افزودن و ویرایش و حذف با AngularJs در MVC
شنبه 18 مهر 1394در این مقاله قصد داریم افزودن و ویرایش و حذف یک رکورد را در Asp.Net MVC با استفاده از AngularJs آموزش دهیم این مثال عملی برای شما در مورد Angular هم توضیح خواهد داد.

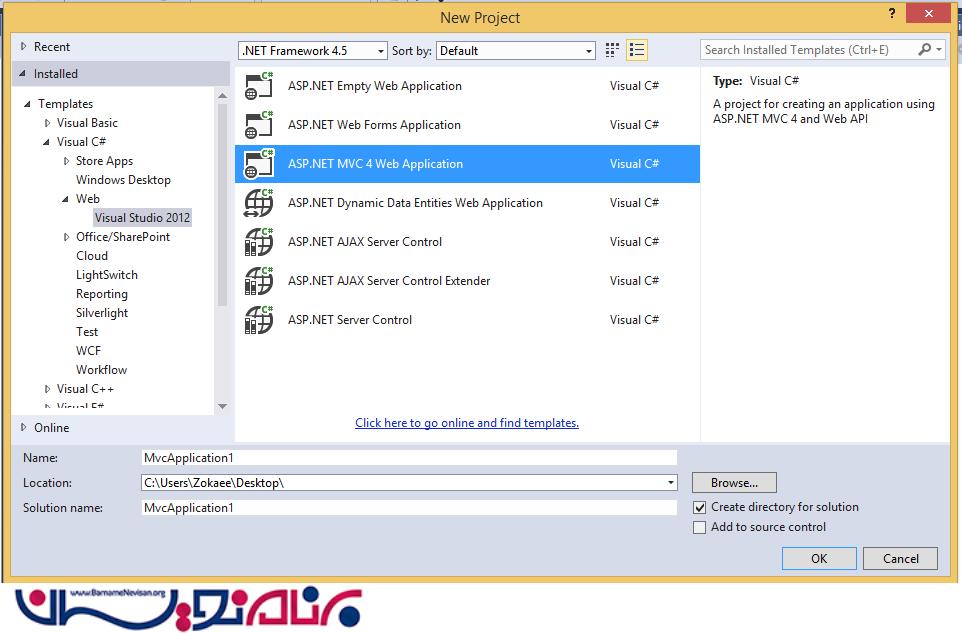
مرحله اول:ابتدا شما یک پروژه ی جدید MVC می سازید،به صورت تصویر زیر:

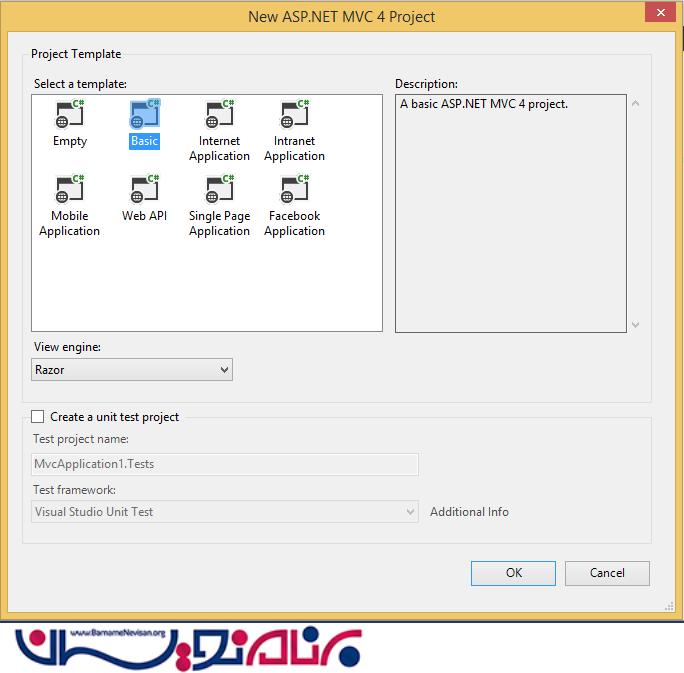
مرحله دوم:Basic را انتخاب نمایید.

مرحله سوم:به آدرس زیر بروید و Package مورد نطر را دانلود کنید.
View => Other Windows => Package Manager Console

مرحله چهارم:نیاز به نصب Package زیر هم است:

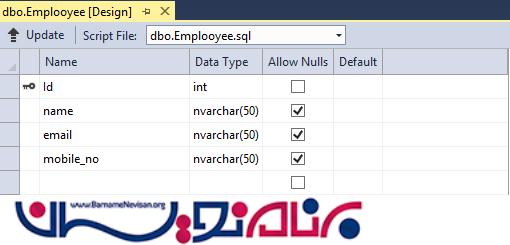
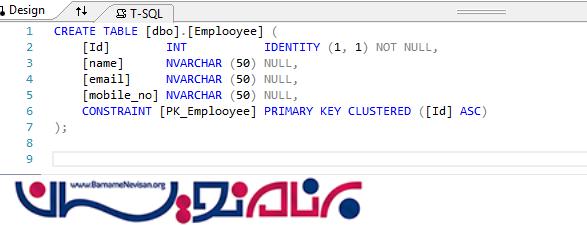
مرحله پنجم:همان طور که می دانید ما در MVC، یک Model داریم بنابر این یک جدول به نام Employee می سازید و یک کلید اصلی با خاصیت Identity به نام ID تنظیم می نمایید.


