نحوه ساخت لیست آبشاری در Kendo توسط WebAPI و فریم ورک Entity
جمعه 13 شهریور 1394در این مقاله نحوه ساختن لیست آبشاری در Kendo توسط WebAPI و فریم ورک Entity را خواهید آموخت. این لیست داینامیک بوده و اطلاعات لیست از بانک اطلاعاتی پر می شود. این تمرین DataBase First می باشد.

مراحل
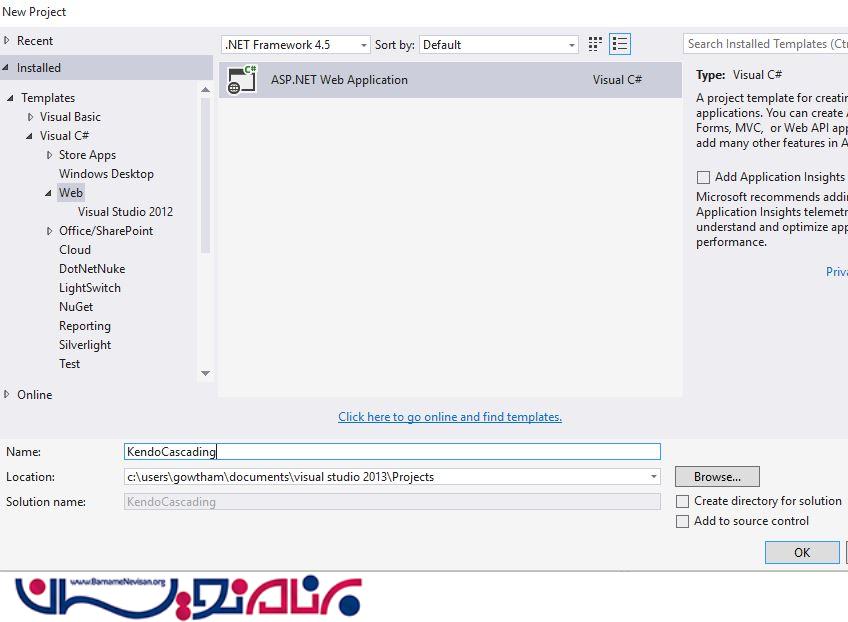
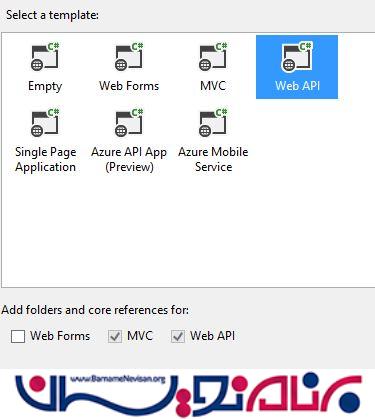
ابتدا ویژوال استادیو را باز کرده و یک پروژه جدید در آن ایجاد می کنیم. پس از نامگذاری پروژه مانند شکل زیر پروژه را از نوع WebAPI انتخاب می نماییم.


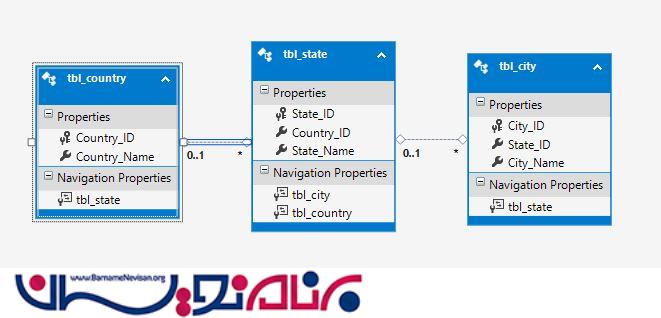
بانک اطلاعاتی مانند شکل زیر طراحی نمایید.

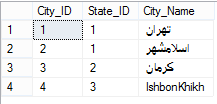
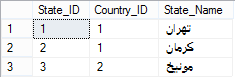
جداول مانند شکل زیر می باشند.



