ایجاد Tooltip با استفاده از JQueryUI و Web ServiceدرASP.NET
دوشنبه 6 مهر 1394در این مقاله قصد داریم نحوه ساخت برخی tooltip ها روی textbox را نمایش دهیم. با این ویژگی که متن tooltip از جداول پایگاه داده ای که برای هر textbox طراحی کرده ایم ، خوانده می شود.

در اینجا نحوه ایجاد tooltip روی textbox با استفاده از Jquery و وب سرویس ASP.Net آموزش داده می شود.
دستور کار به طور خلاصه به شرح زیر است:
در مرحله اول، یک جدول در بانک اطلاعاتی خود ایجاد می کنیم که شامل متن tooltip می باشد و با حرکت موس بر روی textbox این متن در صفحه نشان داده می شود.
بعد یک فایل کلاس ایجاد می کنیم که به طور خودکار اجرا شده و با جدول های بانک اطلاعاتی ما مرتبط است.
اکنون یک وب سرویس ASP.Net ایجاد می کنیم که داده ها را از پایگاه داده بازیابی می کند. این داده های بازیابی شده برای نمایش tooltip در هر textbox با فرمت JSON استفاده می شود.
در آخر بدنه صفحه وب را با ID های خاص طراحی می کنیم که این ID ها باید با نام کنترل هایی که در جدول بانک اطلاعاتی طراحی شده مشابه باشد.
در اینجا از کد JQuery برای فراخوانی وب سرویس خود استفاده می کنیم که شامل داده های بازیابی شده می باشد و با استفاده از ویژگی های ویجت tooltip به عنوان tooltip نمایش داده می شود.
در ابتدا این کار به نظر سخت می آید اما بعد خواندن این مقاله متوجه می شوید که انجام آن بسیار آسان است.
روش انجام کار:
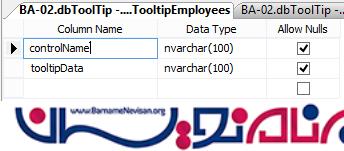
مرحله 1: پایگاه داده ای با چند نمونه داده ایجاد کنید. شما می توانید از پایگاه داده خود و یا اسکریپت زیر استفاده کنید.
CREATE TABLE dbo.TooltipEmployees(controlName NVARCHAR(100) NULL,
tooltipData NVARCHAR(100) NULL);
INSERT INTO dbo.TooltipEmployees(controlName,tooltipData)
VALUES(N'نام', N'لطفا شناسه کاربری خود را وارد کنید');
INSERT INTO dbo.TooltipEmployees(controlName,tooltipData)
VALUES(N'حقوق', N'لطفا حقوق دریافتی خود را وارد کنید ');
INSERT INTO dbo.TooltipEmployees(controlName,tooltipData)
VALUES(N'شناسه ایمیل', N'لطفا ایمیل رسمی خود را وارد کنید');
INSERT INTO dbo.TooltipEmployees(controlName,tooltipData)
VALUES(N'انتصاب', N'لطفا منصب خود را وارد کنید');
CREATE PROCEDURE spGetTooltipData
@controlName NVARCHAR(100)
AS
BEGIN
SELECT *
FROM dbo.TooltipEmployeeste
WHERE controlName = @controlName;
END;
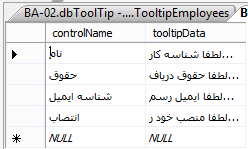
پایگاه داده ایجاد شده به صورت زیر حاصل و مقدار دهی می شود.


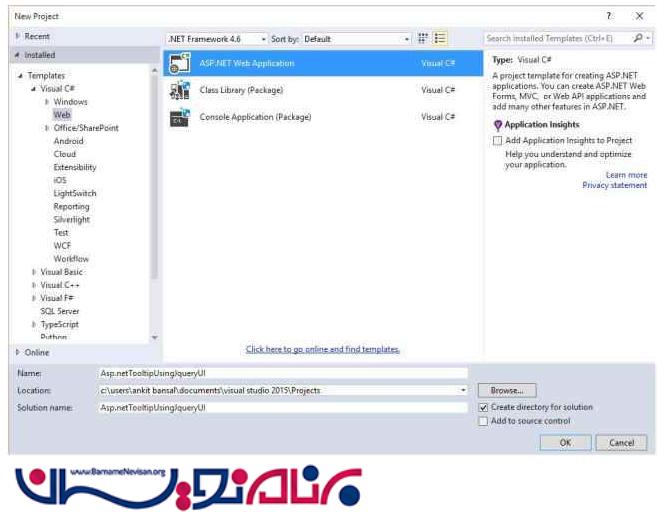
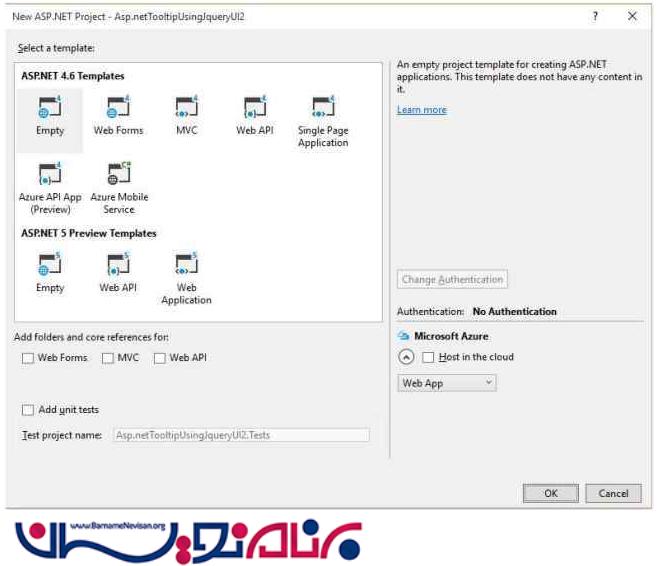
مرحله 2: یک پروژه ASP.NET خالی بسازید.


