ثبت اطلاعات در DropDownList با استفاده از Json
چهارشنبه 15 مهر 1394دراین مقاله قصد داریم یک دراب دان لیست را با استفاده از Jquery و Ajax و json به اطلاعات مربوبط به بانک اطلاعاتی در تکنولوژی ASp متصل کنیم.

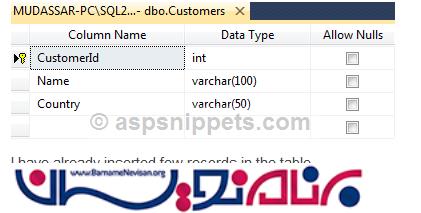
برای شروع یک بانک اطلاعاتی و یک جدول به نام Customers ایجاد میکنیم

و حال اطلاعات را به صورت دستی پر میکنیم

حال یک پروژه از نوع ASp ایجاد میکنیم
در صفحه aspx کد زیر را برای ایجاد یک DropDownList مینویسیم
<asp:DropDownList ID="ddlCustomers" runat="server"> </asp:DropDownList>
حال در قسمت کد نویسی برای اتصال به بانک اطلاعاتی باستی از فضای نام های زیر استفاده کنید در این آموزش ما برای قصد داریم از روش ADo.Net برای اتصال به بانک اطلاعاتی استفاده کنیم
using System.Data; using System.Web.Services; using System.Configuration; using System.Data.SqlClient;
حال یک تابع static در برنامه مینویسیم که از صفت WebMethod استفاده کردیم درواقع قرار است با کوئری زدن لیستی از اطلاعات جدول را گرفته و داخل یک list دیگر بریزیم
[WebMethod]
public static List<ListItem> GetCustomers()
{
string query = "SELECT CustomerId, Name FROM Customers";
string constr = ConfigurationManager.ConnectionStrings["constr"].ConnectionString;
using (SqlConnection con = new SqlConnection(constr))
{
using (SqlCommand cmd = new SqlCommand(query))
{
List<ListItem> customers = new List<ListItem>();
cmd.CommandType = CommandType.Text;
cmd.Connection = con;
con.Open();
using (SqlDataReader sdr = cmd.ExecuteReader())
{
while (sdr.Read())
{
customers.Add(new ListItem
{
Value = sdr["CustomerId"].ToString(),
Text = sdr["Name"].ToString()
});
}
}
con.Close();
return customers;
}
}
}
حال دوباره به صفحه aspx رفته و برای پر کردن اطلاعات دراب دان لیست Script زیر را به بر نامه اضافه میکنیم
<script type="text/javascript" src="http://ajax.googleapis.com/ajax/libs/jquery/1.8.3/jquery.min.js"></script>
<script type="text/javascript">
$(function () {
$.ajax({
type: "POST",
url: "Default.aspx/GetCustomers",
data: '{}',
contentType: "application/json; charset=utf-8",
dataType: "json",
success: function (r) {
var ddlCustomers = $("[id*=ddlCustomers]");
ddlCustomers.empty().append('<option selected="selected" value="0">Please select</option>');
$.each(r.d, function () {
ddlCustomers.append($("<option></option>").val(this['Value']).html(this['Text']));
});
}
});
});
</script>
- ASP.net
- 2k بازدید
- 5 تشکر
