آپلود همزمان چند فایل در Kendo توسط WebAPI
پنجشنبه 5 شهریور 1394در این مقاله نحوه آپلود نامتقارن فایل در Kendo توسط WebAPI را بررسی خواهیم کرد.

در این مقاله آپلود نامتقارن فایل در Kendo توسط WebAPI به دو صورت انجام می گیرد :
1- پردازش multipart MIME data توسط WebAPI
2- استفاده از Generic Handler
آپلود فایل توسط پردازش multipart MIME data
از 2 قابلیت زیر استفاده می شود :
کنترل آپلود Kendo با MVVM pattern
WebAPI 2
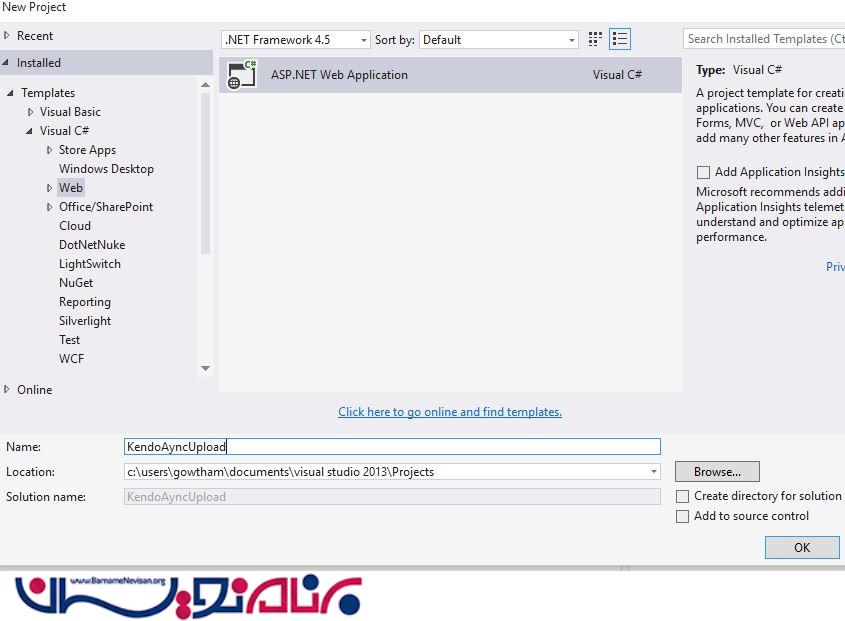
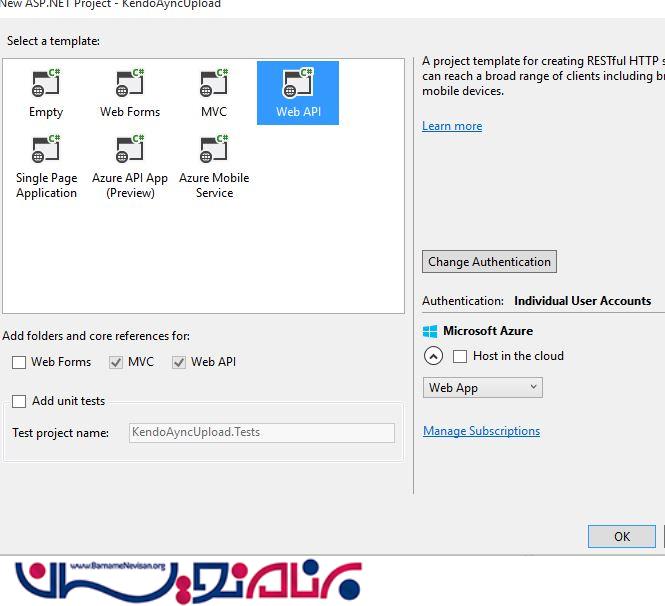
ابتدا یک پروژه WebAPI مانند زیر ایجاد می نماییم :


