ایجاد AutoComplete Textbox با استفاده از jQuery, JSON, AJAX در ASP.Net
شنبه 21 شهریور 1394در این مقاله خواهیم دید که چگونه بتوانیم در Textbox، پیشنهاد کلمه را با استفاده از ویجت jQuery Autocomplete و Web Service در ASP.Net به همراه آیکن یا تصویر در کنارمتن نمایش دهیم.

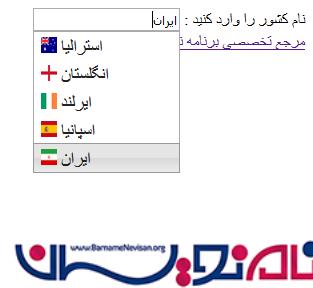
در این برنامه می خواهیم یک Textbox داشته باشیم تا در هنگامی که کاربر در آن نام یک کشور را وارد کرد، به صورت خودکار پیشنهاد کلمه، به محض اینکه کاربر شروع به نوشتن کرد، نمایش داده شود. همچنین می خواهیم در هنگام پیشنهاد کلمه، تصویر پرچم کشور در مقابل نام آن ظاهر شود.
مرحله 1: در ابتدا عکس پرچم برخی کشورها را دانلود می کنیم.
مرحله 2: ایجاد یک جدول در بانک اطلاعاتی که مسیر تصویر پرچم ها را همراه نام کشورها ذخیره کند. می توانید از کدهای SQL زیر برای انجام این کار استفاده کنید.
CREATE DATABASE jQueryUIDemo
USE jQueryUIDemo
CREATE TABLE [dbo].[jQueryDemo] (
[Id] INT IDENTITY (1, 1) NOT NULL,
[CountryName] NVARCHAR (50) NOT NULL,
[IconPath] NVARCHAR (MAX) NOT NULL,
PRIMARY KEY CLUSTERED ([Id] ASC)
);
CREATE TABLE [dbo].[jQueryDemo] (
[Id] INT IDENTITY (1, 1) NOT NULL,
[CountryName] NVARCHAR (50) NOT NULL,
[IconPath] NVARCHAR (MAX) NOT NULL,
PRIMARY KEY CLUSTERED ([Id] ASC)
);
CREATE procedure [dbo].[spGetCountriesDetailsWithIcons]
@term nvarchar(max)
as
begin
select * from jQueryDemo where CountryName like @term + '%'
end
SET IDENTITY_INSERT [dbo].[jQueryDemo] ON
INSERT INTO [dbo].[jQueryDemo] ([Id], [CountryName], [IconPath]) VALUES (1, N'استرالیا', N'/Icons/استرالیا.gif')
INSERT INTO [dbo].[jQueryDemo] ([Id], [CountryName], [IconPath]) VALUES (2, N'کانادا', N'/Icons/کانادا.gif')
INSERT INTO [dbo].[jQueryDemo] ([Id], [CountryName], [IconPath]) VALUES (3, N'چین', N'/Icons/چین.gif')
INSERT INTO [dbo].[jQueryDemo] ([Id], [CountryName], [IconPath]) VALUES (4, N'انگلستان', N'/Icons/انگلستان.gif')
INSERT INTO [dbo].[jQueryDemo] ([Id], [CountryName], [IconPath]) VALUES (5, N'هند', N'/Icons/هند.gif')
