ارتباط GridView با دیتابیس در MVC 5
شنبه 18 مهر 1394در این مقاله چگونگی ارتباط گرید ویو را با استفاده از MVC5 و Razor نشان خواهیم داد . برای روشن شدن مطلب از یک مثال ساده استفاده خواهیم کرد که نیاز به یک دیتابیس دارد که اطلاعات وارد شده در جدول با گریدویو در ارتباط باشد .

در این مقاله چگونگی ارتباط گرید ویو را با استفاده از MVC5 و Razor نشان خواهیم داد . برای روشن شدن مطلب از یک مثال ساده استفاده خواهیم کرد که نیاز به یک دیتابیس دارد که اطلاعات وارد شده در جدول با GridView در ارتباط باشد .
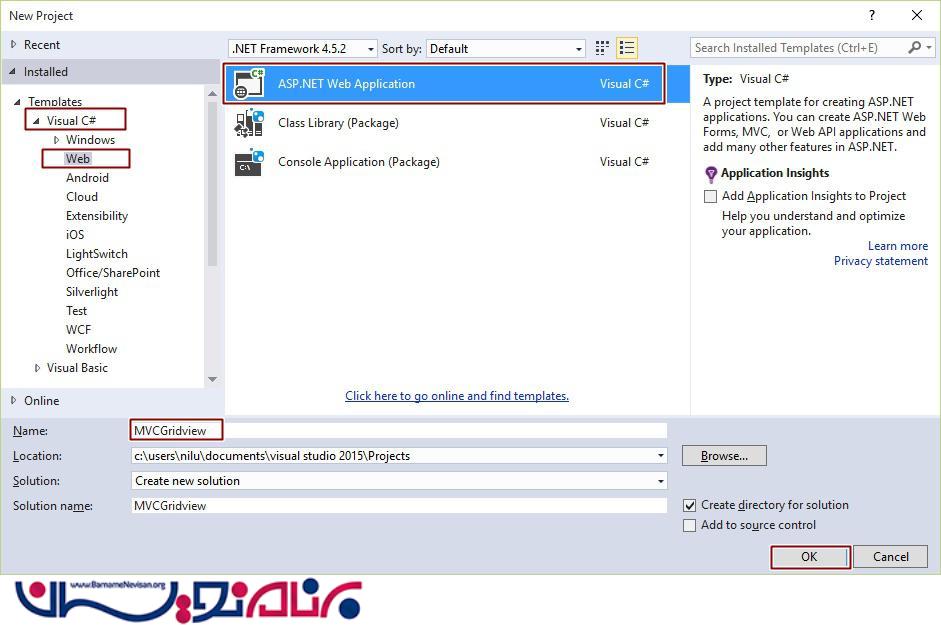
در ویژوال استودیو یک پروژه ایجاد میکنیم . مسیر زیر را دنبال کنید .
Visual Studio 2013 > New Project > VisualC# > Web > ASP.Net Web Application

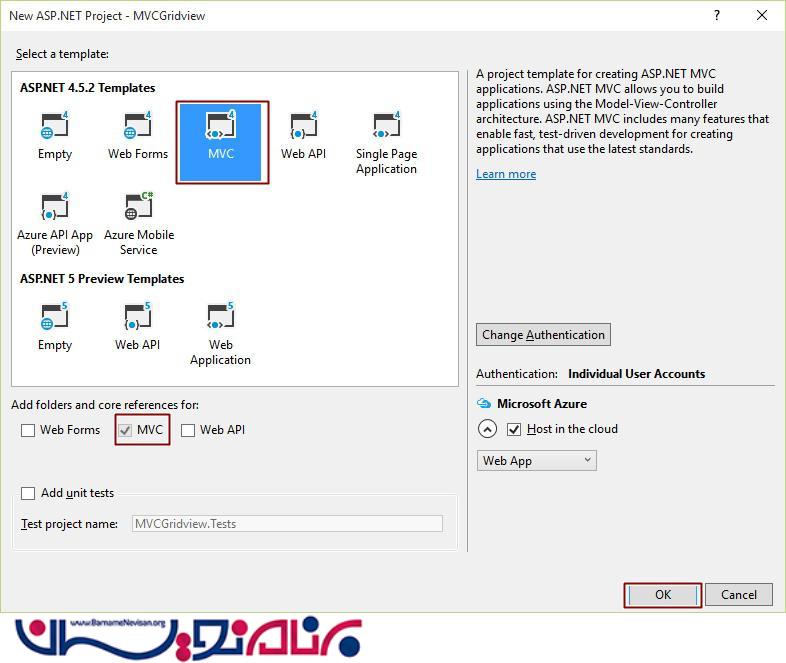
از صفحه باز شده MVC را انتخاب کنید.

