فایل آپلود چندگانه در Visual studio 2013
شنبه 4 مهر 1394در این مقاله به آموزش نحوه استفاده از Multiple FileUpload خواهیم پرداخت .همراه با آموزش کارکردن با FileUpload یک پروژه عملی نیز در کنار این مقاله آماده کرده ام تا بتوانید نهایت استفاده را ببرید.

مایکروسافت امکانات جدیدی به کنترل File Uplod خود افزوده است.قبل از این کار ، برنامه نویسان ناچار بودند وقت زیادی را صرف کدنویسی کرده تا همین امکانات را به کنترل ها اضافه کنند...
ابتدا یک پروژه web Application از نوع Asp.net ایجاد کنید . در پنجرهSolution Explorer بر روی پروژه کلیک راست کرده و add => new Item را بزنید
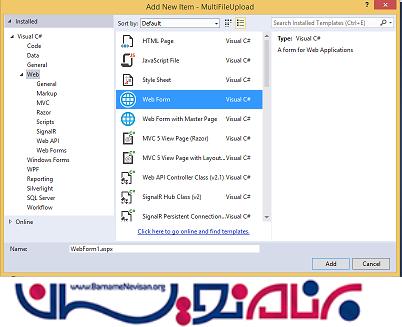
پنجره ای مانند شکل زیر باز خواهد شد:

گزینه web form را انتخاب کرده و نامی به صفحه بدهید.
در صفحه Design یک کنترل فایل آپلود ، یک دکمه برای ذخیره فایل های آپلود شده و یک Text Box برای نمایش نام فایل های ذخیره شده .
کد های صفحه Design به صورت زیر خواهد بود
<%@ Page Language="C#" AutoEventWireup="true" CodeBehind="MultiFileUpload.aspx.cs" Inherits="MultiFileUpload.MultiFileUpload" %>
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head runat="server">
<title></title>
</head>
<body>
<form id="form1" runat="server">
<div>
<asp:FileUpload ID="MyFileUpload" runat="server" AllowMultiple="True" />
<br />
<br />
<asp:Button ID="btnSave" runat="server" Text="ذخیره" OnClick="btnSave_Click" Width="96px" />
<br />
<br />
<asp:TextBox runat="server" ID="tbxpath" BorderStyle="Double" TextMode="MultiLine" Width="347px" />
</div>
</form>
</body>
</html>
در صفحه کد و در Event handler مربوط به دکمه ذخیره کد هایی برای ذخیره فایل های آپلود شده می نویسیم.در این کد ها ابتدا با شرط if (MyFileUpload.HasFile) چک کرده ایم که آیا هنوز در فایل آپلود فایلی وجود دارد یا نه ؟ مادامی که این شرط درست باشد یعنی فایلی هنوز وجود داشته باشد در داخل این شرط یک حلقه foreach وجود دارد که به ازای همه فایل های موجود در فایل آپلود عمل ذخیره کردن آنها را در فولدری به نام Uploads انجام میدهد.
کد های مربوط به قیمت کد نویسی یا همان .cs صفحه به شکل زیر خواهد بود.
using System;
using System.Collections.Generic;
using System.Linq;
using System.Web;
using System.Web.UI;
using System.Web.UI.WebControls;
namespace MultiFileUpload
{
public partial class MultiFileUpload : System.Web.UI.Page
{
protected void Page_Load(object sender, EventArgs e)
{
}
protected void btnSave_Click(object sender, EventArgs e)
{
if (MyFileUpload.HasFile)
{
string path = string.Empty;
foreach (HttpPostedFile item in MyFileUpload.PostedFiles)
{
path=System.IO.Path.Combine(Server.MapPath("~/Uploads/"),item.FileName);
item.SaveAs(path);
tbxpath.Text += item.FileName + "ذخیره شد";
}
}
}
}
}
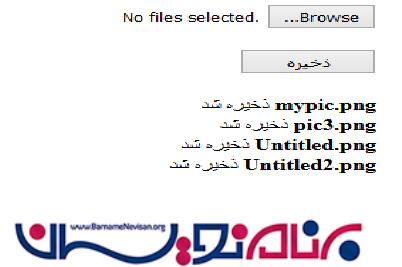
حال بازدن Ctrl+F5 برنامه را اجرا کنید

بر روی Browse کلیک کنید و در پنجره باز شده به تعداد دلخواه فایل انتخاب کنیدو سپس دکمه Open را کلیک کنید.
پس از این دکمه ذخیره را فشار دهید.مشاهده می کنید که فایل ها ی انتخابی در Upload ذخیره شده و نام آنها در Textbox که خاصیت Text Model آنرا برابر با MultiLine قرار داده ایم قرار می گیرند.

- ASP.net
- 2k بازدید
- 2 تشکر
