ساخت بازی با استفاده از AngularJs
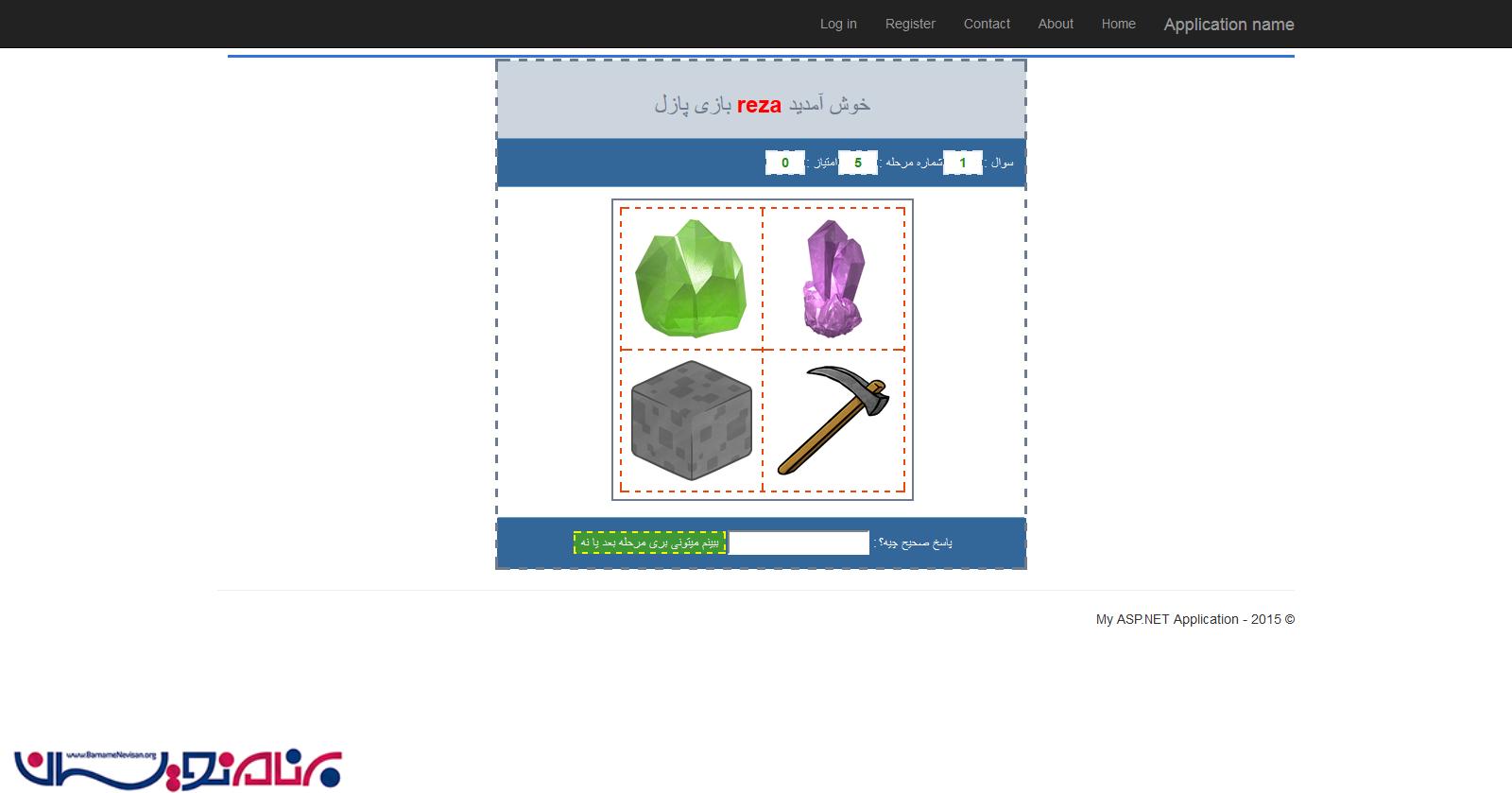
یکشنبه 12 مهر 1394در این مقاله به ایجاد یک بازی ساده با استفاده از AngularJs می پردازیم در این بازی 4 تصویر نمایش داده می شود شما باید حدس بزنید عکس مربوط به چیست.