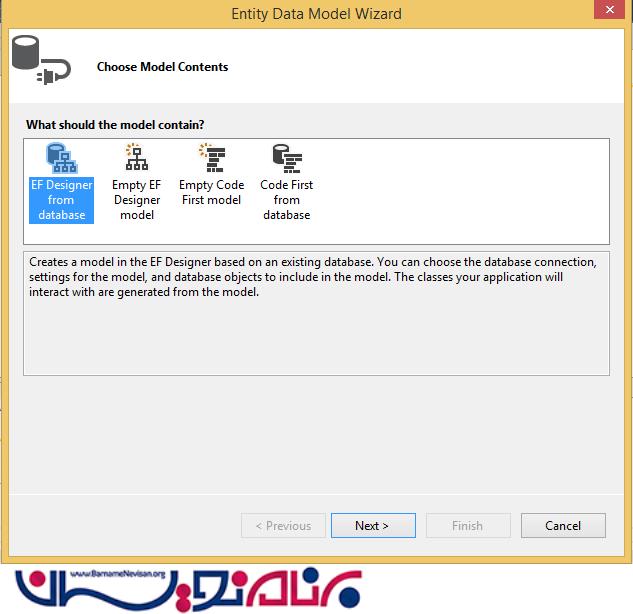
یک NewEntityDataModel را اضافه می کنید.

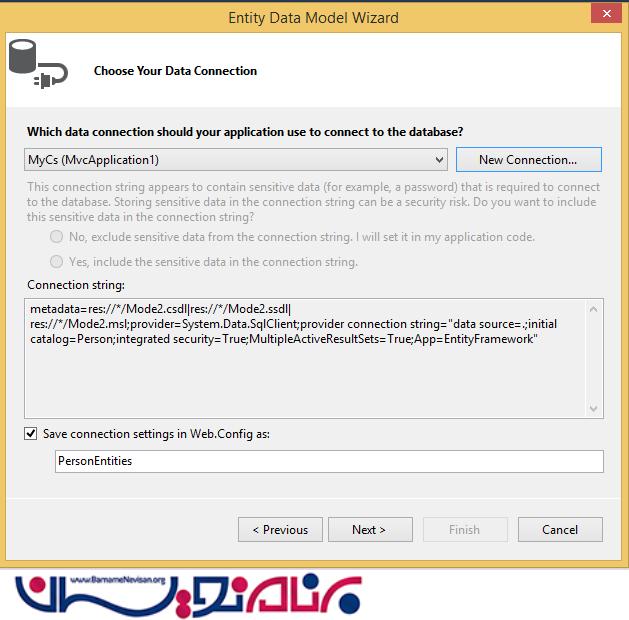
نام DataBase را از داخل DropDownList انتخاب کنید.

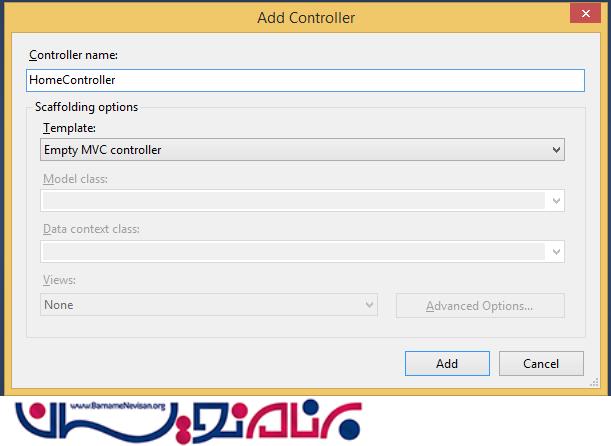
مرحله ششم:یک Controller جدید به نام HomeController می سازید.

متد زیر را به HomeController اضافه می کنید.
