پیاده سازی Web API در MVC
شنبه 4 مهر 1394در این مقاله نحوه فراخوانی متد کنترلر Web API از کنترلر MVC و نمایش آن در ویو را خواهیم آموخت و نحوه ساخت یک برنامه وب توسط پروژه ASP.NET Web API 2 و استفاده از چند عملیات کار با داده، نمایش خواهد داد.

در پروژه های 5 MVC روش های متنوعی برای کار با بانک اطلاعاتی و انجام عملیاتی از قبیل درج، حذف و ویرایش (Crud) وجود دارد. ما می توانیم با استفاده از فریم ورک Entity در کنترلر توسط Entity Data Model داده ها را در ویو نمایش دهیم. ما می توانیم سرویسی برای انجام عملیات داده ها ساخته و برای service reference می توانیم از جاوااسکریپت هایی مانند Angular Knockout و jQuery استفاده نماییم.
این مقاله نحوه ساخت یک برنامه وب توسط پروژه ASP.NET Web API 2 و استفاده از چند عملیات کار با داده، نمایش خواهد داد. عملیاتی مانند خواندن داده ها از بانک اطلاعاتی و فراخوانی متد کنترلر Web API از کنترلر MVC. شما در این پروژه لایه های زیادی را در برنامه خواهید دید. برای ارتباط با بانک از دستورات ساده ADO.Net استفاده شده است.
پیش نیاز ها
Visual studio 2012 یا جدیدتر
پروژه ASP.NET Web API 2
پروژه ASP.Net MVC 5
مراحل کار
ساخت بانک اطلاعاتی
ساخت پروژه
ساخت مدل
ساخت لایه داده(Data Access Layer)
ساخت API
ساخت لایه رابط (User Interface Layer)
ساخت بانک اطلاعاتی
در این قسمت ما یک بانک اطلاعاتی برای برنامه خواهیم ساخت.
یک بانک با استفاده از دستور زیر می سازیم.
CREATE DATABASE [CollegeTracker]
USE CollegeTracker
CREATE TABLE [dbo].[CollegeDetails](
[CollegeID] [int] PRIMARY KEY IDENTITY(1,1) NOT NULL,
[CollegeName] [varchar](100) NULL,
[CollegeAddress] [nvarchar](150) NULL,
[CollegePhone] [bigint] NULL,
[CollegeEmailID] [nvarchar](50) NULL,
[ContactPerson] [varchar](50) NULL,
[State] [varchar](100) NULL,
[City] [varchar](100) NULL,
)
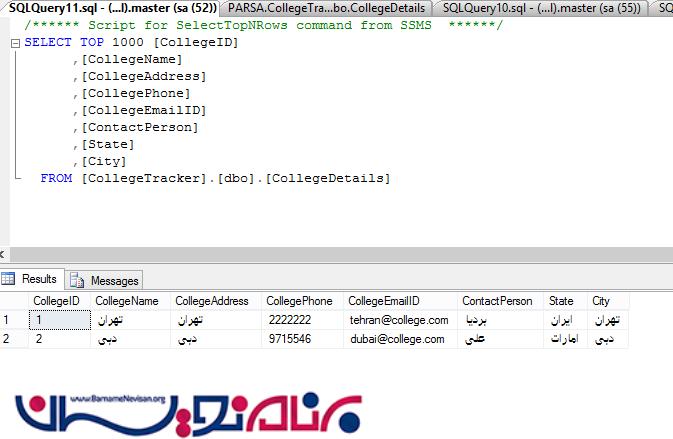
مقداری داده مانند زیر در بانک وارد می کنیم.

