پیاده سازی CRUD درGridView با استفاده از ASP.Net jQuery AJAX
جمعه 6 شهریور 1394در این مقاله، آموزش می دهیم که چگونه در GridView عملیات select، insert، update، edit را در ASP.Net و با استفاده از زبان های #C و VB اجرا کنیم.

فرایند گفته شده به عنوان CRUD شناخته می شود که اشاره به عملیات Create، Read، Update، Delete دارد که در ASP.Net با استفاده از jQuery Ajax در GridView انجام می گیرد.
Database:
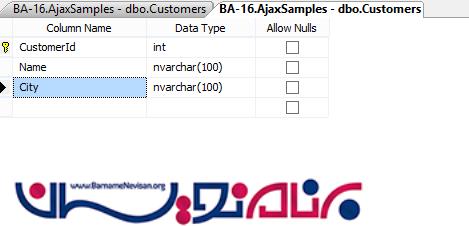
جدولی به نام Customers و با ساختار زیر می سازیم.

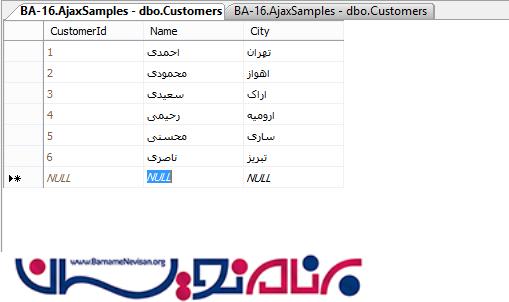
به صورت زیر، چند رکورد به جدول اضافه می کنیم.

HTML:
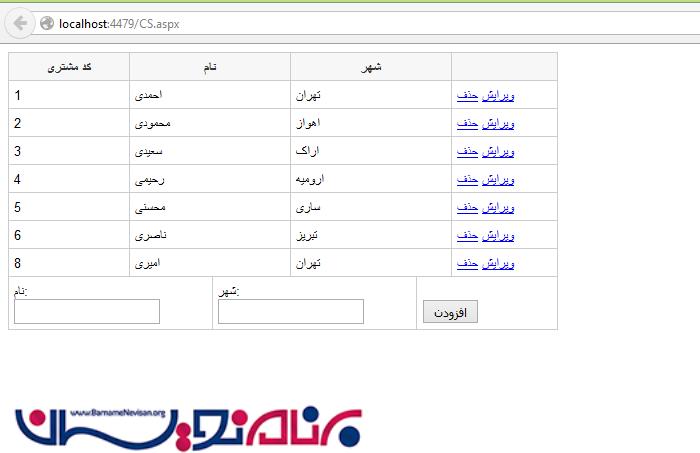
کدهای HTML نوشته شده شامل یک GridView با چند LinkButton برای عملیات مختلف مانند: Edit، Update، Cancel و Delete می باشد. ستون اول GridView شامل یک Lable است، درحالیکه ستون های دیگر علاوه بر Lable یک TextBox نیز به صورت Hidden دارند. TextBox ها زمانی که عملیات Edit و Update اجرا می شوند، ظاهر می شوند.
GridView زیر به صورت فرمی برای وارد کردن داده به جدول Customers با استفاده از jQuery AJAX می باشد.
