اعتبارسنجی سفارشی سمت کاربر در MVC
سه شنبه 7 مهر 1394در این آموزش قصد داریم به نحوه پیاده سازی یک Validation سفارشی ( اعتبار سنجی سمت کابر ) با استفاده از صفت ها در MVC بپردازیم

به صورت پیش فرض وقتی یک پروژه از نوع MVC ایجاد میکنیم یکسری اعتبارسنجی سمت کاربر وجود دارد در این مقاله قصد داریم خود به پیاده سازی یک Validation سفارشی سمت کابر بپردازیم
لازم بذکر است این نکته را یادآوری کنم که برای آن که Validation هایی سمت کابر وجود دارند کار کنند اسکریپت های زیر را به ترتیبی که زیر در _ Layout.cshtml اصلی برنامه قرار میدهیم
@Scripts.Render("~/bundles/jquery")
@Scripts.Render("~/bundles/jqueryval")
حال روی Model راست کلیک کرده و کلاس به نام Game ایجاد میکنیم
public class Game
{
[Required]
[StringLength(5)]
public string Name { get; set; }
[Required]
[StringLength(5)]
public string Genre { get; set; }
[Range(13, 40)]
public string Age { get; set; }
}
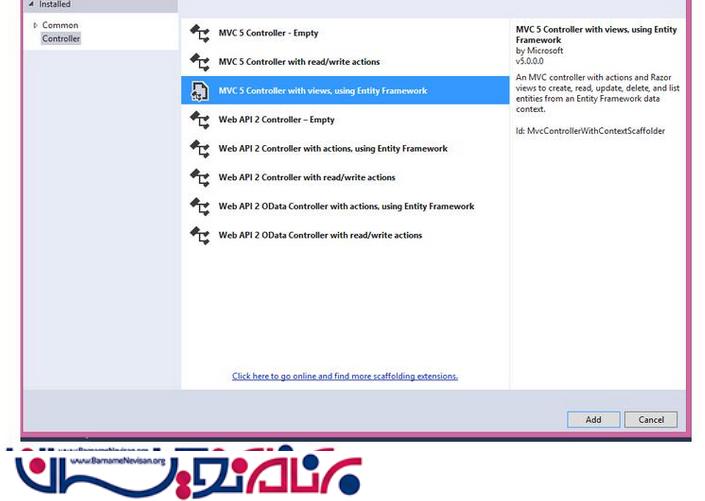
همان طور که از تصویر معلوم است روی Controller. راست کلیک کرده وAddرا میزنیم و یک کنترلر. ،از نوع Gameاز جنس کلاس Controller with views, using Entity Framework MVC 5 ایجاد میکنیم.

حال وارد View ، Cerat آن به صورت زیر است
@using (Html.BeginForm())
{
<div>
<div>
@Html.LabelFor(o => o.Name)
@Html.TextBoxFor(o => o.Name)
<br />
@Html.ValidationMessageFor(o => o.Name)
</div>
<br />
<div>
@Html.LabelFor(o => o.Genre)
@Html.TextBoxFor(o => o.Genre)
<br />
@Html.ValidationMessageFor(o => o.Genre)
</div>
<br />
<div>
@Html.LabelFor(o => o.Age)
@Html.TextBoxFor(o => o.Age)
<br />
@Html.ValidationMessageFor(o => o.Age)
</div>
<br />
<br />
<input type="submit" value="Submit" />
</div>
}
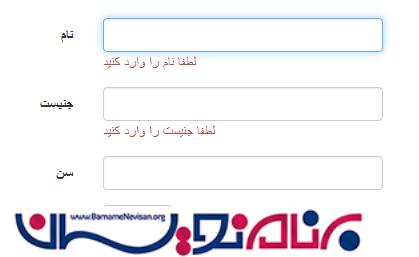
حال از برنامه اجرا بگیرید

لازم است این نکته را خاطر نشان کنم برای تغیر رنگ validtaion ها ;کافی از style زیر در View خود استفاده کنید
<style>
.input-validation-error {
border: 1px solid red;
}
.field-validation-error {
color: red;
}
</style>
حال برای ایجاد اعتبارسنجی سفارشی بایستی روی Models راست کلیک کرده و یک کلاس به نام NoSwearWords ایجاد کنیم
public class NoSwearWords : ValidationAttribute, IClientValidatable
{
protected override ValidationResult IsValid(object value,
ValidationContext validationContext)
{
string val = value as string ?? "";
bool valid = !new string[] { "Pus**", "F**k" }
.Any(o => val.Contains(o));
if (!valid)
return new ValidationResult(
base.FormatErrorMessage(base.ErrorMessage));
return null;
}
// client-side
public IEnumerable<ModelClientValidationRule> GetClientValidationRules(ModelMetadata metadata, ControllerContext context)
{
var rule = new ModelClientValidationRule();
rule.ValidationType = "noswearwords";
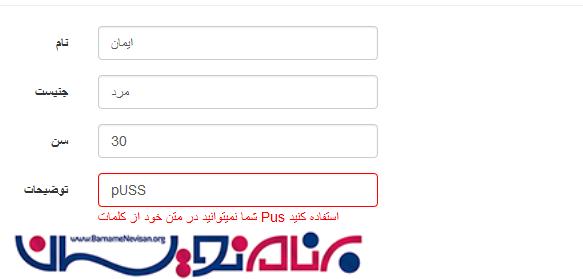
rule.ErrorMessage = "شما نمیتوانید در متن خود از کلمات Pus استفاده کنید ";
yield return rule;
}
}
}
در این کلاس بررسی کردیم که اگر متن ما شامل کلمات Pus باشد به ما اجازه ثبت ندهد و همچنین برای پیاده سازی این کلاس از دو اینترفیس ValidationAttribute, IClientValidatable استفاده کرده ایم
برای پیاده سازی این Validation یک فیلد دیگر در کلاس Game میگیریم و از Validation ای را که ساخته ایم را به صورت صفت در بالای این فیلد استفاده میکنیم
[NoSwearWords]
public string Comment { get; set; }
حال ما برای استفاده از این صفت در View Create از Jquery زیر استفاده میکنیم
<script type="text/javascript">
$.validator.addMethod("noswearwords",
function (value, element, param) {
return !/Pus\**|F\**k/i.test(value);
});
$.validator.unobtrusive.adapters.add("noswearwords", {},
function (options) {
options.rules["noswearwords"] = true;
options.messages["noswearwords"] = options.message;
});
</script>
- ASP.net MVC
- 2k بازدید
- 1 تشکر
