اموزش استفاده از Regular Expression برای اعتبارسنجی
سه شنبه 14 مهر 1394در این مقاله با نحوه اعتبارسنجی فرمت تاریخ، Url وبسایت آشنا خواهید شد. همچنین با نحوه اعتبارسنجی اعداد صحیح و اعشاری در textBox های Asp.Net آشنا خواهید شد.

در مثال زیر نکات زیر وجود دارد :
نحوه اعتبارسنجی آدرس Url ورودی
نحوه پذیرفتن تنها متغیر عددی در textBox
نحوه مجاز کردن عدد صحیح و اعشاری در textBox
نحوه اعتبارسنجی فرمت تاریخ در textBox مانند (dd/mm/yyyy)
یک صفحه Aspx برای نشان دادن اعتبارسنجی ها می سازیم.
کدهی زیر را در آن قرار می دهیم.
<html xmlns="http://www.w3.org/1999/xhtml">
<head runat="server">
<title></title>
</head>
<body>
<form id="form1" runat="server">
<div>
<fieldset style="width:300px;">
<legend>Validate using RegularExpressionValidator</legend>
<table>
<tr>
<td>Website:</td>
<td>
<asp:TextBox ID="txtWebsite" runat="server" Style="width: 200px" placeholder="e.g. www.webcodeexpert.com"></asp:TextBox><br />
<asp:RegularExpressionValidator ID="rgetxtWebsite" runat="server"
ControlToValidate="txtWebsite" ErrorMessage="Not a valid website URL" Display="Dynamic" ForeColor="Red" SetFocusOnError="true"
ValidationExpression="^((ftp|http|https):\/\/)?([a-zA-Z0-9]+(\.[a-zA-Z0-9]+)+.*)$"></asp:RegularExpressionValidator></td>
</tr>
<tr>
<td>Pin Code:</td>
<td>
<asp:TextBox ID="txtPinCode" runat="server" Style="width: 200px"></asp:TextBox><br />
<asp:RegularExpressionValidator ID="rgePinCode" runat="server"
ControlToValidate="txtPinCode" SetFocusOnError="True" ForeColor="Red" Display="Dynamic" ErrorMessage="Enter numbers only"
ValidationExpression="^[0-9]\d*$"></asp:RegularExpressionValidator></td>
</tr>
<tr>
<td>Price:</td>
<td>
<asp:TextBox ID="txtPrice" runat="server" Style="width: 200px"></asp:TextBox><br />
<asp:RegularExpressionValidator ID="rgePrice" runat="server"
ControlToValidate="txtPrice" SetFocusOnError="True" ForeColor="Red" ErrorMessage="Only numeric or decimal numbers are allowed" Display="Dynamic"
ValidationExpression="^[0-9]\d*(\.\d+)?$"></asp:RegularExpressionValidator></td>
</tr>
<tr>
<td>Order Date:</td>
<td>
<asp:TextBox ID="txtOrderDate" placeholder="dd/mm/yyyy" runat="server" Style="width: 200px"></asp:TextBox><br />
<asp:RegularExpressionValidator ID="rgeOrderDate" runat="server"
ControlToValidate="txtOrderDate" ErrorMessage="Not a valid date format" ForeColor="Red" SetFocusOnError="true" Display="Dynamic"
ValidationExpression="^(((0[1-9]|[12]\d|3[01])\/(0[13578]|1[02])\/((19|[2-9]\d)\d{2}))|((0[1-9]|[12]\d|30)\/(0[13456789]|1[012])\/((19|[2-9]\d)\d{2}))|((0[1-9]|1\d|2[0-8])\/02\/((19|[2-9]\d)\d{2}))|(29\/02\/((1[6-9]|[2-9]\d)(0[48]|[2468][048]|[13579][26])|((16|[2468][048]|[3579][26])00))))$"></asp:RegularExpressionValidator></td>
</tr>
</table>
</fieldset>
</div>
</form>
</body>
</html>
دقت داشته باشید که برای این که کنترل هایی که برای اعتبارسنجی اضافه کردید کار کنند ابتدا باید در فایل Web.Config دستور زیر را اضافه نمایید.
<appSettings>
<add key="ValidationSettings:UnobtrusiveValidationMode" value="None"/>
</appSettings>

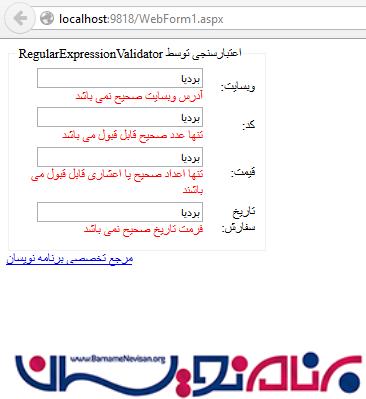
خروجی

می بینید که با پس از اشتباه وارد کردن با پیغام های خطا مواجه می شوید. پس از درست وارد شدن فیلدها پیغام های خطا به صورت Client Side (سمت کاربر) پنهان می گردند.

- ASP.net
- 4k بازدید
- 3 تشکر