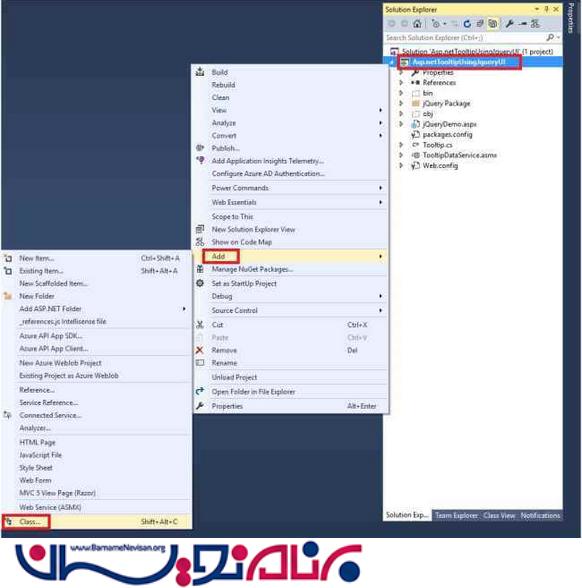
مرحله 3: فایل کلاس را اضافه کنید.

کد زیر را در کلاسی که ایجاد کردید قرار دهید:
namespace Asp.netTooltipUsingJqueryUI
{
public class Tooltip
{
public string controlName { get; set; }
public string tooltipData { get; set; }
}
}
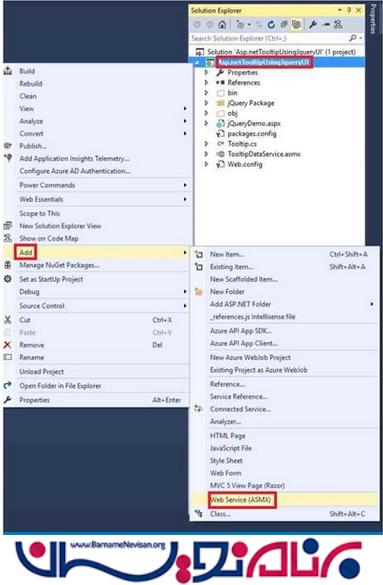
مرحله 5: یک فایل وب سرویس جدید ایجاد کنید، مانند زیر:

