ثبت داده درListView با کلیک کردن LinkButton
دوشنبه 6 مهر 1394در این مقاله قصد داریم که ListView را بدون اینکه به دیتابیس متصل شود داده ها را برای ما نمایش دهد، علاوه بر آن کنترل صفحه بندی را هم برای ما نمایش دهد و بتوان به صفحات دیگر ListView هم دسترسی پیدا کرد.

قدم اول:
یک پروژه ی جدید باز کنید و یک WebForm را انتخاب می کنید.
قدم دوم:کلیک راست کرده و گزینه ی Add New Item را انتخاب می کنید، و یک نام برایش انتخاب می کنید.
قدم سوم: یک کلاس CSS به صورت زیر می نویسید:
<style type="text/css">
.linkCat {
background-color:aqua;
}
</style>
داخل صفحه ی Design UI خود قطعه کد زیر را می نویسید:
<div>
<h3>نمایش لیست ویو</h3>
<%-- Linkbutton --%>
<asp:LinkButton ID="lnkCat1" CssClass="linkCat" runat="server" ClientIDMode="Static" Text="Cat1" OnClick="ENameLinkBtn_Click" CommandArgument="Cat1"></asp:LinkButton>
<asp:LinkButton ID="lnkCat2" CssClass="linkCat" runat="server" ClientIDMode="Static" Text="Cat2" OnClick="ENameLinkBtn_Click" CommandArgument="Cat2"></asp:LinkButton>
<asp:LinkButton ID="lnkCat3" CssClass="linkCat" runat="server" ClientIDMode="Static" Text="Cat3" OnClick="ENameLinkBtn_Click" CommandArgument="Cat3"></asp:LinkButton>
<asp:HiddenField ID="hdnText" runat="server" ClientIDMode="Static" Value="" />
<%-- end --%>
<asp:ListView ID="lvCustomers" runat="server" GroupPlaceholderID="groupPlaceHolder1"
ItemPlaceholderID="itemPlaceHolder1" OnPagePropertiesChanging="OnPagePropertiesChanging">
<LayoutTemplate>
<table border="1">
<tr>
<th>Product
</th>
<th>Quantity
</th>
<th>Price
</th>
<th>Category
</th>
</tr>
<asp:PlaceHolder runat="server" ID="groupPlaceHolder1"></asp:PlaceHolder>
<tr>
<td colspan="3">
<asp:DataPager ID="DataPager1" runat="server" PagedControlID="lvCustomers" PageSize="2">
<Fields>
<asp:NextPreviousPagerField ButtonType="Link" ShowFirstPageButton="false" ShowPreviousPageButton="true"
ShowNextPageButton="false" />
<asp:NumericPagerField ButtonType="Link" />
<asp:NextPreviousPagerField ButtonType="Link" ShowNextPageButton="true" ShowLastPageButton="false" ShowPreviousPageButton="false" />
</Fields>
</asp:DataPager>
</td>
</tr>
</table>
</LayoutTemplate>
<GroupTemplate>
<tr>
<asp:PlaceHolder runat="server" ID="itemPlaceHolder1"></asp:PlaceHolder>
</tr>
</GroupTemplate>
<ItemTemplate>
<td>
<%# Eval("Product_Name") %>
</td>
<td>
<%# Eval("Quantity") %>
</td>
<td>
<%# Eval("Price") %>
</td>
<td>
<%# Eval("Category") %>