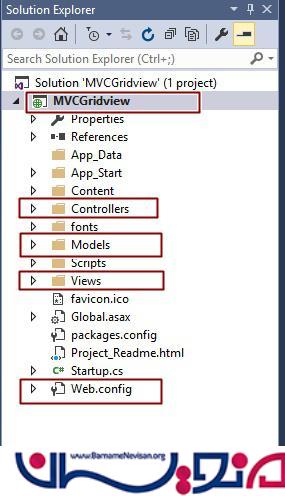
در قسمت Solution Eplorer چیزی شبیه به تصویر زیر مشاهده می کنید. قسمت کنترلر ، مدل و ویو اجزای اصلی MVC می باشند.

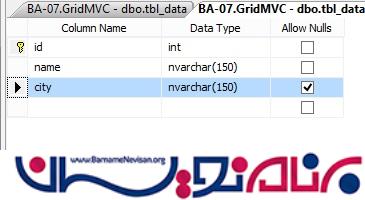
جدولی با مشخصات زیر برای دیتابیس ایجاد میکنیم.

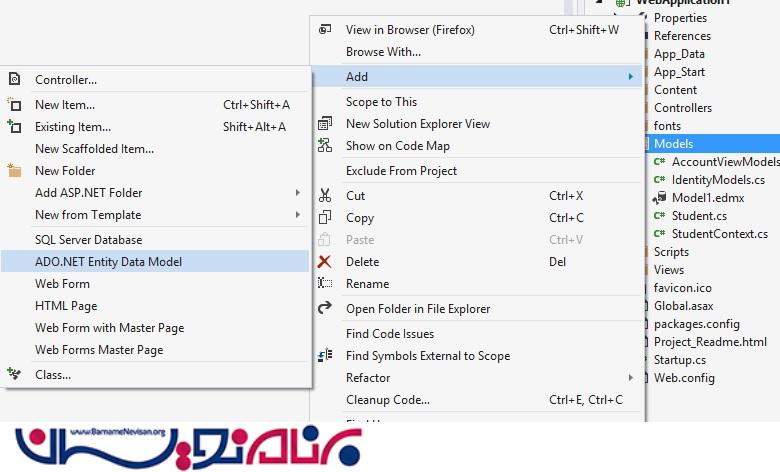
برای استفاده از دیتابیس روی Models راست کلیک کرده و از قسمت Add New Item گزینه ADO.net Entity Data Model را انتخاب می کنیم.

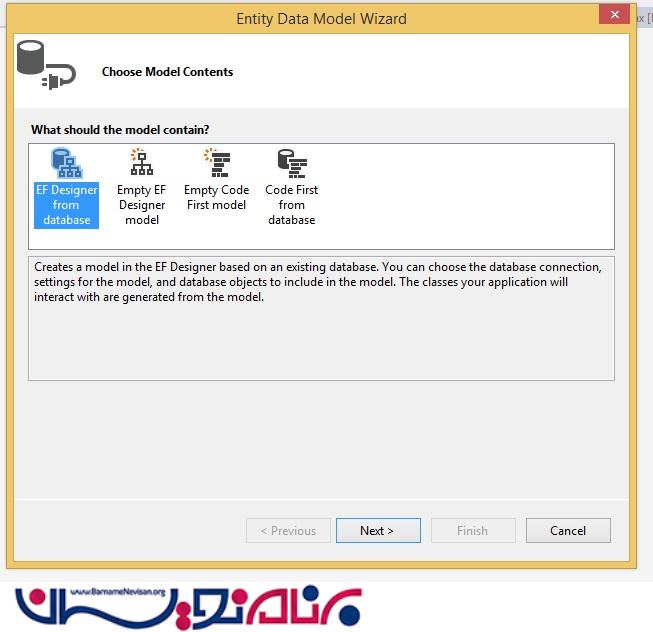
از پنجره باز شده گزینه EF Desinger From Database را انتخاب میکنیم . و دیتابیس را به پروژه اضافه میکنیم.