INSERT INTO [dbo].[jQueryDemo] ([Id], [CountryName], [IconPath]) VALUES (6, N'ایرلند', N'/Icons/ایرلند.gif')
INSERT INTO [dbo].[jQueryDemo] ([Id], [CountryName], [IconPath]) VALUES (7, N'مالزی', N'/Icons/مالزی.gif')
INSERT INTO [dbo].[jQueryDemo] ([Id], [CountryName], [IconPath]) VALUES (8, N'مکزیک', N'/Icons/مکزیک.gif')
INSERT INTO [dbo].[jQueryDemo] ([Id], [CountryName], [IconPath]) VALUES (9, N'نپال', N'/Icons/نپال.gif')
INSERT INTO [dbo].[jQueryDemo] ([Id], [CountryName], [IconPath]) VALUES (10, N'پاکستان', N'/Icons/پاکستان.gif')
INSERT INTO [dbo].[jQueryDemo] ([Id], [CountryName], [IconPath]) VALUES (11, N'لهستان', N'/Icons/لهستان.gif')
INSERT INTO [dbo].[jQueryDemo] ([Id], [CountryName], [IconPath]) VALUES (12, N'پرتغال', N'/Icons/پرتغال.gif')
INSERT INTO [dbo].[jQueryDemo] ([Id], [CountryName], [IconPath]) VALUES (13, N'روسیه', N'/Icons/روسیه.gif')
INSERT INTO [dbo].[jQueryDemo] ([Id], [CountryName], [IconPath]) VALUES (14, N'اسپانیا', N'/Icons/اسپانیا.gif')
INSERT INTO [dbo].[jQueryDemo] ([Id], [CountryName], [IconPath]) VALUES (15, N'سریلانکا', N'/Icons/سریلانکا.gif')
INSERT INTO [dbo].[jQueryDemo] ([Id], [CountryName], [IconPath]) VALUES (16, N'ترکیه', N'/Icons/ترکیه.gif')
INSERT INTO [dbo].[jQueryDemo] ([Id], [CountryName], [IconPath]) VALUES (17, N'ایران', N'/Icons/ایران.gif')
SET IDENTITY_INSERT [dbo].[jQueryDemo] OFF
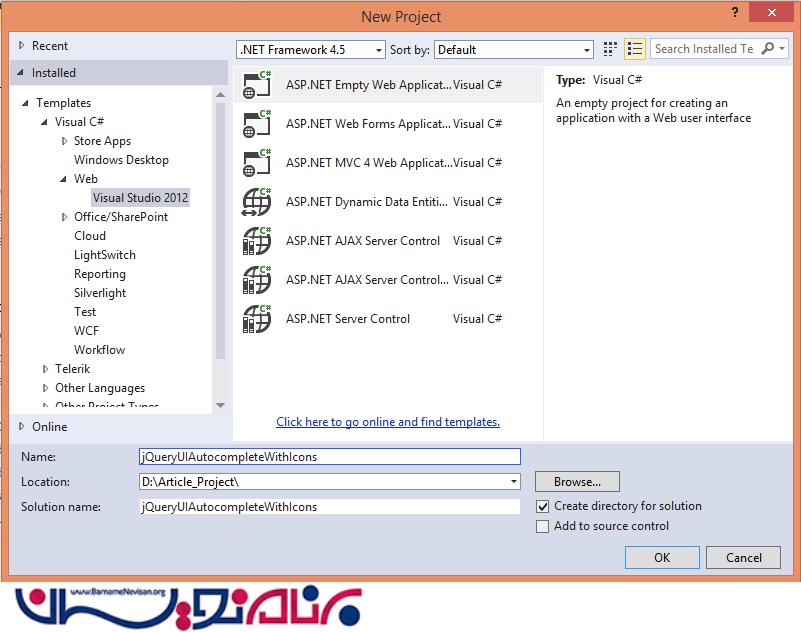
مرحله 3: VS را باز کنید و یک Empty ASP.NET Web application ایجاد کنید.

مرحله 4: یک پوشه به نام "Icons" درست کرده و تمام تصویر پرچم هایی را که دانلود کرده اید را داخل آن کپی کنید. توجه داشته باشید که نام پوشه باید همان باشد که در جدول بانک اطلاعاتی در مسیر عکس ها وارد کرده ایم.
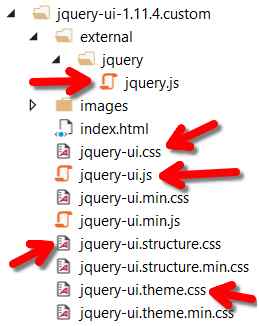
مرحله 5: فایل کد ویجت jQueryUI Autocomplete را دانلود کنید. پوشه دانلود شده را در ریشه (root) برنامه قرار دهید. ما تنها به ارجاع فایل های زیر از پوشه ای که دانلود کرده ایم، نیاز داریم.

مرحله 6: یک فایل کلاس به نام "Countries.cs" اضافه کنید و کدهای زیر را در آن بنویسید.


