استفاده از DropDownlist در GridView توسط #C
دوشنبه 20 مهر 1394در این مقاله قصد داریم نحوه استفاده از DropDownlist در یک GridView در ASP.Net را با استفاده از زبان #C توضیح دهیم . برای روشن شدن موضوع از یک مثال ساده استفاده می کنیم.

در این مقاله قصد داریم نحوه استفاده از DropDownlist در یک GridView در ASP.Net را با استفاده از زبان #C توضیح دهیم . برای روشن شدن موضوع از یک مثال ساده استفاده می کنیم.
در ویژوال استودیو یک وبسایت خالی ایجاد و به آن یک فرم اضافه می کنیم.
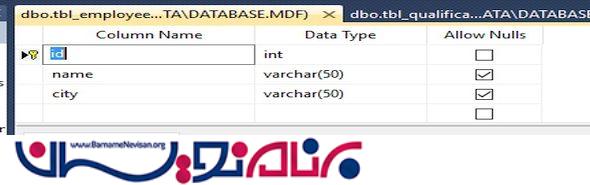
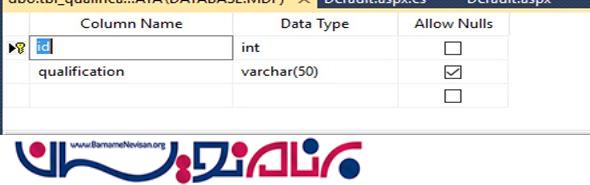
برای ایجاد دیتابیس روی نام پروژه کلیک کرده و از قسمت Add New Item ، گزینه ، SQL Server Database را انتخاب میکنیم. دو جدول با نام های tbl_employee و Tbl_qualification با خاصیتهای مشابه تصویر به آن اضافه میکنیم .
Tbl_employee

Tbl_qualification

قسمت Source فرم ، کدها به صورت زیر می باشد :
<%@ Page Language="C#" AutoEventWireup="true" CodeFile="Default.aspx.cs" Inherits="_Default" %>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head runat="server">
<title></title>
</head>
<body>
<form id="form1" runat="server">
<div>
<asp:GridView ID="GridView1" runat="server" AutoGenerateColumns="False"
BackColor="White" BorderColor="#999999" BorderStyle="None" BorderWidth="1px"
CellPadding="3" DataKeyNames="id" GridLines="Vertical"
onrowdatabound="GridView1_RowDataBound">
<AlternatingRowStyle BackColor="#DCDCDC" />
<Columns>
<asp:TemplateField HeaderText="Employee ID">
<EditItemTemplate>
<asp:TextBox ID="TextBox1" runat="server" Text='<%# Bind("id") %>'></asp:TextBox>
</EditItemTemplate>
<ItemTemplate>
<asp:Label ID="Label1" runat="server" Text='<%# Bind("id") %>'></asp:Label>
</ItemTemplate>
</asp:TemplateField>
<asp:TemplateField HeaderText="Emloyee Name">
<EditItemTemplate>
<asp:TextBox ID="TextBox2" runat="server" Text='<%# Bind("name") %>'></asp:TextBox>
</EditItemTemplate>
<ItemTemplate>
<asp:Label ID="Label2" runat="server" Text='<%# Bind("name") %>'></asp:Label>
</ItemTemplate>
</asp:TemplateField>
<asp:TemplateField HeaderText="Qualification">
<EditItemTemplate>
<asp:TextBox ID="TextBox3" runat="server"></asp:TextBox>
</EditItemTemplate>
<ItemTemplate>
<asp:DropDownList ID="DropDownList1" runat="server">
</asp:DropDownList>
</ItemTemplate>
</asp:TemplateField>
<asp:TemplateField HeaderText="Employee City">
<EditItemTemplate>
<asp:TextBox ID="TextBox4" runat="server" Text='<%# Bind("city") %>'></asp:TextBox>
</EditItemTemplate>
<ItemTemplate>
<asp:Label ID="Label4" runat="server" Text='<%# Bind("city") %>'></asp:Label>
</ItemTemplate>
</asp:TemplateField>
</Columns>
<FooterStyle BackColor="#CCCCCC" ForeColor="Black" />
<HeaderStyle BackColor="#000084" Font-Bold="True" ForeColor="White" />
<PagerStyle BackColor="#999999" ForeColor="Black" HorizontalAlign="Center" />
<RowStyle BackColor="#EEEEEE" ForeColor="Black" />
<SelectedRowStyle BackColor="#008A8C" Font-Bold="True" ForeColor="White" />
<SortedAscendingCellStyle BackColor="#F1F1F1" />
<SortedAscendingHeaderStyle BackColor="#0000A9" />
<SortedDescendingCellStyle BackColor="#CAC9C9" />
<SortedDescendingHeaderStyle BackColor="#000065" />
</asp:GridView>
</div>
</form>
</body>
</html>
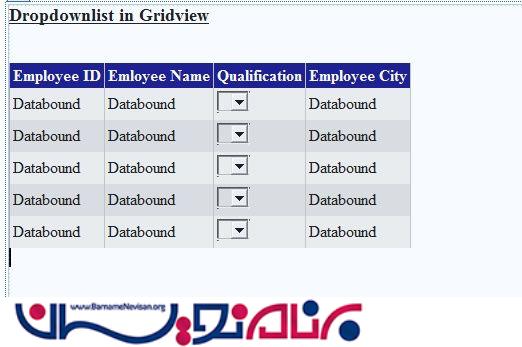
قسمت Design فرم به صورت زیر می باشد :

در قسمت Code فرم ، کدهای زیر را اضافه میکنیم.
using System;
using System.Collections.Generic;
using System.Linq;
using System.Web;
using System.Web.UI;
using System.Web.UI.WebControls;
using System.Data;
using System.Data.SqlClient;
public partial class _Default : System.Web.UI.Page
{
SqlConnection con = new SqlConnection(@"Data Source=.\SQLEXPRESS;AttachDbFilename=|DataDirectory|\Database.mdf;Integrated Security=True;User Instance=True");
protected void Page_Load(object sender, EventArgs e)
{
if (!Page.IsPostBack)
{
refreshdata();
}
}
public void refreshdata()
{
con.Open();
SqlCommand cmd = new SqlCommand("select * from tbl_employee", con);
SqlDataAdapter sda = new SqlDataAdapter(cmd);
DataTable dt = new DataTable();
sda.Fill(dt);
con.Close();
GridView1.DataSource = dt;
GridView1.DataBind();
}
protected void GridView1_RowDataBound(object sender, GridViewRowEventArgs e)
{
if (e.Row.RowType == DataControlRowType.DataRow)
{
con.Open();
DropDownList DropDownList1 = (e.Row.FindControl("DropDownList1") as DropDownList);
SqlCommand cmd = new SqlCommand("select * from tbl_qualification", con);
SqlDataAdapter sda = new SqlDataAdapter(cmd);
DataTable dt = new DataTable();
sda.Fill(dt);
con.Close();
DropDownList1.DataSource = dt;
DropDownList1.DataTextField = "qualification";
DropDownList1.DataValueField = "qualification";
DropDownList1.DataBind();
DropDownList1.Items.Insert(0, new ListItem("--Select Qualification--", "0"));
}
}
}
خروجی به صورت زیر خواهد بود :

- ASP.net
- 2k بازدید
- 0 تشکر
