فایل آپلود بدون کلیک کردن دکمه ارسال توسط FileUpload درASP.Net
دوشنبه 9 شهریور 1394دراین مقاله، با یک مثال نحوه آپلود فابل بدون کلیک کردن بر روی دکمه ارسال در هنگام استفاده از کنترل FileUpload توسط #C در ASP.Net توضیح داده شده است.

با استفاده از کنترل FileUpload به محض اینکه فایل انتخاب شد،دکمه ارسال پنهان می شود. رویداد کلیک دکمه ارسال با استفاده از جاوا اسکریپت باعث انجام PostBack میشود و فایل را ارسال می کند.
HTML Markup(زبان نشانه گذاری):
در تگ HTML زیر شامل یک کنترل FileUpload، و یک Label و دکمه Button که توسط Css پنهان است.
<asp:FileUpload ID="FileUpload1" runat="server" />
<br />
<asp:Label ID="lblMessage" runat="server" Text="File uploaded successfully." ForeColor="Green"
Visible="false" />
<asp:Button ID="btnUpload" Text="Upload" runat="server" OnClick="Upload" Style="display: none" />
Namespaces(فضای نام):
قطعه کد زیر را در فضای نام خود اضافه کنید :
using System.IO;
آپلود فایل بدون کلیک کردن بر روی دکمه ارسال توسط کنترل FileUpload درASP.Net :
درون رویداد PageLoad صفحه، رویداد OnChange از کنترل FileUpload برای فراخوانی تابع جاوااسکریپت UploadFile تنظیم می شود.
protected void Page_Load(object sender, EventArgs e)
{
FileUpload1.Attributes["onchange"] = "UploadFile(this)";
}
تابع جاوا اسکریپت UploadFile زمانی اجرا می شود که یک فایل توسط کنترل FileUpload انتخاب شود. ابتدا شرط را بررسی می کند که اگر در FileUpload ، فایل را انتخاب کرد سپس باعث اجرای رویداد کلیک دکمه submit میشود.
<script type="text/javascript">
function UploadFile(fileUpload) {
if (fileUpload.value != '') {
document.getElementById("<%=btnUpload.ClientID %>").click();
}
}
</script>
ذخیره کردن فایل آپلود شده:
در رویداد زیر فایل آپلود شده را در پوشه ای ذخیره می کند و در قسمت کنترل Label پیام موفقیت را نمایش می دهد.
protected void Upload(object sender, EventArgs e)
{
FileUpload1.SaveAs(Server.MapPath("~/Uploads/" + Path.GetFileName(FileUpload1.FileName)));
lblMessage.Visible = true;
}
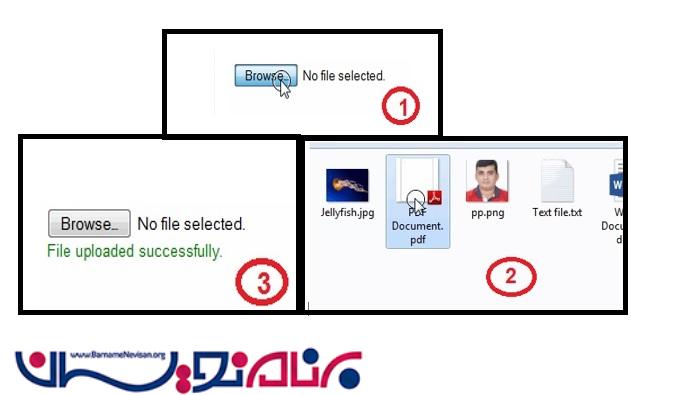
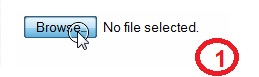
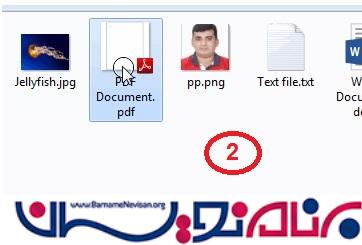
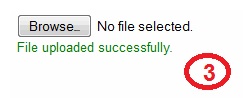
همانند شکل زیر خروجی برنامه را مشاهده نمایید :



- ASP.net
- 3k بازدید
- 2 تشکر
