اعتبارسنجی ایمیل در سمت کلاینت توسط ASP.Net
سه شنبه 10 شهریور 1394در این مقاله نشان می دهیم که چگونه در ASP.Net ایمیل را سمت کلاینت اعتبارسنجی کنیم.

مقدمه:
اعتبارسنجی یک نیاز اساسی برای هر برنامه ای است و نقش مهمی دارد. با استفاده از اعتبارسنجی مطمئن خواهیم شد که داده ها در سطوح مختلفی هستند و یا اینکه از صحت اطلاعات اطمینان حاصل می کنیم و یا خطای داده ها را شناسایی می کنیم و همچنین داده ها را قبل از ارسال به سرور چک می کنیم. اگر داده معتبر نباشد، پیامی برای کاربر ارسال می شود که لطفا داده معتبر وارد نمایید. هدف اصلی اعتبارسنجی جلوگیری از رفت و برگشت به سرور قبل از مطلع کردن کاربر از خطاهای موجود در فرم یا صفحه است. کنترل های اعتبارسنجی راهی است برای اینکه به کاربر بگوییم صفحه دارای خطاست. هر کنترل اعتبارسنجی یک property معتبر دارد که اگر خطایی در صفحه نباشد True برمی گرداند و در غیر این صورت False.
به طور کلی دو نوع اعتبارسنجی داریم:
- اعتبارسنجی سمت کلاینت
- اعتبارسنجی سمت سرور
اعتبارسنجی سمت کلاینت:
زمانی که با استفاده از اسکریپت ها مانند جاوا اسکریپت اعتبارسنجی روی یک فرم انجام می دهیم، این اسکریپت در مرورگر کاربر چک می کند تا داده های ورودی معتبر باشد، به عبارت دیگر اعتبارسنجی را قبل postback به سرور انجام می دهد. این نوع از اعتبارسنجی به عنوان اعتبارسنجی سمت کلاینت شناخته می شوند که نسبت به اعتبارسنجی سمت سرور سریعتر اجرا می شوند. در اعتبارسنجی سمت کلاینت همه چیز وابسته به مرورگر کاربر و زبان اسکریپت است.
اعتبارسنجی سمت سرور:
زمانی که ما در ASP.Net یک فرم ایجاد می کنیم و کاربر داده ای وارد می کند و برای ارسال آن به سرور درخواستی می فرستد و سپس اعتبارسنجی صورت می گیرد، به این نوع اعتبارسنجی، سمت سرور می گویند. اعتبارسنجی سمت سرور بسیار امن تر از سمت کلاینت است.
در اینجا، اعتبارسنجی سمت کلاینت را روی یک GridView بحث می کنیم. همانطور که می دانیم GridView ابزار قدرتمندی برای نمایش داده ها می باشد که امکانات مختلفی مانند صفحه بندی داده ها، افزودن و حذف داده ها و به روزرسانی آنها را در اختیار می گذارد، اما در این مقاله می آموزیم که چگونه داده های GridView را سمت کلاینت اعتبارسنجی نماییم.
بنابراین، مراحل اعتبارسنجی سمت کلاینت را گام به گام باهم پیش می رویم:
گام اول:
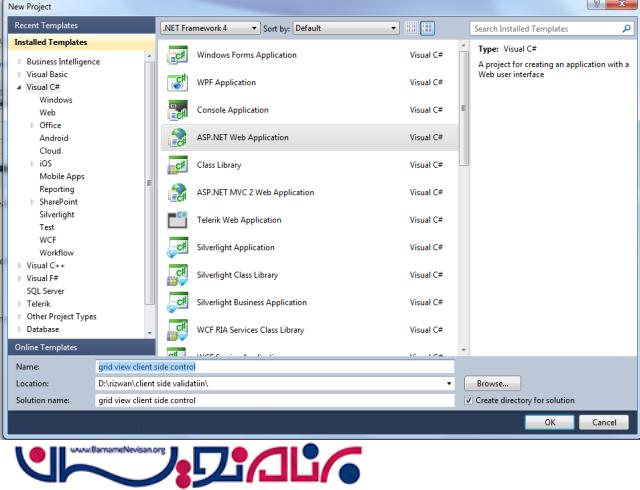
ویژوال استودیو را باز کرده، پروژه جدیدی ایجاد می کنیم و زبان#C را برای آن انتخاب می کنیم و ASP.Net web application را از لیست انتخاب می کنیم.