<asp:GridView ID="gvCustomers" runat="server" AutoGenerateColumns="false">
<Columns>
<asp:TemplateField HeaderText="کد مشتری" ItemStyle-Width="110px" ItemStyle-CssClass="CustomerId">
<ItemTemplate>
<asp:Label Text='<%# Eval("CustomerId") %>' runat="server" />
</ItemTemplate>
</asp:TemplateField>
<asp:TemplateField HeaderText="نام" ItemStyle-Width="150px" ItemStyle-CssClass="Name">
<ItemTemplate>
<asp:Label Text='<%# Eval("Name") %>' runat="server" />
<asp:TextBox Text='<%# Eval("Name") %>' runat="server" Style="display: none" />
</ItemTemplate>
</asp:TemplateField>
<asp:TemplateField HeaderText="شهر" ItemStyle-Width="150px" ItemStyle-CssClass="City">
<ItemTemplate>
<asp:Label Text='<%# Eval("City") %>' runat="server" />
<asp:TextBox Text='<%# Eval("City") %>' runat="server" Style="display: none" />
</ItemTemplate>
</asp:TemplateField>
<asp:TemplateField>
<ItemTemplate>
<asp:LinkButton Text="ویرایش" runat="server" CssClass="Edit" />
<asp:LinkButton Text="به روزرسانی" runat="server" CssClass="Update" Style="display: none" />
<asp:LinkButton Text="انصراف" runat="server" CssClass="Cancel" Style="display: none" />
<asp:LinkButton Text="حذف" runat="server" CssClass="Delete" />
</ItemTemplate>
</asp:TemplateField>
</Columns>
</asp:GridView>
<table border="1" cellpadding="0" cellspacing="0" style="border-collapse: collapse">
<tr>
<td style="width: 150px">
نام:<br />
<asp:TextBox ID="txtName" runat="server" Width="140" />
</td>
<td style="width: 150px">
شهر:<br />
<asp:TextBox ID="txtCity" runat="server" Width="140" />
</td>
<td style="width: 100px">
<br />
<asp:Button ID="btnAdd" runat="server" Text="افزودن" />
</td>
</tr>
</table>
NameSpace:
فضاهای نام زیر را باید به پروژه خود اضافه کنیم:
در #C:
using System.Data; using System.Data.SqlClient; using System.Configuration; using System.Web.Services;
در VB.Net:
Imports System.Data Imports System.Data.SqlClient Imports System.Configuration Imports System.Web.Services
پر کردن GridView با اطلاعات dummy:
در رویداد Page Load صفحه، GridView با اطلاعات یک DataTable به نام dummy پر می شود تا از ساختار جدول HTML برای پر کردن داده ها با استفاده از jQuery AJAX استفاده کند.
توجه داشته باشید: جدول پرشده ستون هایی مشابه ستون هایی که از SQL Query بازگردانده می شوند، خواهد داشت.
در #C:
protected void Page_Load(object sender, EventArgs e)
{
if (!IsPostBack)
{
this.BindDummyRow();
}
}
private void BindDummyRow()
{
DataTable dummy = new DataTable();
dummy.Columns.Add("CustomerId");
dummy.Columns.Add("Name");
dummy.Columns.Add("City");
dummy.Rows.Add();
gvCustomers.DataSource = dummy;
gvCustomers.DataBind();
}
در VB.Net:
Protected Sub Page_Load(sender As Object, e As EventArgs) Handles Me.Load
If Not IsPostBack Then
Me.BindDummyRow()
End If
End Sub
Private Sub BindDummyRow()
Dim dummy As New DataTable()
dummy.Columns.Add("CustomerId")
dummy.Columns.Add("Name")
dummy.Columns.Add("City")
dummy.Rows.Add()
gvCustomers.DataSource = dummy
gvCustomers.DataBind()
End Sub
WebMethod برای مدیریت عملیات CRUD:
WebMethodهای زیر برای کنترل عملیات CRUD مانند select، insert، update،edit و delete در GridView استفاده می شوند.
GetCustomers:
این Webmethod همه رکوردهای موجود در جدول Customers را واکشی کرده و با فرمت XML برمی گرداند.
InsertCustomer:
این Webmethod مقادیر نام و شهر را به عنوان پارامتر گرفته و پس از ایجاد رکورد در جدول Customers، پارامتر CustomerId رکورد ایجاد شده را برمی گرداند.
UpdateCustomer:
این Webmethod مقادیر نام و شهر و CustomerId را به عنوان پارامتر گرفته و با استفاده از CustomerId، نام و شهر مربوط به آن، در جدول update می شود.
