کنترل (Dock Panel) در AngularJs
یکشنبه 12 مهر 1394در این مقاله می خواهیم در مورد Dock Panel ها در AngularJs صحبت کنیم ، که وقتی CheckBox را تیک بزنیم پنل مورد نظر به صفحه اضافه می شود واگر تیک CheckBox را نزنیم از صفحه برداشته می شود در واقع Dock Panel مهم ترین کنترل بکاربرده شده برای تعیین نمای کلی یک برنامه است. ویژگی متصل شده Dock موقعیت عنصر را مشخص میکند.

Dock Panel ها یک عنصر اساسی UI است، که برای تعریف Header,Footer,SideBar ها قابل استفاده است.
ابتدا یک صفحه ی Html می سازید و قطعه کد زیر را می نویسید:
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml" ng-app="testdock">
<head>
<title>مثال Dock Panel</title>
<link rel="stylesheet" href="style.css" />
<script src='https://code.jquery.com/jquery-1.9.1.min.js'></script>
<script src="https://ajax.googleapis.com/ajax/libs/angularjs/1.4.0/angular.min.js"></script>
<script src='ng-dock.js'></script>
<script src="script.js"></script>
</head>
<body dir="rtl" dock-panel ng-controller="sampleController">
<div class="error-message" dock="'top'" ng-show="isBarVisible[0]"><h3><a href="http://barnamenevisan.org/">برنامه نویسان</a></h3> </div>
<div class="error-message1" dock="'top'" ng-show="isBarVisible[1]">پیام خطا</div>
<div class="main-header" dock="top" ng-show="isBarVisible[2]">هدر اصلی</div>
<div class="second-header" dock="top" ng-show="isBarVisible[3]">هدر دوم</div>
<div class="main-view" dock="fill" dock-panel>
<div class="view-header" dock="top" ng-show="isBarVisible[4]">نمایش هدر اصلی</div>
<div class="view-left-bar" dock="left" ng-show="isBarVisible[5]">منوی سمت چپ</div>
<div class="view-right-bar" dock="right" ng-show="isBarVisible[6]">منوی سمت راست</div>
<div class="view-footer" dock="bottom" ng-show="isBarVisible[7]">هدر پایین</div>
<div dock="fill" class="main-view-content">
<p>نمایش محتوای اصلی</p>
<p>
<input type="checkbox" ng-model="isBarVisible[0]" />برنامه نویسان<br />
<input type="checkbox" ng-model="isBarVisible[1]" />پیام خطا<br />
<input type="checkbox" ng-model="isBarVisible[2]" />هدر اصلی<br />
<input type="checkbox" ng-model="isBarVisible[3]" />هدر دوم<br />
<input type="checkbox" ng-model="isBarVisible[4]" />نمایش هدر اصلی<br />
<input type="checkbox" ng-model="isBarVisible[5]" />منوی سمت چپ<br />
<input type="checkbox" ng-model="isBarVisible[6]" />منوی سمت راست<br />
<input type="checkbox" ng-model="isBarVisible[7]" />هدر پایین<br />
</p>
<div class="view-bottom-right">سمت راست پایین</div>
</div>
</div>
</body>
</html>
حالا فایل Css زیر را در یک StyleSheet می نویسید:
/* Styles go here */
body {
padding: 0;
margin: 0;
color: lightgray;
}
.main-header {
font-size: xx-large;
background-color: blue;
padding: 5px;
}
.second-header {