گام دوم:
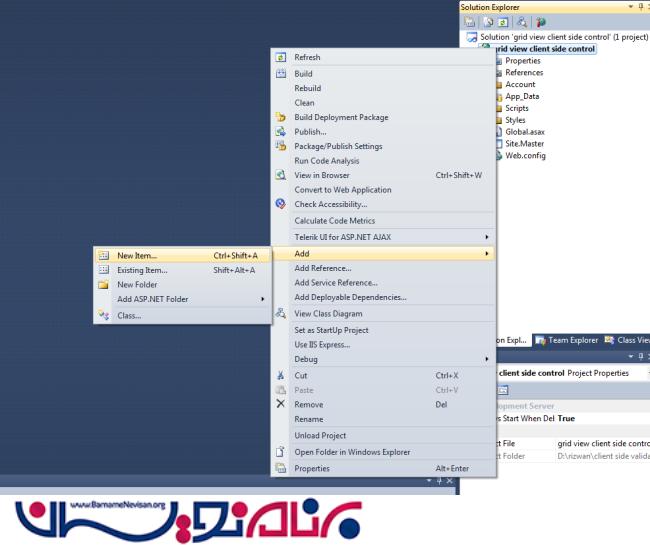
روی نام پروژه در solution explorer راست کلیک می کنیم و یک webform اضافه می کنیم.

گام سوم:
حال یک GridView با چند ستون اضافه می کنیم. ستون های آن به شکل زیر است:
نام، نام پدر، آدرس ایمیل، تاریخ تولد، کلاس، آدرس و aشماره
بعد از ساختن این ستون ها، هر ستون یک template field در خود دارد که در آن دو فیلد زیر وجود دارد:
- Item template field
- Edit Item template field
item template field زمانی که GridView بارگذاری می شود، برای نمایش مقدار داده هایی که وارد آن کرده ایم استفاده می شود. در اینجا از یک lable برای نمایش مقدار و تابع %Bind برای اتصال داده ها استفاده کردیم. Edit Item template field زمانی که روی دکمه ویرایش در GridView کلیک می کنیم، کار می کند. در اینجا ما از یک Textbox، Drop Down List و Radio Button با توجه به نیاز خود استفاده کردیم. خاصیت auto-generated ستون ها را غیرفعال نمودیم تا با به کار گرفتن رویدادهای update، edit و Cancel این عملیات را روی رکوردهای Grid انجام دهیم.
گام چهارم:
پس از انجام این کارها، کد طراحی GridView به صورت زیر در می آید:
<form id="form1" runat="server">
<div>
<asp:GridView ID="gridcontrol" runat="server" AutoGenerateColumns="false" OnRowEditing="gridcontrol_edit"
OnRowUpdating="gridcontrol_update" OnRowCancelingEdit="gridcontrol_cancel" AlternatingRowStyle-BackColor="Chartreuse" AlternatingRowStyle-ForeColor="Black">
<Columns>
<asp:TemplateField HeaderText="Name">
<ItemTemplate>
<asp:Label ID="lblName" runat="server" Text='<%#Bind("Name") %>'></asp:Label>
</ItemTemplate>
<EditItemTemplate>
<asp:TextBox ID="txtName" runat="server" Text='<%#Bind("Name") %>' />
</EditItemTemplate>
</asp:TemplateField>
<asp:TemplateField HeaderText="Father Name">
<ItemTemplate>
<asp:Label ID="lblFatherName" runat="server" Text='<%#Bind("FatherName") %>'></asp:Label>
</ItemTemplate>
<EditItemTemplate>
<asp:TextBox ID="txtFatherName" runat="server" Text='<%#Bind("FatherName") %>' />
</EditItemTemplate>
</asp:TemplateField>
<asp:TemplateField HeaderText="Email">
<ItemTemplate>
<asp:Label ID="lblEmail" runat="server" Text='<%#Bind("Email") %>'></asp:Label>
</ItemTemplate>
<EditItemTemplate>
<asp:TextBox ID="txtEmail" runat="server" Text='<%#Bind("Email") %>' />
</EditItemTemplate>
</asp:TemplateField>
<asp:TemplateField HeaderText="Date Of Birth">
<ItemTemplate>
<asp:Label ID="lblDOB" runat="server" Text='<%#Bind("DOB") %>'></asp:Label>
</ItemTemplate>
<EditItemTemplate>
<asp:TextBox ID="txtDOB" runat="server" Text='<%#Bind("DOB") %>' />
</EditItemTemplate>
</asp:TemplateField>
<asp:TemplateField HeaderText="Class">
<ItemTemplate>
<asp:Label ID="lblClass" runat="server" Text='<%#Bind("Class") %>'></asp:Label>
</ItemTemplate>
<EditItemTemplate>