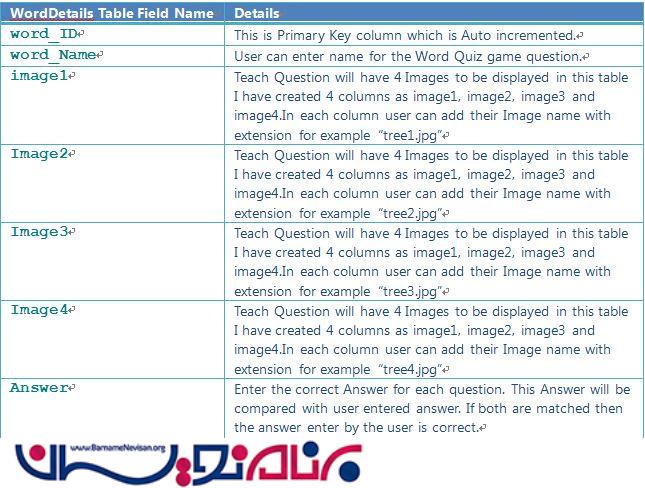
ابتدا ما یک پایگاه داده با نام WordGameDb ایجاد میکنیم. سپس یک جدول با نام WordDetails ایجاد میکنیم. مشخصات جدول د رشکل زیر نشان داده شده است.

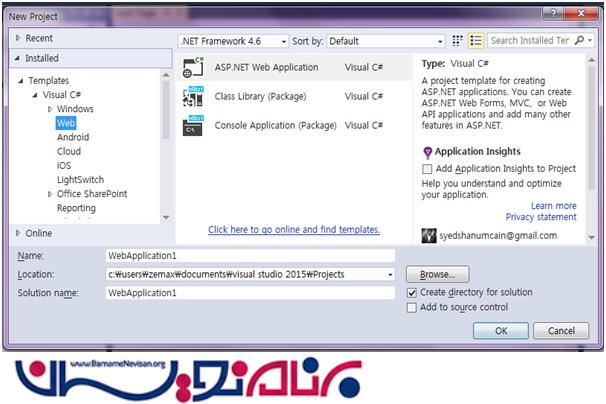
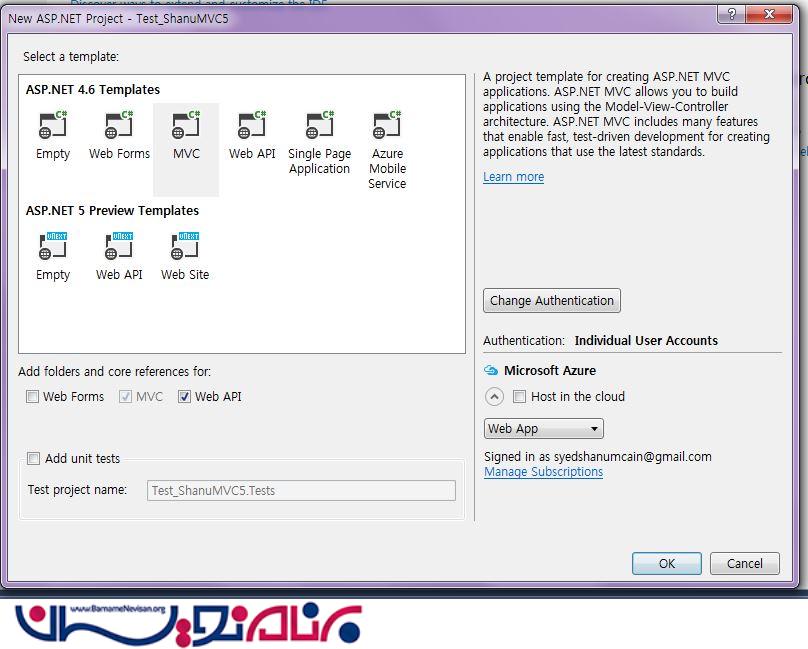
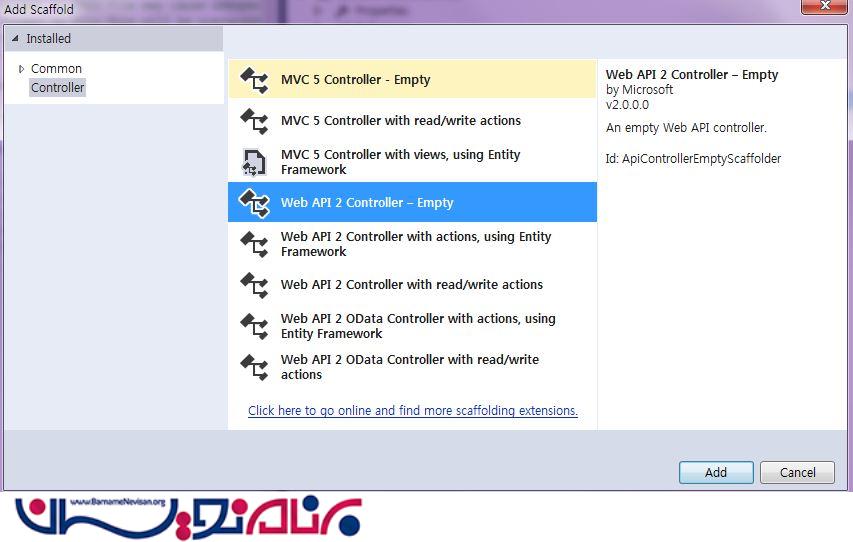
یک پروژه Mvc مانند شکل زیر ایجاد کنید. و گزینه WebApi را انتخاب کنید.