حالا با استفاده از اسکریپت زیر یک Stored Procedure میسازیم.
Create Proc [dbo].[CT_CollegeDetails_Select]
As
Begin
Select * From CollegeDetails
End
ساخت پروژه
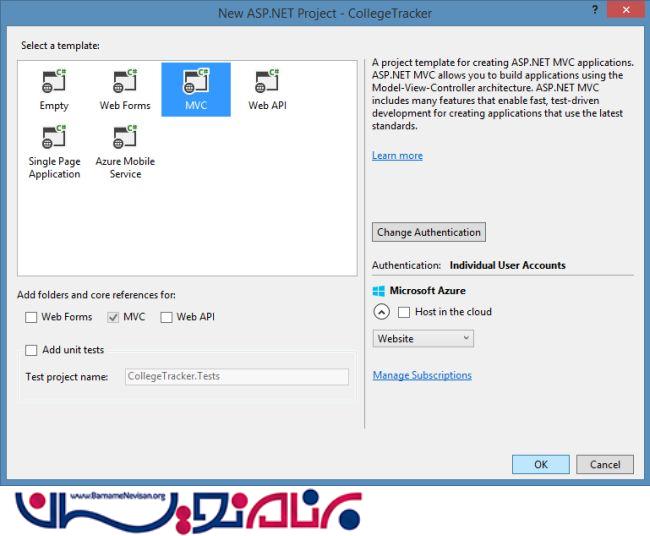
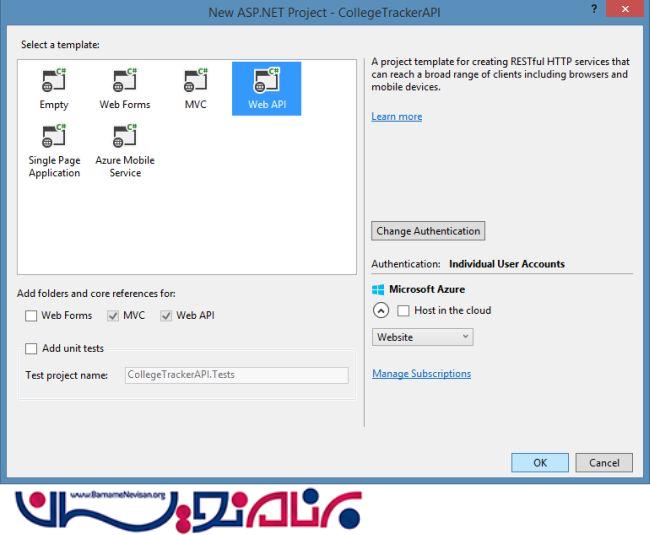
ویژوال استادیو 2013 را باز کرده و روی New Project کلیک کرده و یک پروژه از نوع MVC مانند زیر ایجاد می کنیم.


در Solution Explorer یک پوشه با نام "Web" می سازیم. پروژه MVC را درون این پوشه می اندازیم.
ساخت مدل
در ابتدا یک مدل برای برنامه می سازیم. مدل قسمتی ضروری برای برنامه می باشد. در این مدل ما کلاس ها را برای برنامه تعریف می نماییم.
یک پوشه با نام Models ساخته و یک Class Library Project با نام "CollegeTrackerModels" درون آن ایجاد می نماییم.

کلاس هایی که به صورت خودکار ایجاد می شوند را پاک می کنیم. یک کلاس با نام "CollegeDetails" به مدل اضافه می کنیم.
کدهای زیر را برای آن می نویسیم.
using System;
using System.ComponentModel.DataAnnotations;
namespace CollegeTrackerModels
{
/// <summary>
/// class for College Details
/// </summary>
public class CollegeDetails
{
#region Properties
///<summary>
///get and set the College ID
///</summary>
public int CollegeID { get; set; }
///<summary>
///get and set the College Name
///</summary>
[Display(Name = "College Name")]
public string CollegeName { get; set; }
///<summary>
///get and set the College Address
///</summary>
[Display(Name = "College Address")]
public string CollegeAddress { get; set; }
///<summary>
///get and set the College Phone
///</summary>
[Display(Name = "College Phone")]
public Int64 CollegePhone { get; set; }
///<summary>
///get and set the College Email ID
///</summary>
[Display(Name = "College EmailID")]
public string CollegeEmailID { get; set; }
///<summary>
///get and set the Contact Person
///</summary>
[Display(Name = "Contact Person")]
public string ContactPerson { get; set; }
///<summary>
///get and set the State
///</summary>
public string State { get; set; }
///<summary>
///get and set the City
///</summary>
public string City { get; set; }
#endregion
}
}
ساخت Data Access Layer
در Solution Explorer یک پوشه دیگر با نام "Modules" ایجاد می کنیم و به آن یک پروژه Class Library با نام CollegeTrackerCore اضافه می نماییم.