<asp:TextBox ID="txtClass" runat="server" Text='<%#Bind("Class") %>' />
</EditItemTemplate>
</asp:TemplateField>
<asp:TemplateField HeaderText="Address">
<ItemTemplate>
<asp:Label ID="lblAddress" runat="server" Text='<%#Bind("Address") %>'></asp:Label>
</ItemTemplate>
<EditItemTemplate>
<asp:TextBox ID="txtAddress" runat="server" Text='<%#Bind("Address") %>' />
</EditItemTemplate>
</asp:TemplateField>
<asp:TemplateField HeaderText="RollNo">
<ItemTemplate>
<asp:Label ID="lblRollNo" runat="server" Text='<%#Bind("RollNo") %>'></asp:Label>
</ItemTemplate>
<EditItemTemplate>
<asp:TextBox ID="txtRollNo" runat="server" Text='<%#Bind("RollNo") %>' />
</EditItemTemplate>
</asp:TemplateField>
<asp:CommandField ShowEditButton="true" HeaderText="Edit" />
</Columns>
</asp:GridView>
</div>
</form>

گام پنجم:
در اینجا از یک Data Table به عنوان نگه دارنده داده ها و یک View State استفاده می کنیم. بنابراین در اینجا از دیتابیس استفاده نکرده ایم. در اینجا داده ها با ViewState از Data Table اضافه می شوند و عملیات ویرایش و حذف روی آنها انجام می گیرد.
DataTable dtg1
{
get
{
return (DataTable)ViewState["dtg1"];
}
set
{
ViewState["dtg1"] = value;
}
}
protected void Page_Load(object sender, EventArgs e)
{
if (!IsPostBack)
{
DataTable dt = new DataTable();
dt.Columns.Add(new DataColumn("Name"));
dt.Columns.Add(new DataColumn("FatherName"));
dt.Columns.Add(new DataColumn("Email"));
dt.Columns.Add(new DataColumn("DOB"));
dt.Columns.Add(new DataColumn("Class"));
dt.Columns.Add(new DataColumn("Address"));
dt.Columns.Add(new DataColumn("RollNo"));
DataRow dr = dt.NewRow();
dr["Name"] = "Vaivbhav Koushik";
dr["FatherName"] = "shri Ramshankar";
dr["Email"] = "VK123@gmail.com";
dr["DOB"] = "06/22/1987";
dr["Class"] = "MCA";
dr["Address"] = "Noida";
dr["RollNo"] = 121;
dt.Rows.Add(dr);
dr = dt.NewRow();
dr["Name"] = "Ravi Kumar";
dr["FatherName"] = "Anuj Pandey";
dr["Email"] = "Kumarravi@gmail.com";
dr["DOB"] = "02/12/1970";
dr["Class"] = "MBA";
dr["Address"] = "Noida";
dr["RollNo"] = 122;
dt.Rows.Add(dr);
dr = dt.NewRow();
dr["Name"] = "Sanjay Gupta";
dr["FatherName"] = "Ashok Gupta";
dr["Email"] = "Gupta121@gmail.com";
dr["DOB"] = "01/10/1990";
dr["Class"] = "Btech";
dr["Address"] = "Delhi";
dr["RollNo"] = 123;
dt.Rows.Add(dr);
dr = dt.NewRow();
dr["Name"] = "Shambhu Bharadwaj";
dr["FatherName"] = "shubham bharadwaj";
dr["Email"] = "121shambhu@gmail.com";
dr["DOB"] = "03/28/1990";
dr["Class"] = "MCA";
dr["Address"] = "Noida";
dr["RollNo"] = 124;
dt.Rows.Add(dr);
dtg1 = dt;
gridviewbind();
}
}
گام ششم:
سپس تابعی برای اتصال داده ها از GridView ایجاد می کنیم و آن را در رویداد load صفحه، با اضافه شدن هر سطر به Grid فراخوانی می کنیم تا هربار که صفحه بارگذاری می شود، سطرهای جدید را نمایش دهد.