namespace jQueryUIAutocompleteWithIcons
{
public class Countries
{
public int Id { get; set; }
public string CountryName { get; set; }
public string IconPath { get; set; }
}
}
مرحله 7: برای ارتباط با بانک اطلاعاتی connection strings را درون web.config بنویسید.
<?xml version="1.0" encoding="utf-8"?>
<configuration>
<system.web>
<compilation debug="true" targetFramework="4.5" />
<httpRuntime targetFramework="4.5" />
</system.web>
<connectionStrings>
<add connectionString="Data Source=.; Database=jQueryUIDemo; Integrated Security=True" name="DBCS" providerName="System.Data.SqlClient"/>
</connectionStrings>
</configuration>
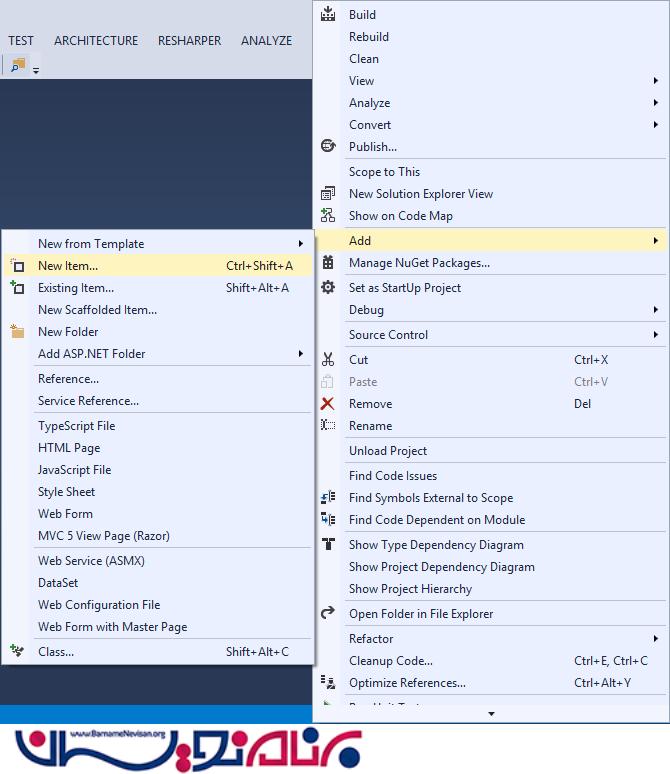
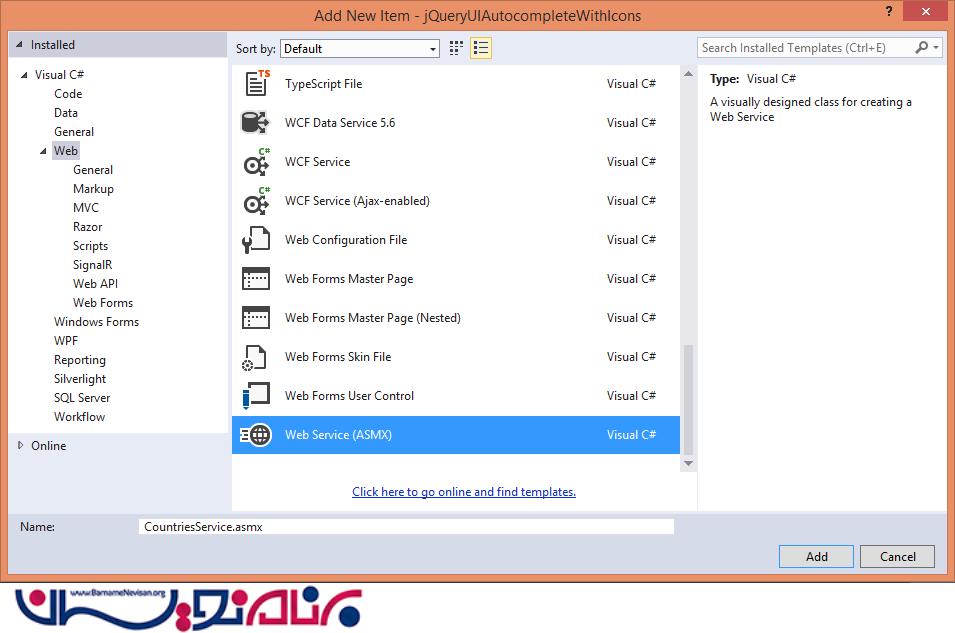
مرحله 8: یک وب سرویس به نام "CountriesService.asmx" مانند عکس های زیر به برنامه اضافه کرده و کدهای مربوطه را در آن بنویسید.