در Web.config خاصیت ConnectionString را با توجه به محل قرار گیری و نام دیتابیس تنظیم میکنیم.
<connectionStrings>
<add name="DefaultConnection" connectionString="Data Source=.;Initial Catalog=GridMVC;Integrated Security=True"
providerName="System.Data.SqlClient" />
<add name="StudentContext" connectionString="Data Source=.;Initial Catalog=GridMVC;Integrated Security=True" providerName="System.Data.SqlClient"></add>
</connectionStrings>
روی Models راست کلیک کرده و از قسمت Add New Item ، یک کلاس با نام Student ایجاد میکنیم و کدهای زیر را در آن قرار می دهیم.
using System;
using System.Collections.Generic;
using System.Linq;
using System.Web;
using System.ComponentModel.DataAnnotations;
using System.ComponentModel.DataAnnotations.Schema;
namespace MVCBindGridView.Models
{
[Table("tbl_data")]
public class Student
{
[Key]
public int id { get; set; }
public string name { get; set; }
public string city { get; set; }
}
}
کلاس دیگری در Models با نام StudentContext اضافه میکنیم.
using System;
using System.Collections.Generic;
using System.Linq;
using System.Web;
using System.Data.Entity;
namespace MVCBindGridView.Models
{
public class StudentContext : DbContext
{
public DbSet<Student> student { get; set; }
}
}
روی کنترلر راست کلیک کرده و یک کنترل خالی با نام StudentController اضافه میکنیم. کدهای زیر را در آن قرار می دهیم.
using System;
using System.Collections.Generic;
using System.Linq;
using System.Web;
using System.Web.Mvc;
using MVCBindGridView.Models;
namespace MVCBindGridView.Controllers
{
public class StudentController : Controller
{
// GET: Student
public ActionResult Index()
{
StudentContext stdntcntxt = new StudentContext();
var data = stdntcntxt.student;
return View(data.ToList());
}
}
}
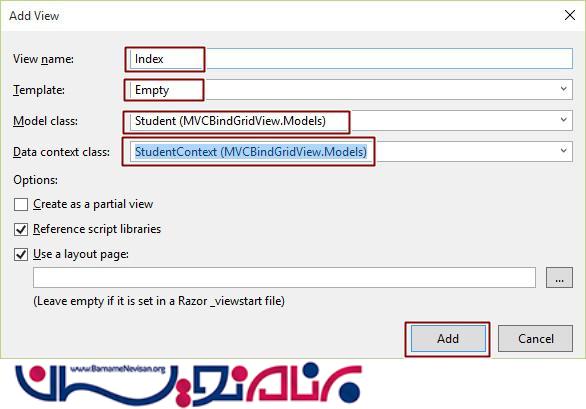
در قسمت ActionResult روی View راست کلیک کرده و طبق تصویر زیر پیش می رویم.

در ویوی ایجاد شده کدهای زیر را قرار می دهیم .
@model IEnumerable<MVCBindGridView.Models.Student>
@{
ViewBag.Title = "Bind Gridview with Database";
WebGrid grid = new WebGrid(Model);
}
<h2>Bind GridView in MVC5 with Database</h2>
@grid.GetHtml(columns: new[]
{
grid.Column("id"),
grid.Column("name"),
grid.Column("city")
}
)
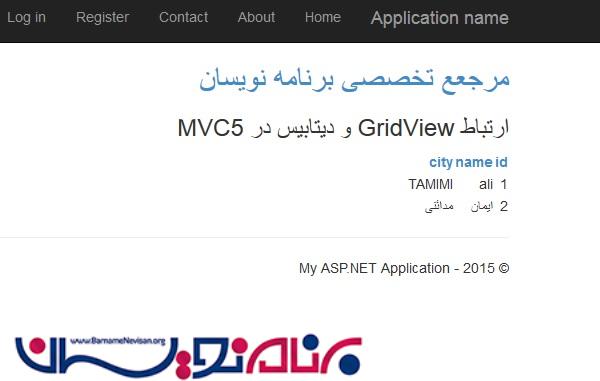
خروجی به صورت زیر می باشد .

- ASP.net MVC
- 3k بازدید
- 5 تشکر
