ساخت و مدیریت صفحه داینامیک توسط #C درASP.Net
چهارشنبه 1 مهر 1394در این مقاله خواهیم دید که چگونه یک صفحه aspx را ایجاد کنیم. در این مدل تنها از یک صفحه aspx برای ایجاد چند صفحه پویا با محتوا و آدرس منحصر به فرد استفاده می شود.

در اینجا، به هر صفحه یک نام منحصر به فرد داده می شود و در بانک اطلاعاتی ذخیره می شود. و با استفاده از ویژگی URL Routing بصورت پویا قابل دستیابی است.
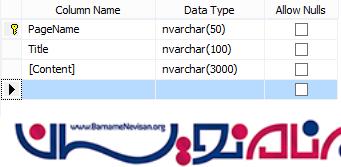
بانک اطلاعاتی
در زیر یک تصویر از جدولی که در برنامه استفاده شده است را می بینید.

فضای نام (NameSpace)
از فضای نام های زیر در این برنامه استفاده شده است.
using System.Data; using System.Configuration; using System.Data.SqlClient;
ایجاد صفحات پویا
به منظور ایجاد و ذخیره صفحات پویا، صفحه ای به نام AddPage.aspx را ایجاد و از آن استفاده می کنیم.
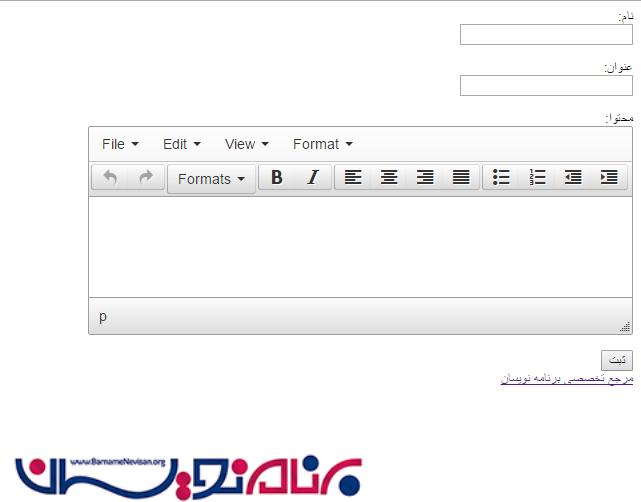
HTML
کدهای HTML زیر شامل یک فرم HTML می باشد که اجازه می دهد کاربر جزئیات صفحه پویا را، مانند نام خودش، عنوان و محتوا را ذخیره کند. TextBox صورت Multiline می باشد و با استفاده از پلاگین TinyMCE RichTextEditor آن را غنی ساخته ایم.
<table border="0" cellpadding="0" cellspacing="0">
<tr>
<td>
نام:
</td>
</tr>
<tr>
<td>
<asp:TextBox ID="txtPageName" runat="server" />
</td>
</tr>
<tr>
<td>
</td>
</tr>
<tr>
<td>
عنوان:
</td>
</tr>
<tr>
<td>
<asp:TextBox ID="txtTitle" runat="server" />
</td>
</tr>
<tr>
<td>
</td>
</tr>
<tr>
<td>
محتوا:
</td>
</tr>
<tr>
<td>
<asp:TextBox ID="txtContent" runat="server" TextMode="MultiLine" />
</td>
</tr>
<tr>
<td>
</td>
</tr>
<tr>
<td>
<asp:Button ID="btnSubmit" Text="ثبت" runat="server" OnClick="Submit" />
</td>
</tr>
</table>
<script type="text/javascript" src="//tinymce.cachefly.net/4.0/tinymce.min.js"></script>
<script type="text/javascript">
tinymce.init({ selector: 'textarea' });
</script>
کد:
کدهای زیر برای ذخیره مقادیر وارد شده در صفحه فرم، درون جدول بانک اطلاعاتی می باشد. در اینجا فاصله بین کلمات را با خط تیره جایگزین کرده ایم.
protected void Submit(object sender, EventArgs e)
{
string query = "INSERT INTO [Pages] VALUES (@PageName, @Title, @Content)";
string conString = ConfigurationManager.ConnectionStrings["constr"].ConnectionString;
using (SqlConnection con = new SqlConnection(conString))
{
using (SqlCommand cmd = new SqlCommand(query, con))
{
cmd.Parameters.AddWithValue("@PageName", txtPageName.Text.Replace(" ", "-"));
cmd.Parameters.AddWithValue("@Title", txtTitle.Text);
cmd.Parameters.AddWithValue("@Content", txtContent.Text);
con.Open();
cmd.ExecuteNonQuery();
con.Close();
Response.Redirect("~/Default.aspx");
}
}
}
پیاده سازی URL Routing
بعد از ایجاد صفحات پویا، مرحله بعدی ایجاد URL Routing است. بنابراین خواهیم توانست از طریق مرورگر به صفحات دسترسی داشته باشیم.
بنابراین نیاز به اضافه کردن یک فایل Gloab.asax می باشد و درون آن نیاز به ثبت مسیری که درخواست ها را به صفحه ای به نام DynamicPage.aspx ارسال کند، می باشد.
<%@ Application Language="C#" %>
<%@ Import Namespace="System.Web.Routing" %>
<script runat="server">
void Application_Start(object sender, EventArgs e)
{
RegisterRoutes(RouteTable.Routes);
}
static void RegisterRoutes(RouteCollection routes)
{
routes.MapPageRoute("DynamicPage", "Pages/{PageName}.aspx", "~/DynamicPage.aspx");