using System;
using System.Collections.Generic;
using System.Configuration;
using System.Data;
using System.Data.SqlClient;
using System.Web.Script.Serialization;
using System.Web.Services;
namespace jQueryUIAutocompleteWithIcons
{
[WebService(Namespace = "http://tempuri.org/")]
[WebServiceBinding(ConformsTo = WsiProfiles.BasicProfile1_1)]
[System.ComponentModel.ToolboxItem(false)]
[System.Web.Script.Services.ScriptService]
public class CountriesService : System.Web.Services.WebService
{
[WebMethod]
public void GetCountriesDetails(string term)
{
string CS = ConfigurationManager.ConnectionStrings["DBCS"].ConnectionString;
List<Countries> countries = new List<Countries>();
using (SqlConnection con = new SqlConnection(CS))
{
SqlCommand cmd = new SqlCommand("spGetCountriesDetailsWithIcons", con);
cmd.CommandType = CommandType.StoredProcedure;
cmd.Parameters.AddWithValue("@term", term);
con.Open();
SqlDataReader dr = cmd.ExecuteReader();
while (dr.Read())
{
Countries country = new Countries();
country.Id = Convert.ToInt32(dr["Id"]);
country.CountryName = dr["CountryName"].ToString();
country.IconPath = dr["IconPath"].ToString();
countries.Add(country);
}
}
JavaScriptSerializer JS = new JavaScriptSerializer();
Context.Response.Write(JS.Serialize(countries));
}
}
}
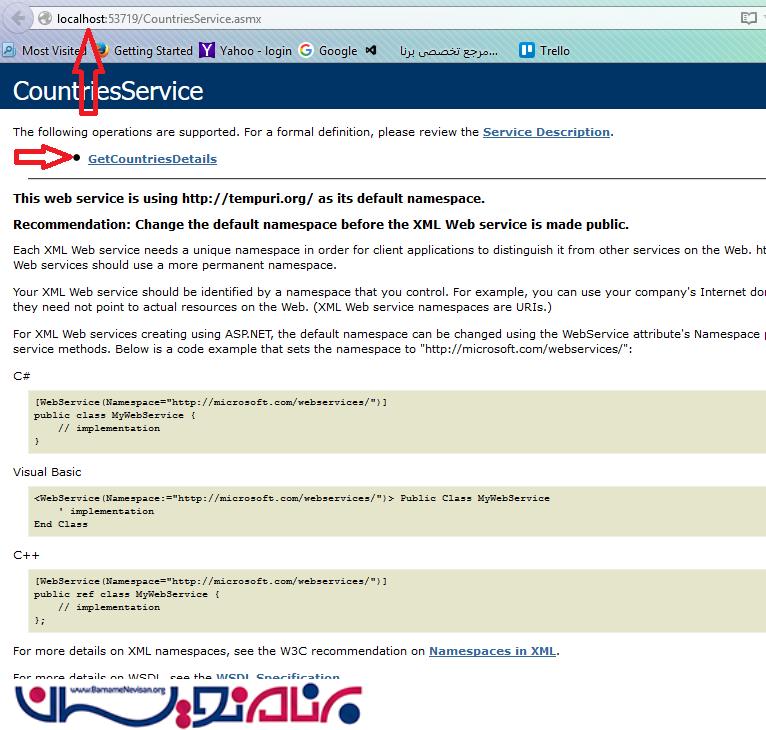
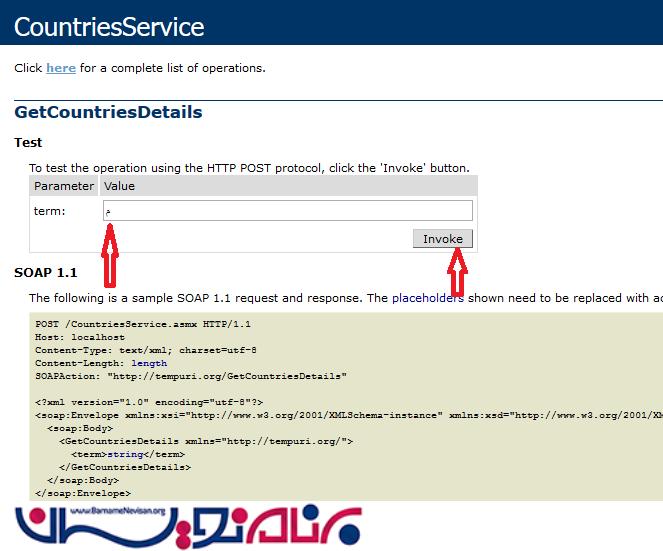
برنامه را اجرا کنید تا نتیجه کار web service را ببینیم. شما تصویری را که در زیر آمده است را خواهید دید.