یک صفحه Html در پروژه ایجاد کرده و آن را AyncUpload نامگذاری کردیم.
AyncUpload.html
<head>
<title>Kendo Upload</title>
<link rel="stylesheet" href="http://cdn.kendostatic.com/2015.1.408/styles/kendo.common.min.css">
<link rel="stylesheet" href="http://cdn.kendostatic.com/2015.1.408/styles/kendo.default.min.css">
<link rel="stylesheet" href="http://cdn.kendostatic.com/2015.1.408/styles/kendo.dataviz.min.css">
<link rel="stylesheet" href="http://cdn.kendostatic.com/2015.1.408/styles/kendo.dataviz.default.min.css">
<script src="http://code.jquery.com/jquery-1.9.1.min.js"></script>
<script src="http://cdn.kendostatic.com/2015.1.408/js/kendo.all.min.js"></script>
</head>
<body>
<div id="example">
<div class="demo-section k-header">
<div>
<h4>Upload files</h4>
<input name="files"
type="file"
data-role="upload"
data-async="{ saveUrl: ‘api/Upload',autoUpload: true }"
data-bind="visible: isVisible,enabled: isEnabled">
</div>
</div>
</div>
</body>
</html>
JavaScript
$(document).ready(function() {
var viewModel = kendo.observable({
isEnabled: true,
isVisible: true,
});
kendo.bind($("#example"), viewModel);
});
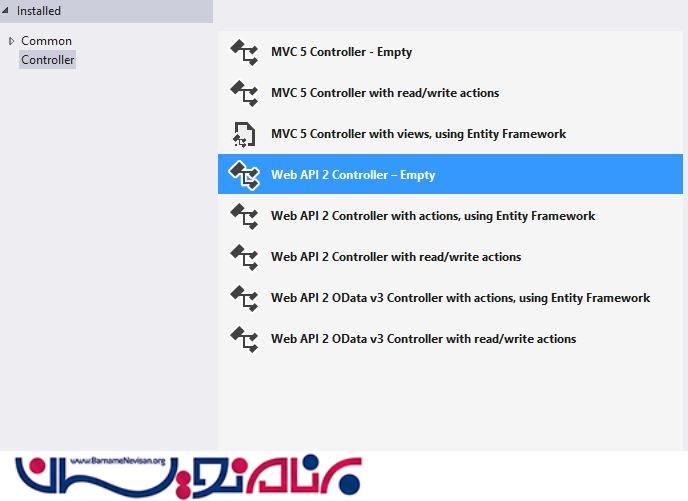
روی پوشه کنترلر راست کلیک کرده و یک Web API 2 controller مانند زیر ایجاد می کنیم.


