نمایش JsonResult در MVC
سه شنبه 21 مهر 1394کنترلر MVC بسیاری از انواع خروجی ها را به View ها با توجه به داده های مورد نیاز ما برای برنامه برمیگرداند. در این مقاله درباره نوع JsonResult در MVC صحبت خواهیم کرد . برای روشن شدن مفهوم JsonResult از یک مثال ساده کمک میگیریم.

کنترلر MVC بسیاری از انواع خروجی ها را به View ها با توجه به داده های مورد نیاز ما برای برنامه برمیگرداند. در این مقاله درباره نوع JsonResult در MVC صحبت خواهیم کرد . JsonResult یکی از انواع ActionResult ها است. در این مقاله این مطلب را با مثالی روشن خواهیم ساخت.
ActionResult چیست؟
ActionResult یک کلاس abstract برای نشان دادن خروجی به مشتری در فرمت های مختلف است که به عنوان نتیجه View توسط کنترلر بازگردانده می شود. ActionResult در کنترلر تعریف می شود و کنترلر به مشتری برگردانده می شود.
JsonResult چیست؟
JsonResult یکی از انواع ActionResult ها در MVC است که داده را به View یا به جستجوگر در فرم Json برمیگرداند.
با یک مثال توضیحات بالا را تکمیل میکنیم:
یک پروژه MVC خالی ایجاد کنید .
یک کلاس با نام Employee با خاصیتهای زیر به قسمت Model اضافه کنید.
public class Employee
{
public int Id { get; set; }
public string Name { get; set; }
public string City { get; set; }
public string Address { get; set; }
}
یک کنترلر با نام Home ایجاد کنید و کدهای زیر را درآن قرار دهید.
public class HomeController : Controller
{
// GET: Home
public ActionResult Index()
{
return View();
}
[HttpGet]
public JsonResult EmpDetails()
{
//Creating List
List<Employee> ObjEmp = new List<Employee>()
{
//Adding records to list
new Employee {Id=1,Name="Vithal Wadje",City="Latur",Address="Kabansangvi" },
new Employee {Id=2,Name="Sudhir Wadje",City="Mumbai",Address="Kurla" }
};
//return list as Json
return Json(ObjEmp, JsonRequestBehavior.AllowGet);
}
}
در کنترلر لیستی از جنس Employee ایجاد کرده و آن را برای بازگرداندن نتیجه به صورت Json برای اجتناب از کوئری های دیتابیس مقداردهی کنید.
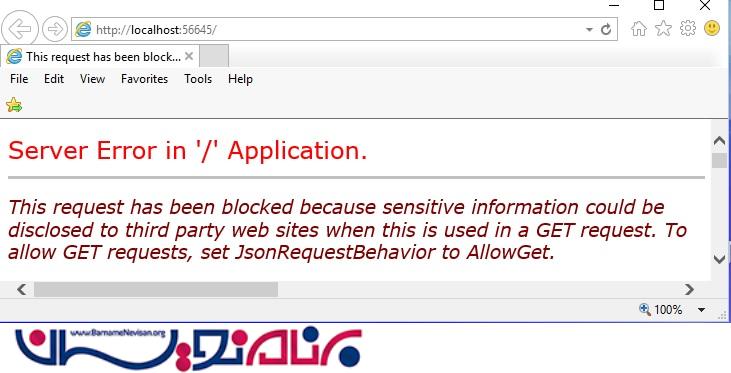
اگر متد Json بدون تنظیم خاصیت JsonRequestBehavior به AllowGet باشد با خطای زیر مواجه خواهیم شد.