روی دکمه GetCountriesDetails که نام متدی که در web service تعریف کرده ایم می باشد، کلیک کنید. تصویر زیر را خواهید دید:

هنگامیکه کاراکتر وارد کرده و روی دکمه Invoke کلیک می کنید، داده ها از بانک اطلاعاتی و با استفاده از پروسیجری که در SQL نوشته ایم واکشی می شوند.
کدهای web service :
-ما از اجرای خودکار ویژگی های تعریف شده در کلاس Countries.cs استفاده خواهیم کرد.
-در web service از اتصال ساده ADO.NET برای واکشی داده ها با استفاده از پروسیجر استفاده می کنیم.
-داده هایی که ما از بانک اطلاعاتی بدست می آوریم، در کلاس Countries در شی List ذخیره شده است. بنابراین یک لیست از کشورها در آن نگهداری می شود.
-در انتهای کد ما از شی کلاس JavascriptSerializer استفاده کرده ایم، که تمام داده های List را درون فرمت JSON بصورت serialize خواهد کرد که ما در کد jQuery خود برای نشان دادن کلمه پیشنهادی در textbox استفاده خواهیم کرد.
مرحله 9:
یک webform به نام "Demo.aspx" اضافه کرده و رفرنس های فایل jQuery زیر را در بخش head آن اضافه کنید.
<head runat="server">
<script src="jquery-ui-1.11.4.custom/external/jquery/jquery.js"></script>
<script src="jquery-ui-1.11.4.custom/jquery-ui.js"></script>
<link href="jquery-ui-1.11.4.custom/jquery-ui.css" rel="stylesheet" />
<link href="jquery-ui-1.11.4.custom/jquery-ui.theme.css" rel="stylesheet" />
<link href="jquery-ui-1.11.4.custom/jquery-ui.structure.css" rel="stylesheet" />
مرحله 10: کدهای زیر را در صفحه Demo.aspx وارد کنید.
<%@ Page Language="C#" AutoEventWireup="true" CodeBehind="Demo.aspx.cs" Inherits="jQueryUIAutocompleteWithIcons.Demo" %>
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head runat="server">
<script src="jquery-ui-1.11.4.custom/external/jquery/jquery.js"></script>
<script src="jquery-ui-1.11.4.custom/jquery-ui.js"></script>
<link href="jquery-ui-1.11.4.custom/jquery-ui.css" rel="stylesheet" />
<link href="jquery-ui-1.11.4.custom/jquery-ui.theme.css" rel="stylesheet" />
<link href="jquery-ui-1.11.4.custom/jquery-ui.structure.css" rel="stylesheet" />
<title>jQueryUI Demo</title>
<script type="text/javascript">
$(document).ready(function () {
$("#countryInput").autocomplete({
minLength: 1,
source: function (request, response) {
$.ajax({
url: "CountriesService.asmx/GetCountriesDetails",
method: "post",
data: { term: request.term },
dataType: "json",
success: function (data) {
response(data);
},
error: function (err) {
alert(err);
}
});
},
focus: updateTextbox,
select: updateTextbox
}).autocomplete("instance")._renderItem = function (ul, item) {
return $("<li>")
.append("<img class='imageClass' src=" + item.IconPath + " alt=" + item.CountryName + "/>")
.append('<a>' + item.CountryName + '</a>')
.appendTo(ul);
};
function updateTextbox(event, ui) {
$(this).val(ui.item.CountryName);
return false;
}
});
</script>
<style type="text/css">
.imageClass {width: 16px;
height: 16px;
padding-right: 4px;
}
</style>
</head>
<body>
<form id="form1" runat="server" dir="rtl">
نام کشور را وارد کنید :
<input type="text" id="countryInput" />
<br/>
<div><a href="http://www.barnamenevisan.org">مرجع تخصصی برنامه نویسان</a></div>
</form>
</body>
</html>
مرحله 11:
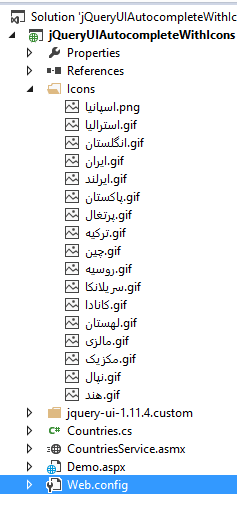
بررسی کنید تا solution Explorer شما نیز مانند تصویر زیر باشد.

