ایجاد فرم ورود با استفاده از Session درASP.Net
سه شنبه 17 شهریور 1394در این مقاله، نشان می دهیم که چگونه با استفاده از Session State در ASP.Net فرم ورود بسازیم.

این فرم، دو ورودی به عنوان نام کاربری و کلمه عبور و یک دکمه برای ورود دارد. زمانی که کاربر روی دکمه ورود کلیک می کند، به صفحه جدیدی هدایت می شود(صفحه حساب کاربری). در صفحه کاربری نیز یک دکمه خروج داریم. اگر کاربر روی این دکمه کلیک نماید، از صفحه اصلی خارج شده و به صفحه ورود که نام کاربری و کلمه عبور در آن ذخیره شده است، برمی گردد و نیازی نیست که کاربر دوباره این اطلاعات را وارد کند. این اطلاعات با استفاده از کوکی مرورگر در Session ذخیره می شود.
گام اول:
ویژوال استودیو 2012 را باز کرده و یک Empty website ایجاد می کنیم. در اینجا پروژه ای به نام LoginForm_demo ایجاد کردیم.
گام دوم:
سپس روی نام پروژه در Solution explorer راست کلیک کرده و دو web form با نام های Login_demo.aspx و Redirectpage.aspx و یک SQL Server Database به آن اضافه می کنیم.
برای ایجاد دیتابیس، روی نام پروژه راست کلیک کرده و یک SQL Server Database اضافه می کنیم، توجه داشته باشید که دیتابیس ایجاد شده باید در فولدر App_Data قرار بگیرد.
گام سوم:
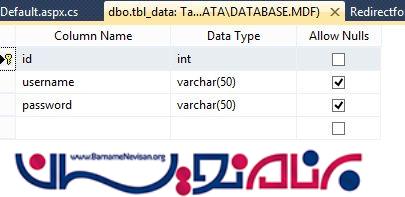
دیتابیس خود را انتخاب کرده و در Server Explorer سمت راست پنجره روی Tables راست کلیک کرده و Add New Table را انتخاب می کنیم و جدولی شبیه به جدول زیر با نام tbl_data ایجاد می کنیم. به یاد داشته باشید که حتما کلید اصلی جدول را مشخص نمایید.

حال با راست کلیک روی Tables و انتخاب Show Table Data داده هایی به این فیلدها وارد می کنیم. داده های ورودی کاربر را با این داده ها مقایسه می کنیم، اگر ورودی صحیح باشد کاربر به صفحه حساب کاربری خود هدایت می شود درغیر این صورت با خطا مواجه خواهد شد.
کدمربوط به طراحی صفحه:
گام چهارم:
حال کدهای مربوط به طراحی را به صورت زیر در صفحه Login_demo.aspx می نویسیم.
<body>
<form id="form1" runat="server">
<div >
<table style="width:100%;" dir="rtl">
<caption class="style1">
<strong dir="rtl">فرم ورود</strong></caption>
<tr>
<td class="auto-style3">
</td>
<td>
</td>
<td>
</td>
</tr>
<tr>
<td class="auto-style1">
نام کاربری:</td>
<td class="auto-style2">
<asp:TextBox ID="TextBox1" runat="server"></asp:TextBox>
</td>
<td class="auto-style2">
<asp:RequiredFieldValidator ID="RequiredFieldValidator2" runat="server"
ControlToValidate="TextBox1" ErrorMessage="لطفا نام کاربری را وارد نمایید"
ForeColor="Red"></asp:RequiredFieldValidator>
</td>
</tr>
<tr>
<td class="auto-style3">
کلمه عبور:</td>
<td>
<asp:TextBox ID="TextBox2" TextMode="Password" runat="server"></asp:TextBox>
</td>
<td>
<asp:RequiredFieldValidator ID="RequiredFieldValidator1" runat="server"
ControlToValidate="TextBox2" ErrorMessage="لطفا پسورد خود را وارد نمایید"
ForeColor="Red"></asp:RequiredFieldValidator>
</td>
</tr>
<tr>
<td class="auto-style3">
</td>
<td>
</td>
<td>
</td>
</tr>
<tr>
<td class="auto-style3">
</td>
<td>
<asp:Button ID="Button1" runat="server" Text="ورود" onclick="Button1_Click" />
</td>
<td>
<asp:Label ID="Label1" runat="server"></asp:Label>
</td>
</tr>
</table>
</div>
</form>
</body>
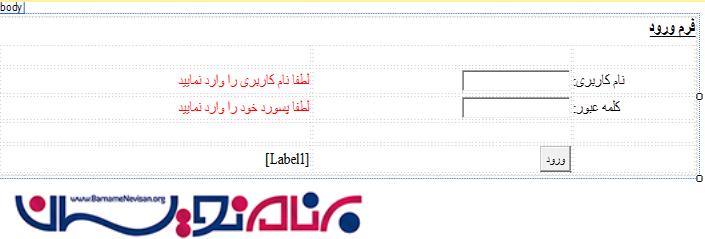
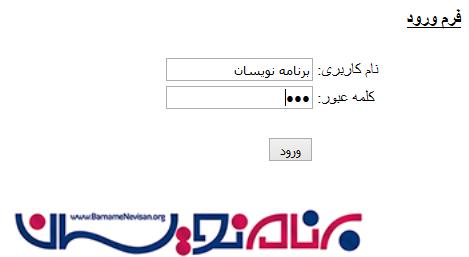
تا این مرحله، صفحه ای به شکل زیر خواهیم دید:

