دریافت خروجی از گرید کندو به فرمت Excel و CSV توسط WebAPI
چهارشنبه 18 شهریور 1394در این مقاله نحوه گرفتن خروجی از گرید کندو به فرمت Excel و CSV توسط WebAPI را خواهید آموخت.

مراحل کار
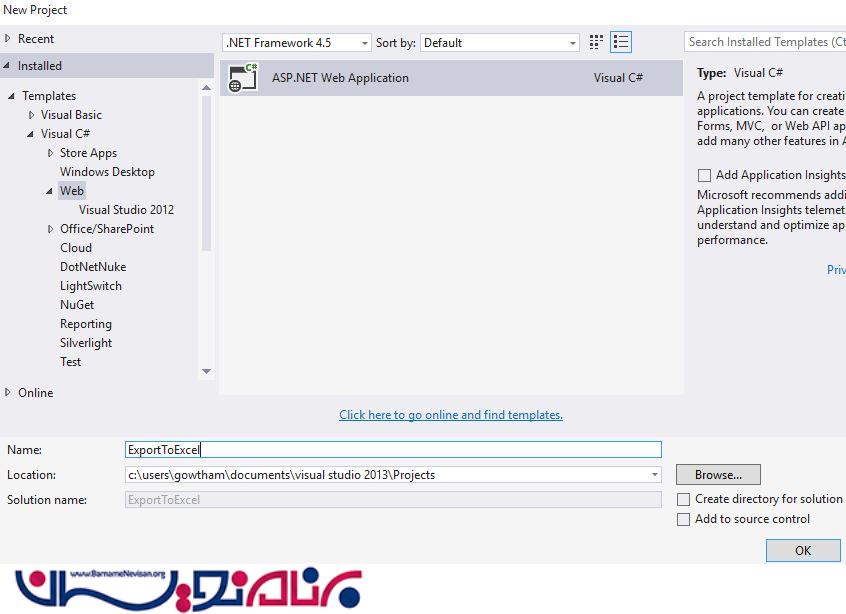
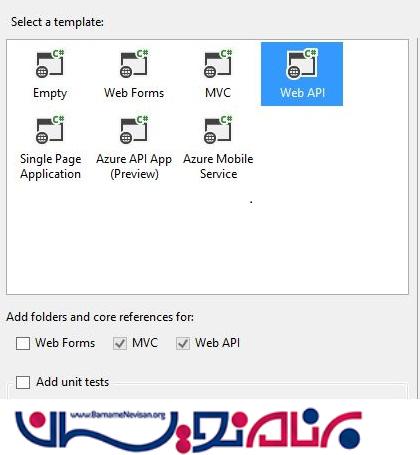
مانند تصویر زیر یک پروژه از نوع WebAPI ایجاد نمایید.
برای این کار ویژوال استادیو را باز کرده و به مسیر زیر بروید.
"File" -> "New" -> "Project"


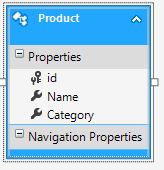
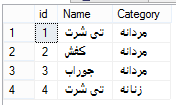
سپس جدولی مانند تصویر زیر طراحی نمایید.


همچنین می توانید از اسکریپت زیر برای ساخت جدول و مقادیر آن استفاده نمایید.