مرحله 12:
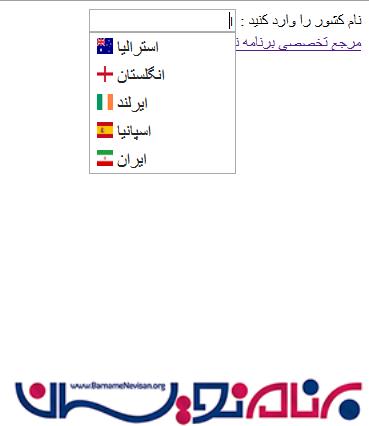
اکنون برنامه را اجرا کنید و خواهید دید که هدف ما انجام شده است.

کد HTML و jQuery :
-ما یک textbox در صفحه HTML داریم.
-در کد jQuery، از بعضی ویژگی های AJAx و ویجت Autocomplete برای اجرای هدفمان در برنامه استفاده می کنیم.
توضیح کد:
-در ابتدا و در تابع آماده جی کوئری، ما textbox را با استفاده از ID آن پیدا می کنیم و تابع autocomplete را به آن اعمال می کنیم.
-minLenghth می گوید که کوچکترین کاراکتر وارد شده توسط کاربر باید یک کاراکتر باشد.
-ما یک تابع ایجاد کردیم تا مقداری را که کاربر وارد می کند را به وب سرویس ارسال کند که پارامتر term نامیده می شود. هنگامی که سرویس کار خود را کامل کرد، یک متد post تعیین می کنیم که هنگامی که پاسخی از سمت وب سرویس دریافت می کنیم. به همین دلیل تابع در اینجا دو پارامتر درخواست و پاسخ دارد.
-همانطور که وب سرویس داده هایی که برمی گرداند از فرمت JSON است، بنابراین نوع داده های ما از نوع json است.
- داده، term ی است که به وب سرویس فرستاده می شود.
-اگر داده موفقیت آمیز باشد، داده را به تابع برمی گردانیم و آن را به پارامتر response کد تابع ارسال می کند.
- اگر خطا رخ دهد، یک هشدار جاوا اسکریپت نشان می دهد.
- حتی اگر با نشانگر ماوس روی آن بمانیم، طوری پیاده سازی شده است که تمرکز و انتخاب بروی textbox حفظ خواهد شد. که برای این یک تابع جداگانه ایجاد کردیم تا لیست موارد hovered/selected را برای textbox نشان دهد.
-مجدد تابع autocomplete را فراخوانی می کنیم که تابع _renderItem را فراخوانی می کنیم که یک لیست از داده های برگشتی را در تگ li می سازد.
- renderItem دو پارامتر UI و item را می خواهد. بنابراین یک تگ li با استفاده از jQuery برمی گردانیم و آن که تگ image را الحاق می کنیم.
- مجددا نام کشور را الحاق می کنیم.
-تمام این داده های الحاق شده را به ul اضافه کرده و item را برمی گردانیم.
- همچنین مقداری استایل برای تنظیم طول و عرض عکس اضافه کرده ایم زیرا ممکن است عکس ها در سایزهای مختلف باشند.
در انتها می توانید کد برنامه را از قسمت فایل ضمیمه دانلود کنید.
- ASP.net
- 4k بازدید
- 3 تشکر
