آپلودفایل با استفاده ازWeb API و Entity Framework به صورت Ajax
چهارشنبه 11 شهریور 1394در این مقاله قصد داریم به طریقه آپلود فایل با WebAPI و Entity Framework به صورت ajax بپردازیم
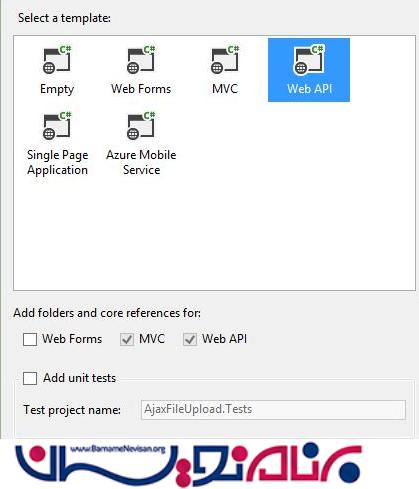
حال برای شروع یک پروژه از نوع MVC ایجاد کرده و گزینه WebAPI را نیز انتخاب کنید .


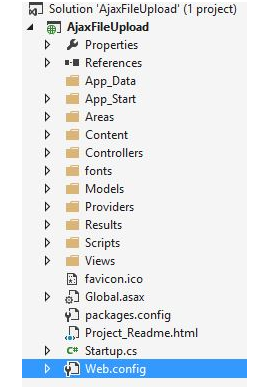
حال پس از انتحاب با ساختار پروژه مانند زیر میباشد .

حال قصد داریم در این مقاله به پیاده سازی یک فایل آپلود بپردازیم
حال روی Models راست کلیک کرده ویک کلاس به نام FileUpload.cs ایجاد میکنیم و کد های زیر داخل مینویسیم
public class FileUpload {
[Key]
[DatabaseGenerated(DatabaseGeneratedOption.Identity)]
public int imageid {
get;
set;
}
public string imagename {
get;
set;
}
public byte[] imagedata {
get;
set;
} //this property is used to insert a information of Image in byte format
}
حال برای استفاده از Entity Framework لازم است یک DataContext از مدلی که در بالا ساخته ایم را ایجاد میکنیم
public class FileUploadContext: DbContext {
public FileUploadContext(): base("name=TestConnection") {}
public DbSet < FileUpload > fileUpload {
get;
set;
}
}
حال برای آن که مدلی که در برنامه ساخته ایم به صورت جدول در SQL در آید بایستی تغیراتی در WebConfing برنامه قرار دهیم
<connectionStrings>
<add name="TestConnection" connectionString="Data Source= Your Database server name;Initial Catalog= Your Database Name;Integrated Security=True" providerName="System.Data.SqlClient" />
</connectionStrings>
و در انتها یکبار برنامه را Build کنید
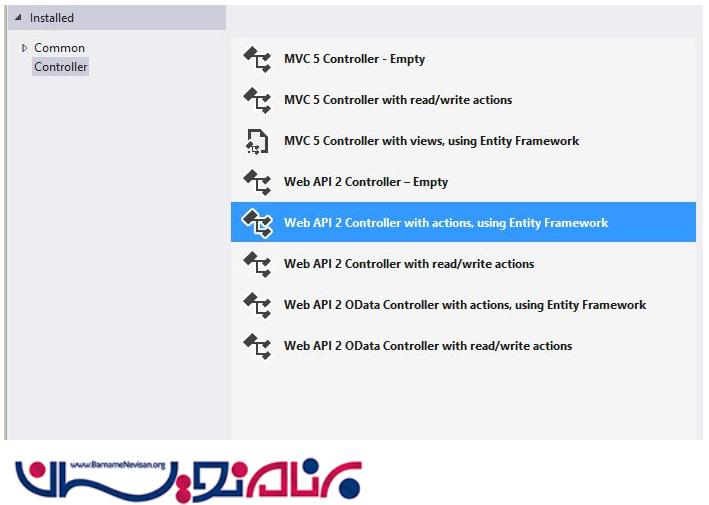
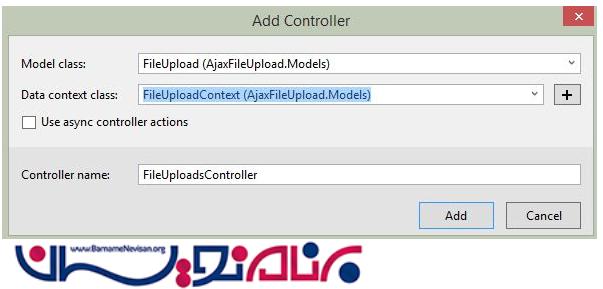
حال روی کنترلر راست کلیک کرده ویک کنترلر از نوع WebAPI ایجاد میکنیم


