چگونه اندازه، تعداد نوع و نام فایل را در jQuery بدست آوریم
چهارشنبه 28 مرداد 1394در این پست نشان خواهیم داد که چگونه نام فایل، اندازه فایل، تعداد همه فایل های انتخاب شده در را قبل از آپلود فایل در jQuery را به دست آوریم.

در واقع زمانی که کاربر هرفایلی را بااستفاده از تگ input انتخاب می کند، نام، اندازه و تعداد فایل های انتخاب شده را نمایش می دهیم.
با استفاده از خصوصیت File قادر خواهیم بود درمورد فایل ها، اطلاعات به دست آوریم و به محتویاتشان دسترسی داشته باشیم.
با استفاده از مراحل زیر نمایش نام، اندازه و تعداد فایل را قبل از آپلود شروع خواهیم کرد.
1- HTML : تگ Input را به همراه ویژگی های ان اضافه می کنیم.
2- کدهای jQuery : برای دسترسی به محتوای فایل با استفاده از فایل API
HTML
در ابتدا یک تگ فایل input، یک تگ button و یک تگ لیست UI اضافه می کنیم.
برای ایجاد انتخاب متعدد چند فایل، نیاز داریم که خصوصیت Multiple را به تگ file اضافه کنیم. تگ UL برای نمایش اطلاعات هر فایل انتخاب شده می باشد.
با استفاده از FileReader Html5، می توانیم پیش نمایش یک عکس را قبل از آپلود آن در jQuery نمایش دهیم.
تگ های نوشته شده Html را می توانید در زیر ببینید.
//* <input id="fUpload" multiple type="file" /><br /> <ul id="ulList"> </ul> <input id="btnShow" type="button" value="Show" /> //*
کدهای jQuery
در اینجا ابتدا، طول هر فایل انتخاب شده را بررسی می کنیم، سپس یک حلقه ایجاد می کنیم تا بتوانیم به اطلاعات فایل دسترسی داشته باشیم. کد نهایی را می توانید در زیر ببینید.
//*
$("#btnShow").on('click', function () {
$("#ulList").empty();
var fp = $("#fUpload");
var lg = fp[0].files.length; // get length
var items = fp[0].files;
var fragment = "";
if (lg > 0) {
for (var i = 0; i < lg; i++) {
var fileName = items[i].name; // get file name
var fileSize = items[i].size; // get file size
var fileType = items[i].type; // get file type
// append li to UL tag to display File info
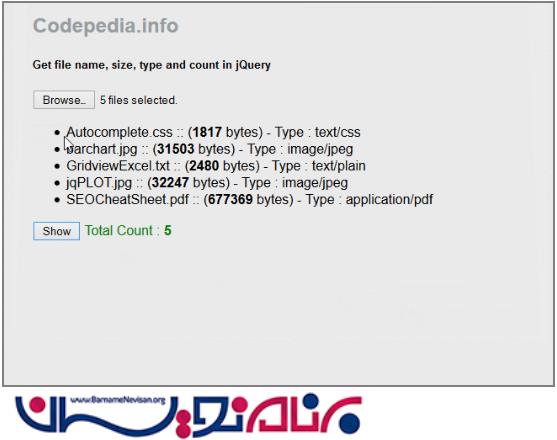
fragment += "<li>" + fileName + " (<b>" + fileSize + "</b> bytes) - Type :" + fileType + "</li>";
}
$("#ulList").append(fragment);
}
});
//*
بله، همانطور که می بینید، با این کدها می توانیم نام و بقیه خصوصیات فایل انتخاب شده را در jQuery به دست آوریم. تصاویر خروجی در زیر قابل مشاهده می باشد.




- Jquery
- 2k بازدید
- 2 تشکر
