خواندن فایل Local با استفاده از HTML5 و JavaScript
پنجشنبه 12 شهریور 1394در این مقاله به شما آموزش می دهیم که چطور یک فایل local را با استفاده از JavaScript و HTML5 بخوانیم.

یکی از جاهایی که بعضی اوقات، وب سایت کند می شود زمانی است که فایل سیستمی مشخصی وجود ندارد. HTML5 برای پر کردن این خلأ یک روش استاندارد برای تعامل با فایل سیستمی local با استفاده از File API specification ارائه می دهد.
از این API ها برای خواندن فایل local ، تبدیل هر نوع فایل(صوتی/تصویری/متنی/...) به نوع دیگر و... استفاده می شود.
برخی از مشخصات API به شرح زیر می باشد.
1.file: اطلاعات فقط خواندنی درباره ی فایل ارائه می دهد مانند: نام فایل، سایز فایل، mimetype و....
2.filelist: مجموعه ای از فایل های انتخاب شده از سیستم محلی را به صورت جداگانه نمایش می دهد.
3.Blob: نشان دهنده داده های باینری خام می باشد و اجازه دسترسی به مجموعه وسیعی از بایت ها در داخل داده هایی که برای قطعه بندی فایل استفاده می شود را می دهد.
4:FileReader:متدهایی را برای خواندن داده ها از فایل یا Blob ایجاد می کند.
گام اول:
یک ویرایشگر (HTML (Sublime, Visual Studio Code که می خواهید را باز کنید و یک پروژه جدید ایجاد کنید. در این پروژه یک صفحه جدید HTML باز کنید و کدهای HTML زیر را در آن بنویسید.
<style type="text/css">
#filecontents {
border:double;
overflow-y:scroll;
height:400px;
}
</style>
<body>
لطفا فایل text که محتوی آن خوانده می شود را انتخاب کنید:
<input type="file" id="txtfiletoread" />
<div>The File Contents are as below:</div>
<div id="filecontents">
</div>
</body>
بهتر است که فایل CSS را در یک فایل جدا قرار دهید و آن را به فایل HTML لینک کنید. برای ساده تر شدن کار ما فایل CSS را در همان صفحه HTML نگه می داریم.
گام دوم:
در پروژه ، یک پوشه جدید با نام Script ایجاد کنید و یک فایل جاوا اسکریپت با نام FileReaderLogic.js در آن اضافه کنید.
اسکریپت های زیر را در آن بنویسید.
window.onload = function () {
//Check the support for the File API support
if (window.File && window.FileReader && window.FileList && window.Blob) {
var fileSelected = document.getElementById('txtfiletoread');
fileSelected.addEventListener('change', function (e) {
//Set the extension for the file
var fileExtension = /text.*/;
//Get the file object
var fileTobeRead = fileSelected.files[0];
//Check of the extension match
if (fileTobeRead.type.match(fileExtension)) {
//Initialize the FileReader object to read the 2file
var fileReader = new FileReader();
fileReader.onload = function (e) {
var fileContents = document.getElementById('filecontents');
fileContents.innerText = fileReader.result;
}
fileReader.readAsText(fileTobeRead);
}
else {
alert("Please select text file");
}
}, false);
}
else {
alert("Files are not supported");
}
}
این کد، اول بررسی می کند که آیا مرورگر از فایل API پشتیبانی می کند یا نه. در صورت پشتیبانی، المنت File را می خواند و از رویداد change آن استفاده می کند.
مراحل پیاده سازی این رویداد change را در ادامه شرح می دهیم:
1.پسوند فایل را فقط از نوع text قرار می دهیم.
2.فایل objectای که به وسیله ی المنت File انتخاب شده است، را دریافت می کنیم.
3. اگر پسوند فایل text است. پس از آن شی FileReader مقداردهی اولیه می شود.
4. پس از آن فایل با استفاده از متد () readAsText از شیء FileReader خوانده می شود.
5. پس از آن محتویات فایل در تگ Divای به نام filecontents نمایش داده می شود.
گام سوم:
فایل اسکریپت را در Head صفحه HTML وارد می کنیم.
اگر صفحه را در مرورگر باز کنیم، تصویری به صورت زیر خواهیم دید:

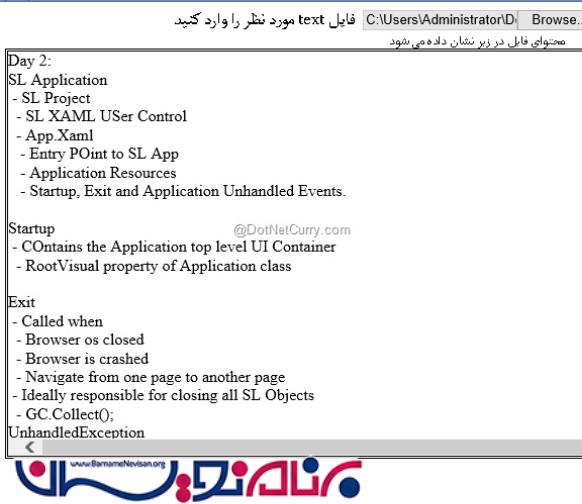
فایل را از طریق المنت فایل(Browse) انتخاب می کنیم و نتیجه به شکل زیر خواهد بود:

- Java Script
- 7k بازدید
- 5 تشکر