DeleteCustomer:
این Webmethod، پارامتر CustomerId را گرفته و با استفاده از آن رکورد مربوطه از جدول Customers را حذف می کند.
در #C:
[WebMethod]
public static string GetCustomers()
{
string query = "SELECT CustomerId, Name, City FROM Customers";
SqlCommand cmd = new SqlCommand(query);
string constr = ConfigurationManager.ConnectionStrings["constr"].ConnectionString;
using (SqlConnection con = new SqlConnection(constr))
{
using (SqlDataAdapter sda = new SqlDataAdapter())
{
cmd.Connection = con;
sda.SelectCommand = cmd;
using (DataSet ds = new DataSet())
{
sda.Fill(ds);
return ds.GetXml();
}
}
}
}
[WebMethod]
public static int InsertCustomer(string name, string city)
{
string constr = ConfigurationManager.ConnectionStrings["constr"].ConnectionString;
using (SqlConnection con = new SqlConnection(constr))
{
using (SqlCommand cmd = new SqlCommand("INSERT INTO Customers VALUES(@Name, @City) SELECT SCOPE_IDENTITY()"))
{
cmd.Parameters.AddWithValue("@Name", name);
cmd.Parameters.AddWithValue("@City", city);
cmd.Connection = con;
con.Open();
int customerId = Convert.ToInt32(cmd.ExecuteScalar());
con.Close();
return customerId;
}
}
}
[WebMethod]
public static void UpdateCustomer(int customerId, string name, string city)
{
string constr = ConfigurationManager.ConnectionStrings["constr"].ConnectionString;
using (SqlConnection con = new SqlConnection(constr))
{
using (SqlCommand cmd = new SqlCommand("UPDATE Customers SET Name = @Name, City = @City WHERE CustomerId = @CustomerId"))
{
cmd.Parameters.AddWithValue("@CustomerId", customerId);
cmd.Parameters.AddWithValue("@Name", name);
cmd.Parameters.AddWithValue("@City", city);
cmd.Connection = con;
con.Open();
cmd.ExecuteNonQuery();
con.Close();
}
}
}
[WebMethod]
public static void DeleteCustomer(int customerId)
{
string constr = ConfigurationManager.ConnectionStrings["constr"].ConnectionString;
using (SqlConnection con = new SqlConnection(constr))
{
using (SqlCommand cmd = new SqlCommand("DELETE FROM Customers WHERE CustomerId = @CustomerId"))
{
cmd.Parameters.AddWithValue("@CustomerId", customerId);
cmd.Connection = con;
con.Open();
cmd.ExecuteNonQuery();
con.Close();
}
}
}
در VB.Net:
<WebMethod()> _
Public Shared Function GetCustomers() As String
Dim query As String = "SELECT CustomerId, Name, City FROM Customers"
Dim cmd As New SqlCommand(query)
Dim constr As String = ConfigurationManager.ConnectionStrings("constr").ConnectionString
Using con As New SqlConnection(constr)
Using sda As New SqlDataAdapter()
cmd.Connection = con
sda.SelectCommand = cmd
Using ds As New DataSet()
sda.Fill(ds)
Return ds.GetXml()
End Using
End Using
End Using
End Function
<WebMethod()> _
Public Shared Function InsertCustomer(name As String, city As String) As Integer
Dim constr As String = ConfigurationManager.ConnectionStrings("constr").ConnectionString
Using con As New SqlConnection(constr)
Using cmd As New SqlCommand("INSERT INTO Customers VALUES(@Name, @City) SELECT SCOPE_IDENTITY()")
cmd.Parameters.AddWithValue("@Name", name)
cmd.Parameters.AddWithValue("@City", city)
cmd.Connection = con
con.Open()
Dim customerId As Integer = Convert.ToInt32(cmd.ExecuteScalar())
con.Close()
Return customerId
End Using
End Using
End Function
<WebMethod()> _
Public Shared Sub UpdateCustomer(customerId As Integer, name As String, city As String)
Dim constr As String = ConfigurationManager.ConnectionStrings("constr").ConnectionString
Using con As New SqlConnection(constr)