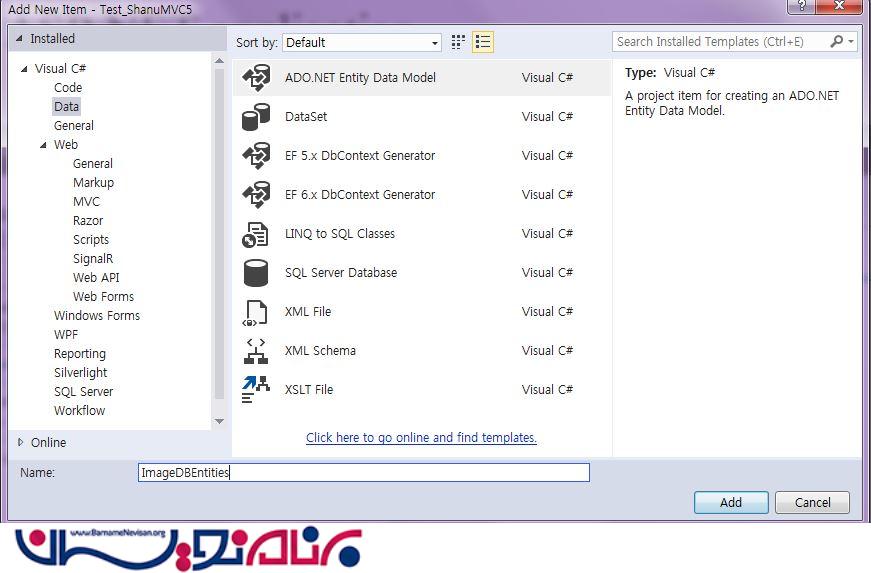
برای اتصال به بانک از مدل Ado Entity Data Model استفاده میکنیم . شکل زیر این موضوع را نشان میدهد.

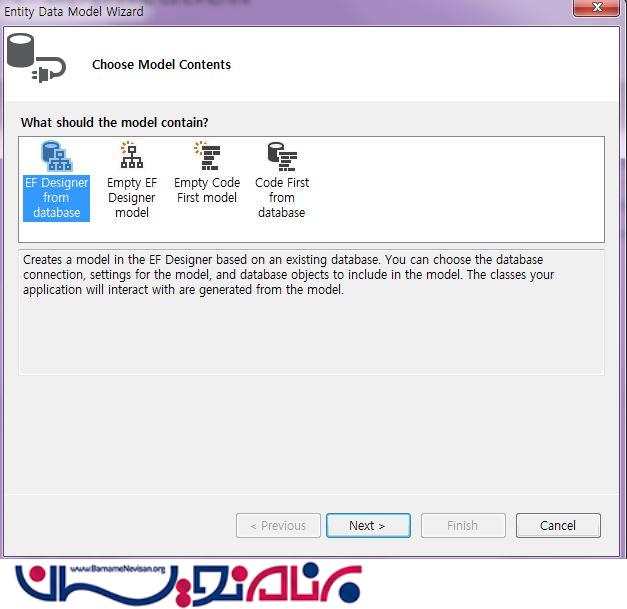
در این جا ما از روش EF From DataBase استفاده میکنیم.

