استفاده از چند آدرس Url برای یک صفحه با استفاده از Route در MVC
سه شنبه 21 مهر 1394در این مقاله نشان میدهیم که برای یک صفحه آدرس های مختلفی را استفاده کنیم به جای آنکه آن صفحه را در Area پیاده سازی کنیم.در واقع ما با استفاده از Route این کار را انجام میدهیم.

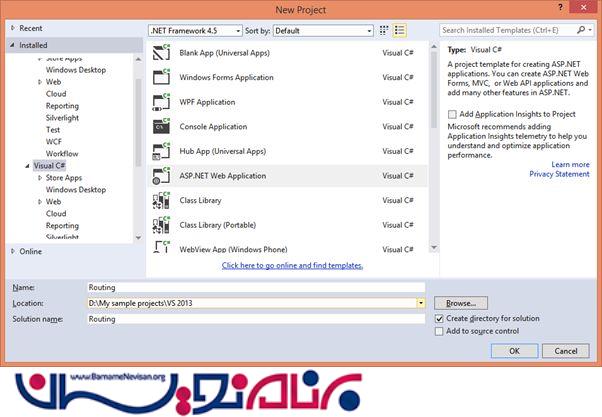
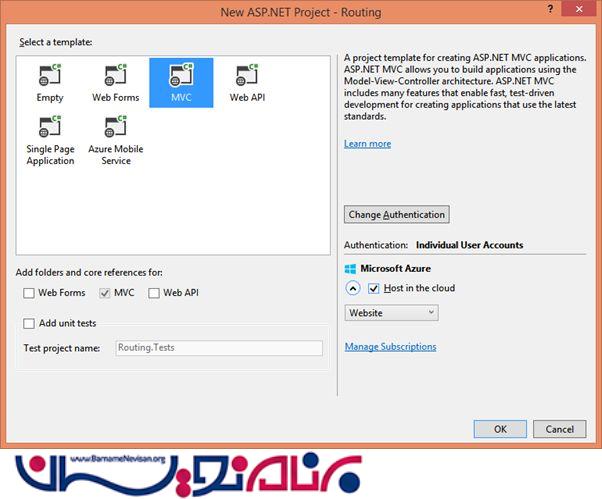
یک پروژه جدید mvc ایجاد کنید. البته پروژ را empty ایجاد نکنید.


به اجرای برنامه توجه کنید. ادرس صفحه را نگاه کنید.
به فایل route.config رفته و کد ان را با کد زیر عوض کنید.
public static void RegisterRoutes(RouteCollection routes)
{
routes.IgnoreRoute("{resource}.axd/{*pathInfo}"); // new routing
routes.MapRoute("Default", "{type}/{controller}/{action}/{id}",
new { controller = "Home", action = "Index", id = UrlParameter.Optional },
new RouteValueDictionary
{
{ "type", "Customer|Admin" }
});
}
حالا ما دو نوع مسیر یابی در mvc را انجام دادیم.
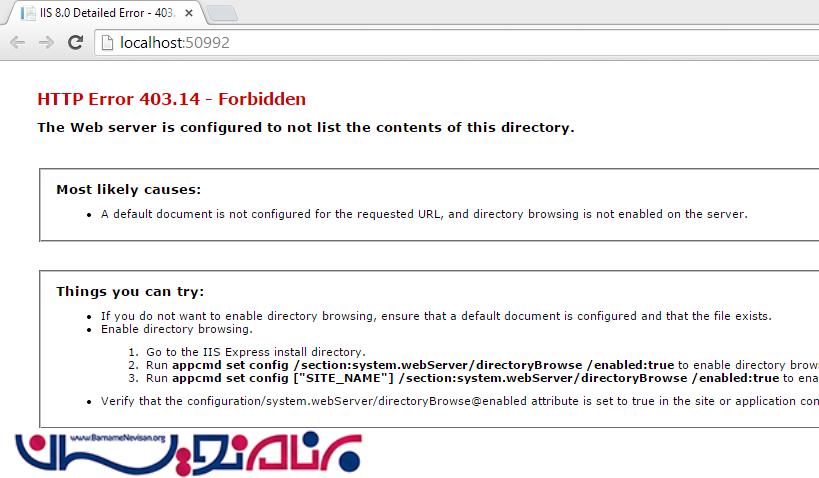
دوباره برنامه را اجرا نمایید .مشاهده خواهید کرد که برنامه خطا ی زیر را نشان میدهد.

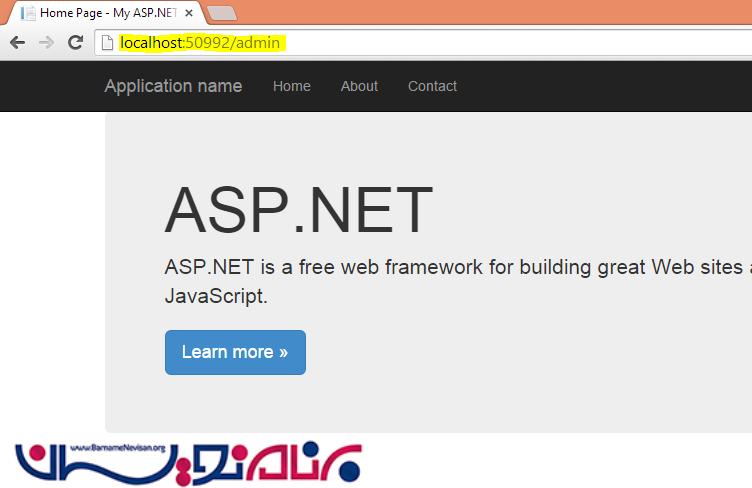
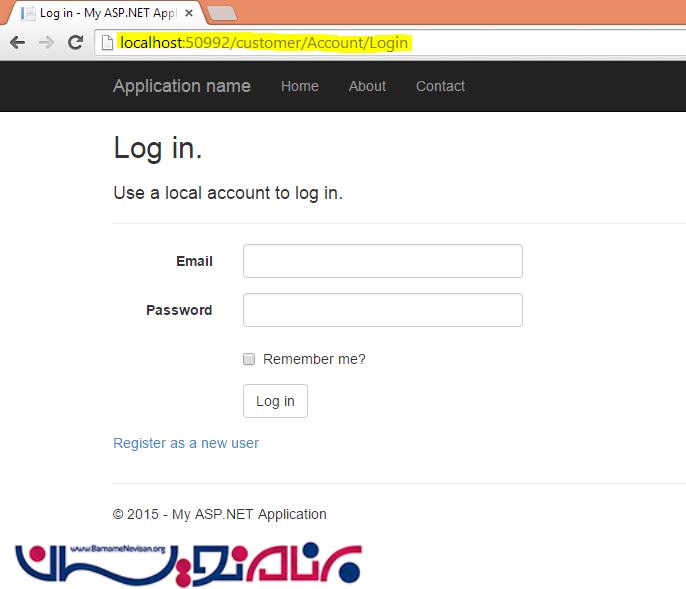
با اضافه کردن کلمه admin یا customer خواهید دید که این صفحه نمایش داده میشود.


- ASP.net MVC
- 3k بازدید
- 3 تشکر