کلاس های ساخته شده را پاک کرده و دو پوشه با نام های BLL و DAL در آن می سازیم.
روی پوشه DAL راست کلیک کرده و یک کلاس با نام "CollegeDAL" به آن اضافه می کنیم.

کدهای زیر را برای آن می نویسیم.
using System;
using System.Collections.Generic;
using CollegeTrackerModels;
using System.Configuration;
using System.Data.SqlClient;
using System.Data;
namespace CollegeTrackerCore.DAL
{
public class CollegeDAL
{
#region Variables
SqlConnection con;
SqlCommand cmd;
SqlDataAdapter adap;
DataTable dt;
DataSet ds;
string connectionstring = ConfigurationManager.ConnectionStrings["CollegeTrackerConnectionString"].ConnectionString;
#endregion
#region Constructor
public CollegeDAL()
{
con = new SqlConnection(this.connectionstring);
}
#endregion
#region Public Method
/// <summary>
/// This method is used to get all College Details.
/// </summary>
/// <returns></returns>
public List<CollegeDetails> GetAllCollegeDetails()
{
List<CollegeDetails> objCollegeDetails = new List<CollegeDetails>();
using (cmd = new SqlCommand("CT_CollegeDetails_Select", con))
{
try
{
cmd.CommandType = CommandType.StoredProcedure;
con.Open();
adap = new SqlDataAdapter();
adap.SelectCommand = cmd;
dt = new DataTable();
adap.Fill(dt);
foreach (DataRow row in dt.Rows)
{
CollegeDetails col = new CollegeDetails();
col.CollegeID = Convert.ToInt32(row["CollegeID"]);
col.CollegeName = row["CollegeName"].ToString();
col.CollegeAddress = row["CollegeAddress"].ToString();
col.CollegePhone = Convert.ToInt64(row["CollegePhone"]);
col.CollegeEmailID = row["CollegeEmailID"].ToString();
col.ContactPerson = row["ContactPerson"].ToString();
col.State = row["State"].ToString();
col.City = row["City"].ToString();
objCollegeDetails.Add(col);
}
}
catch (Exception ex)
{
con.Close();
}
return objCollegeDetails;
}
}
#endregion
}
}
همچنین در پوشه BLL یک کلاس با نام "CollegeBLCore" ایجاد می کنیم.

کدهای زیر را برای آن می نویسیم.
using CollegeTrackerCore.DAL;
using CollegeTrackerModels;
using System;
using System.Collections.Generic;
namespace CollegeTrackerCore.BLL
{
public abstract class CollegeBLCore
{
#region Public Method
/// <summary>
/// This method is used to get the College Details
/// </summary>
/// <returns></returns>
protected List<CollegeDetails> GetAllCollegeDetails()
{
List<CollegeDetails> objCollegeDetails = null;
try
{
objCollegeDetails = new CollegeDAL().GetAllCollegeDetails();
}
catch (Exception ex)
{
throw ex;
}
return objCollegeDetails;
}
#endregion
}
}
ساخت پروژه API
یک پوشه دیگر با نام API در Solution ایجاد کرده و درون آن یک پروژه WEB API مانند زیر با نام CollegeTrackerAPI می سازیم.

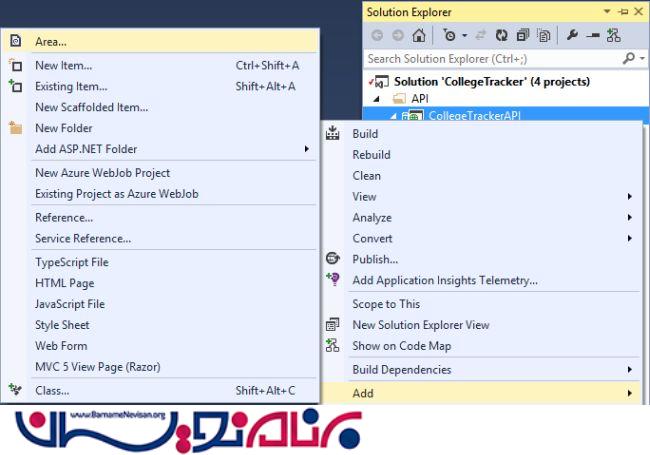
یک Area مانند زیر به پروژه اضافه می نماییم.