GO ALTER DATABASE [ExportToExcelDB] SET ANSI_NULL_DEFAULT OFF GO ALTER DATABASE [ExportToExcelDB] SET ANSI_NULLS OFF GO ALTER DATABASE [ExportToExcelDB] SET ANSI_PADDING OFF GO ALTER DATABASE [ExportToExcelDB] SET ANSI_WARNINGS OFF GO ALTER DATABASE [ExportToExcelDB] SET ARITHABORT OFF GO ALTER DATABASE [ExportToExcelDB] SET AUTO_CLOSE OFF GO ALTER DATABASE [ExportToExcelDB] SET AUTO_CREATE_STATISTICS ON GO ALTER DATABASE [ExportToExcelDB] SET AUTO_SHRINK OFF GO ALTER DATABASE [ExportToExcelDB] SET AUTO_UPDATE_STATISTICS ON GO ALTER DATABASE [ExportToExcelDB] SET CURSOR_CLOSE_ON_COMMIT OFF GO ALTER DATABASE [ExportToExcelDB] SET CURSOR_DEFAULT GLOBAL GO ALTER DATABASE [ExportToExcelDB] SET CONCAT_NULL_YIELDS_NULL OFF GO ALTER DATABASE [ExportToExcelDB] SET NUMERIC_ROUNDABORT OFF GO ALTER DATABASE [ExportToExcelDB] SET QUOTED_IDENTIFIER OFF GO ALTER DATABASE [ExportToExcelDB] SET RECURSIVE_TRIGGERS OFF GO ALTER DATABASE [ExportToExcelDB] SET DISABLE_BROKER GO ALTER DATABASE [ExportToExcelDB] SET AUTO_UPDATE_STATISTICS_ASYNC OFF GO ALTER DATABASE [ExportToExcelDB] SET DATE_CORRELATION_OPTIMIZATION OFF GO ALTER DATABASE [ExportToExcelDB] SET TRUSTWORTHY OFF GO ALTER DATABASE [ExportToExcelDB] SET ALLOW_SNAPSHOT_ISOLATION OFF GO ALTER DATABASE [ExportToExcelDB] SET PARAMETERIZATION SIMPLE GO ALTER DATABASE [ExportToExcelDB] SET READ_COMMITTED_SNAPSHOT OFF GO ALTER DATABASE [ExportToExcelDB] SET HONOR_BROKER_PRIORITY OFF GO ALTER DATABASE [ExportToExcelDB] SET READ_WRITE GO ALTER DATABASE [ExportToExcelDB] SET RECOVERY FULL GO ALTER DATABASE [ExportToExcelDB] SET MULTI_USER GO ALTER DATABASE [ExportToExcelDB] SET PAGE_VERIFY CHECKSUM GO ALTER DATABASE [ExportToExcelDB] SET DB_CHAINING OFF GO EXEC sys.sp_db_vardecimal_storage_format N'ExportToExcelDB', N'ON' GO USE [ExportToExcelDB] GO /****** Object: Table [dbo].[Product] Script Date: 09/05/2015 17:31:29 ******/ SET ANSI_NULLS ON GO SET QUOTED_IDENTIFIER ON GO CREATE TABLE [dbo].[Product]( [id] [int] NOT NULL, [Name] [nvarchar](50) NOT NULL, [Category] [nvarchar](50) NOT NULL, CONSTRAINT [PK_Product] PRIMARY KEY CLUSTERED ( [id] ASC )WITH (PAD_INDEX = OFF, STATISTICS_NORECOMPUTE = OFF, IGNORE_DUP_KEY = OFF, ALLOW_ROW_LOCKS = ON, ALLOW_PAGE_LOCKS = ON) ON [PRIMARY] ) ON [PRIMARY] GO INSERT [dbo].[Product] ([id], [Name], [Category]) VALUES (1, N'تی شرت', N'مردانه') INSERT [dbo].[Product] ([id], [Name], [Category]) VALUES (2, N'کفش', N'مردانه') INSERT [dbo].[Product] ([id], [Name], [Category]) VALUES (3, N'جوراب', N'مردانه') INSERT [dbo].[Product] ([id], [Name], [Category]) VALUES (4, N'تی شرت', N'زنانه')
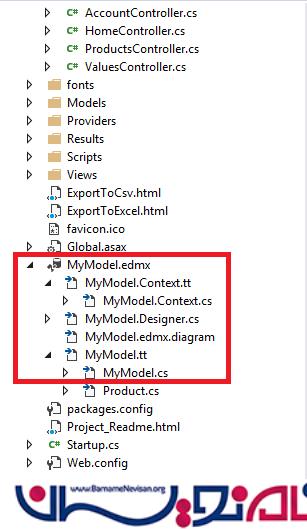
حال لازم است تا مدل را به پروژه اضافه نمایید.

