ایجاد و نمایش داده با استفاده از AjaxBegin Form در MVC
پنجشنبه 19 شهریور 1394در این مقاله قصد داریم طریقه پیاده سازی یک پارشیال ویو وAjaxBeginFrom و بار گزاری اطلاعات بدون postback شدن صفحه را در MVC شرح دهیم

در این آموزش قصد داریم که یک صفحه ثبت نام به صورت Modal ایجادکرده و در هنگام زدن دکمه ثبت نام ، اطلاعات بدون Postback در بانک اطلاعاتی ذخیره شود .
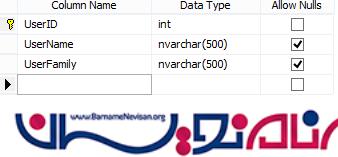
برای شروع یک بانک اطلاعاتی به صورت زیر ایجاد میکنیم.

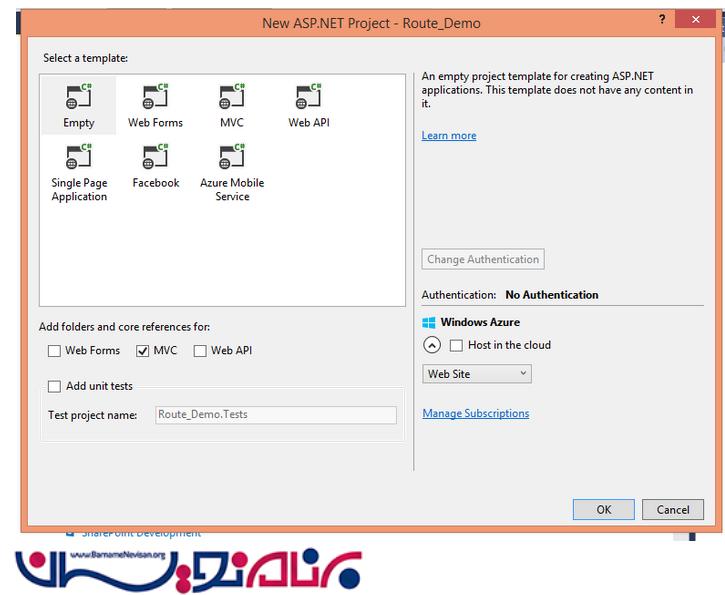
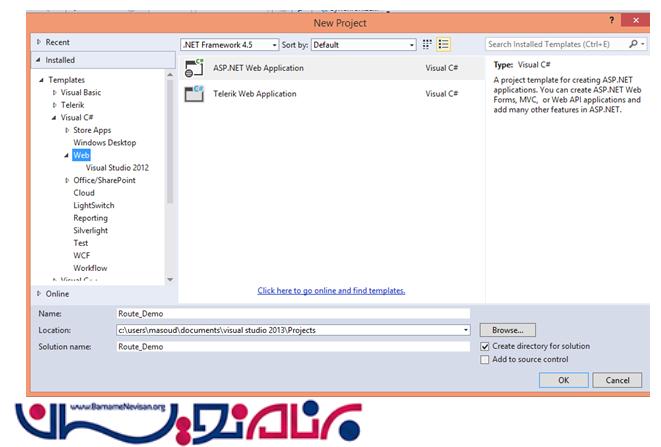
حال ویژوال استادیو را باز کرده و یک پروژه از نوع MVC ایجاد میکنیم


حال شما در این مرحله یک پروژه خالی از نوع MVc دارید

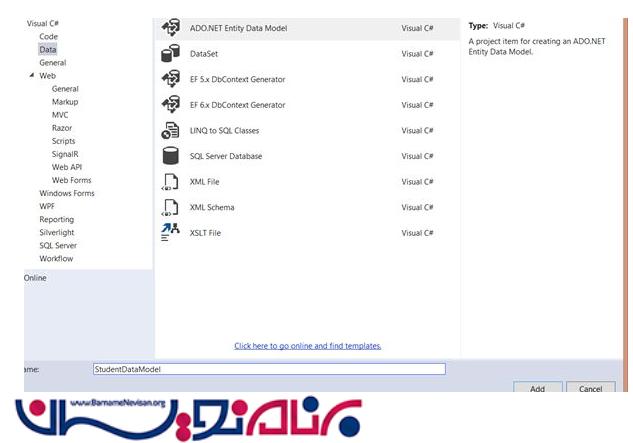
دراین مرحله روی Modles راست کلیک کرده و در گزینه New Item ، Addرا انتخاب کرده و گزینه ADO.NET Entity Data Model رابرای اضافه کردن بانک اطلاعاتی به برنامه خود انتخاب میکنیم.

