اعتبارسنجی کنترل FileUpload با Regular Expression در ASP.Net
دوشنبه 23 شهریور 1394در این مقاله نشان می دهیم که چگونه در ASP.Net کنترل FileUpload را با استفاده از Regular Expression و RegularExpression Validator اعتبارسنجی نماییم.

در اینجا، فیلدهای موردنیاز (required) و همچنین فایل انتخاب شده را با استفاده از پسوند فرمت آن اعتبارسنجی می کنیم.
Regular Expression:
Regular Expression زیر، با استفاده از پسوند فرمت فایل، فایل انتخاب شده در کنترل FileUpload را در ASP.Net اعتبارسنجی می کند. این Regular Expression با اضافه یا کم کردن پسوندها می تواند برای اعتبارسنجی چندین فایل نیز استفاده شود.
توجه داشته باشید که پسوند فایل ها باید با کاراکتر پایپ (|) از هم جدا شوند و همگی با یک (.) شروع شوند.
Regular Expression مربوط به فایل های Word و PDF:
([a-zA-Z0-9\s_\\.\-:])+(.doc|.docx|.pdf)$
Regular Expression مربوط به تصاویر:
([a-zA-Z0-9\s_\\.\-:])+(.png|.jpg|.gif)$
Regular Expression مربوط به فایل های متنی:
([a-zA-Z0-9\s_\\.\-:])+(.txt)$
Regular Expression مربوط به فایل های Excel:
([a-zA-Z0-9\s_\\.\-:])+(.xls|.xlsx)$
اعتبارسنجی کنترل FileUpload با استفاده از Regular Expression و RegularExpression Validator:
کد HTML زیر، شامل یک کنترل FileUpload و دو دکمه و دو Validator به عنوان Required Field Validator و Regular Expression Validator برای اعتبارسنجی پسوند فایل های انتخاب شده می باشد:
<asp:FileUpload ID="FileUpload1" runat="server" />
<br />
<asp:RequiredFieldValidator ErrorMessage="Required" ControlToValidate="FileUpload1"
runat="server" Display="Dynamic" ForeColor="Red" />
<asp:RegularExpressionValidator ID="RegularExpressionValidator1" ValidationExpression="([a-zA-Z0-9\s_\\.\-:])+(.doc|.docx|.pdf)$"
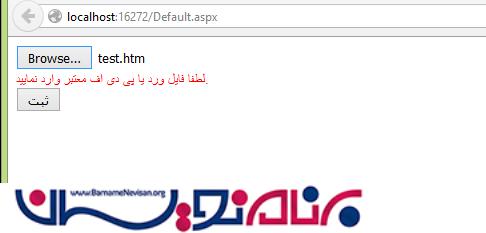
ControlToValidate="FileUpload1" runat="server" ForeColor="Red" ErrorMessage="لطفا فایل word یا pdf معتبر وارد نمایید."
Display="Dynamic" />
<br />
<asp:Button Text="ثبت" runat="server" />
- ASP.net
- 3k بازدید
- 1 تشکر