همه فولدرها به غیر از فولد Controller را پاک نمایید.
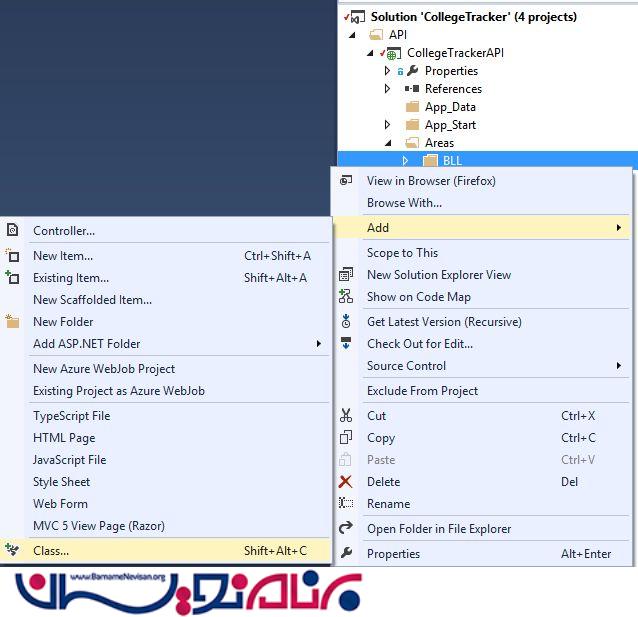
یک پوشه با نام BLL به Area اضافه نمایید.
در این پوشه یک کلاس با نام CollegeBL ایجاد نمایید.

کدهای زیر را برای آن بنویسید.
using System.Collections.Generic;
using CollegeTrackerCore.BLL;
using CollegeTrackerModels;
namespace CollegeTrackerAPI.Areas.BLL
{
internal sealed class CollegeBL : CollegeBLCore
{
/// <summary>
/// This method is used to get the College Details
/// </summary>
/// <returns></returns>
internal new List<CollegeDetails> GetAllCollegeDetails()
{
return base.GetAllCollegeDetails();
}
}
}
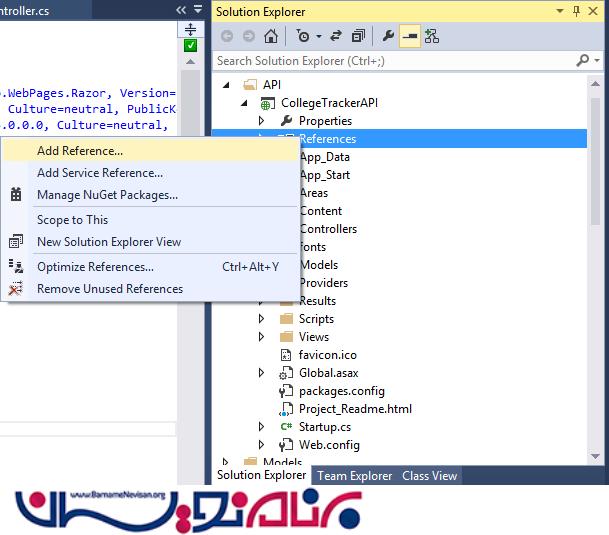
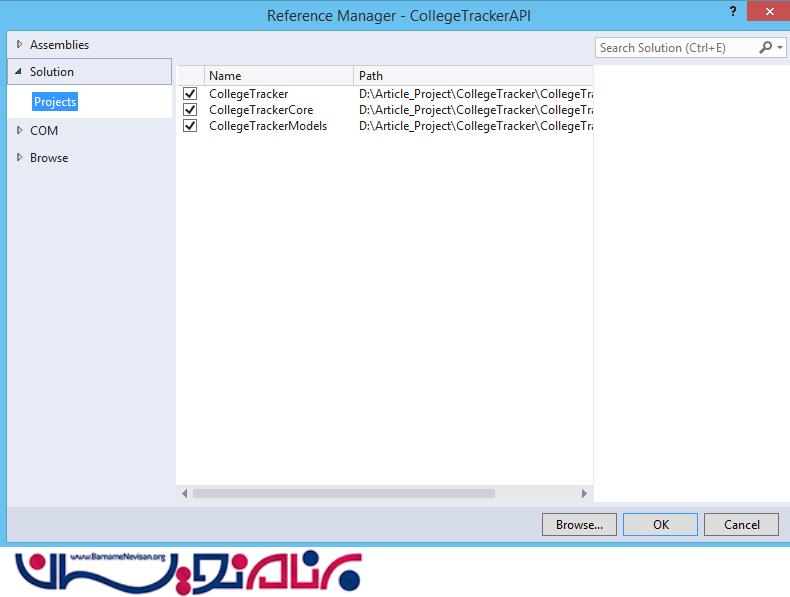
دقت داشته باشید که برای استفاده از کلاس های هر پروژه در پروژه دیگر باید Reference های آن پروژه را از طریق گزینه Add Reference مانند زیر اضافه نمایید.


