ایجاد یک GridView در Pop-up با استفاده از Bootstrap Modal Pop-up
سه شنبه 10 شهریور 1394در این پست نشان خواهیم داد که چگونه با کلیک بر روی link button در GridView و با استفاده از Bootstrap modal popup، در Pop-up ، یک GridView دیگر نشان داده شود.

اکنون قصد داریم با کلیک بر روی یک link-button در اولین gridview، درون یک pop-up، یک gridview دیگر باز می شود. در این برنامه از Bootstrap و کتابخانه jQuery استفاده خواهیم کرد.
مرحله اول:
VS خود را باز کنید و یک Empty website ایجاد کنید و یک نام مناسب برای آن انتخاب کنید.
مرحله 2:
در Solution Explorer دبرنامه یک Web form اضافه کنید.
مرحله 3:
فایل GridviewPopup.aspx راباز کنید و برنامه خود را design کنید.
ابتدا در قسمت head برنامه پلاگین jQuery خود را اضافه کنید. ما از پلاگین jquery-1.10.2.js در برنامه خود استفاده کرده ایم.
چگونگی افزودن در برنامه
در قسمت head در صفحه وب، کد زیر را اضافه کنید.
<script src="http://code.jquery.com/jquery-1.10.2.js"></script> Add bootstrap CSS plugin <link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.5/css/bootstrap.min.css"/>
سپس پلاگین زیر را برای ایجاد تم به صورت اختیاری اضافه کنید.
<!-- Optional theme --> <link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.5/css/bootstrap-theme.min.css"/>
بعد از آن، همانطور که در زیر می بینید، یک پلاگین Bootstrap برای کار با آن در برنامه اضافه می کنیم.
<!-- Optional theme -->
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.5/css/bootstrap-theme.min.css">
<script src="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.5/js/bootstrap.min.js"></script>
</head>
<body dir="rtl" >
<form id="form1" runat="server">
<div>
<asp:GridView ID="GridView1" AutoGenerateColumns="False" OnRowDataBound="GridView1_RowDataBound" runat="server">
<Columns>
<asp:BoundField DataField="Product_Name" HeaderText="نام محصول" />
<asp:BoundField DataField="Model" HeaderText="مدل" />
<asp:BoundField DataField="Price" HeaderText="قیمت" />
<asp:TemplateField HeaderText="نمایش جزئیات">
<ItemTemplate>
<asp:LinkButton ID="lnkdelete" href="#myModal" data-toggle="modal" runat="server">نمایش اطلاعات</asp:LinkButton>
</ItemTemplate>
</asp:TemplateField>
</Columns>
</asp:GridView>
<div><a href="http://barnamenevisan.org">مرجع تخصصی برنامه نویسان</a></div>
</div>
یک GridView برای نشان دادن در یک modal popup اضافه کنید.
<div id="myModal" class="modal fade">
<div class="modal-dialog">
<div class="modal-content">
<div class="modal-header">
<button type="button" class="close" data-dismiss="modal" aria-hidden="true">×</button>
<h4 class="modal-title">مرجع تخصصی برنامه نویسان</h4>
</div>
<div class="modal-body" style="overflow-y: scroll; max-height: 85%; margin-top: 50px; margin-bottom: 50px;">
<asp:Label ID="lblmessage" runat="server" ClientIDMode="Static"></asp:Label>
<asp:GridView ID="GridView2" runat="server" AutoGenerateColumns="False">
<Columns>
<asp:BoundField DataField="Product_Name" HeaderText="نام محصول"></asp:BoundField>
<asp:BoundField DataField="Model" HeaderText="مدل"></asp:BoundField>
<asp:BoundField DataField="Price" HeaderText="قیمت"></asp:BoundField>
</Columns>
</asp:GridView>
</div>
<div class="modal-footer">
<button type="button" class="btn btn-default" data-dismiss="modal">بستن</button>
</div>
</div>
</div>
</div>
در قطعه کد زیر می خواهیم، یک GridView در یک modal pop-up را نشان دهیم که ID آن myModal است و در URL مربوط به link button این ID را صدا زده تا آن را در یک modal pop-up نشان دهیم.