public ActionResult Index()
{
return View();
}
public JsonResult getAll()
{
using (SampleDBEntities dataContext = new SampleDBEntities())
{
var employeeList = dataContext.Employees.ToList();
return Json(employeeList, JsonRequestBehavior.AllowGet);
}
}
public JsonResult getEmployeeByNo(string EmpNo)
{
using (SampleDBEntities dataContext = new SampleDBEntities())
{
int no = Convert.ToInt32(EmpNo);
var employeeList = dataContext.Employees.Find(no);
return Json(employeeList, JsonRequestBehavior.AllowGet);
}
}
public string UpdateEmployee(Employee Emp)
{
if (Emp != null)
{
using (SampleDBEntities dataContext = new SampleDBEntities())
{
int no = Convert.ToInt32(Emp.Id);
var employeeList = dataContext.Employees.Where(x => x.Id == no).FirstOrDefault();
employeeList.name = Emp.name;
employeeList.mobil_no = Emp.mobil_no;
employeeList.email = Emp.email;
dataContext.SaveChanges();
return "اطلاعات به روز رسانی شد";
}
}
else
{
return "کارمند مورد نظر موجود نیست";
}
}
public string AddEmployee(Employee Emp)
{
if (Emp != null)
{
using (SampleDBEntities dataContext = new SampleDBEntities())
{
dataContext.Employees.Add(Emp);
dataContext.SaveChanges();
return "کارمند مورد نظر اضافه شد";
}
}
else
{
return "کارمند مورد نظر موجود نیست";
}
}
public string DeleteEmployee(string employeeId)
{
if (employeeId != null)
{
using (SampleDBEntities dataContext = new SampleDBEntities())
{
int no = Convert.ToInt32(employeeId);
var employeeList = dataContext.Employees.Where(x => x.Id == no).FirstOrDefault();
dataContext.Employees.Remove(employeeList);
dataContext.SaveChanges();
return "کارمند مورد نظر حذف شد";
}
}
else
{
return "کارمند مورد نظر موجود نیست";
}
}
متد getAll:این متد تمام اطلاعات کارمندان را به فرمت Json برمی گرداند.
متد getEmployeeByNo:این متد جزییات کارمندان با شماره کارمندی آن ها را بر می گرداند.
متد UpdateEmployee:این متد جزییات اطلاعات کارمندان را به روز رسانی می کند.
متد AddEmployee:این متد اطلاعات یک کارمند جدید را یه جدول پایگاه داده مان اضافه می کند.
متد DeleteEmployee:این متد اطلاعات یک کارمند را حذف می کند.
حال یک View به Controller خود اضافه کنید:
روی Index راست کلیک کرده و یک View را اضافه کنید.
داخل صفحه ی Index دستور زیر را می نویسید:
<link rel="stylesheet" href="http://maxcdn.bootstrapcdn.com/bootstrap/3.3.5/css/bootstrap.min.css">
<script src="https://ajax.googleapis.com/ajax/libs/jquery/1.11.3/jquery.min.js"></script>
<script src="http://maxcdn.bootstrapcdn.com/bootstrap/3.3.5/js/bootstrap.min.js"></script>
<body dir="rtl">
<div ng-controller="myCntrl">
<h1> صفحه اطلاعات کارمندان</h1>
<br />
<input type="button" class="btnAdd" value=" Add Employee" ng-click="AddEmployeeDiv()" />
<div class="divList">
<p class="divHead">لیست کارمندان</p>
<table cellpadding="12" class="table table-bordered table-hover">
<tr>
<td><b>شماره کارمندی</b></td>
<td><b>نام</b></td>
<td><b>ایمیل</b></td>
<td><b>سن</b></td>
<td><b>عملیات</b></td>
</tr>
<tr ng-repeat="employee in employees">
<td>
{{employee.Id}}
</td>
<td>
{{employee.name}}
</td>
<td>
{{employee.email}}
</td>
<td>
{{employee.Age}}
</td>
<td>
<span ng-click="editEmployee(employee)" class="btnAdd">ویرایش</span>
<span ng-click="deleteEmployee(employee)" class="btnRed">حذف</span>
</td>
</tr>
</table>
</div>
<div ng-show="divEmployee">
<p class="divHead">{{Action}} Employee</p>
<table>
<tr>
<td><b>شماره کارمندی</b></td>
<td>
<input type="text" disabled="disabled" ng-model="employeeId" />
</td>
</tr>
<tr>
<td><b>نام</b></td>
<td>
<input type="text" ng-model="employeeName" />
</td>
</tr>
<tr>
<td><b>ایمیل</b></td>
<td>
<input type="text" ng-model="employeeEmail" />
</td>
</tr>
<tr>
<td><b>سن</b></td>
<td>
<input type="text" ng-model="employeeAge" />
</td>
</tr>
<tr>
<td colspan="2">
<input type="button" class="btnAdd" value="ثبت" ng-click="AddUpdateEmployee()" />
</td>
</tr>
</table>
</div>
</div>
</body>
یک Folder جدید می سازید به نام Angular و سه فایل javascript زیر را اضافه می کنید.