font-size: x-large;
background-color: teal;
padding: 5px;
}
.error-message {
font-size: x-large;
background-color: red;
padding: 5px;
}
.error-message1 {
font-size: x-large;
background-color: salmon;
padding: 5px;
}
.view-header {
background-color: darkgreen;
padding: 5px;
}
.main-view {
background-color: green;
position: relative;
border: solid red 5px;
}
.main-view-content {
padding-left: 20px;
padding-top: 5px;
}
.view-bottom-right {
position: absolute;
right: 5px;
bottom: 5px;
color: cyan;
}
.view-left-bar {
color: red;
background-color: yellow;
padding: 10px;
}
.view-right-bar {
color: darkred;
background-color: orange;
padding: 10px;
}
.view-footer {
color: white;
background-color: magenta;
padding: 20px;
}
Script زیر را در قسمت Head صفحه قرار می دهید:
<link rel="stylesheet" href="style.css" />
<script src='https://code.jquery.com/jquery-1.9.1.min.js'></script>
<script src="https://ajax.googleapis.com/ajax/libs/angularjs/1.4.0/angular.min.js"></script>
<script src='ng-dock.js'></script>
<script src="script.js"></script>
فایل های Js زیر را در یک صفحه ی JavaScript اضافه می نمایید:
فایل ng-dock.js به صورت زیر است:
/* based on https://github.com/dardino/ngDock
- added support for ng-show;
- added literal dock values: "top" is allowed instead of "'top'"
- renamed dock-ref attribute to dock-panel
- renamed some variables in Javascript
*/
angular.module('ngDock', [])
.factory('dock', function () {
var dockTypes = ['left', 'right', 'top', 'bottom', 'fill'];
return {
dockPanels: {},
dockTypes: dockTypes,
handlesByDock: {
"top": "rect",
"left": "e",
"right": "w",
"bottom": "n"
},
Area: (function () {
function setPosition(style, rect, dockType) {
style.position = 'absolute';
if (dockType !== "bottom") style.top = rect.top; else { style.top = 'auto'; }
if (dockType !== "left") style.right = rect.right; else { style.right = 'auto'; }
if (dockType !== "right") style.left = rect.left; else { style.left = 'auto'; }
if (dockType !== "top") style.bottom = rect.bottom; else { style.bottom = 'auto'; }
}
function decreaseSize($element, dockType, rect) {
if (!$element.is(':visible')) return;
if ("top|bottom".indexOf(dockType) != -1) size = $element.outerHeight(true);
if ("left|right".indexOf(dockType) != -1) size = $element.outerWidth(true);
if (dockType === "bottom") rect.bottom += size;
if (dockType === "left") rect.left += size;
if (dockType === "right") rect.right += size;
if (dockType === "top") rect.top += size;
}
function removeClasses($element) {
var i = dockTypes.length;
while (i--) {
$element.removeClass("dock-" + dockTypes[i]);
}
}
function update($element, dockType, rect) {
var style = {};
removeClasses($element);