<asp:LinkButton ID="lnkdetail" href="#myModal" data-toggle="modal" runat="server">Show Data</asp:LinkButton>
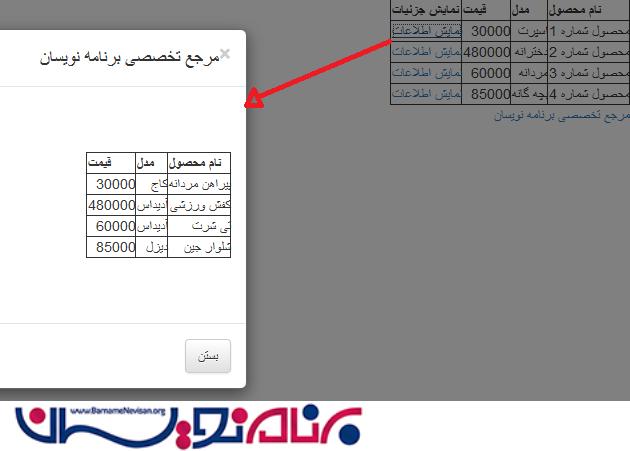
اکنون صفحه شما مانند زیر خواهد بود:
<%@ Page Language="C#" AutoEventWireup="true" CodeFile="GridviewPopup.aspx.cs" Inherits="GridviewPopup" %>
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head runat="server">
<title></title>
<script src="http://code.jquery.com/jquery-1.10.2.js"></script>
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.5/css/bootstrap.min.css">
<!-- Optional theme -->
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.5/css/bootstrap-theme.min.css">
<script src="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.5/js/bootstrap.min.js"></script>
</head>
<body dir="rtl" >
<form id="form1" runat="server">
<div>
<asp:GridView ID="GridView1" AutoGenerateColumns="False" OnRowDataBound="GridView1_RowDataBound" runat="server">
<Columns>
<asp:BoundField DataField="Product_Name" HeaderText="نام محصول" />
<asp:BoundField DataField="Model" HeaderText="مدل" />
<asp:BoundField DataField="Price" HeaderText="قیمت" />
<asp:TemplateField HeaderText="نمایش جزئیات">
<ItemTemplate>
<asp:LinkButton ID="lnkdelete" href="#myModal" data-toggle="modal" runat="server">نمایش اطلاعات</asp:LinkButton>
</ItemTemplate>
</asp:TemplateField>
</Columns>
</asp:GridView>
<div><a href="http://barnamenevisan.org">مرجع تخصصی برنامه نویسان</a></div>
</div>
<!-- کدهای مربوط به bootstrp modal popup -->
<div id="myModal" class="modal fade">
<div class="modal-dialog">
<div class="modal-content">
<div class="modal-header">
<button type="button" class="close" data-dismiss="modal" aria-hidden="true">×</button>
<h4 class="modal-title">مرجع تخصصی برنامه نویسان</h4>
</div>
<div class="modal-body" style="overflow-y: scroll; max-height: 85%; margin-top: 50px; margin-bottom: 50px;">
<asp:Label ID="lblmessage" runat="server" ClientIDMode="Static"></asp:Label>
<asp:GridView ID="GridView2" runat="server" AutoGenerateColumns="False">
<Columns>
<asp:BoundField DataField="Product_Name" HeaderText="نام محصول"></asp:BoundField>
<asp:BoundField DataField="Model" HeaderText="مدل"></asp:BoundField>
<asp:BoundField DataField="Price" HeaderText="قیمت"></asp:BoundField>
</Columns>
</asp:GridView>
</div>
<div class="modal-footer">
<button type="button" class="btn btn-default" data-dismiss="modal">بستن</button>
</div>
</div>
</div>
</div>
</form>
</body>
</html>
در صفحه code behind
فضاهای نام (namespace) زیر را به صفحه اضافه کنید:
using System; using System.Collections.Generic; using System.Data; using System.Linq; using System.Web; using System.Web.UI; using System.Web.UI.WebControls;