1-Module.js:
var app = angular.module("MyApp", []);
2-Service.js:
app.service("myService", function($http) {
//get All Eployee
this.getEmployees = function() {
debugger;
return $http.get("Home/GetAll");
};
// get Employee By Id
this.getEmployee = function(employeeID) {
var response = $http({
method: "post",
url: "Home/getEmployeeByNo",
params: {
id: JSON.stringify(employeeID)
}
});
return response;
}
// Update Employee
this.updateEmp = function(employee) {
var response = $http({
method: "post",
url: "Home/UpdateEmployee",
data: JSON.stringify(employee),
dataType: "json"
});
return response;
}
// Add Employee
this.AddEmp = function(employee) {
var response = $http({
method: "post",
url: "Home/AddEmployee",
data: JSON.stringify(employee),
dataType: "json"
});
return response;
}
//Delete Employee
this.DeleteEmp = function(employeeId) {
var response = $http({
method: "post",
url: "Home/DeleteEmployee",
params: {
employeeId: JSON.stringify(employeeId)
}
});
return response;
}
});
3-Controller.js:
app.controller("myCntrl", function ($scope, myService) {
$scope.divEmployee = false;
GetAllEmployee();
//To Get All Records
function GetAllEmployee() {
debugger;
var getData = myService.getEmployees();
debugger;
getData.then(function (emp) {
$scope.employees = emp.data;
}, function () {
alert('خطا');
});
}
$scope.editEmployee = function (employee) {
debugger;
var getData = myService.getEmployee(employee.Id);
getData.then(function (emp) {
$scope.employee = emp.data;
$scope.employeeId = employee.Id;
$scope.employeeName = employee.name;
$scope.employeeEmail = employee.email;
$scope.employeeAge = employee.Age;