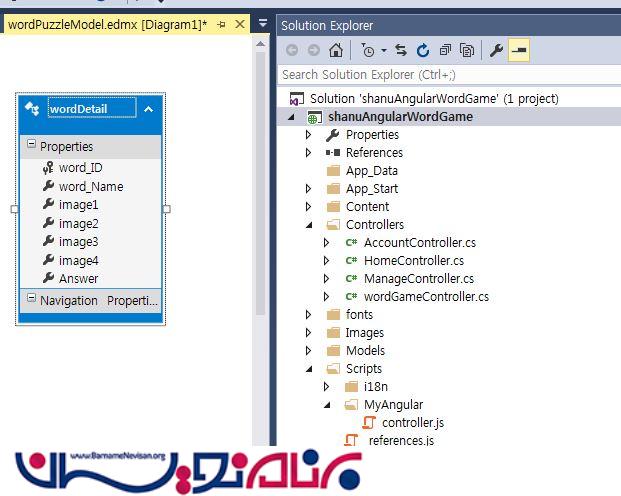
اخرین مرحله نمایش مدل شما مانند تصویر زیر میباشد

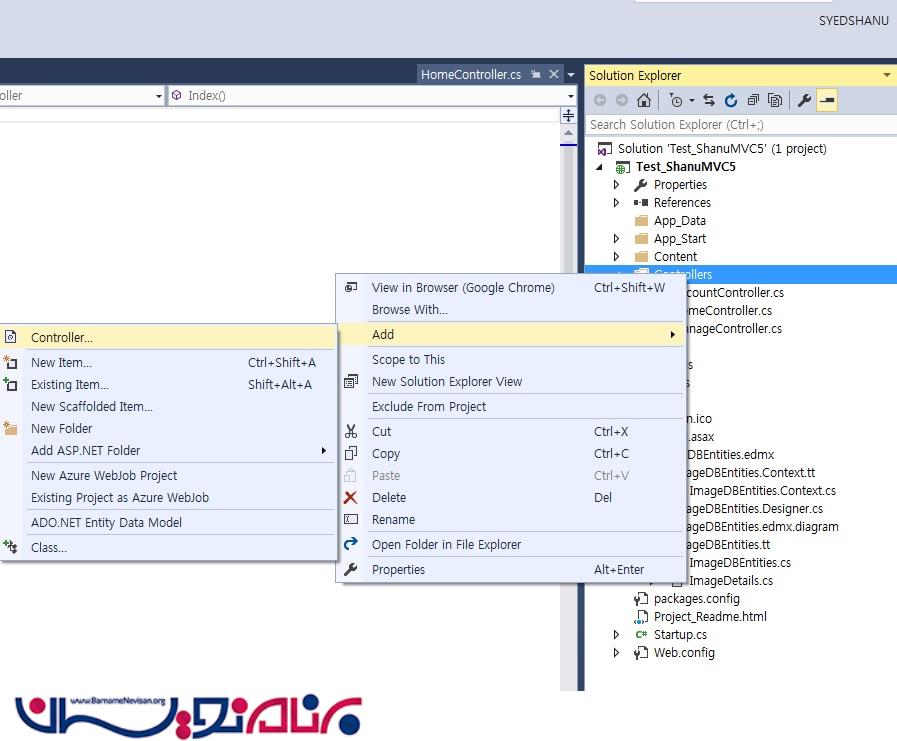
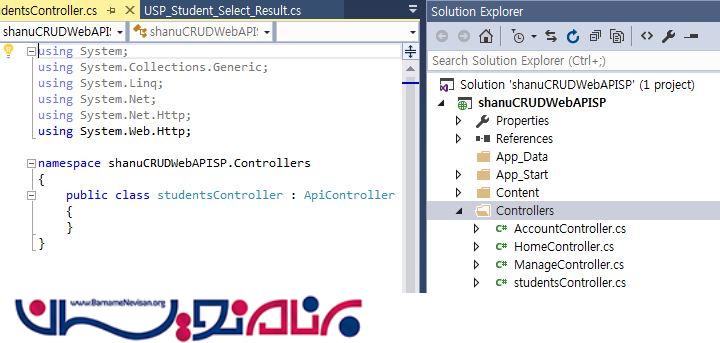
مانند شکل زیر یک کنترلر جدید به پروژه اضافه کنید.

سپس یک web Api به پروژه اضافه کنید.

کنترلر ما از Api ارث بری میکند.