کسانی که وقت کافی برای ساخت بانک اطلاعاتی ندارند می توانند فایل نصبی که در فایل ضمیمه قرار دارد را اجرا کنند تا بانک اطلاعاتی به همراه جداول آن ساخته شوند.
در این پروژه از فریم ورک Entity با روش DataBase First استفاده می کنیم بنابراین Entity کلاس های مدل و کلاس context را برای ما می سازد.
یک کلاس با نام Cascading در پوشه Models پروژه ساخته و کدهای زیر را در آن قرار می دهیم.
public class Cascading
{
public class Country
{
public int CountryId { get; set; }
public string CountryName { get; set; }
}
public class State
{
public int StateId { get; set; }
public int CountryId { get; set; }
public string StateName { get; set; }
}
public class City
{
public int StateId { get; set; }
public int CityId { get; set; }
public string CityName { get; set; }
}
}
یک کلاس دیگر با نام Converter ساخته و کدهای زیر را در آن کپی نمایید.
public static List < Country > CountriesToCountry(List < tbl_country > e)
{
List < Country > lstCountry = e.Select(country = > new Country()
{
CountryId = country.Country_ID, CountryName = country.Country_Name
}).ToList();
return lstCountry;
}
public static List < State > FCountrytoState(List < tbl_state > e)
{
List < State > lstState = e.Select(state = > new State()
{
StateId = state.State_ID, StateName = state.State_Name
}).ToList();
return lstState;
}
public static List < City > FStatetoCity(List < tbl_city > e)
{
List < City > lstCity = e.Select(city = > new City()
{
CityId = city.City_ID, CityName = city.City_Name
}).ToList();
return lstCity;
}
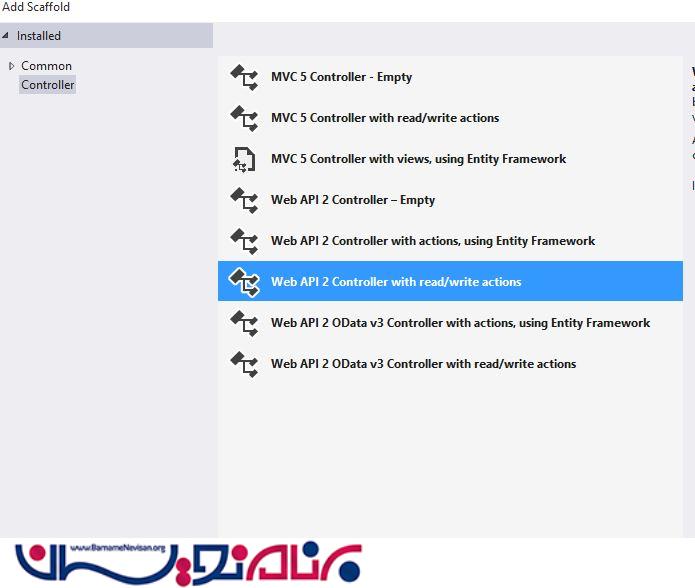
حالا مانند زیر یک کنترلر با نام CascadingController از نوع WebAPI می سازیم.