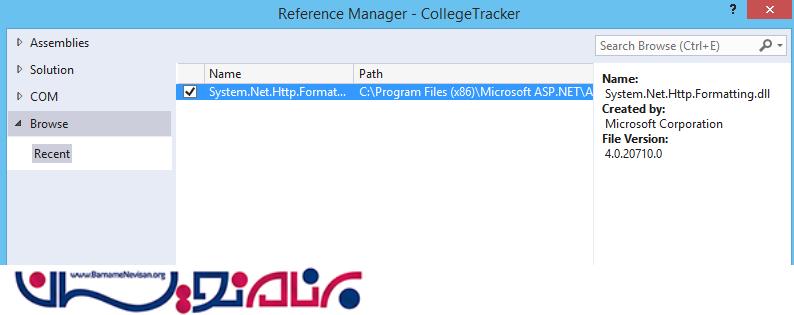
همچنین اگر با پیغام خطایی مانند زیر مواجه شدید مانند زیر عمل نمایید.

کافی است تا از مسیر C:\Program Files\Microsoft ASP.NET\ASP.NET MVC 4\Assemblies رفرنس System.Net.Http.Formatting.dll را به پروژه اضافه نمایید.

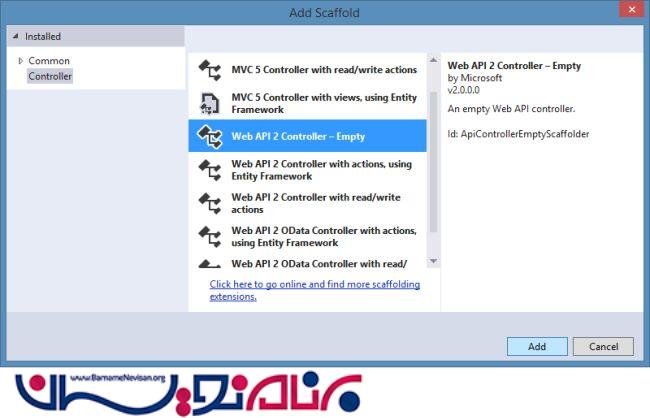
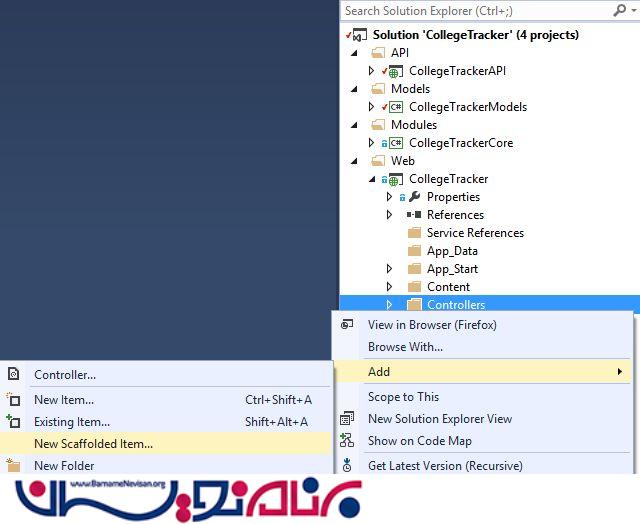
روی پوشه Controller راست کلیک کرده و یک کنترلر از نوع API مانند زیر می سازیم.