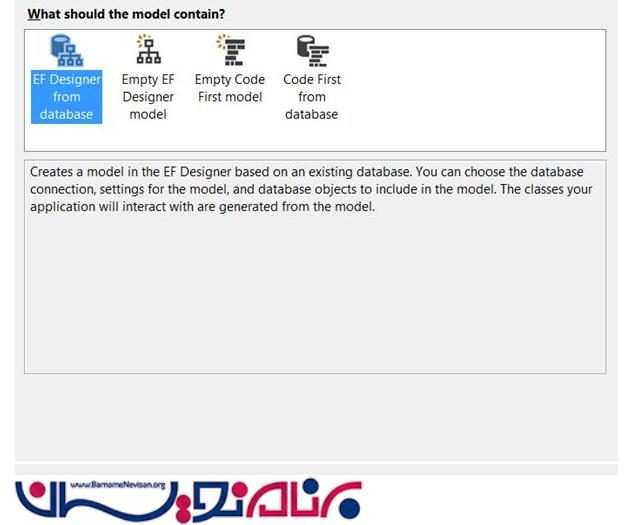
در این مرحله ابتدا EF Designer را انتخاب کرده و Next را میزنیم

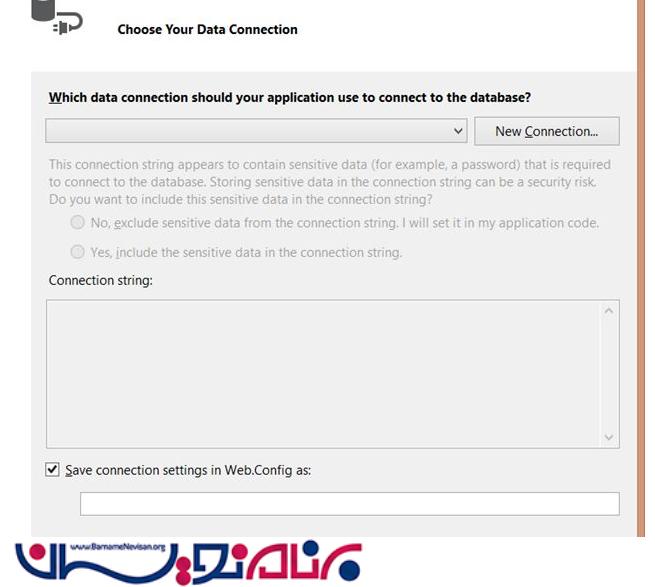
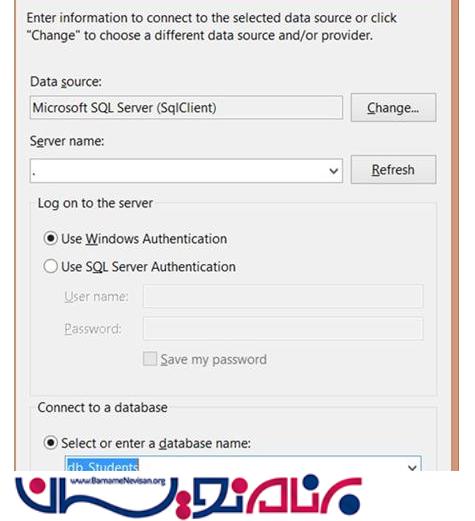
روی New Connection کلیک کرده

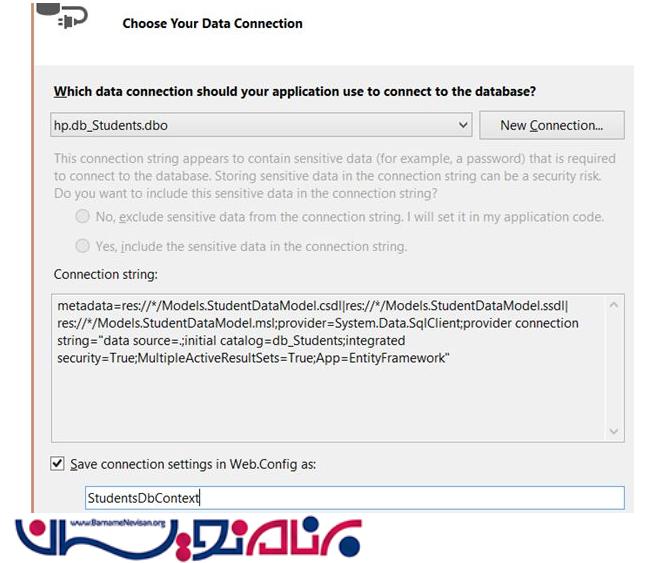
دراین مرحله باید نام بانک اطلاعاتی را که در Sql ساختیم را انتخاب کنید
اگر آشنایی کافی به گزینه های این صفحه ندارید کافی است اینجا کلیک کنید


