دسترسی به پنجره فرزند از پنجره والد در JavaScript
چهارشنبه 11 شهریور 1394در این مقاله با یک مثال نحوه ی دسترسی به پنجره فرزند از طریق پنجره والد را با استفاده از JavaScript شرح خواهیم داد.

پنجره ی PopUp به پنجره های کوچکی گفته میشود که بر روی پنجره فعلی باز میشوند و معمولاً حاوی یک پیغام، تبلیغ یا پنجره مربوط به کامنتها هستند.
صفحه ی پنجره Popup فرزند
همانطور که در کد زیر می بینید این صفحه شامل دو تگ HTML Span می باشد، تگ های Span مقادیر نام و نام خانوادگی را به صفحه والد ارسال می کند.
<table border="0" cellpadding="0" cellspacing="0">
<tr>
<td>
First Name:
</td>
<td>
<span id="lblFirstName"></span>
</td>
</tr>
<tr>
<td>
Last Name:
</td>
<td>
<span id="lblLastName"></span>
</td>
</tr>
</table>
صفحه والد
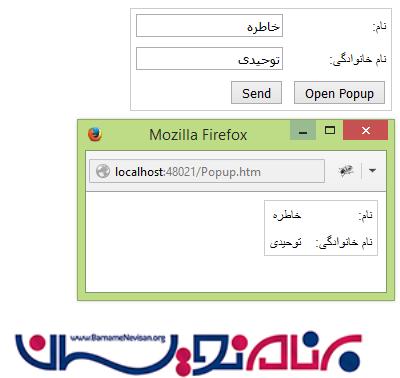
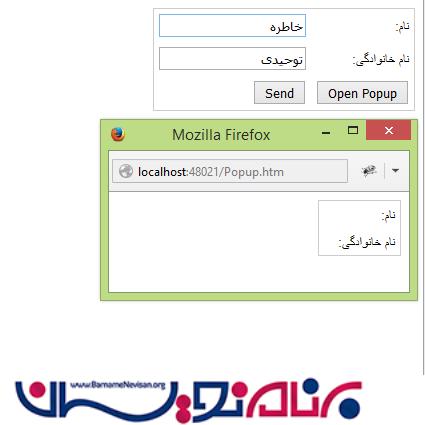
این صفحه شامل دو TextBoxes و Buttons می باشد. زمانی که روی دکمه Open Popup کلیک می کنیم آن، صفحه فرزند را با استفاده از تابع جاوا اسکریپت OpenPopup با عنوان پنجره Popup باز می کند.
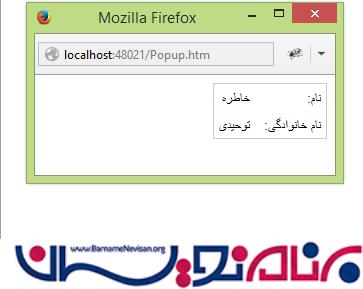
هنگامی که صفحه فرزند با عنوان Popup باز می شود اگر روی دکمه Send کلیک کنیم تابع جاوااسکریپت SendToPopup فراخوانی می شود.
همانطور که در شکل زیر نشان داده شده است.

ابتدا در تابع جاوا اسکریپت SendToPopup، بررسی می شود که صفحه فرزند Popup باز است یا بسته. اگر Popup باز است ، تگ HTML Span مقادیر FirstName وLastName داخل تکس باکس را داخل تگ مربوطه HTML Span قرار می دهد.

<table border="0" cellpadding="0" cellspacing="0">
<tr>
<td>
First Name:
</td>
<td>
<input type="text" id="txtFirstName" value="" />
</td>
</tr>
<tr>
<td>
Last Name:
</td>
<td>
<input type="text" id="txtLastName" value="" />
</td>
</tr>
<tr>
<td>
<input type="button" value="Open Popup" onclick="OpenPopup()" />
</td>
<td>
<input type="button" value="Send" onclick="SendToPopup()" />
</td>
</tr>
</table>
<script type="text/javascript">
var popup;
function OpenPopup() {
popup = window.open("Popup.htm", "Popup", "width=300,height=100");
};
function SendToPopup() {
if (popup != null && !popup.closed) {
var lblFirstName = popup.document.getElementById("lblFirstName");
var lblLastName = popup.document.getElementById("lblLastName");
lblFirstName.innerHTML = document.getElementById("txtFirstName").value;
lblLastName.innerHTML = document.getElementById("txtLastName").value;
popup.focus();
} else {
alert("Popup has been closed.");
}
}
</script>
- Java Script
- 2k بازدید
- 2 تشکر