</td>
</ItemTemplate>
</asp:ListView>
</div>
کل قطعه کد در صفحه ی Design UIبه صورت زیر خواهد بود:
<%@ Page Language="C#" AutoEventWireup="true" CodeBehind="WebForm1.aspx.cs" Inherits="WebApplication1.WebForm1" %>
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head runat="server">
<title></title>
<style type="text/css">
.linkCat {
background-color:aqua;
}
</style>
</head>
<body dir="rtl">
<form id="form1" runat="server">
<div>
<h3>مرجع تخصصی برنامه نویسان</h3> <a href="http://barnamenevisan.org/"></a>
<h3>نمایش لیست ویو</h3>
<%-- Linkbutton --%>
<asp:LinkButton ID="lnkCat1" CssClass="linkCat" runat="server" ClientIDMode="Static" Text="Cat1" OnClick="ENameLinkBtn_Click" CommandArgument="Cat1"></asp:LinkButton>
<asp:LinkButton ID="lnkCat2" CssClass="linkCat" runat="server" ClientIDMode="Static" Text="Cat2" OnClick="ENameLinkBtn_Click" CommandArgument="Cat2"></asp:LinkButton>
<asp:LinkButton ID="lnkCat3" CssClass="linkCat" runat="server" ClientIDMode="Static" Text="Cat3" OnClick="ENameLinkBtn_Click" CommandArgument="Cat3"></asp:LinkButton>
<asp:HiddenField ID="hdnText" runat="server" ClientIDMode="Static" Value="" />
<%-- end --%>
<asp:ListView ID="lvCustomers" runat="server" GroupPlaceholderID="groupPlaceHolder1"
ItemPlaceholderID="itemPlaceHolder1" OnPagePropertiesChanging="OnPagePropertiesChanging">
<LayoutTemplate>
<table border="1">
<tr>
<th>Product
</th>
<th>Quantity
</th>
<th>Price
</th>
<th>Category
</th>
</tr>
<asp:PlaceHolder runat="server" ID="groupPlaceHolder1"></asp:PlaceHolder>
<tr>
<td colspan="3">
<asp:DataPager ID="DataPager1" runat="server" PagedControlID="lvCustomers" PageSize="2">
<Fields>
<asp:NextPreviousPagerField ButtonType="Link" ShowFirstPageButton="false" ShowPreviousPageButton="true"
ShowNextPageButton="false" />
<asp:NumericPagerField ButtonType="Link" />
<asp:NextPreviousPagerField ButtonType="Link" ShowNextPageButton="true" ShowLastPageButton="false" ShowPreviousPageButton="false" />
</Fields>
</asp:DataPager>
</td>
</tr>
</table>
</LayoutTemplate>
<GroupTemplate>
<tr>
<asp:PlaceHolder runat="server" ID="itemPlaceHolder1"></asp:PlaceHolder>
</tr>
</GroupTemplate>
<ItemTemplate>
<td>
<%# Eval("Product_Name") %>
</td>
<td>
<%# Eval("Quantity") %>
</td>
<td>
<%# Eval("Price") %>
</td>
<td>
<%# Eval("Category") %>
</td>
</ItemTemplate>
</asp:ListView>
</div>
</form>
</body>
</html>

