f1c1;
}
table#t01 tr:nth-child(even) {
background-color: #eee;
}
table#t01 tr:nth-child(odd) {
background-color: #fff;
}
table#t01 th {
color: white;
background-color: blue;
}
table, th, td {
border: 1px solid black;
}
table, th, td {
border: 1px solid black;
border-collapse: collapse;
}
table, th, td {
border: 1px solid black;
border-collapse: collapse;
}
th, td {
padding: 15px;
}
</style>
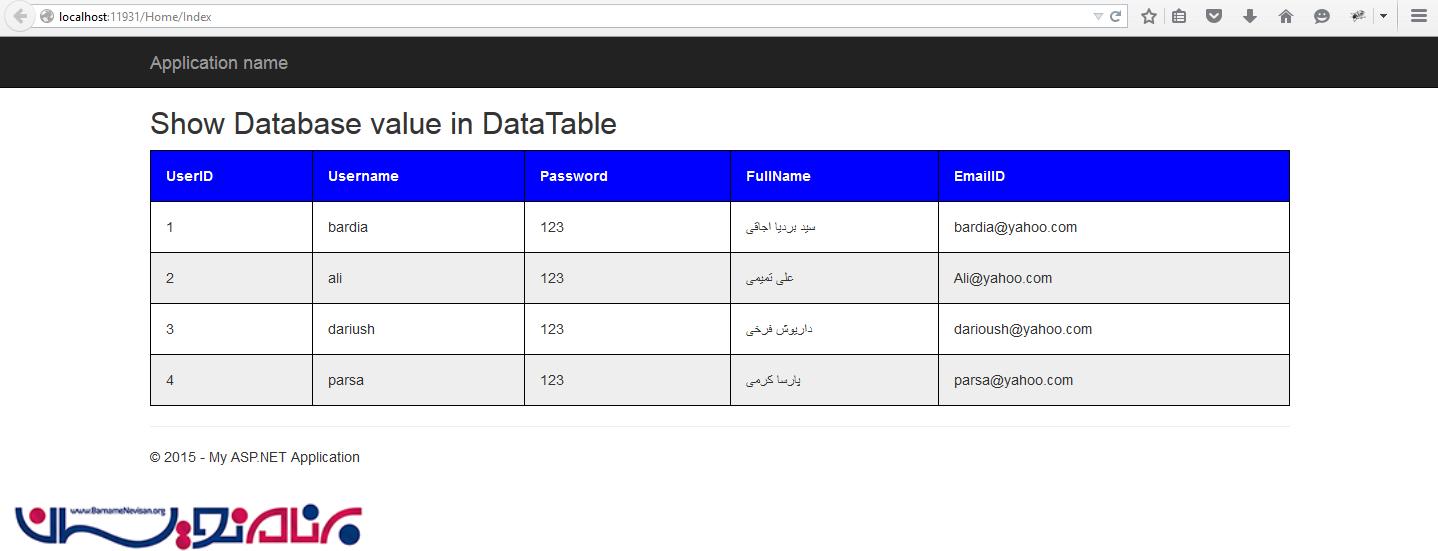
پروژه را اجرا می کنیم.

- ASP.net MVC
- 3k بازدید
- 0 تشکر