کنترلر را CollegeDetails نامگذاری کنید و کدهای زیر را برای آن بنویسید.
using System;
using System.Collections.Generic;
using System.Net;
using System.Net.Http;
using System.Web.Http;
using CollegeTrackerModels;
using CollegeTrackerAPI.Areas.BLL;
namespace CollegeTrackerAPI.Areas.Controller
{
public class CollegeDetailsController : ApiController
{
#region Variable
/// <summary>
/// varibale for CollegeBL
/// </summary>
private CollegeBL objCollegeBL;
/// <summary>
/// variable for HttpResponseMessage
/// </summary>
HttpResponseMessage response;
#endregion
#region Response Method
/// <summary>
/// This method is used to fetch the College Details
/// </summary>
/// <returns></returns>
[HttpGet, ActionName("GetAllCollegeDetails")]
public HttpResponseMessage GetAllCollegeDetails()
{
objCollegeBL = new CollegeBL();
HttpResponseMessage response;
try
{
var detailsResponse = objCollegeBL.GetAllCollegeDetails();
if (detailsResponse != null)
response = Request.CreateResponse<List<CollegeDetails>>(HttpStatusCode.OK, detailsResponse);
else
response = new HttpResponseMessage(HttpStatusCode.NotFound);
}
catch (Exception ex)
{
response = Request.CreateErrorResponse(HttpStatusCode.InternalServerError, ex.Message);
}
return response;
}
#endregion
}
}
Web.Config را باز کرده و در قسمت Connection کد زیر را می نویسیم.
<add name="CollegeTrackerConnectionString" connectionString="Data Source=.; Initial Catalog=CollegeTracker; providerName="System.Data.SqlClient"/>
ساخت لایه رابط (User Interface Layer)
در پوشه Web و در پروژه CollegeTracker یک کنترلر با نام CollegeDetails مانند زیر ایجاد می کنیم.

