اتصال نمودار Drilldown درASP.NET با استفاده از jQuery و Ajax
جمعه 6 شهریور 1394این مقاله به شما کمک خواهد کرد تا نمودارداده ها در دیتابیس را با فراخوانی یک web service با استفاده از jQuery AJAX درASP.NET متصل کنید.

در اینجا از همان مفهوم ایجاد web method در یک وب سرویس استفاده می کنیم و این متد ها را در jQuery فراخوانی می کنیم.
جدولی با ساختار زیر ایجاد می کنیم.
CREATE TABLE tblRevenue ( Id int Primary Key IDENTITY(1,1) NOT NULL, amount bigint NULL, quarter varchar(4) NULL, year varchar(4) NULL, )
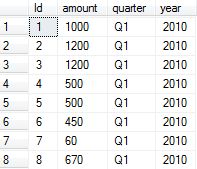
بعد از تکمیل طراحی جدول، تعدادی داده آزمایشی برای تست برنامه به آن اضافه می کنیم.

حال می خواهیم یک web method در web service ایجاد کنیم و این متد را از jQuery فراخوانی کنیم.
گام دوم:
یک وب سرویس در ASP.NETایجاد می کنیم. یک صفحه asmx. به solution فعلی اضافه می کنیم و کد را مانند زیر تغییر می دهیم.
using System;
using System.Collections.Generic;
using System.Linq;
using System.Web;
using System.Web.Services;
using System.Data;//
using System.Data.SqlClient;//
namespace DrillDownHighchart.Services
{
/// <summary>
/// Summary description for WebServiceChart
/// </summary>
[WebService(Namespace = "http://tempuri.org/")]
[WebServiceBinding(ConformsTo = WsiProfiles.BasicProfile1_1)]
[System.ComponentModel.ToolboxItem(false)]
// To allow this Web Service to be called from script, using ASP.NET AJAX, uncomment the following line.
[System.Web.Script.Services.ScriptService]
public class WebServiceChart : System.Web.Services.WebService
{
public class RevenueEntity
{
public string year { get; set; }
public int amount { get; set; }
public Boolean drilldown { get; set; }
}
[WebMethod]
public List<RevenueEntity> GetRevenueByYear()
{
List<RevenueEntity> YearRevenues = new List<RevenueEntity>();
DataSet ds = new DataSet();
using (SqlConnection con = new SqlConnection("Data Source=.;Trusted_Connection=true;DataBase=test"))
{
using (SqlCommand cmd = new SqlCommand())
{
cmd.CommandText = "select year,SUM(amount)amount from tblRevenue group by year";
cmd.Connection = con;
using (SqlDataAdapter da = new SqlDataAdapter(cmd))
{
da.Fill(ds, "dsRevenue");
}
}
}
if (ds != null)
{
if (ds.Tables.Count > 0)
{
if (ds.Tables["dsRevenue"].Rows.Count > 0)
{
foreach (DataRow dr in ds.Tables["dsRevenue"].Rows)
{
YearRevenues.Add(new RevenueEntity
{
year = dr["year"].ToString(),
amount = Convert.ToInt32(dr["amount"]),
drilldown = true
});
}
}
}
}
return YearRevenues;
}
[WebMethod]
public List<RevenueEntity> GetRevenueByQuarter(string year)
{
List<RevenueEntity> QuarterRevenues = new List<RevenueEntity>();
DataSet ds = new DataSet();
using (SqlConnection con = new SqlConnection("Data Source=.;Trusted_Connection=true;DataBase=test"))
{
using (SqlCommand cmd = new SqlCommand())
{
cmd.CommandText = "select quarter,SUM(amount)amount from tblRevenue where year='" + year + "' group by quarter";
cmd.Connection = con;
using (SqlDataAdapter da = new SqlDataAdapter(cmd))
{
da.Fill(ds, "dsQuarter");
}
}
}
if (ds != null)
{
if (ds.Tables.Count > 0)
{
if (ds.Tables["dsQuarter"].Rows.Count > 0)
{
foreach (DataRow dr in ds.Tables["dsQuarter"].Rows)
{
QuarterRevenues.Add(new RevenueEntity
{
year = dr["quarter"].ToString(),
amount = Convert.ToInt32(dr["amount"])
});
}
}
}
}
return QuarterRevenues;
}
}
}
به یاد داشته باشید صفت زیر را فعال کنید.
[System.Web.Script.Services.ScriptService]
گام سوم:
jQuery references را به صورت زیر اضافه می کنیم.
<script src="Script/jquery.min.js" type="text/javascript"></script> <script src="Script/highcharts.js" type="text/javascript"></script> <script src="Script/drilldown.js" type="text/javascript"></script>
گام چهارم:
jQuery Ajax را نیز به صورت زیر پیاده سازی می کنیم.
<script type="text/javascript">
$(document).ready(function () {
$.ajax({
type: "POST",
contentType: "application/json; charset=utf-8",
url: "Services/WebServiceChart.asmx/GetRevenueByYear",
data: "{}",
dataType: "json",
success: function (Result) {
Result = Result.d;
var data = [];
for (var i in Result) {
var serie = { name: Result[i].year, y: Result[i].amount, drilldown: Result[i].drilldown };
data.push(serie);
}
BindChart(data);
},
error: function (Result) {
alert("Error");
}
});
});
function BindChart(seriesArr) {
$('#container').highcharts({
chart: {
type: 'column',
backgroundColor: '#CCE6FF',
borderColor: '#6495ED',
borderWidth: 2,
className: 'dark-container',
plotBackgroundColor: '#F0FFF0',
plotBorderColor: '#6495ED',
plotBorderWidth: 1,
events: {
drilldown: function (e) {
if (!e.seriesOptions) {
var chart = this;
chart.showLoading('Loading Quarter wise Revenue ...');
var dataArr = CallChild(e.point.name);
chart.setTitle({
text: 'Quarter wise Revenue Report'
});
data = {
name: e.point.name,
data: dataArr
}
setTimeout(function () {
chart.hideLoading();
chart.addSeriesAsDrilldown(e.point, data);
}, 1000);
}
}
}
},
title: {
text: 'Year wise Revenue Report'
},
xAxis: {
type: 'category'
},
plotOptions: {
series: {
borderWidth: 0,
dataLabels: {
enabled: true
}
}
},
series: [{
name: 'Year',
colorByPoint: true,
data: seriesArr
}],
drilldown: {
series: []
}
});
}
function CallChild(name) {
var Drilldowndata = [];
$.ajax({
type: "POST",
contentType: "application/json; charset=utf-8",
url: "Services/WebServiceChart.asmx/GetRevenueByQuarter",
data: JSON.stringify({ year: name }),
dataType: "json",
success: function (Result) {
Result = Result.d;
for (var i in Result) {
var serie = { name: Result[i].year, y: Result[i].amount };
Drilldowndata.push(serie);
}
},
error: function (Result) {
alert("Error");
}
})
return Drilldowndata;
}
t;/script>
گام پنجم:
همانطور که در کد زیر نشان داده شده است طراحیUI را انجام می دهیم
<body>
<form id="form1" runat="server">
<div id="container">
</div>
</form>
</body
گام ششم:
خروجی که در مرورگر خود مشاهده خواهید کرد به شکل زیر می باشد.

بعد از کلیک کردن روی bar جدول زیر به وسیله ی quarter تولید می شود.

- ASP.net
- 2k بازدید
- 0 تشکر