}
</script>
ارائه صفحه پویا از بانک اطلاعاتی
برای نمایش صفحات پویا یک صفحه به نام DynamicPages.aspx ایجاد می کنیم.
HTMl
در این قسمت Labelهایی برای نمایش عنوان و محتوای صفحات پویا وجود دارد.
<h2><asp:Label ID="lblTitle" runat="server" /></h2> <hr /> <asp:Label ID="lblContent" runat="server" />
کد
درون رویداد PageLoad، نام صفحه پویا از مقدار RouteData واکشی می شود.
سپس، با استفاده از نام صفحه، جزئیات آن مانند عنوان و محتوا از بانک اطلاعاتی واکشی شده و درون کنترل های Label نمایش داده می شوند.
protected void Page_Load(object sender, EventArgs e)
{
if (!this.IsPostBack)
{
this.PopulatePage();
}
}
private void PopulatePage()
{
string pageName = this.Page.RouteData.Values["PageName"].ToString();
string query = "SELECT [Title], [Content] FROM [Pages] WHERE [PageName] = @PageName";
string conString = ConfigurationManager.ConnectionStrings["constr"].ConnectionString;
using (SqlConnection con = new SqlConnection(conString))
{
using (SqlCommand cmd = new SqlCommand(query))
{
using (SqlDataAdapter sda = new SqlDataAdapter())
{
cmd.Parameters.AddWithValue("@PageName", pageName);
cmd.Connection = con;
sda.SelectCommand = cmd;
using (DataTable dt = new DataTable())
{
sda.Fill(dt);
lblTitle.Text = dt.Rows[0]["Title"].ToString();
lblContent.Text = dt.Rows[0]["Content"].ToString();
}
}
}
}
}
نمایش لیست صفحات پویای موجود
زمانیکه جزئیات صفحات درون بانک اطلاعاتی درج شدند، صفحه AddPage.aspx کاربر را به صفحه Default.aspx منتقل می کند تا کاربر بتواند تمام صفحاتی که درون بانک اطلاعاتی ذخیره شده است را ببیند.
HTML
در اینجا کدهای ما شامل یک HyperLink می باشد تا کاربر به صفحه AddPage.aspx دسترسی داشته باشد. کنترل Repeater برای نمایش لیستی از صفحات موجود درون بانک اطلاعاتی می باشد.
باید دقت داشته باشید که، NavigateUrl مربوط به کنترل HyperLink دارای یک URL شبیه مسیر ثبت شده در فایل Global.asax می باشد.
<asp:Repeater ID="rptPages" runat="server">
<ItemTemplate>
<%# Container.ItemIndex + 1 %>
<asp:HyperLink NavigateUrl='<%# Eval("PageName", "~/Pages/{0}.aspx") %>' Text='<%# Eval("Title") %>'
runat="server" />
</ItemTemplate>
<SeparatorTemplate>
<br />
</SeparatorTemplate>
</asp:Repeater>
کد:
کنترل Repeater با صفحات پویای ذخیره شده در بانک اطلاعاتی، در رویداد PageLoad، پر می شود.
protected void Page_Load(object sender, EventArgs e)
{
if (!this.IsPostBack)
{
this.PopulatePage();
}
}
private void PopulatePage()
{
string pageName = this.Page.RouteData.Values["PageName"].ToString();
string query = "SELECT [Title], [Content] FROM [Pages] WHERE [PageName] = @PageName";
string conString = ConfigurationManager.ConnectionStrings["constr"].ConnectionString;
using (SqlConnection con = new SqlConnection(conString))
{
using (SqlCommand cmd = new SqlCommand(query))
{
using (SqlDataAdapter sda = new SqlDataAdapter())
{
cmd.Parameters.AddWithValue("@PageName", pageName);
cmd.Connection = con;
sda.SelectCommand = cmd;
using (DataTable dt = new DataTable())
{
sda.Fill(dt);
lblTitle.Text = dt.Rows[0]["Title"].ToString();
lblContent.Text = dt.Rows[0]["Content"].ToString();
}
}
}
}

در آخر می توانید فایل کامل برنامه را از بخش فایل ضمیمه دانلود کنید.
- ASP.net
- 2k بازدید
- 6 تشکر