در وب سرویسی که ایجاد کردید کد زیر را قرار دهید:
using System.Configuration;
using System.Data;
using System.Data.SqlClient;
using System.Web.Script.Serialization;
using System.Web.Services;
namespace Asp.netTooltipUsingJqueryUI
{
[WebService(Namespace = "http://tempuri.org/")]
[WebServiceBinding(ConformsTo = WsiProfiles.BasicProfile1_1)]
[System.ComponentModel.ToolboxItem(false)]
[System.Web.Script.Services.ScriptService]
public class TooltipDataService : System.Web.Services.WebService
{
[WebMethod]
public void GetTooltipData(string controlName)
{
string CS = ConfigurationManager.ConnectionStrings["DBCS"].ConnectionString;
Tooltip toolTip = new Tooltip();
using (SqlConnection con = new SqlConnection(CS))
{
con.Open();
SqlCommand cmd = new SqlCommand("spGetTooltipData", con);
cmd.CommandType = CommandType.StoredProcedure;
cmd.Parameters.AddWithValue("@controlName", controlName);
SqlDataReader dr = cmd.ExecuteReader();
while(dr.Read())
{
toolTip.controlName = dr["controlName"].ToString();
toolTip.tooltipData = dr["tooltipData"].ToString();
}
JavaScriptSerializer serializer = new JavaScriptSerializer();
Context.Response.Write(serializer.Serialize(toolTip));
}
}
}
}
توجه: به فایل Web.config رفته و connection string ها را به پایگاه داده خود اضافه کنید.
<connectionStrings>
<add connectionString="Data Source=.;Initial Catalog=DemoDB;Integrated Security=True" name="dbToolTip" providerName="System.Data.SqlClient"/>
</connectionStrings>
</configuration>
توضیح کد قرار گرفته در وب سرویس:
ما متدی ایجاد کردیم که نیاز به یک پارامتر دارد. این پارامتر در واقع نام کنترلی است که با نام کنترل در جدول پایگاه داده خود چک می شود.
سپس یک stored procedure ایجاد کردیم که داده ها را بر اساس این پارامتر برمی گرداند.
داده بازیابی شده در حال حاضر به ویژگی های فایل کلاس خود اجرا اختصاص داده شده است
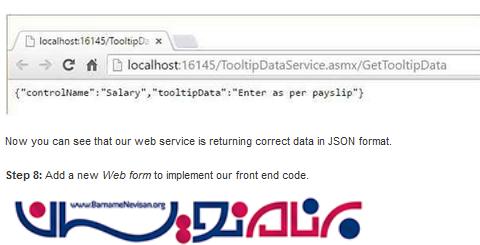
اکنون می بینید که وب سرویس ما داده های درست در قالب JSON بر می گرداند.
این داده ها در حال حاضر با استفاده از کلاس JavaScriptSerializer به فرمت JSON تغییر کرده است.
از connection string(یا رشته اتصال) برای اتصال به بانک اطلاعاتی استفاده می شود.علامت نقطه یا (.) در data source به اتصال محلی اشاره می کند.
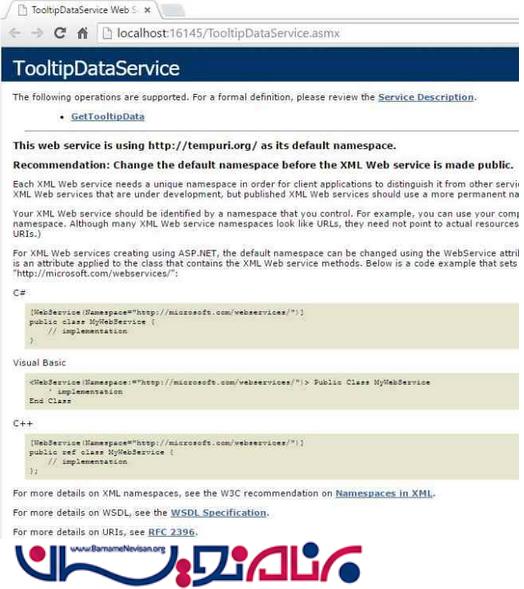
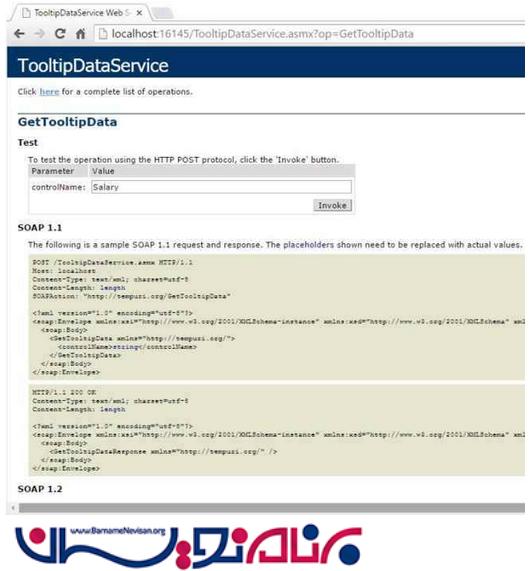
مرحله 7: اکنون وب سرویس خود را کنترل می کنیم، که آیا داده درستی از چایگاه داده بر میگرداند یا خیر. و این کار توسط کلید های میانبر Ctrl+F5 انجام می گیرد.