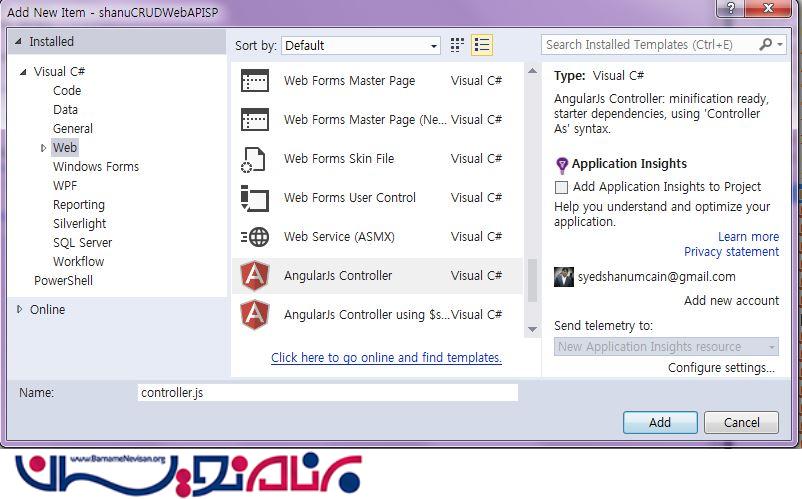
یک پوشه با نام MyAngular در پوشه Script قرار میدهیم روی پوشه راست کلیک کنید و فایل Angular را به ان اضافه کنید

شما به راحتی میتوانید تغییرات را در ان بوجود بیاورید.در صورتی که AngularJs در سیستم شما نصب نشده است. از منو Tooles گزینه NuGet Packager Manager گزینه Manage Nuget را انتخاب کنید و ان را نصب کنید.
وقتی بازی شروع می شود کد زیر فراخوانی می شود.
//get all image Details
function selectGameDetails() {
$http.get('/api/wordGame/').success(function (data) {
$scope.Images = data;
if ($scope.Images.length > 0) {
$scope.Image1 = $scope.Images[$scope.rowCount].image1;
$scope.Image2 = $scope.Images[$scope.rowCount].image2;
$scope.Image3 = $scope.Images[$scope.rowCount].image3;
$scope.Image4 = $scope.Images[$scope.rowCount].image4;
$scope.Answers = $scope.Images[$scope.rowCount].Answer;
$scope.wordCount = $scope.Answers.length;
}
})
.error(function () {
$scope.error = "An Error has occured while loading posts!";
});
}
کد زیر نتیجه بازی را بررسی میکند و پیغام مناسبی به کاربر نشان میدهد.
// to find the Answer
$scope.findAnswer = function () {
if ($scope.txtAnswer == "")
{
alert("Enter the Answer");
return;
}
if ($scope.txtAnswer.toLowerCase() == $scope.Answers.toLowerCase())
{
alert("Wow :) You have enter the correct answer and you have got 20 Points for this Answer")
$scope.totalPoints = $scope.totalPoints + 20;
}
else
{
alert("Sorry :( You have enter the wrong answer and you have got -10 points")
$scope.totalPoints = $scope.totalPoints-10;
}
$scope.txtAnswer = "";
if ($scope.questionCount == 5)
{
if ($scope.totalPoints >= 100)
{
$scope.Resuts = "Wow :) You have won the Game.Good Job " + $scope.usrName;
alert($scope.Resuts)
$scope.ImageAnswer = "won.png";
}
else
{
$scope.Resuts = "Sorry " + $scope.usrName + " You lose the game :( .Your Total points are " + $scope.totalPoints +" out of 100 points"
alert($scope.Resuts);
$scope.ImageAnswer = "lose.png";
}
$scope.showGameStart = false;
$scope.showGame = false;
$scope.showresult = true;
return;
}
else
{
$scope.questionCount = $scope.questionCount + 1;
$scope.wordCount = 0;
$scope.rowCount = $scope.rowCount + 1;
$scope.Image1 = $scope.Images[$scope.rowCount].image1;
$scope.Image2 = $scope.Images[$scope.rowCount].image2;
$scope.Image3 = $scope.Images[$scope.rowCount].image3;
$scope.Image4 = $scope.Images[$scope.rowCount].image4;
$scope.Answers = $scope.Images[$scope.rowCount].Answer;
$scope.wordCount = $scope.Answers.length;
}
}
برای شروع مجدد بازی از کد زیر استفاده میکنیم.
// to Start from New Game
$scope.NewQuestion = function () {
$scope.usrName = "";
$scope.questionCount = 1;
$scope.totalPoints = 0;
$scope.wordCount = 0;
$scope.rowCount = 0;
$scope.showGameStart = true;
$scope.showGame = false;
$scope.showresult = false;
}
دوستداران و دانشجویان محترم برای درک راحتر این بازی می توانید سورس ان را دانلود نمایید.
آموزش angular
- AngularJs
- 2k بازدید
- 0 تشکر