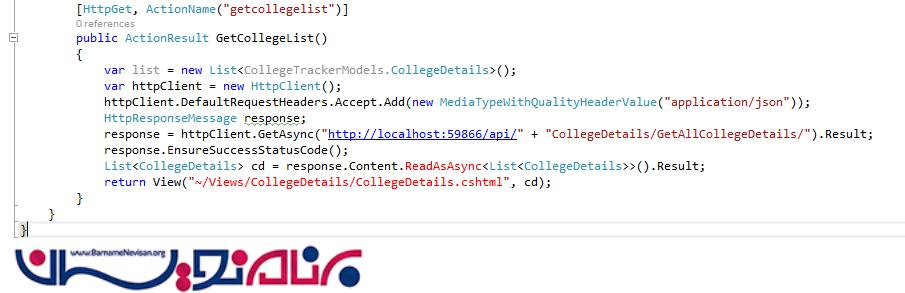
کدهای زیر را برای آن می نویسیم.
using CollegeTrackerModels;
using System.Collections.Generic;
using System.Net.Http;
using System.Net.Http.Headers;
using System.Threading.Tasks;
using System.Web.Mvc;
namespace CollegeTracker.Controllers
{
public class CollegeDetailsController : Controller
{
// GET: CollegeDetails
public ActionResult Index()
{
return View();
}
[HttpGet, ActionName("getcollegelist")]
public ActionResult GetCollegeList()
{
var list = new List<CollegeTrackerModels.CollegeDetails>();
var httpClient = new HttpClient();
httpClient.DefaultRequestHeaders.Accept.Add(new MediaTypeWithQualityHeaderValue("application/json"));
HttpResponseMessage response;
response = httpClient.GetAsync("http://localhost:59866/api/" + "CollegeDetails/GetAllCollegeDetails/").Result;
response.EnsureSuccessStatusCode();
List<CollegeDetails> cd = response.Content.ReadAsAsync<List<CollegeDetails>>().Result;
return View("~/Views/CollegeDetails/CollegeDetails.cshtml",cd );
}
}
}
در مسیر Views/CollegeDetails یک ویو با نام CollegeDetails ایجاد کرده ودرون آن کدهای زیر را مینویسیم.
@model IEnumerable<CollegeTrackerModels.CollegeDetails>
@{
ViewBag.Title = "College Details";
}
<table class="table">
<tr>
<th>
@Html.DisplayNameFor(model=> model.CollegeName)
</th>
<th>
@Html.DisplayNameFor(model => model.CollegeAddress)
</th>
<th>
@Html.DisplayNameFor(model => model.CollegePhone)
</th>
<th>
@Html.DisplayNameFor(model => model.CollegeEmailID)
</th>
<th>
@Html.DisplayNameFor(model => model.ContactPerson)
</th>
<th>
@Html.DisplayNameFor(model => model.State)
</th>
<th>
@Html.DisplayNameFor(model => model.City)
</th>
</tr>
@foreach (var item in Model) {
<tr>
<td>
@Html.DisplayFor(modelItem=>item.CollegeName)
</td>
<td>
@Html.DisplayFor(modelItem=> item.CollegeAddress)
</td>
<td>
@Html.DisplayFor(modelItem => item.CollegePhone)
</td>
<td>
@Html.DisplayFor(modelItem => item.CollegeEmailID)
</td>
<td>
@Html.DisplayFor(modelItem => item.ContactPerson)
</td>
<td>
@Html.DisplayFor(modelItem => item.State)
</td>
<td>
@Html.DisplayFor(modelItem => item.City)
</td>
<td>
@Html.ActionLink("Edit", "Edit", new { id = item.CollegeID }) |
@Html.ActionLink("Details", "Details", new { id = item.CollegeID }) |
@Html.ActionLink("Delete", "Delete", new { id = item.CollegeID })
</td>
</tr>
}
</table>
در صفحه Views/Shared/_Layout.cshtml کد زیر را بنویسید.
<li>@Html.ActionLink("College", "GetCollegeList", "CollegeDetails")</li>
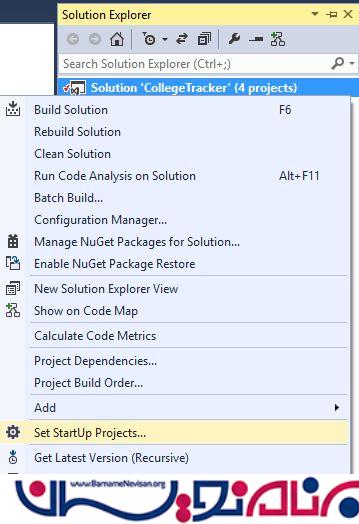
در Solution روی نام پروژه راست کلیک کرده و روی گزینه Set Startup Projects کلیک نمایید.

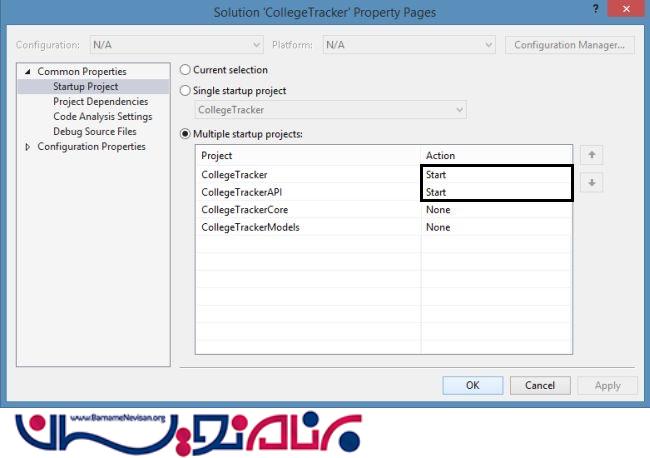
مانند تصویر عمل نمایید.

برنامه را اجرا نمایید.
- ASP.net MVC
- 3k بازدید
- 1 تشکر