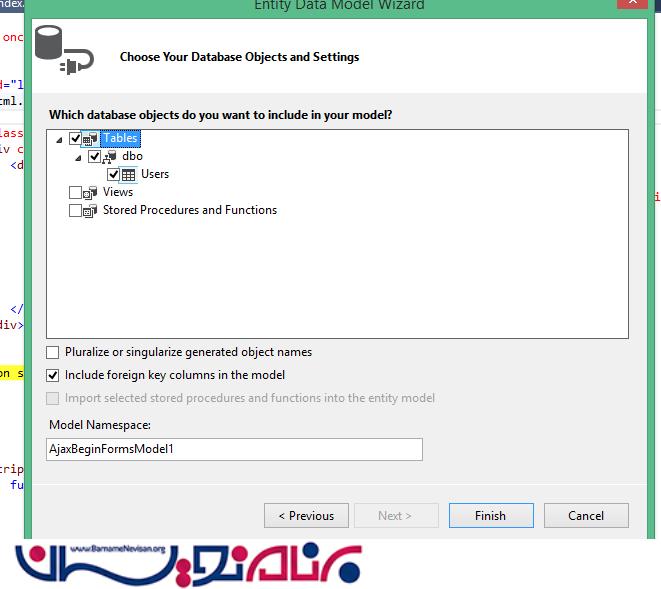
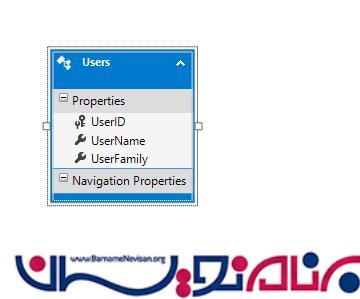
در این مرحله نام جدولی که را که در sql ساختیم را انتخاب میکنیم و در آخر گزینه Finish را میزنیم


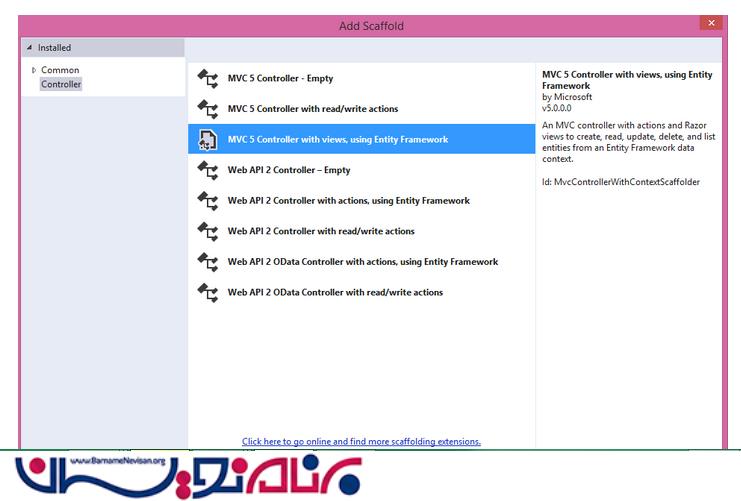
همان طور که از تصویر معلوم است روی Controller. راست کلیک کرده وAddرا میزنیم و یک کنترلر. ،از نوع Controller with views, using Entity Framework MVC 5 ایجاد میکنیم.