گام پنجم:
برای اینکه فرم ورود ما کار کند، code behind را به شکل زیر تعریف می کنیم.

using System;
using System.Collections.Generic;
using System.Linq;
using System.Web;
using System.Web.UI;
using System.Web.UI.WebControls;
using System.Data;
using System.Data.SqlClient;
public partial class _Default : System.Web.UI.Page
{
protected void Page_Load(object sender, EventArgs e)
{
}
protected void Button1_Click(object sender, EventArgs e)
{
SqlConnection con = new SqlConnection(@"Data Source=.\SQLEXPRESS;AttachDbFilename=|DataDirectory|\Database.mdf;Integrated Security=True;User Instance=True");
SqlCommand cmd = new SqlCommand("select * from tbl_data where username=@username and password=@password", con);
cmd.Parameters.AddWithValue("@username", TextBox1.Text);
cmd.Parameters.AddWithValue("password", TextBox2.Text);
SqlDataAdapter sda = new SqlDataAdapter(cmd);
DataTable dt = new DataTable();
sda.Fill(dt);
con.Open();
int i = cmd.ExecuteNonQuery();
con.Close();
if (dt.Rows.Count > 0)
{
Session["id"] = TextBox1.Text;
Response.Redirect("Redirectform.aspx");
Session.RemoveAll();
}
else
{
Label1.Text = "نام کاربری یا کلمه عبور وارد شده صحیح نمی باشد";
Label1.ForeColor = System.Drawing.Color.Red;
}
سپس صفحه حساب کاربری (Redirectpage) را که کاربر پس از ورو به آن هدایت می شود، طراحی می کنیم.
<%@ Page Language="C#" AutoEventWireup="true" CodeFile="Redirectform.aspx.cs" Inherits="Redirectform" %>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head runat="server">
<title></title>
</head>
<body>
<form id="form1" runat="server">
<div>
<p>
<strong style="font-size: xx-large">سلام! به صفحه من خوش آمدید
</strong>
</p>
</div>
<asp:Image ID="Image1" runat="server" Height="335px"
ImageUrl="~/2.jpg" Width="817px" />
<p>
<p>
<asp:Label ID="lbcheck" runat="server"></asp:Label>
</p>
<p>
<asp:Button ID="Button1" runat="server" Height="47px" onclick="Button1_Click"
Text="خروج" Width="92px" />
</p>
</form>
</body>
</html>
کد مربوط به این صفحه نیز به شکل زیر است:
using System;
using System.Collections.Generic;
using System.Linq;
using System.Web;
using System.Web.UI;
using System.Web.UI.WebControls;
public partial class Redirectform: System.Web.UI.Page {
protected void Page_Load(object sender, EventArgs e) {
Label1.Text = Session["id"].ToString();
}
protected void Button1_Click(object sender, EventArgs e) {
Session.RemoveAll();
Response.Redirect("Default.aspx");
}
}
خروجی به شکل زیر خواهد بود:

در اینجا نام کاربری و کلمه عبور را وارد کردیم و ورودی ها با داده های دیتابیس چک می شود، اگر صحیح باشند به صفحه دیگر هدایت می شوند، در غیر اینصورت پیغام خطا نمایش داده می شود.

حال اگر در این صفحه روی دکمه خروج کلیک کنیم، دوباره به صفحه LoginForm.aspx برمی گردیم، همانطور که مشاهده می کنید نام کاربری و کلمه عبور در این صفحه ذخیره شده است.

- ASP.net
- 6k بازدید
- 8 تشکر