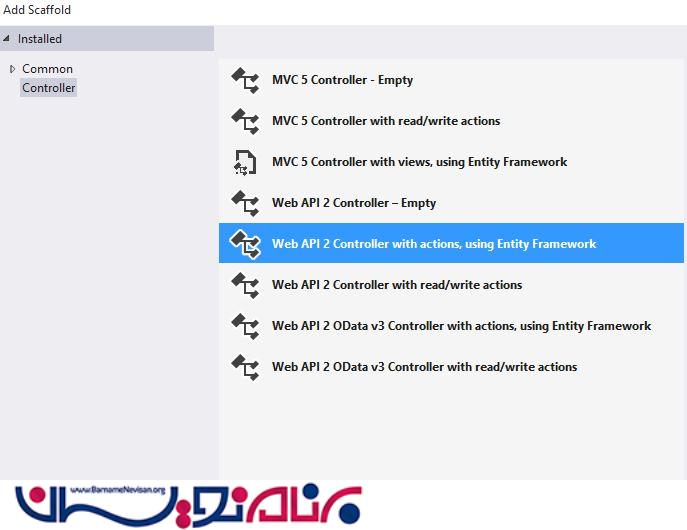
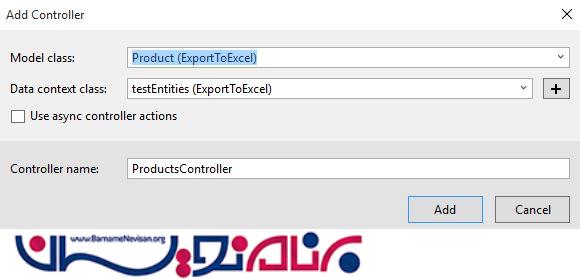
سپس یک کنترلر مانند زیر بسازید.


حالا یک صفحه html ساخته و کدهای زیر را برای آن می نویسیم.
ExportToHtml.html
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title></title>
<link rel="stylesheet" href="http://kendo.cdn.telerik.com/2015.2.805/styles/kendo.common.min.css">
<link rel="stylesheet" href="http://kendo.cdn.telerik.com/2015.2.805/styles/kendo.rtl.min.css">
<link rel="stylesheet" href="http://kendo.cdn.telerik.com/2015.2.805/styles/kendo.default.min.css">
<link rel="stylesheet" href="http://kendo.cdn.telerik.com/2015.2.805/styles/kendo.mobile.all.min.css">
<script src="http://code.jquery.com/jquery-1.9.1.min.js"></script>
<script src="http://kendo.cdn.telerik.com/2015.2.805/js/angular.min.js"></script>
<script src="http://kendo.cdn.telerik.com/2015.2.805/js/jszip.min.js"></script>
<script src="http://kendo.cdn.telerik.com/2015.2.805/js/kendo.all.min.js"></script>
</head>
<body>
<div id="example">
<div class="demo-section k-header wide">
<div>
<h4>خروجی به فرمت اکسل</h4>
<div id="test-grid" data-role="grid"
date-scrollable="true"
data-editable="true"
data-toolbar="['excel']"
data-columns="[
{ 'field': 'Name', 'width': 270 },
{ 'field': 'Category' },
]"
data-bind="source: products,
visible: isVisible"
style="height: 300px"></div>
</div>
</div>
</div>
<h3><a href="http://www.barnamenevisan.org">مرجع تخصصی برنامه نویسان</a></h3>
</body>
</html>
<script>
var viewModel = kendo.observable({
isVisible: true,
products: new kendo.data.DataSource({
schema: {
model: {
id: "id",
fields: {
Name: { type: "string" },
Category: { type: "string" }
}
}
},
batch: true,
transport: {
read: {
url: "/api/Products",
dataType: "json"
},
parameterMap: function (options, operation) {
if (operation !== "read" && options.models) {
return { models: kendo.stringify(options.models) };
}
}
}
}),
});
kendo.bind($("#example"), viewModel);
</script>
حال خروجی ما به شکل زیر خواهد بود :

حالا اگر روی دکمه کلیک نمایید می توانید از گرید یک خروجی به فرمت اکسل داشته باشید.