در این مرحله کد های زیر را با کد های متد PostFileUpload ، برای آپلود فایل جایگزین میکنیم
[HttpPost]
public IHttpActionResult PostFileUpload() {
if (HttpContext.Current.Request.Files.AllKeys.Any()) {
// Get the uploaded image from the Files collection
var httpPostedFile = HttpContext.Current.Request.Files["UploadedImage"];
if (httpPostedFile != null) {
FileUpload imgupload = new FileUpload();
int length = httpPostedFile.ContentLength;
imgupload.imagedata = new byte[length]; //get imagedata
httpPostedFile.InputStream.Read(imgupload.imagedata, 0, length);
imgupload.imagename = Path.GetFileName(httpPostedFile.FileName);
db.fileUpload.Add(imgupload);
db.SaveChanges();
var fileSavePath = Path.Combine(HttpContext.Current.Server.MapPath("~/UploadedFiles"), httpPostedFile.FileName);
// Save the uploaded file to "UploadedFiles" folder
httpPostedFile.SaveAs(fileSavePath);
return Ok("Image Uploaded");
}
}
return Ok("Image is not Uploaded");
}
سپس روی پروژه راست کلیک کرده و در Add>NewFolder یک فولدر جدید برای ذخیره عکس ها ایجاد میکنیم
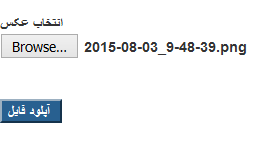
حال روی پروژه راست کلیک کرده و یک صفحه Html برای آپلود فایل طراحی میکنیم.
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title>برنامه نویسان </title>
<script type='text/javascript' src='http://ajax.googleapis.com/ajax/libs/jquery/1.10.2/jquery.min.js'></script>
<link href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.5/css/bootstrap.min.css" rel="stylesheet">
<script src="/Scripts/Upload.js"></script>
</head>
<body>
<div id="example">
<div class="demo-section k-header">
<h3>Image Upload</h3>
<br />
<div>
<label for="fileUpload">
انتخاب عکس
<input id="fileUpload" type="file" name="files" />
<br />
<br />
<input id="btnUploadFile" type="button" value="Upload File" class="btn-primary" />
</label>
</div>
</div>
</div>
</body>
</html>
حال اسکریپت زیر را برای آن که صفحه Html از asi ای که در بالا ایجاد کردیم پیروی کند به صفحه Html رفرنس میدهیم
$(document).ready(function () {
$('#btnUploadFile').on('click', function () {
var data = new FormData()
var files = $("#fileUpload").get(0).files;
// Add the uploaded image content to the form data collection
if (files.length > 0) {
data.append("UploadedImage", files[0]);
}
// Make Ajax request with the contentType = false, and procesDate = false
var ajaxRequest = $.ajax({
type: "POST",
url: "api/FileUploads",
contentType: false,
processData: false,
data: data
});
ajaxRequest.done(function (xhr, textStatus) {
});
});
});
حال از برنامه اجرا بگیرید

حال میتوان در فولدر UploadedFiles عکسی را که آپلود کردیم را مشاهده کنیم

- ASP.net MVC
- 2k بازدید
- 4 تشکر
