آپلود و برش تصاویر با استفاده از Jcrop,Jquery در Asp.Net
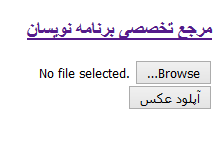
شنبه 11 مهر 1394در این مقاله قصد داریم که با استفاده از یک FileUpload ، کاربر عکس مورد نظر را بتواند آپلود کند و بتواند عکس آپلود شده را ببیند و با استفاده از Jcrop عکس مورد نظر را برش دهد.

در این مقاله به کتابخانه ی جی کوئری نیاز دارید و همین طور کتابخانه جی کوئری Jcrop ،در این نمونه دو
Panel قرار می دهید که زمانی که عکس خود را می خواهید آپلود کنید پنل شماره 1 فعال می شود و زمانی
که بخواهید عکس خود را برش دهید پنل شماره 2 فعال خواهد شد.
داخل صفحه ی DesignUI قطعه کد مورد نظر را می نویسید:
<%@ Page Language="C#" AutoEventWireup="true" CodeBehind="WebForm1.aspx.cs" Inherits="WebApplication5.WebForm1" %>
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head runat="server">
<title></title>
</head>
<body dir="rtl">
<form id="form1" runat="server">
<div>
<asp:Panel ID="pnlUpload" runat="server">
<asp:FileUpload ID="Upload" runat="server" />
<br />
<asp:Button ID="btnUpload" runat="server" OnClick="btnUpload_Click" Text="آپلود عکس" />
<asp:Label ID="lblError" runat="server" Visible="false" />
</asp:Panel>
<asp:Panel ID="pnlCrop" runat="server" Visible="false">
<asp:Image ID="imgCrop" runat="server" />
<br />
<asp:HiddenField ID="X" runat="server" />
<asp:HiddenField ID="Y" runat="server" />
<asp:HiddenField ID="W" runat="server" />
<asp:HiddenField ID="H" runat="server" />
<asp:Button ID="btnCrop" runat="server" Text="برش تصویر" OnClick="btnCrop_Click" />
</asp:Panel>
<asp:Panel ID="pnlCropped" runat="server" Visible="false">
<asp:Image ID="imgCropped" runat="server" />
</asp:Panel>
</div>
</form>
</body>
</html>
باید حتما فایل CssوJquery را در Head صفحه ی خود اضافه کنید.
<link href="css/jquery.Jcrop.css" rel="stylesheet" type="text/css" /> <script type="text/javascript" src="http://ajax.googleapis.com/ajax/libs/jquery/1.3/jquery.min.js"></script> <script type="text/javascript" src="script/jquery.Jcrop.pack.js"></script>
در مرحله ی بعد باید Script را به نمونه ی خود اضافه نمایید.
<script type="text/javascript">
jQuery(document).ready(function() {
jQuery('#imgCrop').Jcrop({
onSelect: storeCoords
});
});
function storeCoords(c) {
jQuery('#X').val(c.x);
jQuery('#Y').val(c.y);
jQuery('#W').val(c.w);
jQuery('#H').val(c.h);
};
</script>
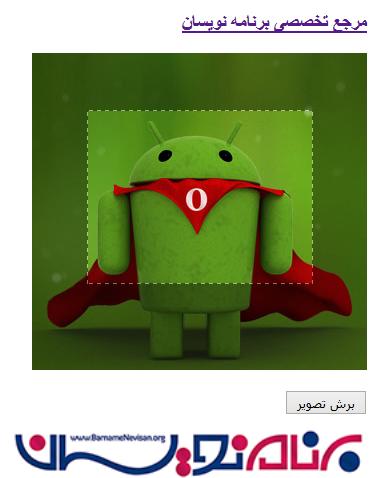
در اسکریپت بالا شما می توانید عکس را به اندازه ی X,Y,W,H تنظیم نمایید.و به اندازه ی دلخواه آن را برش دهید.
حالا داخل Code Behind نیاز هست که شما 4 Namesapce زیر را اضافه کنید:
using System.IO; using SD = System.Drawing; using System.Drawing.Imaging; using System.Drawing.Drawing2D;
کد زیر برای این استفاده می شود که کاربر یک عکس را اتخاب کرده و آپلود را انجام داده است ،عکس آپلود شده در آدرس زیر ذخیره خواهد شد.
String path = HttpContext.Current.Request.PhysicalApplicationPath + "images\\";
protected void Page_Load(object sender, EventArgs e)
{}