قدم چهارم : NameSpace های زیر را در داخل صفحه ی Code Behind وارد کنید.
using System; using System.Collections.Generic; using System.Data; using System.Data.SqlClient; using System.Linq; using System.Web; using System.Web.UI; using System.Web.UI.WebControls;
داخل صفحه ی Code Behind قطعه کد زیر را بنویسید:
using System;
using System.Collections.Generic;
using System.Data;
using System.Data.SqlClient;
using System.Linq;
using System.Web;
using System.Web.UI;
using System.Web.UI.WebControls;
public partial class ListViewLinkBtn : System.Web.UI.Page
{
protected void Page_Load(object sender, EventArgs e)
{
if (!IsPostBack) {
BindListView("");
}
}
protected void BindListView(string sGroup)
{
//Creating a dataset
DataSet ds = new DataSet();
DataTable dt;
DataRow dr;
DataColumn pName;
DataColumn pQty;
DataColumn pPrice;
DataColumn pCategory;
//create an object of datatable
dt = new DataTable();
//creating column of datatable with datatype
pName = new DataColumn("Product_Name", Type.GetType("System.String"));
pQty = new DataColumn("Quantity", Type.GetType("System.Int32"));
pPrice = new DataColumn("Price", Type.GetType("System.Int32"));
pCategory = new DataColumn("Category", Type.GetType("System.String"));
//bind data table columns in datatable
dt.Columns.Add(pName);
dt.Columns.Add(pQty);
dt.Columns.Add(pPrice);
dt.Columns.Add(pCategory);
//creating data row and assiging the value to columns of datatable
dr = dt.NewRow();
dr["Product_Name"] = "Product 1";
dr["Quantity"] = 2;
dr["Price"] = 200;
dr["Category"] = "Cat1";
dt.Rows.Add(dr);
dr = dt.NewRow();
dr["Product_Name"] = "Product 2";
dr["Quantity"] = 5;
dr["Price"] = 480;
dr["Category"] = "Cat2";
dt.Rows.Add(dr);
dr = dt.NewRow();
dr["Product_Name"] = "Product 3";
dr["Quantity"] = 8;
dr["Price"] = 100;
dr["Category"] = "Cat1";
dt.Rows.Add(dr);
dr = dt.NewRow();
dr["Product_Name"] = "Product 4";
dr["Quantity"] = 2;
dr["Price"] = 500;
dr["Category"] = "Cat2";
dt.Rows.Add(dr);
dr = dt.NewRow();
dr["Product_Name"] = "Product 5";
dr["Quantity"] = 8;
dr["Price"] = 1050;
dr["Category"] = "Cat3";
dt.Rows.Add(dr);
dr = dt.NewRow();
dr["Product_Name"] = "Product 6";
dr["Quantity"] = 2;
dr["Price"] = 5005;
dr["Category"] = "Cat3";
dt.Rows.Add(dr);
dr = dt.NewRow();
dr["Product_Name"] = "Product 7";
dr["Quantity"] = 8;
dr["Price"] = 1000;
dr["Category"] = "Cat3";
dt.Rows.Add(dr);
dr = dt.NewRow();
dr["Product_Name"] = "Product 8";
dr["Quantity"] = 2;
dr["Price"] = 5000;
dr["Category"] = "Cat3";
dt.Rows.Add(dr);
//Add datatable to the dataset
ds.Tables.Add(dt);
if (sGroup != "")
{
var dv = ds.Tables[0].DefaultView;
dv.RowFilter = "Category='" + sGroup + "'";
DataSet ds1 = new DataSet();
var newdt = dv.ToTable();
ds1.Tables.Add(newdt);
//bind data to data controls
lvCustomers.DataSource = ds1.Tables[0];
lvCustomers.DataBind();
}
else {
lvCustomers.DataSource = ds.Tables[0];
lvCustomers.DataBind();
}
}
//paging code
protected void OnPagePropertiesChanging(object sender, PagePropertiesChangingEventArgs e)
{
(lvCustomers.FindControl("DataPager1") as DataPager).SetPageProperties(e.StartRowIndex, e.MaximumRows, false);
if (hdnText.Value != "")
{
string yourValue = hdnText.Value.ToString();
this.BindListView(yourValue);
}
else
{
this.BindListView("");
}
}
protected void ENameLinkBtn_Click(object sender, EventArgs e)
{
LinkButton btn = (LinkButton)(sender);
string yourValue = btn.CommandArgument;
// do what you need here
hdnText.Value = yourValue;
BindListView(yourValue);
}
}
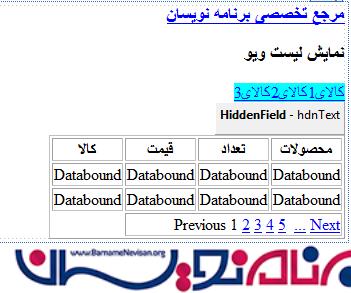
بعد از اجرا کردن پروژه خود اول نمایش کل لیست ویو ها را نشان می دهد.

وقتی Cat1 را بزنید فقط محصولات Cat1 را نمایش می دهد.

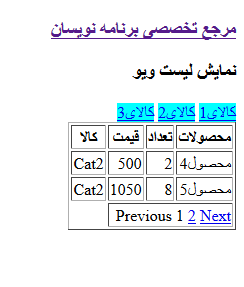
وقتی Cat2 را بزنید محصولات مربوط به Cat2 را نمایش می دهد.

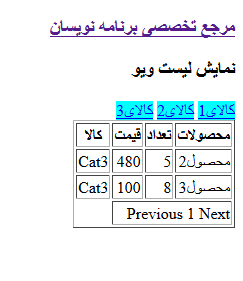
وقتی Cat3 را بزنید محصولات مربوط به Cat3 را نشان می دهد.

قابیلت صفحه بندی شدن گرید ویو هم مشخص هست:

- ASP.net
- 2k بازدید
- 0 تشکر
