فشرده سازی و تغییر اندازه عکس با استفاده از Web API
جمعه 3 مهر 1394در این مقاله قصد داریم فشرده سازی و تغییر اندازه عکس را با استفاده از Web API postman بیاموزیم. و در ادامه چگونگی ذخیره عکس های فشرده شده را مورد بررسی قرار می دهیم.

در مرحله اول، یک پروژه ساده Web API ایجاد می کنیم. در ادامه File->new->project،و سپس ASP.NETMVC4 Web Application را انتخاب کنید. بعد از آن یک نام مناسب برای برای پروژه انتخاب کرده و دکمه OK را کلیک کنید. سپس Web API را انتخاب کنید. در آخر مسیر ذخیره سازی پروژه را تعیین کنید.
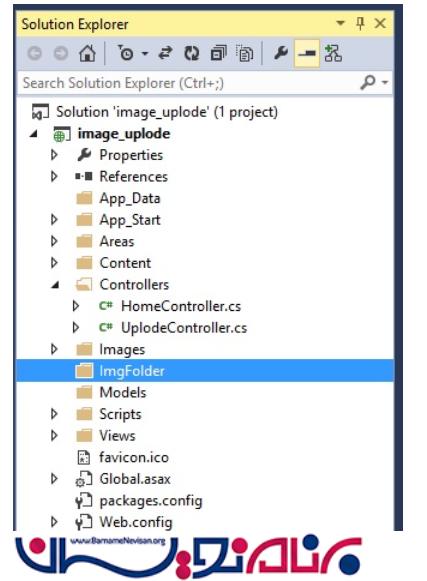
اکنون Solution Explorer را مورد بررسی قرار می دهیم:

در Solution Explorer یک کنترلر به نام Uploadcontroller و یک پوشه به نام ImgFolder داریم.
Uploadcontroller شامل متد post می باشد.
کد زیر فشرده سازی و تغییر اندازه عکس را پیاده سازی می کند.
using System;
using System.Collections.Generic;
using System.Drawing;
using System.Drawing.Drawing2D;
using System.Drawing.Imaging;
using System.IO;
using System.Linq;
using System.Net;
using System.Net.Http;
using System.Net.Http.Headers;
using System.Web;
using System.Web.Http;
namespace image_uplode.Controllers
{
public class UplodeController : ApiController
{
[HttpPost]
public HttpResponseMessage Post()
{
HttpResponseMessage response = new HttpResponseMessage();
var httpRequest = HttpContext.Current.Request;
if (httpRequest.Files.Count > 0)
{
var docfiles = new List<string>();
foreach (string file in httpRequest.Files)
{
var postedFile = httpRequest.Files[file];
var filePath1 = HttpContext.Current.Server.MapPath("~/ImgFolder/" + postedFile.FileName);
Stream strm = postedFile.InputStream;
Compressimage(strm, filePath1, postedFile.FileName);
}
response = Request.CreateResponse(HttpStatusCode.Created, docfiles);
}
else
{
response = Request.CreateResponse(HttpStatusCode.BadRequest);
}
return response;
}
public static void Compressimage(Stream sourcePath, string targetPath, String filename)
{
try
{
using (var image = Image.FromStream(sourcePath))
{
float maxHeight = 900.0f;
float maxWidth = 900.0f;
int newWidth;
int newHeight;
string extension;
Bitmap originalBMP = new Bitmap(sourcePath);
int originalWidth = originalBMP.Width;
int originalHeight = originalBMP.Height;
if (originalWidth > maxWidth || originalHeight > maxHeight)
{
// To preserve the aspect ratio
float ratioX = (float)maxWidth / (float)originalWidth;
float ratioY = (float)maxHeight / (float)originalHeight;
float ratio = Math.Min(ratioX, ratioY);
newWidth = (int)(originalWidth * ratio);
newHeight = (int)(originalHeight * ratio);
}
else
{
newWidth = (int)originalWidth;
newHeight = (int)originalHeight;
}
Bitmap bitMAP1 = new Bitmap(originalBMP, newWidth, newHeight);
Graphics imgGraph = Graphics.FromImage(bitMAP1);
extension = Path.GetExtension(targetPath);
if (extension == ".png" || extension == ".gif")
{
imgGraph.SmoothingMode = SmoothingMode.AntiAlias;
imgGraph.InterpolationMode = InterpolationMode.HighQualityBicubic;
imgGraph.DrawImage(originalBMP, 0, 0, newWidth, newHeight);
bitMAP1.Save(targetPath, image.RawFormat);
bitMAP1.Dispose();
imgGraph.Dispose();
originalBMP.Dispose();
}
else if (extension == ".jpg")
{
imgGraph.SmoothingMode = SmoothingMode.AntiAlias;
imgGraph.InterpolationMode = InterpolationMode.HighQualityBicubic;
imgGraph.DrawImage(originalBMP, 0, 0, newWidth, newHeight);
ImageCodecInfo jpgEncoder = GetEncoder(ImageFormat.Jpeg);
Encoder myEncoder = Encoder.Quality;
EncoderParameters myEncoderParameters = new EncoderParameters(1);
EncoderParameter myEncoderParameter = new EncoderParameter(myEncoder, 50L);
myEncoderParameters.Param[0] = myEncoderParameter;
bitMAP1.Save(targetPath, jpgEncoder, myEncoderParameters);
bitMAP1.Dispose();
imgGraph.Dispose();
originalBMP.Dispose();
}
}
}
catch (Exception)
{
throw;
}
}
public static ImageCodecInfo GetEncoder(ImageFormat format)
{
ImageCodecInfo[] codecs = ImageCodecInfo.GetImageDecoders();
foreach (ImageCodecInfo codec in codecs)
{
if (codec.FormatID == format.Guid)
{
return codec;
}
}
return null;
}
}
}
اکنون application خود را اجرا کنید.
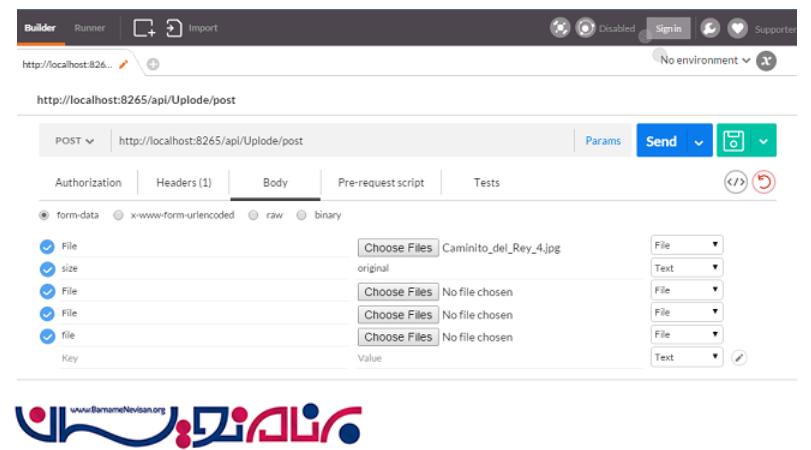
حالا متد post را فراخوانی می کنیم، در اینجا ما از متد postman برای فراخوانی post استفاده کرده ایم. مواردی که برای فراخوانی post مورد نیاز است در تصویر زیر نشان داده شده است.

در تصویر بالا، ما بر روی bodyکلیک کرده وبعد گزینه form_data را انتخاب می کنیم. از ستون دوم یک فایل عکس انتخاب کرده و واز ستون DropDownList ها گزینه File را تعیین می کنیم.همچنین یک سطر بیشتر با عنوان size : original اضافه می کنیم.
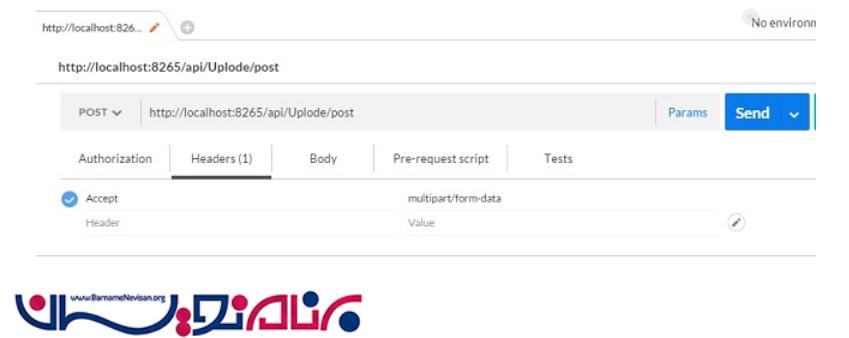
بعد از کلیک بر روی Header و اضافه کردن سطر، Accept را انتخاب می کنیم.

- ASP.net MVC
- 3k بازدید
- 4 تشکر