Using cmd As New SqlCommand("UPDATE Customers SET Name = @Name, Country = @Country WHERE CustomerId = @CustomerId")
cmd.Parameters.AddWithValue("@CustomerId", customerId)
cmd.Parameters.AddWithValue("@Name", name)
cmd.Parameters.AddWithValue("@City", city)
cmd.Connection = con
con.Open()
cmd.ExecuteNonQuery()
con.Close()
End Using
End Using
End Sub
<WebMethod()> _
Public Shared Sub DeleteCustomer(customerId As Integer)
Dim constr As String = ConfigurationManager.ConnectionStrings("constr").ConnectionString
Using con As New SqlConnection(constr)
Using cmd As New SqlCommand("DELETE FROM Customers WHERE CustomerId = @CustomerId")
cmd.Parameters.AddWithValue("@CustomerId", customerId)
cmd.Connection = con
con.Open()
cmd.ExecuteNonQuery()
con.Close()
End Using
End Using
End Sub
پر کردن GridView با استفاده از jQuery Ajax:
در ready event handller مربوط به Document در jQuery، یک فراخوانی Ajax از GetCustomers صورت می گیرد که یک رشته XML به عنوان پاسخ دریافت می شود. این رشته XML توسط jQuery تبدیل (pars) می شود و یک حلقه روی رکوردهای موجود در این رشته XML اجرا می شود.
در این حلقه، سطرها با اطلاعات dummy ایجاد شده و مقدار می گیرند و سطرها با تابع AppendRow به GridView اضافه می شوند.
<script type="text/javascript" src="http://ajax.googleapis.com/ajax/libs/jquery/1.8.3/jquery.min.js"></script>
<script type="text/javascript">
$(function () {
$.ajax({
type: "POST",
url: "Default.aspx/GetCustomers",
data: '{}',
contentType: "application/json; charset=utf-8",
dataType: "json",
success: OnSuccess
});
});
function OnSuccess(response) {
var xmlDoc = $.parseXML(response.d);
var xml = $(xmlDoc);
var customers = xml.find("Table");
var row = $("[id*=gvCustomers] tr:last-child").clone(true);
$("[id*=gvCustomers] tr").not($("[id*=gvCustomers] tr:first-child")).remove();
$.each(customers, function () {
var customer = $(this);
AppendRow(row, $(this).find("CustomerId").text(), $(this).find("Name").text(), $(this).find("City").text())
row = $("[id*=gvCustomers] tr:last-child").clone(true);
});
}
function AppendRow(row, customerId, name, city) {
//Bind CustomerId.
$(".CustomerId", row).find("span").html(customerId);
//Bind Name.
$(".Name", row).find("span").html(name);
$(".Name", row).find("input").val(name);
//Bind Country.
$(".Country", row).find("span").html(city);
$(".Country", row).find("input").val(city);
$("[id*=gvCustomers]").append(row);
}
</script>
اضافه کردن رکورد به GridView:
event handler زیر زمانی اجرا می شود که دکمه Add کلیک شود. مقدار نام و شهر از textbox های مربوط واکشی می شوند و سپس با فراخوانی jQuery Ajax به InsertCustumer ارسال می شوند.
زمانی که پاسخ دریافت می شود، با استفاده از تابع AppendRow یک سطر جدید به GridView اضافه می شود.
<script type="text/javascript">
//Add event handler.
$("body").on("click", "[id*=btnAdd]", function () {
var txtName = $("[id*=txtName]");
var txtCity = $("[id*=txtCity]");
$.ajax({
type: "POST",
url: "Default.aspx/InsertCustomer",
data: '{name: "' + txtName.val() + '", city: "' + txtCity.val() + '" }',
contentType: "application/json; charset=utf-8",
dataType: "json",
success: function (response) {
var row = $("[id*=gvCustomers] tr:last-child").clone(true);
AppendRow(row, response.d, txtName.val(), txtCity.val());
txtName.val("");
txtCity.val("");
}
});
return false;
});
</script>
ویرایش و به روزرسانی رکوردهای GridView:
Edit:
زمانی که دکمه Edit کلیک می شود، سطر مربوطه از GridView مشخص شده و lable پنهان می شود و TextBox در ستون های نام و شهر ظاهر می شود.