private void gridviewbind()
{
gridcontrol.DataSource = ViewState["dtg1"];
gridcontrol.DataBind();
}
گام هفتم:
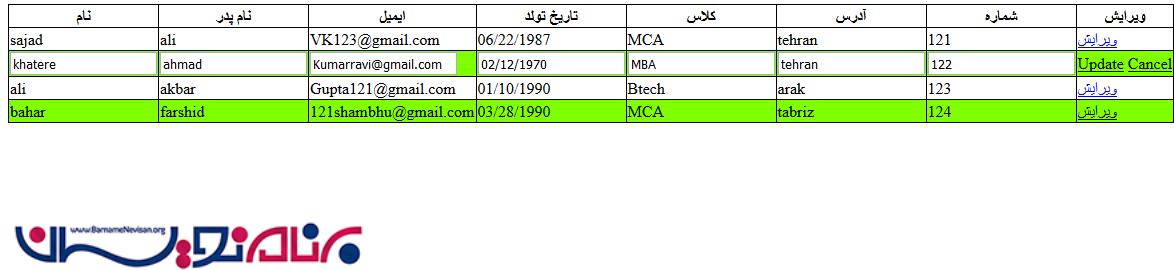
GridView ما به شکل زیر خواهد بود. شما می توانید تعداد رکوردهای بیشتر یا کمتری نسبت به نیاز خود داشته باشید.

گام هشتم:
در ستون آخر، لینک ویرایش را مشاهده می کنید. با کلیک کردن روی آن، لینک ویرایش پنهان شده و لینک های انصراف و به روزرسانی ظاهر می شوند، این ها چیز تازه ای نیستند. در واقع همان رویدادهای Update و Cancel هستند که پیش از این برای ویرایش رکوردهای خود تعریف کردیم. کد رویدادها به شکل زیر خواهد بود:
رویداد Edit:
protected void gridcontrol_edit(object sender, GridViewEditEventArgs e)
{
gridcontrol.EditIndex = e.NewEditIndex;
gridviewbind();
}
رویداد Cancel:
protected void gridcontrol_cancel(Object sender, GridViewCancelEditEventArgs e)
{
gridcontrol.EditIndex = -1;
gridviewbind();
}
رویداد Update:
protected void gridcontrol_update(object sender, GridViewUpdateEventArgs e)
{
DataTable dtg1 = (DataTable)ViewState["dtg1"];
GridViewRow gr = gridcontrol.Rows[e.RowIndex];
dtg1.Rows[gr.DataItemIndex]["Name"] = ((TextBox)(gr.Cells[0].FindControl("txtName"))).Text;
dtg1.Rows[gr.DataItemIndex]["FatherName"] = ((TextBox)(gr.Cells[1].FindControl("FatherName"))).Text;
dtg1.Rows[gr.DataItemIndex]["Email"] = ((TextBox)(gr.Cells[2].FindControl("txtEmail"))).Text;
dtg1.Rows[gr.DataItemIndex]["DOB"] = ((TextBox)(gr.Cells[3].FindControl("txtDOB"))).Text;
dtg1.Rows[gr.DataItemIndex]["Class"] = ((TextBox)(gr.Cells[4].FindControl("txtClass"))).Text;
dtg1.Rows[gr.DataItemIndex]["Address"] = ((TextBox)(gr.Cells[4].FindControl("txtAddress"))).Text;
dtg1.Rows[gr.DataItemIndex]["RollNo"] = ((TextBox)(gr.Cells[5].FindControl("RollNo"))).Text;
gridcontrol.EditIndex = -1;
gridviewbind();
}
گام نهم:
زمانی که روی لینک ویرایش کلیک می کنیم، کنترل ها (textbox، checkbox و یا radio button) به همان صورتی که در Edit item template field مشخص کردیم، ایجاد می شوند. بنابراین، زمانی که روی آن کلیک کنیم، textboxها به صورت زیر ظاهر می شوند.

گام دهم:
حال ما یک نوع اعتبارسنجی برای ایمیل ایجاد کرده ایم، به عبارت دیگر اگر کاربر یک Id ایمیل وارد کند، سمت کلاینت مشخص خواهیم کرد که این Id معتبر هست یا خیر. اگر Id وارد شده معتبر نباشد، پیامی نمایش داده خواهد شد که "لطفا ایمیل معتبر وارد نمایید". بنابراین ابتدا textbox ای که ایمیل را دریافت می کند، در GridView مشخص می کنیم و سپس تابعی مانند تابع زیر برای اعتبارسنجی آن استفاده می کنیم:
function validateEmail(emailInput) {
var email = /^(([^<>()[\]\\.,;:\s@\"]+(\.[^<>()[\]\\.,;:\s@\"]+)*)|(\".+\"))@((\[[0-9]{1,3}\.[0-9]{1,3}\.[0-9]{1,3}\.[0-9]{1,3}\])|(([a-zA-Z\-0-9]+\.)+[a-zA-Z]{2,}))$/;
return email.test(emailInput);
}
این تابع، فرمت ایمیل وارد شده را چک می کند، اگر فرمت ایمیل با فرمت این تابع مطابقت نداشته باشد پیغام خطا را نمایش می دهد.