حال ما مقصد داریم که صفحه ثبت نام به صورت Modal باشد برای این کار بایستی متد Create از نوع get به صورت PartialView باشد
public ActionResult Create()
{
return PartialView();
}
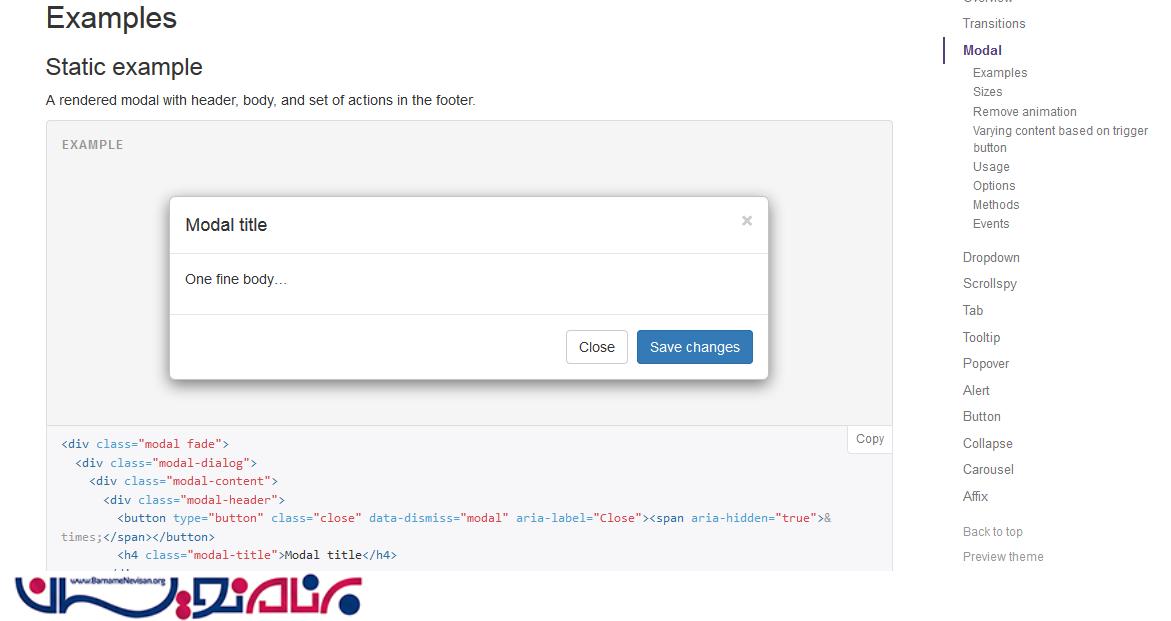
حال در سایت getbootstrap.com رفته و در قسمت Java Script یک نوع از modelهایی را میپسندید را انتخاب کنید


حال کد های موجود در Modal را کپی کرده ودر ویو Index جایگزین میکنیم
<div class="modal fade" id="myModal" tabindex="-1" role="dialog" aria-labelledby="myModalLabel">
<div class="modal-dialog" role="document">
<div class="modal-content">
<div class="modal-header">
<button type="button" class="close" data-dismiss="modal" aria-label="Close"><span aria-hidden="true">×</span></button>
<h4 class="modal-title" id="myModalLabel">Modal title</h4>
</div>
<div class="modal-body" id="bodymodal">
</div>
</div>
</div>
</div>
حال برای آن که بتوان از Modal استفاده کنیم کافی است اسکرپیت زیر را در ویو index بنویسیم
<script>
function Create() {
$.ajax({
url: "/Users/Create",
type: "Get",
}).done(function(result) {
$('#myModal').modal('show');
$('#myModalLabel').html('افزودن شخص جدید');
$('#bodymodal').html(result);
});
}
function success() {
$('#myModal').modal('hide');
}
</script>
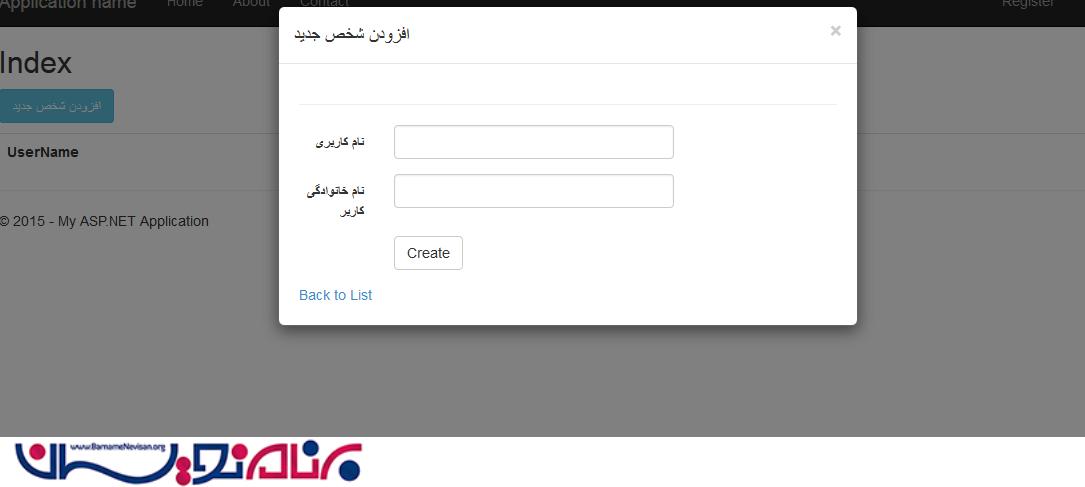
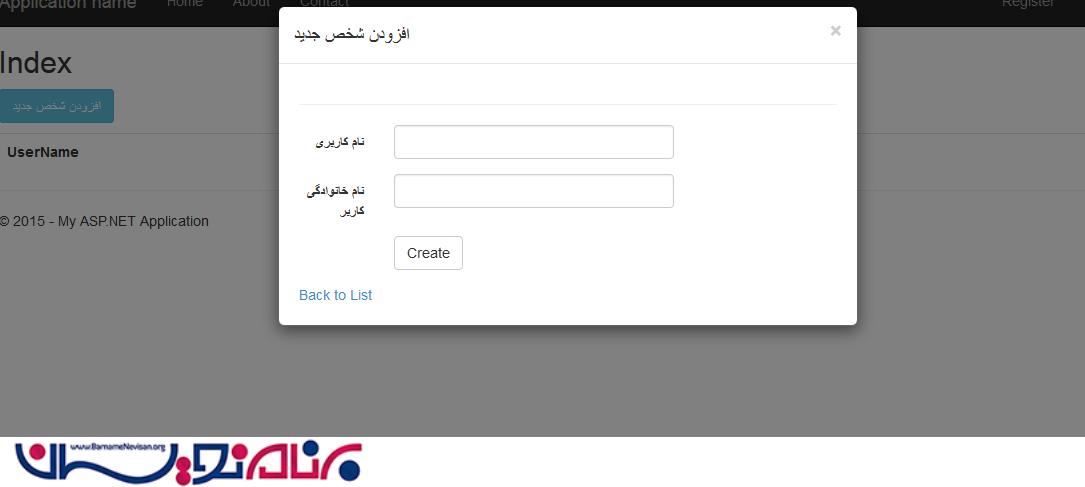
حال از برنامه اجرا بگیرید و شروع به ثبت اطلاعات کنید . با زدن دکمه افزودن یک صفحه بدون آن که postback ای صورت بگیرید باز شده است