در اینجا، یک جدول با اطلاعات استاتیک برای اتصال با GridView ایجاد کرده ایم. اکنون صفحه، به اینصورت خواهد شد:
using System;
using System.Collections.Generic;
using System.Data;
using System.Linq;
using System.Web;
using System.Web.UI;
using System.Web.UI.WebControls;
public partial class GridviewPopup : System.Web.UI.Page
{
protected void Page_Load(object sender, EventArgs e)
{
if (!IsPostBack)
{
BindGridView1();
}
}
protected void BindGridView1() {
DataSet ds = new DataSet();
DataTable dt;
DataRow dr;
DataColumn pName;
DataColumn pMdl;
DataColumn pPrice;
dt = new DataTable();
pName = new DataColumn("Product_Name");
pMdl = new DataColumn("Model");
pPrice = new DataColumn("Price");
dt.Columns.Add(pName);
dt.Columns.Add(pMdl);
dt.Columns.Add(pPrice);
dr = dt.NewRow();
dr["Product_Name"] = "محصول شماره 1";
dr["Model"] = "اسپرت";
dr["Price"] = 30000;
dt.Rows.Add(dr);
dr = dt.NewRow();
dr["Product_Name"] = "محصول شماره 2";
dr["Model"] = "دخترانه";
dr["Price"] = 480000;
dt.Rows.Add(dr);
dr = dt.NewRow();
dr["Product_Name"] = "محصول شماره 3";
dr["Model"] = "مردانه";
dr["Price"] = 60000;
dt.Rows.Add(dr);
dr = dt.NewRow();
dr["Product_Name"] = "محصول شماره 4";
dr["Model"] = "بچه گانه";
dr["Price"] = 85000;
dt.Rows.Add(dr);
ds.Tables.Add(dt);
GridView1.DataSource = ds.Tables[0];
GridView1.DataBind();
}
protected void BindGrid2() {
DataSet ds = new DataSet();
DataTable dt;
DataRow dr;
DataColumn pName;
DataColumn pMdl;
DataColumn pPrice;
dt = new DataTable();
pName = new DataColumn("Product_Name");
pMdl = new DataColumn("Model");
pPrice = new DataColumn("Price");
dt.Columns.Add(pName);
dt.Columns.Add(pMdl);
dt.Columns.Add(pPrice);
dr = dt.NewRow();
dr["Product_Name"] = "پیراهن مردانه";
dr["Model"] ="کاج";
dr["Price"] = 30000;
dt.Rows.Add(dr);
dr = dt.NewRow();
dr["Product_Name"] = "کفش ورزشی";
dr["Model"] = "آدیداس";
dr["Price"] = 480000;
dt.Rows.Add(dr);
dr = dt.NewRow();
dr["Product_Name"] = "تی شرت";
dr["Model"] = "آدیداس";
dr["Price"] = 60000;
dt.Rows.Add(dr);
dr = dt.NewRow();
dr["Product_Name"] = "شلوار جین";
dr["Model"] = "دیزل";
dr["Price"] = 85000;
dt.Rows.Add(dr);
ds.Tables.Add(dt);
GridView2.DataSource = ds.Tables[0];
GridView2.DataBind();
}
protected void GridView1_RowDataBound(object sender, GridViewRowEventArgs e)
{
if (e.Row.RowType == DataControlRowType.DataRow)
{
string username = Convert.ToString(DataBinder.Eval(e.Row.DataItem, "Product_Name"));
LinkButton lnkbtnresult = (LinkButton)e.Row.FindControl("lnkdelete");
BindGrid2();
}
}
}
حالا، خروجی باید به اینصورت باشد:


- ASP.net
- 3k بازدید
- 4 تشکر