setPosition(style, rect, dockType);
$element.addClass("dock-" + dockType);
$element.css(style);
decreaseSize($element, dockType, rect);
}
var Area = function ($div, $scope) {
function evalDockType($dockType) {
var dockType = $dockType;
if (dockTypes.indexOf(dockType) == -1) {
// not a valid dock type: may be an expression;
dockType = $scope.$eval($dockType);
}
if (dockTypes.indexOf(dockType) == -1) {
// still not a valid dock type: bail
throw { message: "invalid dock value '" + dockType + "'. Valid values are: " + dockTypes.join(', ') };
}
return dockType;
}
var rect = {
top: 0,
bottom: 0,
left: 0,
right: 0
};
var childList = [];
this.addChild = function ($element, $dockType) {
var dockType = evalDockType($dockType);
childList.push({
element: $element,
dockType: $dockType, // not evaluated version, may be an expression
order: childList.length
});
update($element, dockType, rect);
};
this.refresh = function (isDelayed) {
for (var i = 0; i < childList.length; i++) {
childList[i].dockCalculated = evalDockType(childList[i].dockType);
}
function doUpdate() {
rect.top = 0;
rect.bottom = 0;
rect.left = 0;
rect.right = 0;
for (var i = 0; i < childList.length; i++) {
update(childList[i].element, childList[i].dockCalculated, rect);
}
}
if (isDelayed) {
setTimeout(doUpdate);
} else {
doUpdate();
}
};
var _this = this;
$(window).resize(function () {
_this.refresh(false);
});
$scope.$watch(function () {
// must delay; if we don't, we won't see the effect of any ng-show changes
_this.refresh(true);
});
};
return Area;
})()
};
})
.directive('dockPanel', function (dock) {
return {
restrict: "A",
controller: function ($scope, $element) {
$scope.__dock_ref_id = String(Math.random()).replace(/\./g, "");
dock.dockPanels[$scope.__dock_ref_id] = new dock.Area($element, $scope);
},
scope: true
};
})
.directive('dock', function (dock) {
return {
restrict: "A",
controller: function ($scope, $element) {
var dp = $element.attr('dock');
$scope.__dock_id = String(Math.random()).replace(/\./g, "");
var area = dock.dockPanels[$scope.$parent.__dock_ref_id];
area.addChild($element, dp);
},
scope: true
};
})
فایل Script زیر را هم در قسمت JavaScript زیر وارد می کنید:
var dockapp = angular.module('testdock',['ngDock']);
dockapp.controller('sampleController', function ($scope) {
$scope.isBarVisible = [ false, true, true, false, true, true, false ];
});
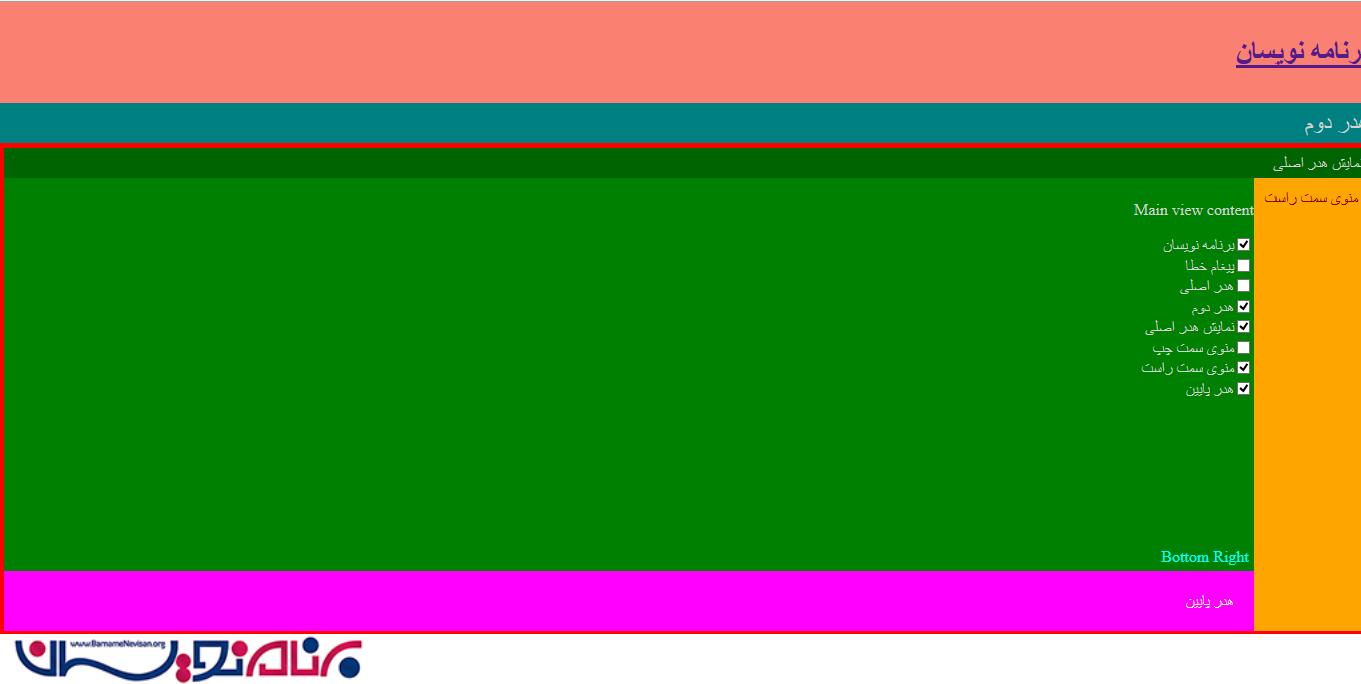
اگر برنامه را اجرا کنید در صورتی که تیک تمام CheckBox ها خورده باشد تمام منو های شما نمایش داده می شود.به صورت تصویر زیر:

اگر تیک پیغام خطا ،هدر اصلی، منوی سمت چپ را برداریم تصویر به صورت زیر خواهد بود:

آموزش angular
- AngularJs
- 2k بازدید
- 0 تشکر