حال همان طور که مشاهده بعد از ثبت اطلاعات صفخه postback میشود که ما برای این مشکل هم Ajax.Beginform را پیشنهاد میکنیم
برای استفاده از این امکان در کنترلر user رفته و یک متد به نام list از نوع PartialView ایجاد میکنیم
که در کل اطلاعات را برمیگردانیم
public ActionResult List()
{
return PartialView(db.Users.ToList());
}
حال با ید تغیراتی در ویو index به دهیم همانطور که مشاهده میکنید اطلاعات مربوط به نمایش داده ها را از ویو index برداشته و در ویو list جایگزین میکنیم
@model IEnumerable<WebApplication12.Models.Users>
@{
ViewBag.Title = "List";
}
<table class="table">
<tr>
<th>
@Html.DisplayNameFor(model => model.UserName)
</th>
<th>
@Html.DisplayNameFor(model => model.UserFamily)
</th>
<th></th>
</tr>
@foreach (var item in Model)
{
<tr>
<td>
@Html.DisplayFor(modelItem => item.UserName)
</td>
<td>
@Html.DisplayFor(modelItem => item.UserFamily)
</td>
<td>
@Html.ActionLink("Edit", "Edit", new { id = item.UserID }) |
@Html.ActionLink("Details", "Details", new { id = item.UserID }) |
@Html.ActionLink("Delete", "Delete", new { id = item.UserID })
</td>
</tr>
}
</table>
و در ویو index به جای اطلاعاتی که برداشتیم یک div به نام list جایگزین میکنیم که در آن PartialView ای که اطلاعات ویو index را درآن جایگزین کردیم لینک میدهم
<div id="list">
@Html.Action("List")
</div>
حال کار نهایی آن است که در ویو Creat رفته و تعیراتی در View بدهیم
@using (Ajax.BeginForm("Create", "Users",FormMethod.Post,new AjaxOptions(){UpdateTargetId = "list",OnSuccess = "success"}))
{
همان طور که مشاهده میکنید به جای استفاده از Html .BeginForm از Ajax.BeginForm استفاده کرده ایم که دو پارامتر دارد پارامتر اول همان div ای است که در view index صدا زدیم و به معنای رفرش کردن لیست ، بعد از ثبت اطلاعات است و پارامتر دوم به این معناست که وقتی اطلاعات ثبت شد یک تابع اسکرپتی صدا زده شود که ما این تابع را در ویو index نوشتیم
function success() {
$('#myModal').modal('hide');
}
این تابع به این معناست که بعد از ثیت اطلاعات پنجره modal بسته شود
موفق باشید
- ASP.net MVC
- 3k بازدید
- 4 تشکر