گام یازدهم:
در این مرحله، با استفاده از جاوا اسکریپت یک کنترل اعتبارسنجی سمت کلاینت برای فیلد ایمیل ایجاد می کنیم.
$("#gridcontrol tr input[id*='txtEmail']").each(function () {
$(this).change(function (event) {
if (!validateEmail($(this).val())) {
alert("لطفا ایمیل معتبر وارد نمایید");
$(this).addClass('errorClass');
event.preventDefault();
isValidated = false;
}
else {
$(this).removeClass('errorClass');
isValidated = true;
}
});
});
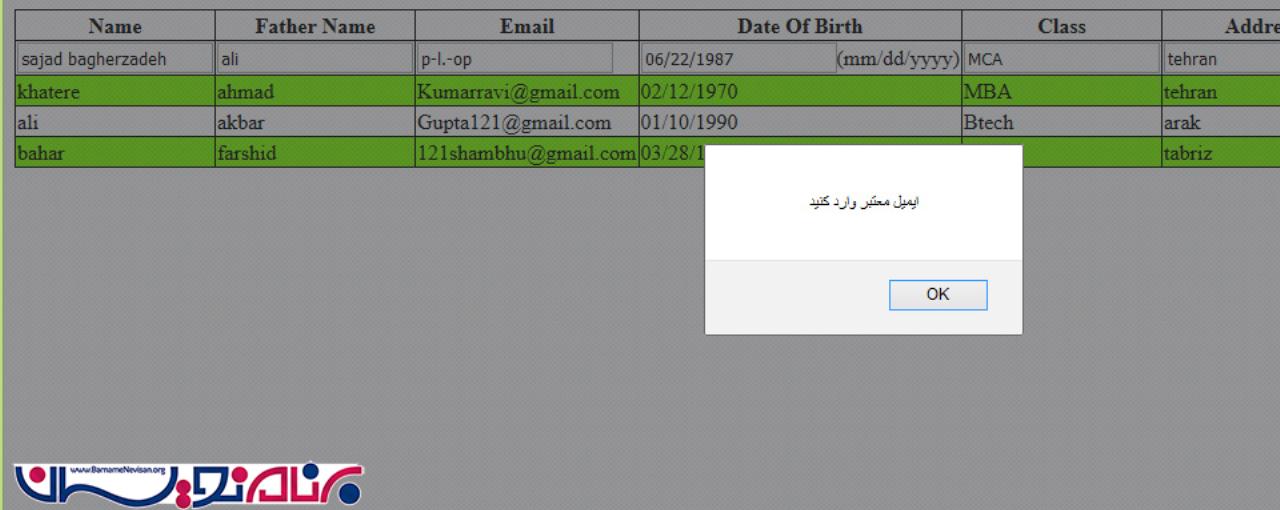
با این کد، در ابتدا تمام textboxهای GridView را به دست می آوریم، خط اول کد این کار را انجام می دهد. در اینجا کنترلی که Id ایمیل در آن وارد می شود، مشخص کردیم و از رویداد change که در خط دوم نوشته شده است استفاده کردیم. حال اگر برنامه را اجرا کنیم و ایمیل نامعتبری وارد کنیم، با این پیغام خطا مواجه می شویم: "لطفا ایمیل معتبر وارد نمایید" و رنگ texbox مربوطه آبی خواهد شد.

پس از کلیک روی پیام، GridView را به شکل زیر خواهیم دید:

خلاصه:
در این مقاله، با اعتبارسنجی سمت کلاینت و چگونگی استفاده از آن و همچنین مزایای آن آشنا شدیم. از data Table و View State برای اضافه کردن داده به GridView استفاده نمودیم. و درنهایت، نحوه اعتبارسنجی ایمیل را باهم بررسی کردیم.
- ASP.net
- 3k بازدید
- 1 تشکر