$scope.Action = "Update";
$scope.divEmployee = true;
},
function () {
alert('خطا');
});
}
$scope.AddUpdateEmployee = function () {
debugger;
var Employee = {
Name: $scope.employeeName,
Email: $scope.employeeEmail,
Age: $scope.employeeAge
};
var getAction = $scope.Action;
if (getAction == "Update") {
Employee.Id = $scope.employeeId;
var getData = myService.updateEmp(Employee);
getData.then(function (msg) {
GetAllEmployee();
alert(msg.data);
$scope.divEmployee = false;
}, function () {
alert('خطا');
});
} else {
var getData = myService.AddEmp(Employee);
getData.then(function (msg) {
GetAllEmployee();
alert(msg.data);
$scope.divEmployee = false;
}, function () {
alert('خطا');
});
}
}
$scope.AddEmployeeDiv = function () {
ClearFields();
$scope.Action = "Add";
$scope.divEmployee = true;
}
$scope.deleteEmployee = function (employee) {
var getData = myService.DeleteEmp(employee.Id);
getData.then(function (msg) {
GetAllEmployee();
alert('کارمند مورد نظر حذف شد');
}, function () {
alert('خطا');
});
}
function ClearFields() {
$scope.employeeId = "";
$scope.employeeName = "";
$scope.employeeEmail = "";
$scope.employeeAge = "";
}
});
مرحله آخر :صدا زدن AngularJs است، که یک View به نام layout می سازید و کد زیر را قرار می دهید.
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<meta name="viewport" content="width=device-width" />
<title>@ViewBag.Title</title>
<script src="~/Scripts/angular.min.js"></script>
<script src="~/Content/Angular/Controller.js"></script>
<script src="~/Content/Angular/Service.js"></script>
<script src="~/Content/Angular/Module.js"></script>