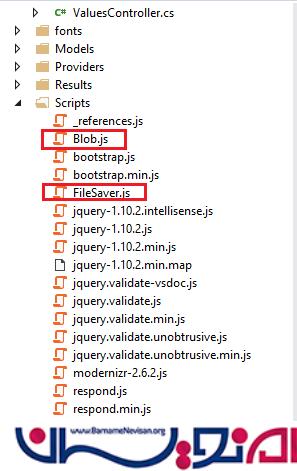
برای گرفتن خروجی CSV ابتدا باید دو فایل که در تصویر زیر می بینید را به پوشه Scripts پروژه اضافه نمایید.

سپس یک صفحه html ساخته و کدهای زیر را برای آن می نویسیم.
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title></title>
<link rel="stylesheet" href="http://kendo.cdn.telerik.com/2015.2.805/styles/kendo.common.min.css">
<link rel="stylesheet" href="http://kendo.cdn.telerik.com/2015.2.805/styles/kendo.rtl.min.css">
<link rel="stylesheet" href="http://kendo.cdn.telerik.com/2015.2.805/styles/kendo.default.min.css">
<link rel="stylesheet" href="http://kendo.cdn.telerik.com/2015.2.805/styles/kendo.mobile.all.min.css">
<script src="http://code.jquery.com/jquery-1.9.1.min.js"></script>
<script src="http://kendo.cdn.telerik.com/2015.2.805/js/angular.min.js"></script>
<script src="http://kendo.cdn.telerik.com/2015.2.805/js/jszip.min.js"></script>
<script src="http://kendo.cdn.telerik.com/2015.2.805/js/kendo.all.min.js"></script>
<script src="/Scripts/Blob.js"></script>
<script src="/Scripts/FileSaver.js"></script>
</head>
<body>
<div id="example">
<div class="demo-section k-header wide">
<div>
<h4>Export to CSV</h4>
<div id="test-grid" data-role="grid"
date-scrollable="true"
data-editable="true"
data-columns="[
{ 'field': 'Name', 'width': 270 },
{ 'field': 'Category' },
]"
data-bind="source: products,
visible: isVisible"
style="height: 300px"></div>
</div>
</div>
<div>
<button data-role="button" data-bind="visible: isVisible, enabled: isEnabled, events: { click: onClick }">Export to CSV</button>
</div>
<h3><a href="http://www.barnamenevisan.org">مرجع تخصصی برنامه نویسان</a></h3>
</div>
</body>
</html>
<script>
var viewModel = kendo.observable({
isVisible: true,
onClick: function (e) {
e.preventDefault();
viewModel.exportCsv('test-grid', 'testdata.csv');
},
products: new kendo.data.DataSource({
schema: {
model: {
id: "id",
fields: {
Name: { type: "string" },