کدهای زیر را در این کنترلر کپی نمایید.
public class CascadingController: ApiController
{
testEntities dbcontext1 = new testEntities();
public IEnumerable < Country > GetCountries()
{
var lstCountries = from r in dbcontext1.tbl_country select r;
List < Country > lst = new List < Country > ();
lst = Converter.CountriesToCountry(lstCountries.ToList());
return lst;
}
[ActionName("GetStates")]
public IEnumerable < State > GetStates(int id)
{
var lstStates = dbcontext1.tbl_state.Where(b = > b.Country_ID == id).ToList();
List < State > list = new List < State > ();
list = Converter.FCountrytoState(lstStates.ToList());
return list;
}
[ActionName("GetCities")]
public IEnumerable < City > GetCities(int id)
{
var lstCities = dbcontext1.tbl_city.Where(b = > b.State_ID == id).ToList();
List < City > list = new List < City > ();
list = Converter.FStatetoCity(lstCities.ToList());
return list;
}
}
برای اینکه مغایرت (Conflict) بین متدهای GetStates و GetCities به وجود نیاید یک Routing Configuration در کلاس WebApiConfig اضافه می نماییم:
config.Routes.MapHttpRoute(
name: "DefaultApiWithAction",
routeTemplate: "api/{controller}/{action}/{id}",
defaults: new { id = RouteParameter.Optional }
);
حالا نوبت ساختن صفحه دیزاین و نمایش لیست است.
یک صفحه Html مانند زیر می سازیم :
<head>
<link rel="stylesheet" href="http://cdn.kendostatic.com/2014.3.1316/styles/kendo.common.min.css" />
<link rel="stylesheet" href="http://cdn.kendostatic.com/2014.3.1316/styles/kendo.default.min.css" />
<link rel="stylesheet" href="http://cdn.kendostatic.com/2014.3.1316/styles/kendo.dataviz.min.css" />
<link rel="stylesheet" href="http://cdn.kendostatic.com/2014.3.1316/styles/kendo.dataviz.default.min.css" />
<script src="http://cdn.kendostatic.com/2014.3.1316/js/jquery.min.js"></script>
<script src="http://cdn.kendostatic.com/2014.3.1316/js/kendo.all.min.js"></script>
<title></title>
</head>
<body>
<div id="example">
<div class="demo-section k-header">
<h4>Products</h4>
<input id="products" style="width: 50%" />
<br />
<br />
<input id="State" disabled="disabled" style="width: 50%" />
<br />
<br />
<input id="City" disabled="disabled" style="width: 50%" />
</div>
</div>
</body>
JavaScript
$(document).ready(function() {
$("#State").data("kendoDropDownList")
function onChange(e) {
e.preventDefault();
$("#State").kendoDropDownList({
enable: true,
dataTextField: "StateName",
dataValueField: "StateId",
optionLabel: "Select State",
change: onChangeState,
dataSource: {
transport: {
read: {
dataType: "json",
url: "/api/Cascading/GetStates/" + $("#products").val(),
}
}
}
});
var dropdownlist = $("#State").data("kendoDropDownList")
dropdownlist.enable();
};
function onChangeState(e) {
e.preventDefault();
$("#City").kendoDropDownList({
dataTextField: "CityName",
dataValueField: "CityId",
optionLabel: "Select City",
dataSource: {
transport: {
read: {
dataType: "json",
url: "/api/Cascading/GetCities/" + $("#State").val(),
}
}
}
});
var dropdownlist = $("#City").data("kendoDropDownList")
dropdownlist.enable();
};
$("#products").kendoDropDownList({
dataTextField: "CountryName",
dataValueField: "CountryId",
optionLabel: "Select Country",
change: onChange,
dataSource: {
transport: {
read: {
dataType: "json",
url: "/api/Cascading",
}
}
}
});
});
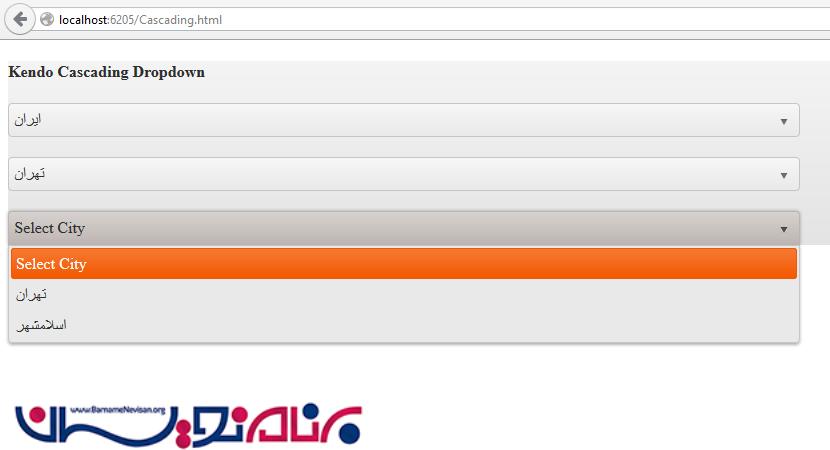
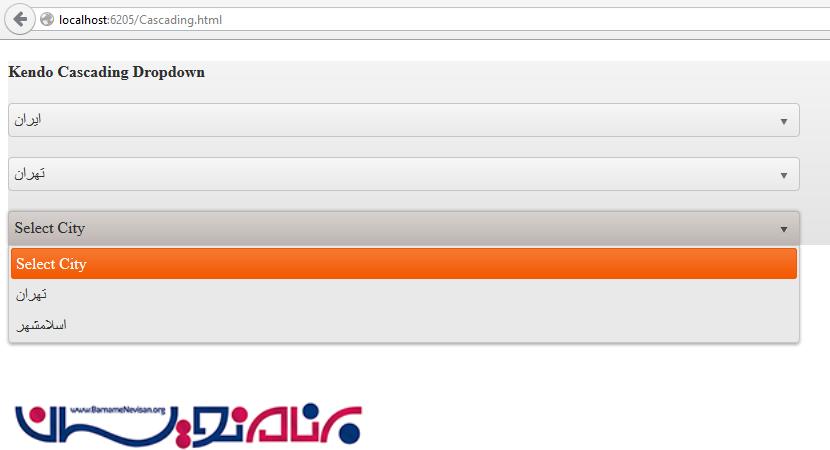
خروجی در مرورگر چنین خواهد شد :

- ASP.net MVC
- 2k بازدید
- 1 تشکر