برای آپلود عکس داخل رویداد دکمه ی آپلود از کد زیر استفاده می کنیم:
protected void btnUpload_OnClick(object sender, EventArgs e)
{
Boolean FileOK = false;
Boolean FileSaved = false;
if (Upload.HasFile)
{
Session["WorkingImage"] = Upload.FileName;
String FileExtension = Path.GetExtension(Session["WorkingImage"].ToString()).ToLower();
String[] allowedExtensions = { ".png", ".jpeg", ".jpg", ".gif" };
for (int i = 0; i < allowedExtensions.Length; i++)
{
if (FileExtension == allowedExtensions[i])
{
FileOK = true;
}
}
}
if (FileOK)
{
try
{
Upload.PostedFile.SaveAs(path + Session["WorkingImage"]);
FileSaved = true;
}
catch (Exception ex)
{
lblError.Text = "فایل را نمی تواند آپلود کند" + ex.Message.ToString();
lblError.Visible = true;
FileSaved = false;
}
}
else
{
lblError.Text = "نوع فایل انتخابی اشتباه است";
lblError.Visible = true;
}
if (FileSaved)
{
pnlUpload.Visible = false;
pnlCrop.Visible = true;
imgCrop.ImageUrl = "images/" + Session["WorkingImage"].ToString();
}
}
در کد بالا داخل رویداد ها برای چک کردن فایل انتخابی استفاده می شود، که آیا عکس مورد نظر نوع آن قابل قبول هست و آیا می تواند آن را آپلود کند و آپلود با موفقیت انجام می شود.
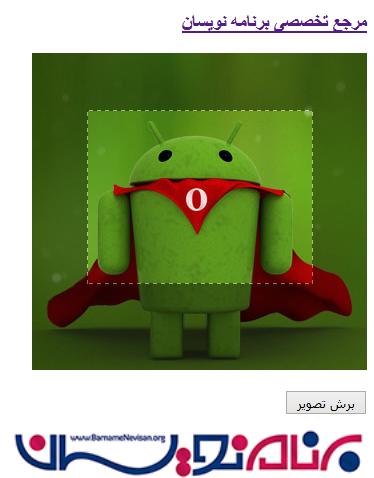
وقتی کد بالا را اجرا نمایید تصویر مورد نظر را در صفحه خواهید دید:

حالا در رویداد دکمه برای برش تصویر از کد زیر استفاده می نمایید:
protected void btnCrop_Click(object sender, EventArgs e)
{
string ImageName = Session["WorkingImage"].ToString();
int w = Convert.ToInt32(W.Value);
int h = Convert.ToInt32(H.Value);
int x = Convert.ToInt32(X.Value);
int y = Convert.ToInt32(Y.Value);
byte[] CropImage = Crop(path + ImageName, w, h, x, y);
using (MemoryStream ms = new MemoryStream(CropImage, 0, CropImage.Length))
{
ms.Write(CropImage, 0, CropImage.Length);
using(SD.Image CroppedImage = SD.Image.FromStream(ms, true))
{
string SaveTo = path + "crop" + ImageName;
CroppedImage.Save(SaveTo, CroppedImage.RawFormat);
pnlCrop.Visible = false;
pnlCropped.Visible = true;
imgCropped.ImageUrl = "images/crop" + ImageName;
}
}
}
باید حتما متد زیر را برای برش تصویر بنویسیم:
static byte[] Crop(string Img, int Width, int Height, int X, int Y)
{
try
{
using (SD.Image OriginalImage = SD.Image.FromFile(Img))
{
using (SD.Bitmap bmp = new SD.Bitmap(Width, Height))
{
bmp.SetResolution(OriginalImage.HorizontalResolution, OriginalImage.VerticalResolution);
using (SD.Graphics Graphic = SD.Graphics.FromImage(bmp))
{
Graphic.SmoothingMode = SmoothingMode.AntiAlias;
Graphic.InterpolationMode = InterpolationMode.HighQualityBicubic;
Graphic.PixelOffsetMode = PixelOffsetMode.HighQuality;
Graphic.DrawImage(OriginalImage, new SD.Rectangle(0, 0, Width, Height), X, Y, Width, Height, SD.GraphicsUnit.Pixel);
MemoryStream ms = new MemoryStream();
bmp.Save(ms, OriginalImage.RawFormat);
return ms.GetBuffer();
}
}
}
}
catch (Exception Ex)
{
throw (Ex);
}
}
در کد بالا به صورت آرایه ای از بایت MemoryStream را نوشته است که می توان آن را مورد استفاده قرار
داد و تبدیل به یک تصویر آن را برگرداند.
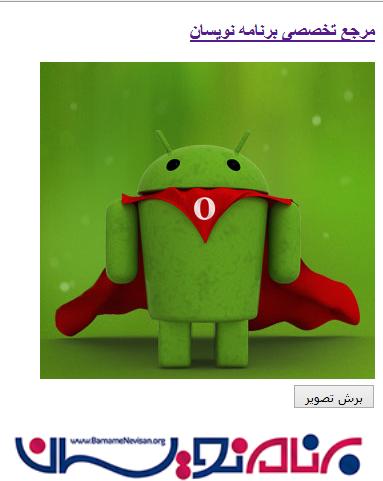
حال زمانی که نمونه را اجرا بگیرید به صورت زیر خواهد بود


- ASP.net
- 2k بازدید
- 3 تشکر