@Styles.Render("~/Content/css")
<style>
</style>
</head>
<body>
@RenderBody()
@Scripts.Render("~/bundles/jquery")
@RenderSection("scripts", required: false)
</body>
</html>
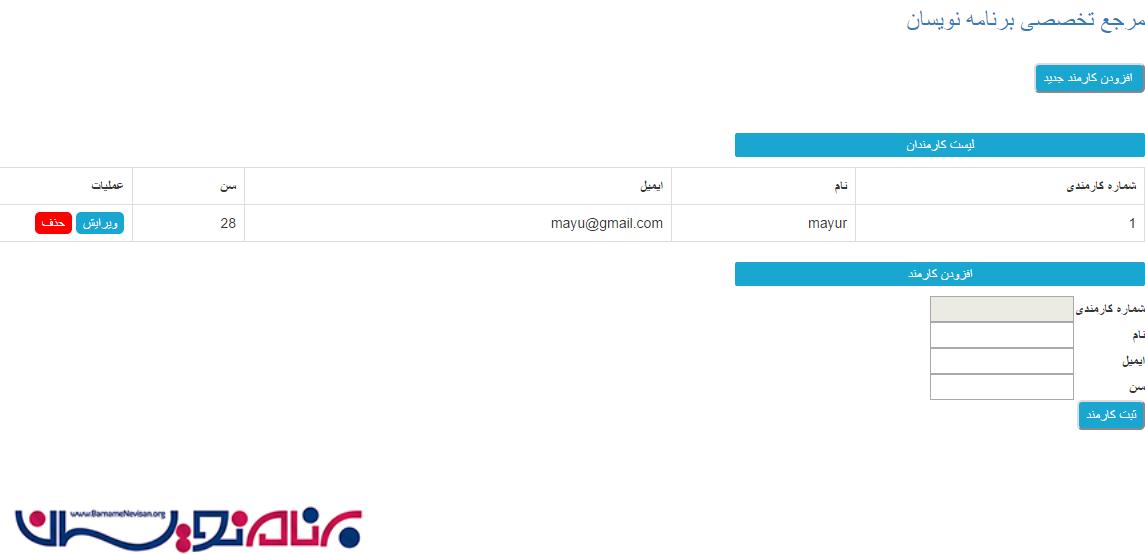
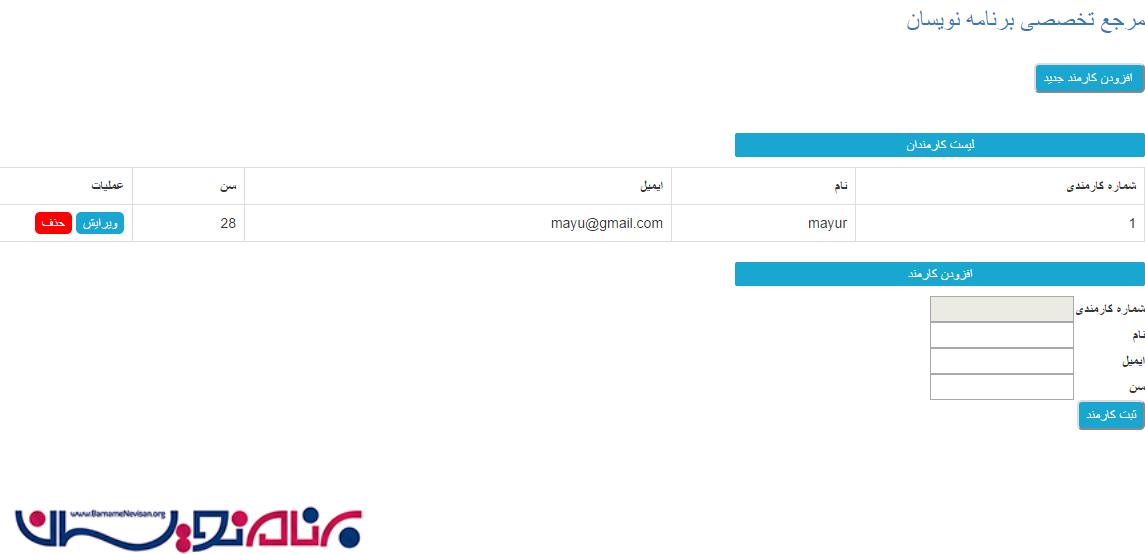
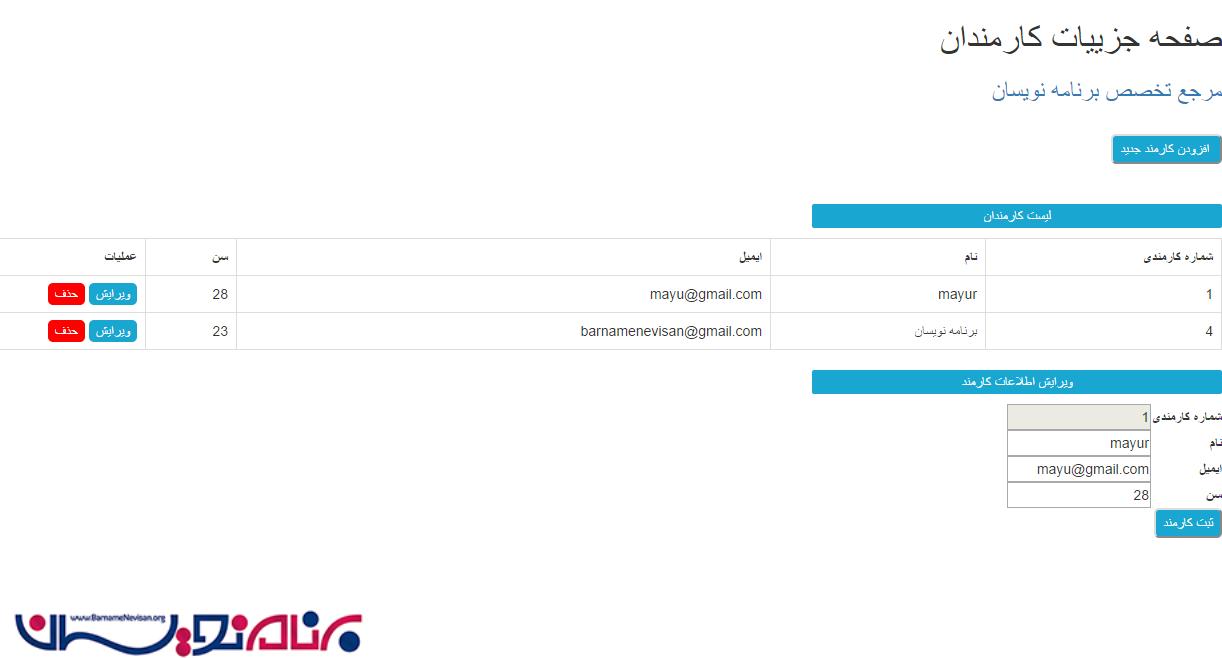
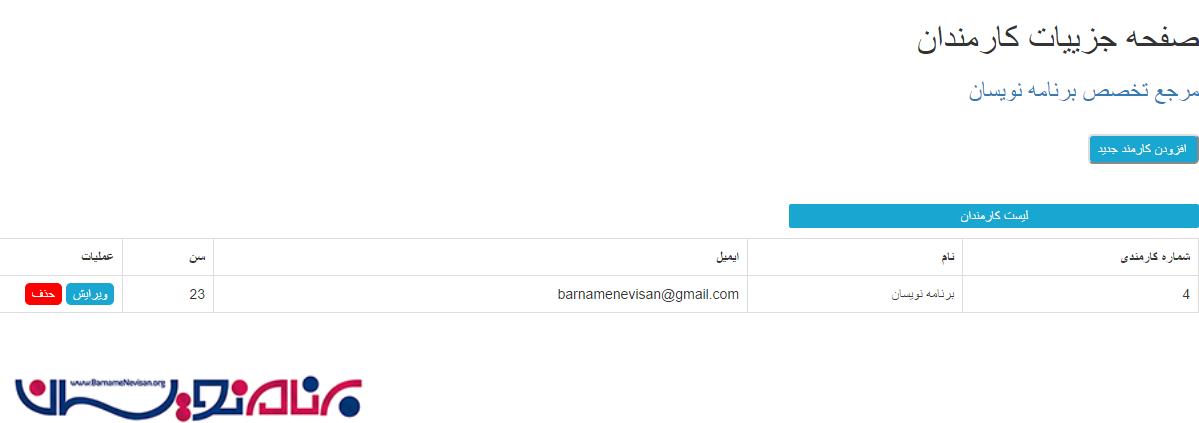
وقتی برنامه را اجرا بگیرید خروجی به شکل زیر خواهد بود:

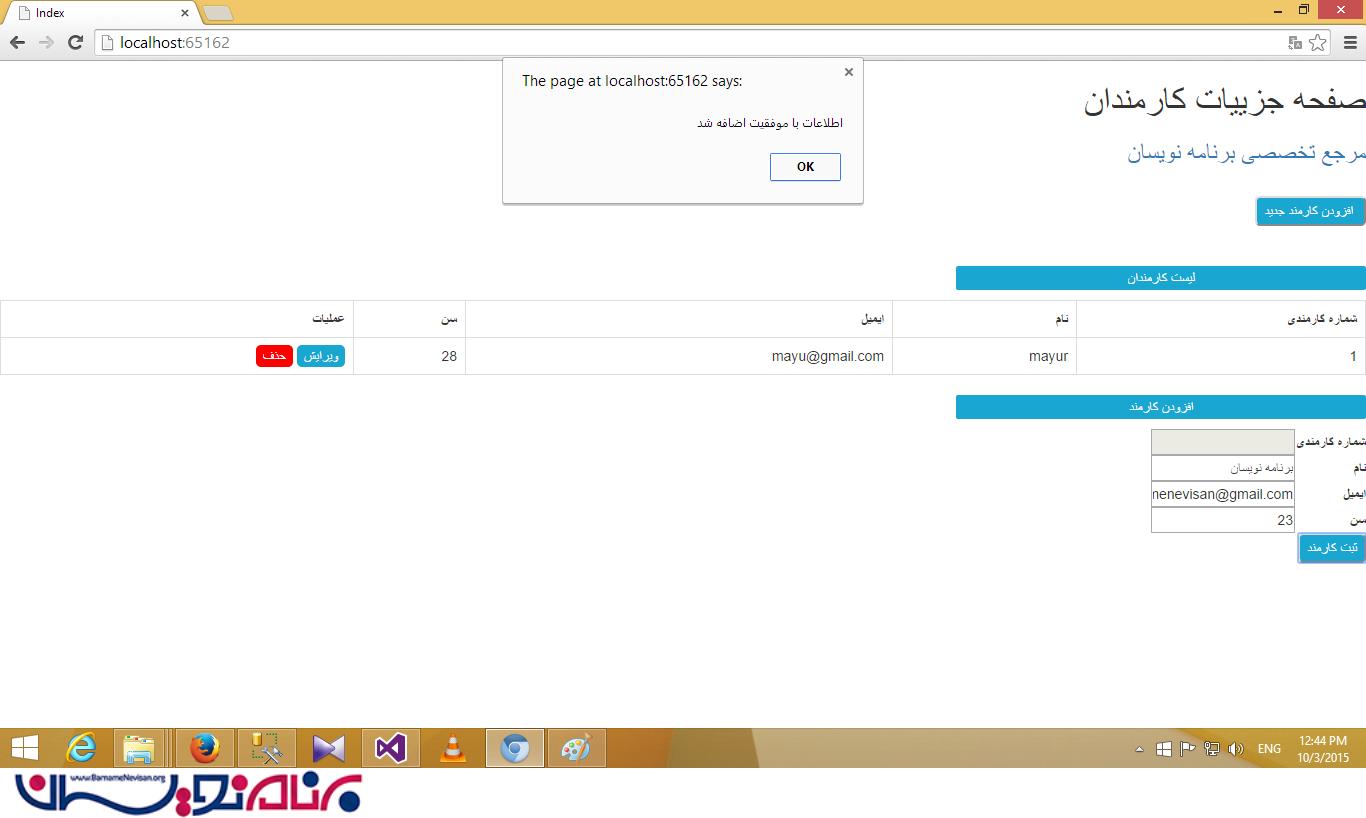
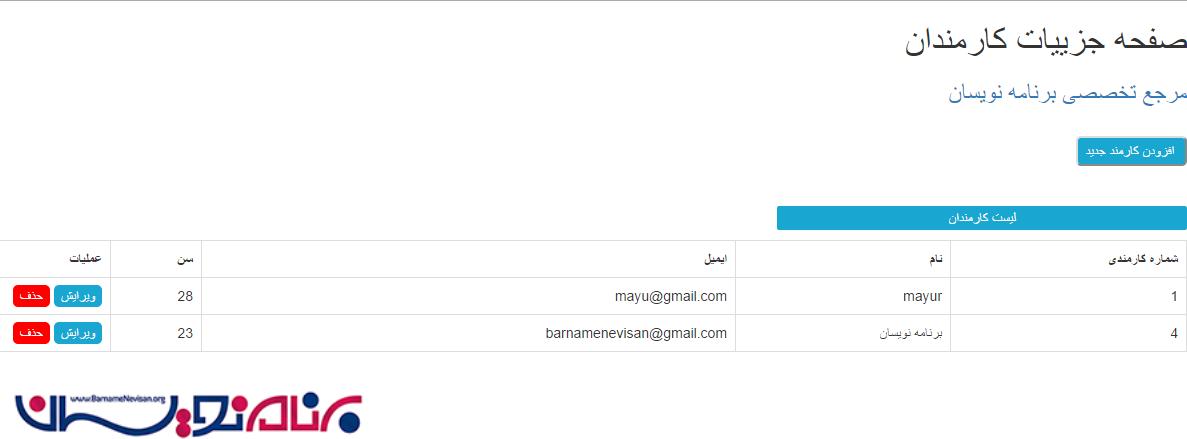
برای افزودن کاربر خروجی به صورت تصاویر زیر خواهد بود:


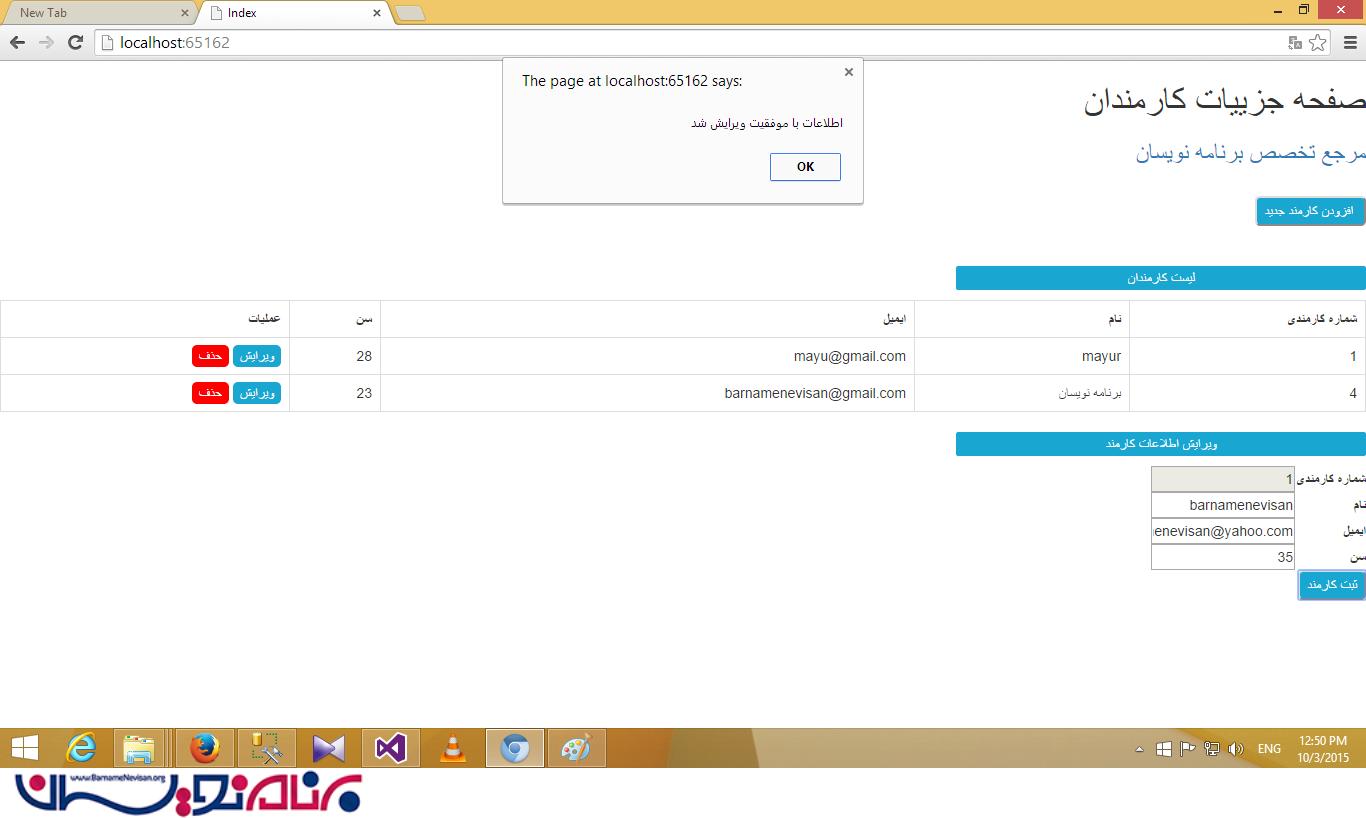
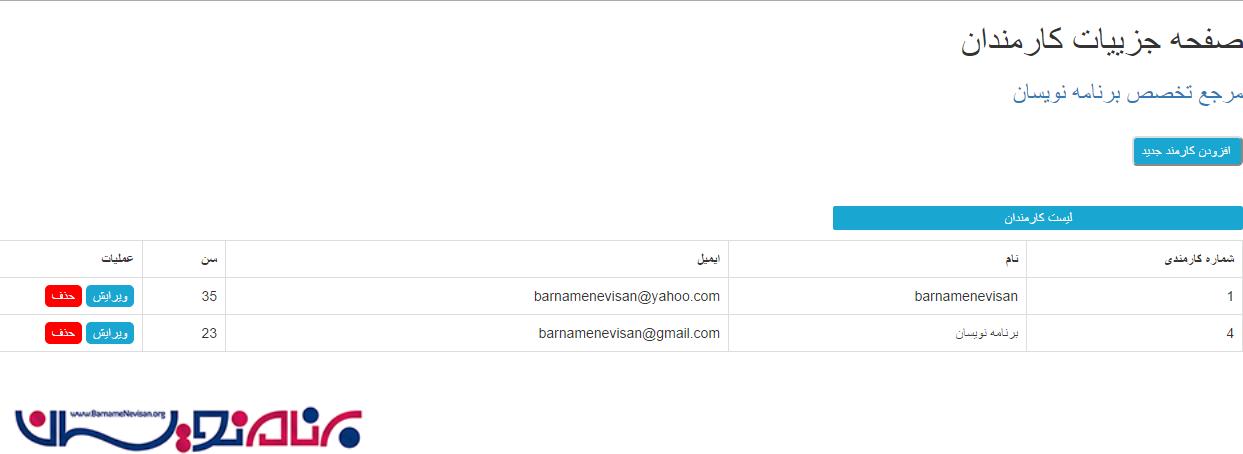
وقتی کاربر دکمه ی ویرایش را بزنید خروجی به صورت زیر خواهد بود:



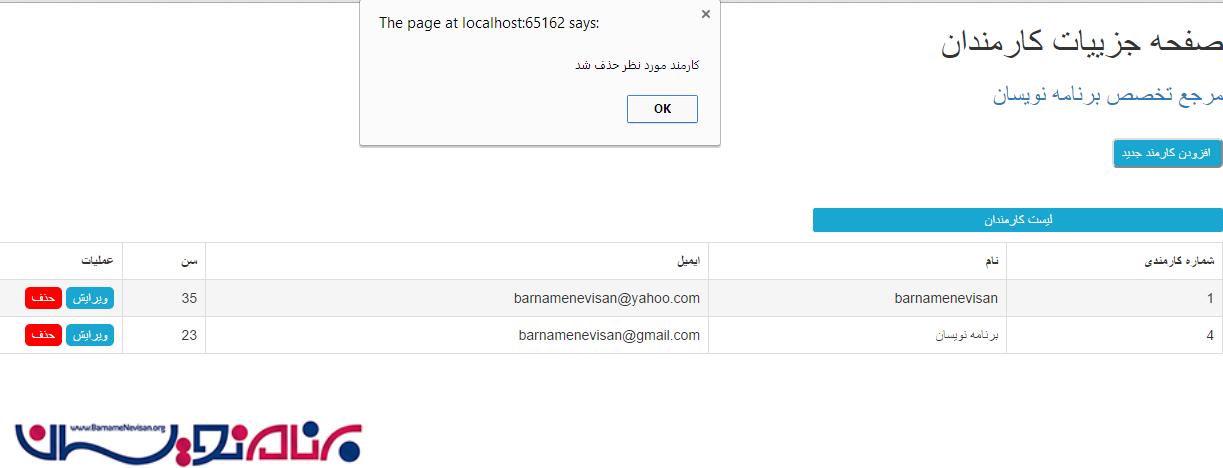
وقتی کاربر دکمه ی حذف را بزند خروجی به صورت زیر خواهد بود:


- ASP.net MVC
- 2k بازدید
- 2 تشکر