اکنون می بینید که وب سرویس فوق داده های درست و در قالب JSON بر می گرداند.
به قسمت کد صفحه وب فرم بروید و کد زیر را وارد کنید:
<table border="1">
<tr>
<td><b>نام: </b></td>
<td>
<input type="text" title="" id="Name" class="tooltips" /></td>
</tr>
<tr>
<td><b>حقوق: </b></td>
<td>
<input type="text" title="" id="Salary" class="tooltips" /></td>
</tr>
<tr>
<td><b>شناسه ایمیل: </b></td>
<td>
<input type="text" title="" id="EmailId" class="tooltips" /></td>
</tr>
<tr>
<td><b>انتصاب: </b></td>
<td>
<input type="text" title="" id="Designation" class="tooltips" /></td>
</tr>
</table>
توجه : ID هر یک از المان های HTML باید مشابه آنچه که شما در بانک اطلاعاتی ذخیره کرده اید باشد.
مرحله 10: برای اضافه کردن reference های jQuery می توانید از کدهای موجود در نمونه ضمیمه شده به این مقاله استفاده کنید.
مرحله 11: کد JQuery زیر را به قسمت head اضافه کنید.
< scripttype = "text/javascript" > $(document).ready(function() {
$('.tooltips').tooltip({
content: getTooltipText
});
functiongetTooltipText() {
varrtnValue = '';
$.ajax({
method: "POST",
dataType: "json",
url: "TooltipDataService.asmx/GetTooltipData",
data: {
controlName: $(this).attr('id')
},
async: false,
success: function(data) {
rtnValue = data.tooltipData;
}
});
returnrtnValue;
}
}); < /script>
توضیح کد :JQurey
ما یک function ایجاد کردیم که وب سرویس را به صورت AJAX فراخوانی می کند. سپس پارامتر controlName را با استفاده از ID المانهای خروجی در تگ body به وب سرویس می فرستیم.
متد ذکر شده از نوع POST می باشد، چرا که در ابتدا وب سرویس را فراخوانی کردیم و بعد داده را به آن فرستادیم و مجدد داده را به پایگاه داده ای که از آن آمده بود برگرداندیم.
نوع داده JSON است که داده را از سرویس هایی با فرمت JSON و با استفاده از کلاس JavascriptSerializer بر می گرداند.
فراخوانی سرویس باید همزمان باشد و اگر همزمان نباشد آنگاه فراخوانی سرویس ها یک بار است اما ما به اتصال پیوسته با سرویس نیاز داریم.
اگر فراخوانی AJAX موفقیت آمیز باشد داده را با استفاده از متغیر rtnValue به کنترل برمی گردانیم.
در نهایت از انتخاب کننده (Selector) کلاس JQuery استفاده می کنیم و ویجت tooltip را پیاده سازی می کنیم و محتوای ویجت از فانکشنی می آید که فراخوانی AJAX را می سازد و داده را برمی گرداند.
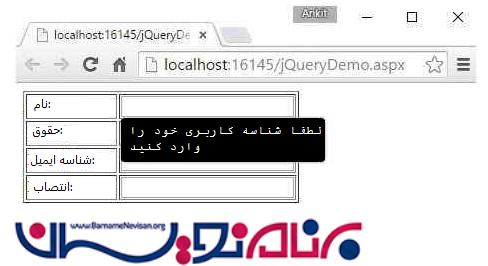
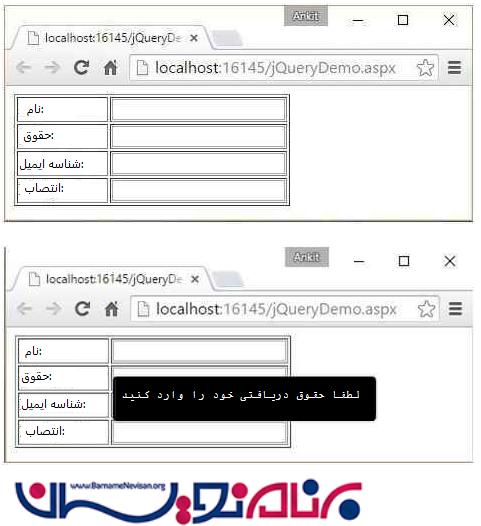
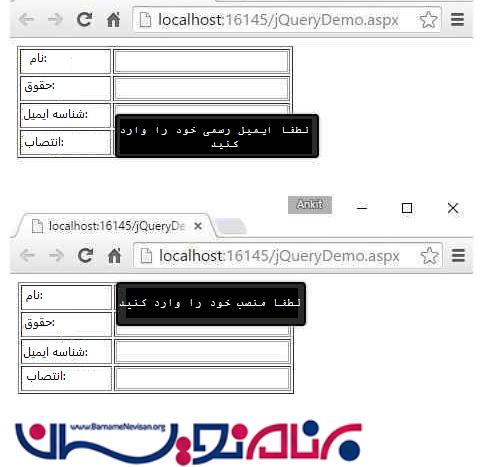
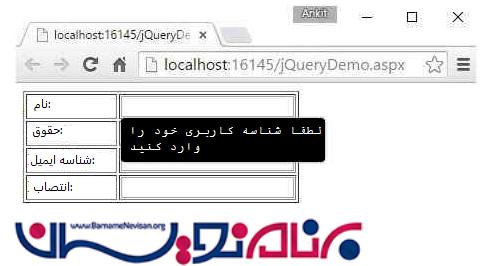
مرحله 12: حالا تمام تغییرات را دخیره کرده و CTRL+F5 را فشار دهید و به صورت زیر مشاهده کنید.



- ASP.net
- 2k بازدید
- 3 تشکر