Category: { type: "string" }
}
}
},
batch: true,
transport: {
read: {
url: "/api/Products",
dataType: "json"
},
parameterMap: function (options, operation) {
if (operation !== "read" && options.models) {
return { models: kendo.stringify(options.models) };
}
}
}
}),
exportCsv: function (gridId, fileName) {
var grid = $("#" + gridId).data("kendoGrid");
var originalPageSize = grid.dataSource.pageSize();
var csv = '';
fileName = fileName || 'download.csv';
grid.dataSource.pageSize(grid.dataSource.view().length);
var data = grid.dataSource.view();
for (var i = 0; i < grid.columns.length; i++) {
var field = grid.columns[i].field;
var title = grid.columns[i].title || field;
if (!field) continue;
title = title.replace(/"/g, '""');
csv += '"' + title + '"';
if (i < grid.columns.length - 1) {
csv += ',';
}
}
csv += '\n';
for (var row in data) {
for (var i = 0; i < grid.columns.length; i++) {
var fieldName = grid.columns[i].field;
var template = grid.columns[i].template;
var exportFormat = grid.columns[i].exportFormat;
if (!fieldName) continue;
var value = '';
if (fieldName.indexOf('.') >= 0) {
var properties = fieldName.split('.');
var value = data[row] || '';
for (var j = 0; j < properties.length; j++) {
var prop = properties[j];
value = value[prop] || '';
}
}
else {
value = data[row][fieldName] || '';
}
if (value && template && exportFormat !== false) {
value = _.isFunction(template)
? template(data[row])
: kendo.template(template)(data[row]);
}
value = value.toString().replace(/"/g, '""');
csv += '"' + value + '"';
if (i < grid.columns.length - 1) {
csv += ',';
}
}
csv += '\n';
}
grid.dataSource.pageSize(originalPageSize);
//EXPORT TO BROWSER
var blob = new Blob([csv], { type: 'text/csv;charset=utf-8' }); //Blob.js
saveAs(blob, fileName); //FileSaver.js
},
});
kendo.bind($("#example"), viewModel);
</script>
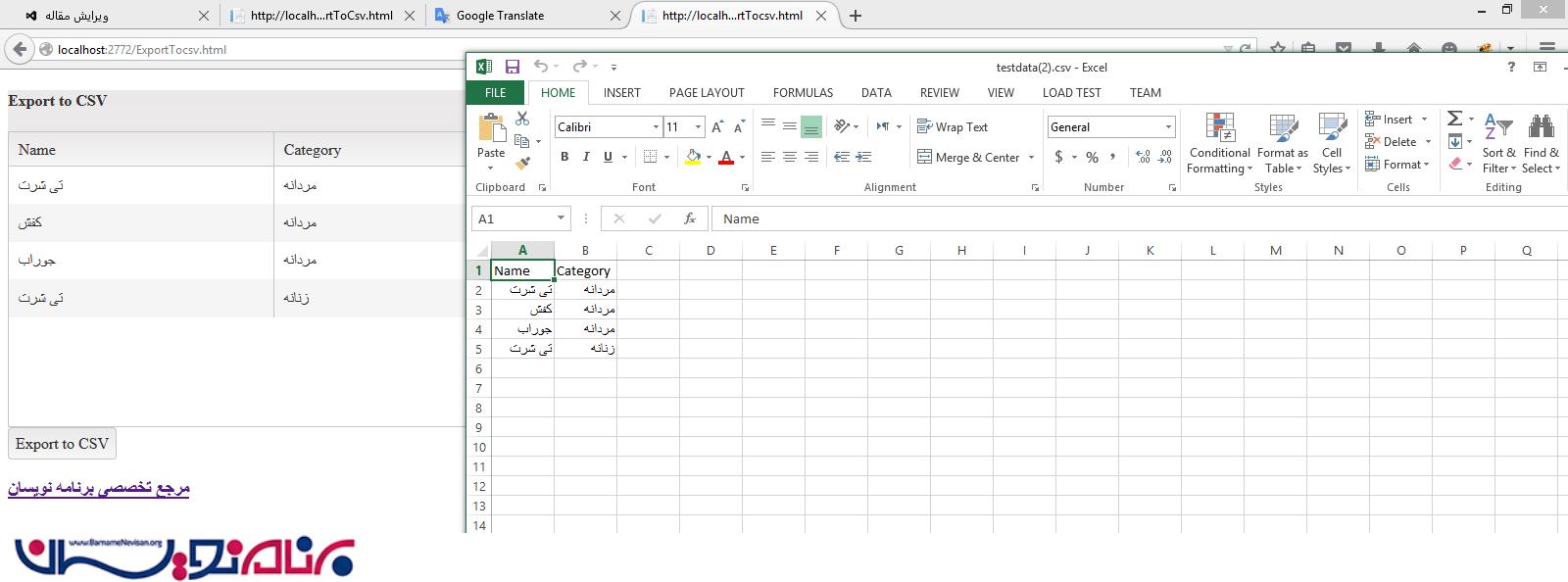
خروجی ما به شکل زیر خواهد بود :

- ASP.net MVC
- 4k بازدید
- 1 تشکر