آن را UploadController.cs نامگذاری کردیم.
کدهای زیر را در کلاس UploadController کپی نمایید.
public async Task < HttpResponseMessage > PostFile()
{
if (!Request.Content.IsMimeMultipartContent())
{
throw new HttpResponseException(HttpStatusCode.UnsupportedMediaType);
}
string root = HttpContext.Current.Server.MapPath("~/App_Data");
var provider = new MultipartFormDataStreamProvider(root);
try
{
StringBuilder sb = new StringBuilder();
await Request.Content.ReadAsMultipartAsync(provider);
foreach(var key in provider.FormData.AllKeys)
{
foreach(var val in provider.FormData.GetValues(key))
{
sb.Append(string.Format("{0}: {1}\n", key, val));
}
}
foreach(var file in provider.FileData)
{
FileInfo fileInfo = new FileInfo(file.LocalFileName);
sb.Append(string.Format("Uploaded file: {0} ({1} bytes)\n", fileInfo.Name, fileInfo.Length));
}
return new HttpResponseMessage()
{
Content = new StringContent(sb.ToString())
};
} catch (System.Exception e)
{
return Request.CreateErrorResponse(HttpStatusCode.InternalServerError, e);
}
}
}
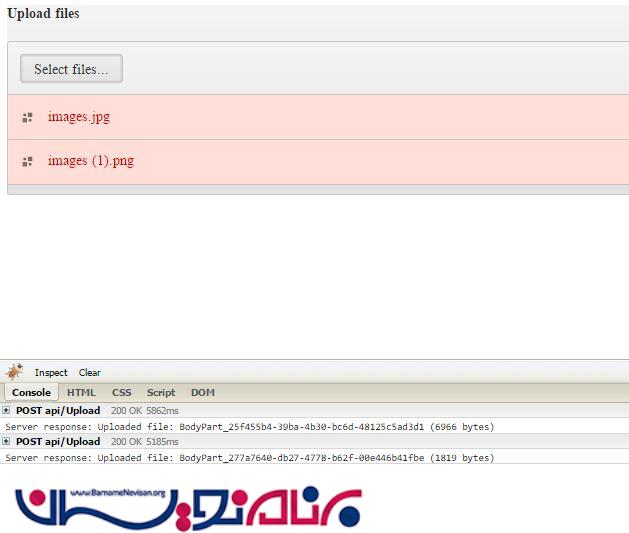
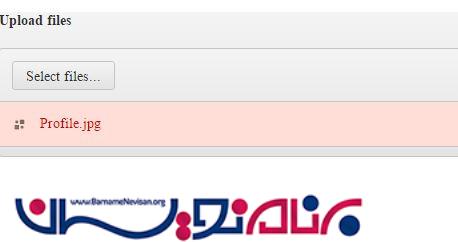
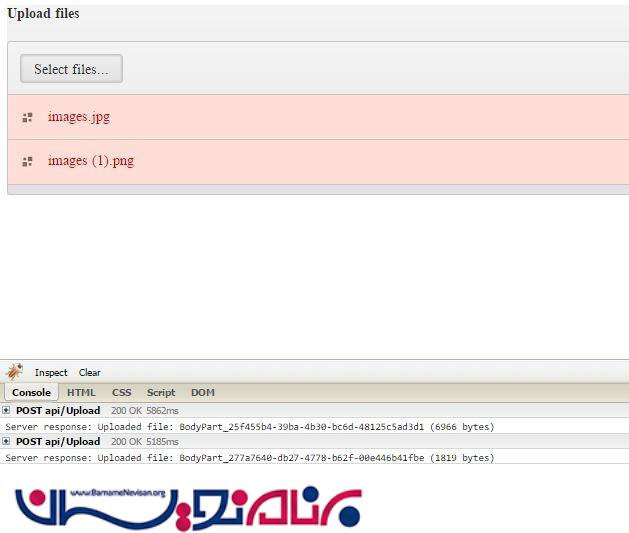
حال پروژه را اجرا کرده تا مانند زیر فایل آپلود نمایید.


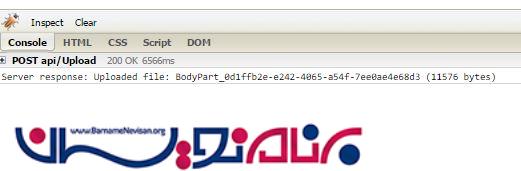
پاسخ API در برنامه را در اینجا مشاهده می نمایید.

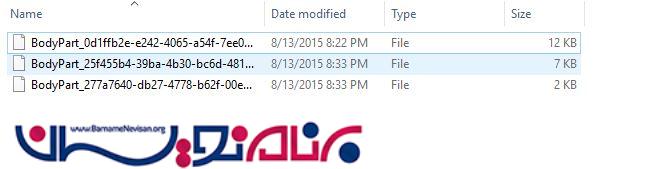
می بینید که فایل در پوشه APP_DATA ذخیره می شود.

همچنین می توان چند فایل را با هم آپلود نمود :

می بینید که فایل ها در پوشه APP_DATA ذخیره می شوند.