<script type="text/javascript">
//Edit event handler.
$("body").on("click", "[id*=gvCustomers] .Edit", function () {
var row = $(this).closest("tr");
$("td", row).each(function () {
if ($(this).find("input").length > 0) {
$(this).find("input").show();
$(this).find("span").hide();
}
});
row.find(".Update").show();
row.find(".Cancel").show();
row.find(".Delete").hide();
$(this).hide();
return false;
});
</script>
Update:
زمانی که دکمه Update کلیک شود، سطر مربوطه از GridView مشخص شده و مقادیر به روزرسانی شده از TextBox های نام و شهر واکشی شده و CustomerId نیز از روی ستون کد مشتری مشخص می شود.
مقادیر کدمشتری، نام و شهر، با استفاده از فراخوانی jQuery Ajax به UpdateCustomer ارسال می شود.
زمانی که پاسخ فراخوانی دریافت شد، Lableها ظاهر شده و TextBox ستون های نام و شهر دوباره پنهان می شوند.
<script type="text/javascript">
//Update event handler.
$("body").on("click", "[id*=gvCustomers] .Update", function () {
var row = $(this).closest("tr");
$("td", row).each(function () {
if ($(this).find("input").length > 0) {
var span = $(this).find("span");
var input = $(this).find("input");
span.html(input.val());
span.show();
input.hide();
}
});
row.find(".Edit").show();
row.find(".Delete").show();
row.find(".Cancel").hide();
$(this).hide();
var customerId = row.find(".CustomerId").find("span").html();
var name = row.find(".Name").find("span").html();
var country = row.find(".City").find("span").html();
$.ajax({
type: "POST",
url: "Default.aspx/UpdateCustomer",
data: '{customerId: ' + customerId + ', name: "' + name + '", city: "' + city + '" }',
contentType: "application/json; charset=utf-8",
dataType: "json"
});
return false;
});
</script>
Cancel:
زمانی که دکمه Cancel کلیک می شود، سطر مربوطه از GridView مشخص می شود، Lableها ظاهر می شوند در حالی که TextBox ها در ستون نام و شهر پنهان می شوند.
<script type="text/javascript">
//Cancel event handler.
$("body").on("click", "[id*=gvCustomers] .Cancel", function () {
var row = $(this).closest("tr");
$("td", row).each(function () {
if ($(this).find("input").length > 0) {
var span = $(this).find("span");
var input = $(this).find("input");
input.val(span.html());
span.show();
input.hide();
}
});
row.find(".Edit").show();
row.find(".Delete").show();
row.find(".Update").hide();
$(this).hide();
return false;
});
</script>
حذف رکوردهای GridView:
زمانی که دکمه Delete کلیک می شود، سطر مربوطه از GridView مشخص می شود، مقدار CustomerId واکشی شده و با استفاده از فراخوانی jQuery Ajax آن را به DeleteCustomer ارسال می کند.
زمانی که پاسخ فراخوانی دریافت شد، سطر مربوطه حذف می شود.
<script type="text/javascript">
//Delete event handler.
$("body").on("click", "[id*=gvCustomers] .Delete", function () {
if (confirm("Do you want to delete this row?")) {
var row = $(this).closest("tr");
var customerId = row.find("span").html();
$.ajax({
type: "POST",
url: "Default.aspx/DeleteCustomer",
data: '{customerId: ' + customerId + '}',
contentType: "application/json; charset=utf-8",
dataType: "json",
success: function (response) {
row.remove();
}
});
}
return false;
});
</script>
- ASP.net
- 2k بازدید
- 4 تشکر