چرا خطا رخ می دهد؟
درخواست GET به صورت پیش فرض در JsonResult اجازه دسترسی ندارد ، برای اجازه داشتن درخواست GET لازم است که JsonRequsetBehavior به صورت AllowGet تنظیم شود.
Json(ObjEmp, JsonRequestBehavior.AllowGet);
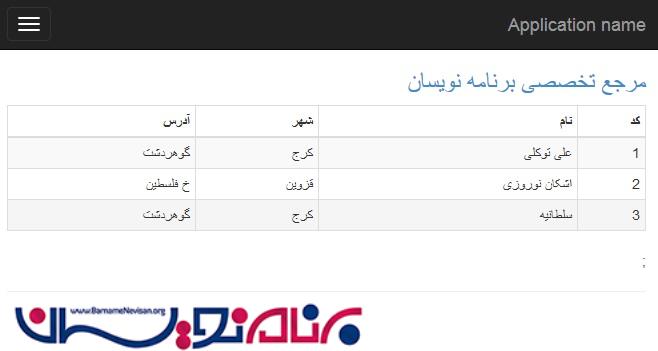
حالا برنامه را اجرا کنید، خروجی JsonResult در مرورگر به صورت زیر نمایش داده خواهد شد.

تا اینجا نتیجه JsonResult به درستی نمایش داده شد. حالا نتیجه JsonResult را با View اتصال می دهیم.
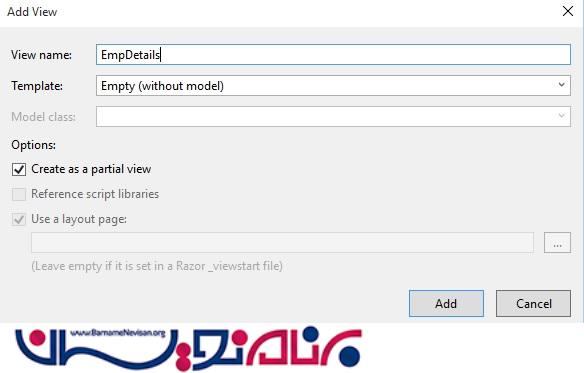
در پوشه View روی پوشه Home کلیک راست کرده و یک View با نام EmpDetails به شکل زیر به آن اضافه کنید.

برای ارتباط View با استفاده از Json ما نیاز به کتابخانه jQuery برای برقراری ارتباط کنترلر از View داریم.
<script src="~/Scripts/jquery-1.10.2.min.js"></script>
کدهای زیر را در PartialView ایجاد شده قرار می دهیم.
<script src="~/Scripts/jquery-1.10.2.min.js"></script>
<script>
$(document).ready(function () {
//Call EmpDetails jsonResult Method
$.getJSON("Home/EmpDetails",
function (json) {
var tr;
//Append each row to html table
for (var i = 0; i < json.length; i++) {
tr = $('<tr/>');
tr.append("<td>" + json[i].Id + "</td>");
tr.append("<td>" + json[i].Name + "</td>");
tr.append("<td>" + json[i].City + "</td>");
tr.append("<td>" + json[i].Address + "</td>");
$('table').append(tr);
}
});
});
</script>
<table class="table table-bordered table-condensed table-hover table-striped">
<thead>
<tr>
<th>Id</th>
<th>Name</th>
<th>City</th>
<th>Address</th>
</tr>
</thead>
<tbody></tbody>
</table>
EmpDetails را در index اصلی با کدهای زیر صدا بزنید.
@{
ViewBag.Title = "www.compilemode.com";
}
<div style="margin-top:20px">
@Html.Partial("EmpDetails");
</div>
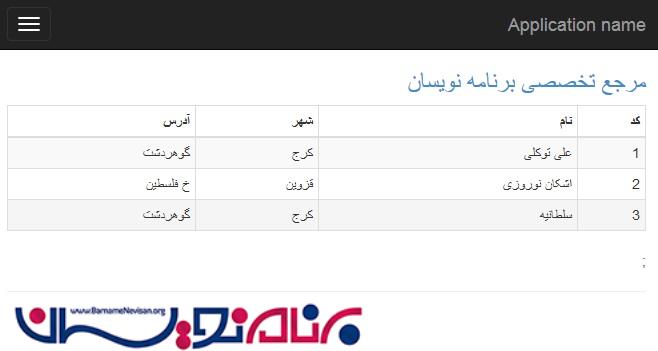
برنامه را اجراکنید. خروجی به صورت زیر خواهد بود.

- ASP.net MVC
- 2k بازدید
- 2 تشکر