Uploading a file in Kendo UI using Generic Handler
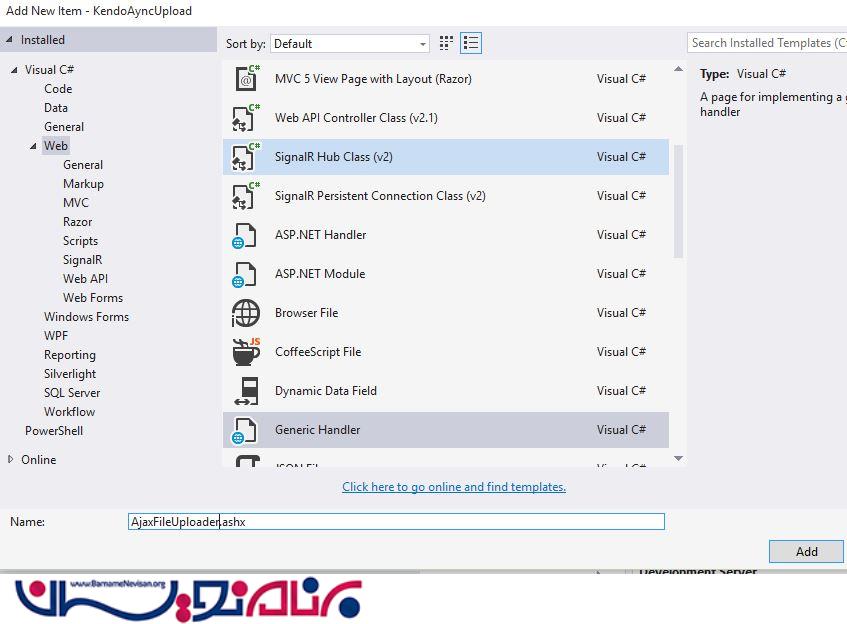
با راست کلیک کردن روی نام پروژه و انتخاب گزینه generic handler یک generic handler با نام AjaxFileUploader.ashx به برنامه اضافه می نماییم.

کدهای زیر را در AjaxFileUploader.ashx کپی نمایید :
public class AjaxFileUploader: IHttpHandler,
IRequiresSessionState
{
public void ProcessRequest(HttpContext context)
{
if (context.Request.Files.Count > 0)
{
string path = context.Server.MapPath("~/Images");
if (!Directory.Exists(path))
{
Directory.CreateDirectory(path);
}
var file = context.Request.Files[0];
string fileName;
if (HttpContext.Current.Request.Browser.Browser.ToUpper() == "IE")
{
string[] files = file.FileName.Split(new char[] {
'\\'
});
fileName = files[files.Length - 1];
} else
{
fileName = file.FileName;
}
string fullFileNM = Path.Combine(path, fileName);
file.SaveAs(fullFileNM);
string msg = "{";
msg += string.Format("error:'{0}',\n", string.Empty);
msg += string.Format("msg:'{0}',\n", fileName);
msg += "}";
context.Response.Write(msg);
}
}
public bool IsReusable
{
get
{
return true;
}
}
}
در کد قبلی مسیری برای ذخیره فایل های آپلود شده در نظر گرفته شده است. (Images/~)
کدهای زیر را در AyncUpload.html کپی نمایید.
<head>
<title>Kendo Upload</title>
<link rel="stylesheet" href="http://cdn.kendostatic.com/2015.1.408/styles/kendo.common.min.css">
<link rel="stylesheet" href="http://cdn.kendostatic.com/2015.1.408/styles/kendo.default.min.css">
<link rel="stylesheet" href="http://cdn.kendostatic.com/2015.1.408/styles/kendo.dataviz.min.css">
<link rel="stylesheet" href="http://cdn.kendostatic.com/2015.1.408/styles/kendo.dataviz.default.min.css">
<script src="http://code.jquery.com/jquery-1.9.1.min.js"></script>
<script src="http://cdn.kendostatic.com/2015.1.408/js/kendo.all.min.js"></script>
</head>
<body>
<div id="example">
<div class="demo-section k-header">
<div>
<h4>Upload files</h4>
<input name="files"
type="file"
data-role="upload"
data-async="{ saveUrl: '/AjaxFileUploader.ashx', autoUpload: true }"
data-bind="visible: isVisible,enabled: isEnabled">
</div>
</div>
</div>
Javascript:
$(document).ready(function(){ var viewModel = kendo.observable({
isEnabled: true,
isVisible: true,
});
kendo.bind($("#example"), viewModel);
})
حال پروژه را اجرا کرده تا مانند زیر فایل آپلود نمایید.

می بینید که فایل ها درون پوشه Images ذخیره می شوند.

- ASP.net MVC
- 2k بازدید
- 1 تشکر
