آپلود چند فایل توسط JQuery AJAX و Generic Handler در ASP.NET
جمعه 6 شهریور 1394در این مقاله نحوه آپلود چند فایل توسط JQuery AJAX و Generic Handler در ASP.NET را خواهید آموخت. آپلود همزمان چند فایل توسط Generic Handler و پلاگین jQuery Uploadify انجام می گیرد.

مرحله 1
پلاگین jQuery Uploadify و کتابخانه JQuery را از لینک های زیر دانلود نمایید.
بعد از دانلود فایل های زیر را در پوشه ای با نام Scripts در Root برنامه وب خود قرار دهید.
1. jquery-1.3.2.min.js
2. jquery.uploadify.js
3. uploader.fla
4. uploader.swf
مرحله 2
ویژوال استادیو را باز کرده و یک پروژه وبسایت ایجاد نمایید.
فایل هایی که در ابتدا دانلود نمودید را به وبسایت خود رفرنس دهید.
<link rel="Stylesheet" type="text/css" href="CSS/uploadify.css" /> <script type="text/javascript" src="scripts/jquery-1.3.2.min.js"></script> <script type="text/javascript" src="scripts/jquery.uploadify.js"></script>
یک کنترل FileUpload به فرم خود اضافه نمایید.
<form id="form1" runat="server">
<div style = "padding:40px">
<asp:FileUpload ID="FileUpload1" runat="server" />
</div>
</form>
اسکریپت های زیر را در قسمت head قرار دهید.
<script type = "text/javascript">
$(window).load(
function() {
$("#<%=FileUpload1.ClientID %>").fileUpload({
'uploader': 'scripts/uploader.swf',
'cancelImg': 'images/cancel.png',
'buttonText': 'Browse Files',
'script': 'Upload.ashx',
'folder': 'uploads',
'fileDesc': 'Image Files',
'fileExt': '*.jpg;*.jpeg;*.gif;*.png',
'multi': true,
'auto': true
});
}
);
</script>
همانطور که می بینید شما می توانید تنظیماتی را برای کنترل FileUpload ایجاد نمایید. لیست کاملی از تنظیمات و توضیحات آنها را می توانید در اینجا مشاهده نمایید.
مهمترین تنظیمات 'script': 'Upload.ashx' می باشد که FileUpload را مدیریت می کند و فایل های آپلودشده را درون دیسک ذخیره می نماید.
در زیر کد برای فایل Upload.ashx را مشاهده می کنید.
<%@ WebHandler Language="C#" Class="Upload" %>
using System;
using System.Web;
using System.IO;
public class Upload : IHttpHandler {
public void ProcessRequest (HttpContext context) {
context.Response.ContentType = "text/plain";
context.Response.Expires = -1;
try
{
HttpPostedFile postedFile = context.Request.Files["Filedata"];
string savepath = "";
string tempPath = "";
tempPath = System.Configuration.ConfigurationManager.AppSettings["FolderPath"];
savepath = context.Server.MapPath(tempPath);
string filename = postedFile.FileName;
if (!Directory.Exists(savepath))
Directory.CreateDirectory(savepath);
postedFile.SaveAs(savepath + @"\" + filename);
context.Response.Write(tempPath + "/" + filename);
context.Response.StatusCode = 200;
}
catch (Exception ex)
{
context.Response.Write("Error: " + ex.Message);
}
}
public bool IsReusable {
get {
return false;
}
}
}
همانطور که قبلا گفته شد handler به سادگی فایل های فرستاده شده را می پذیرد و آنها را در پوشه ای با نام Uploads موجود در Root پروژه که مسیر آن در AppSetting به عنوان کلید در نظر گرفته شده است، ذخیره می نماید. مانند زیر :
<appSettings>
<add key ="FolderPath" value ="uploads"/>
</appSettings >
حال برنامه را اجرا کرده و با صفحه زیر روبرو می شوید.

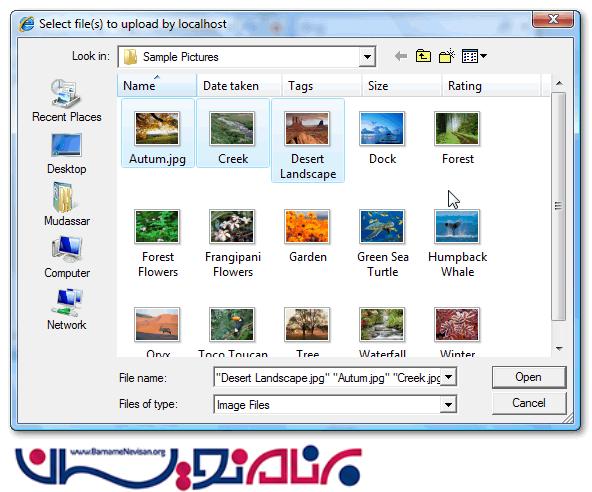
انتخاب چند فایل به طور همزمان

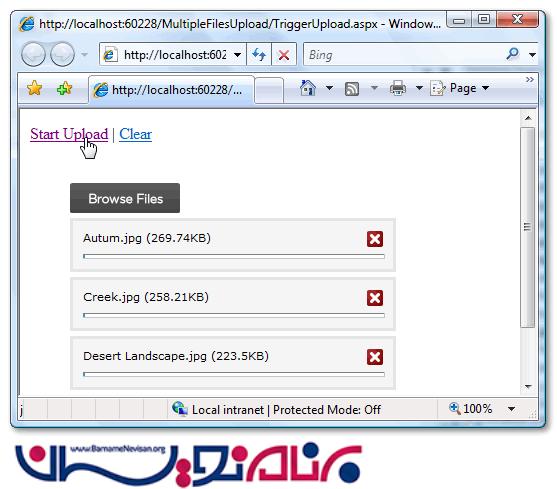
آپلود چند فایل همزمان به همراه progress (میزان پیشرفت)

شما ممکن است متوجه شده باشید که فایل ها به صورت خودکار هنگام باز شدن صفحه آپلود می شوند. برای این که از این کار جلوگیری کنید 'auto' را false نمایید. اما لازم است برای انجام این کار یک دکمه برای آپلود در نظر گرفته شود.
<script type = "text/javascript">
$(window).load(
function() {
$("#<%=FileUpload1.ClientID%>").fileUpload({
'uploader': 'scripts/uploader.swf',
'cancelImg': 'images/cancel.png',
'buttonText': 'Browse Files',
'script': 'Upload.ashx',
'folder': 'uploads',
'fileDesc': 'Image Files',
'fileExt': '*.jpg;*.jpeg;*.gif;*.png',
'multi': true,
'auto': false
});
}
);
</script>
حالا لینک زیر را برای آپلود فایل قرار می دهیم.
<a href="javascript:$('#<%=FileUpload1.ClientID%>').fileUploadStart()">Start Upload</a>
همچنین می توانیم قابلیت زیر را هم اضافه نماییم.
<a href="javascript:$('#<%=FileUpload1.ClientID%>').fileUploadClearQueue()">Clear</a>
کدهای بالا در مرورگرهای زیر تست شده اند.

- ASP.net
- 2k بازدید
- 1 تشکر
